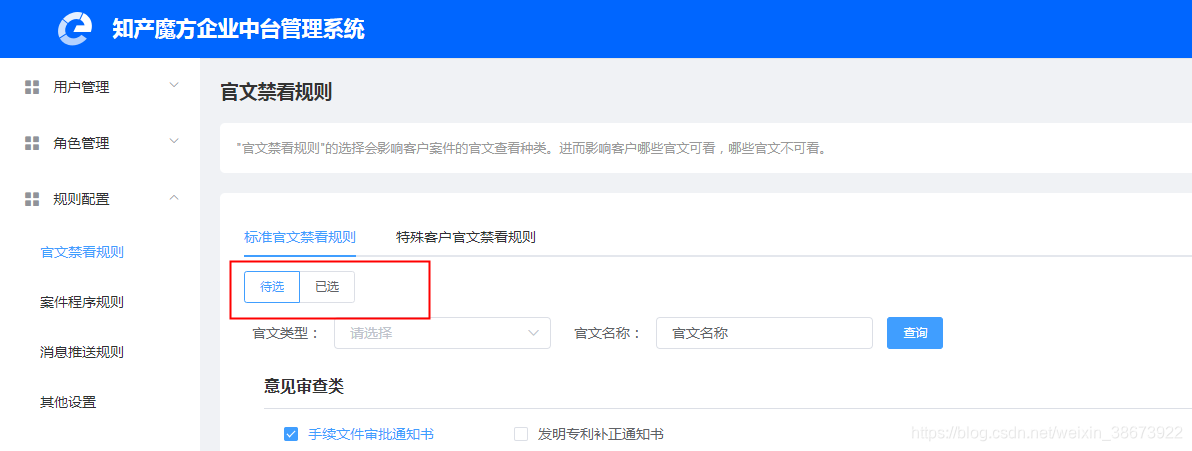
效果图
代码块
<el-button-group><el-button size="small" @click="notSelect()" :class="[status == 1?'isActive':'']" autofocus="true" v-focus plain>待选</el-button><el-button size="small" @click="selected()" :class="[status==2?'isActive':'']" plain>已选</el-button></el-button-group>data(){return{status:1}}methods: { //待选 notSelect(){this.status = 1},//已选selected(){this.status = 2},},directives: {focus: {inserted: function(el) {el.focus();}}}, .isActive{color: #409EFF;border-color: #409eff;}