前言:
我是一名前端开发人员,因为想自学java,根据网络上的推荐顺序,决定从呼声最高的 java 核心卷 11版 读起(PS:其实12版已经出来了,但是只有实体书,没有电子版呀。实体书太贵了,70+。正版要100+。为了节省资源,多吃饭,就看了11版)。
目前准备好的环境如下:
- java版本:17版本。没装18(据说有中文乱码bug)
- IDE:intelliJ IDEA(正式,30天无限期试用版)
先准备这些,以后再有别的需要准备的,就另行安装。此书的前两章稍微过了一眼,觉得并没有什么深入了解和做笔记的必要。就直接从第三章开始了。毕竟学技术的着急呀。那么,下面就让我们来开始吧。
第一章:java的基本程序设计结构
第一个java程序
/*
*以下字段不是固定的,都是有可选项的。
*public:访问修饰符,表示程序的应用范围
*class:类,表明java程序中的全部内容都包含在类中
*FirstSample:类名,一般首字母会大写
*static:静态方法
*void:表示函数返回值
*String[] args:字符串类型的数组,名字是args。这里面的表示main方法的形参
*/
public class FirstSample{public static void main(String[] args){System.out.println("hello java");//输出hello java}
}注意:
- java区分大小写
- java文件名必须与类名一致。
- main方法必须是public的
看完之后可以使用ide 右键运行 来查看此段代码的运行结果。
数据类型
- 基本类型
java提供了八种基本类型:包括(四个整数型,两个浮点型)一个字符类型,一个布尔型
| 类型 | 描述 | 补充 | 最大最小值 |
|---|---|---|---|
| byte(字节) | byte数据类型是8位,有符号的,以二进制补码表示的整数 | 默认值为0,byte类型用在大型数组中节约空间,主要代替整数,因为byte变量占用的空间只有int类型的四分之一 | -123~127 |
| short(短整型) | short数据类型是16位,有符号的以二进制补码表示的整数 | 默认值是0,一个short类型占int类型的二分之一 | -32768(-215)~32767(215 - 1) |
| int(整数型) | int数据类型是32位,有符号的以二进制补码表示的整数 | -2,147,483,648(-231)**~**2,147,483,647(231 - 1) | |
| long(长整数型) | long数据类型是64位,有符号的以二进制补码表示的整数 | 默认值是0L,注意需要在数字后面加上L表示 | (-263)**~**(263 - 1) |
| float(单精度,浮点型) | float是单精度,32位,符合IEEE 754标准的浮点数 | float 在储存大型浮点数组的时候可节省内存空间;默认值是0.0f,浮点数不能用来表示精确的值,如货币 | |
| double(双精度,浮点型) | double 数据类型是双精度、64 位、符合 IEEE 754 标准的浮点数 | double类型同样不能表示精确的值,如货币; | 如果需要存储货币,那么使用BigDecimal类来表示 |
| boolean(布尔值) | 布尔类型表示一位的信息 | ||
| char(字符类型) | char 类型是一个单一的 16 位 Unicode 字符; | char 数据类型可以储存任何字符; | 最小值是 \u0000(十进制等效值为 0); 最大值是 \uffff(即为 65535) |
整数和小数取值范围大小关系:
double>float>long>int>short>byte
- 引用类型
- 引用类型指向一个对象,指向对象的变量是引用变量,变量一但声明后,类型就不能被改变了。
- 对象、数组都是引用数据类型
- 所有引用类型的默认值都是null
- 一个引用变量可以用来引用任何与之兼容的类型
常量与变量
-
变量:
-
格式——dataType dataName;
-
带初始化的示例:int a = 10;
-
java10之后如果变量有初始值,并且可以通过初始值来反推变量类型的时候,可以不用写类型,直接用关键字 var 来声明
var i = 10; System.out.println(i);//10 这样是没问题的
-
-
常量:
-
使用final关键字来声明,当然这个关键字也可以用来声明类和方法。都是不可改变的
final var I= 10;//10 -
常量约定为全大写
-
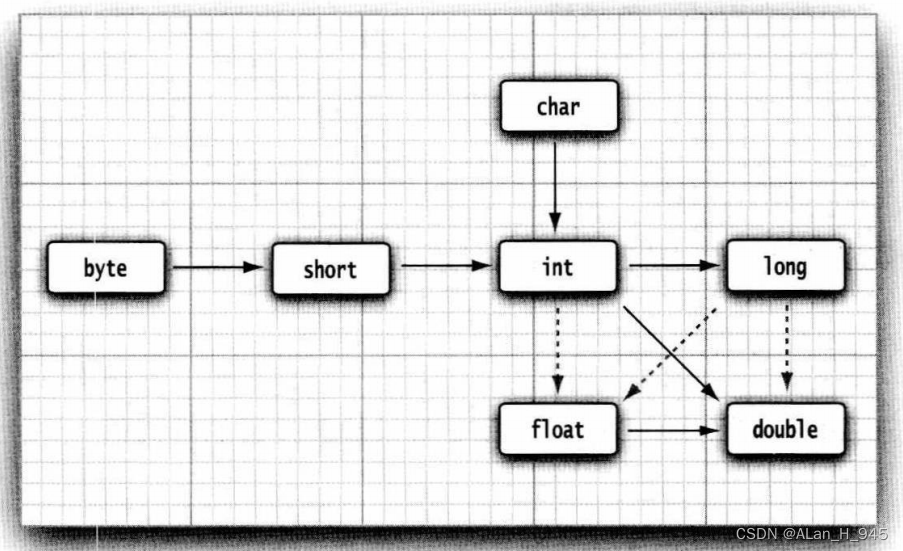
数值类型之间的转换
-
自动转换
-
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-isa7LgXD-1660664197396)(C:\Users\11075\AppData\Roaming\Typora\typora-user-images\image-20220816131654132.png)]
-
整形、实型(常量)、字符型数据可以混合运算,运算中,不同类型的数据先转化成同一类型,然后进行运算
数据类型转换必须满足如下规则:
- 不能对boolean进行转换
- 不能把对象类型转换成不相关类的对象
- 在把容量大的类型转换位容量小的类型时必须使用强制类型转换
- 转换过程中可能导致溢出或损失精度
- 浮点数到整数的转换是通过舍弃小数得到,而不是四舍五入
注意:必须满足转换前的数据类型的位数要低于转换后的数据类型
-
实线箭头表述无精度损失转换,虚线则有可能损失一些精度
-
-
强制类型转换
-
条件是转换的数据必须是兼容的
-
格式(type) value ,type是要强制类型转换后的数据类型
public class QiangZhiZhuanHuan{public static void main(String[] args){int i1 = 123;byte b = (byte) i1;//强制类型转换为byteSystem.out.println("int强制类型转换为byte后的值等于"+b);} }
-
数组
-
数组定义
1,数据类型 [] 数组名如:int[] arrayName 2,数据类型 数组名 []如:int arrayName[] 推荐使用第一种 -
数组创建
1,静态数组:int[] arrayList = new int[]{1,2,3,4}简写:int[] arrayList = {1,2,3,4}如果用system.out.println(arrayList),会打印出[D@776ec8df,[D@776ec8df分为几个部分:[-表示类型,即这是一个数组D-表示当前数组元素类型@-表示一个间隔符号,这是固定格式776ec8df-表示数组的真正的地址值2,动态数组格式:数据类型[] 数组名 = new 数据类型[数组长度] -
访问数组元素:array[index]
-
for…each循环,因为这是后来加入的,所以格式如下
for(int element:a){System.out.println(element) } -
Arrays类中的常用方法:
方法名 接收参数 描述 示例 fill(arr,fromIndex,toIndex) arr:原数组
fromIndex:开始索引
toIndex:结束索引填充一个数组,有开始索引,必定有结束索引 Arrays.fill(arr,0,5) sort(arr,fromIndex,toIndex) arr:原数组,数组类型需要是整数型
fromIndex:开始索引
toIndex:结束索引数字排序,如果原数组是一个字符串的话,那么就是按照先大写后小写来排序的 Arrays.sotr(arr); toString(arr) arr:原数组 序列化成字符串 Arrays.toString(arr) equals(arr1,arr2) arr1:数组1
arr2:数组2比较两个数组元素是否相等 Arrays.equals(arr1,arr2) binarySearch(arr,fromIndex,toIndex,element) arr:原数组
fromIndex:开始索引
toIndex:结束索引
element:要查找的元素使用二分查找法来寻找元素,必须是排序后的数组。 int[] arr = {10,20,30,40,50}; System.out.println(Arrays.binarySearch(arr, 30)); copyOf(arr,length) arr:原数组
length:要复制的长度复制数组 int[] arr2 = Arrays.copyOf(arr,length); copyOfRange(arr,fromIndex,toIndex,) arr:原数组
fromIndex:起始索引
toIndex:结束索引复制数组 int[] arr2 = Arrays.copyOfRange(arr,3,4);