一、CSS-鼠标划过文字时,文字下方出现往两边延伸的下划线
方法1:
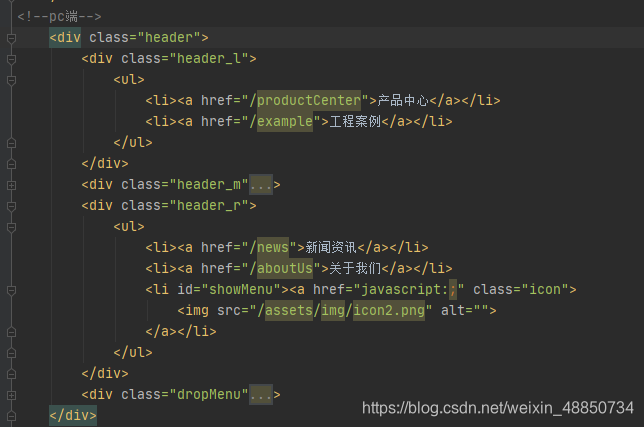
举例:
HTML:

CSS:

对应代码:
//css鼠标划过文字出现往两边延伸的下划线
.header_l li a,
.header_r li:not(:last-child) a {position: relative;padding: 14px 0;
}
.header_l li a::before,
.header_r li:not(:last-child) a::before {content: '';position: absolute;width: 100%;height: 2px;bottom: 0;left: 0;background-color: #191e69;visibility: hidden;transform: scaleX(0);transition: all .3s ease-in-out 0s;
}
.header_l li a:hover::before,
.header_r li:not(:last-child) a:hover::before {visibility: visible;transform: scaleX(1);
}
结果:

【详情可参考大佬的CSDN:https://blog.csdn.net/Bonjours/article/details/103663618】
方法2:
举例:

对应代码:
.addHeader_con_text_r_first {position: relative;
}
.addHeader_con_text_r_first:before {content: '';position: absolute;right: 0;bottom: -0.05rem;width: 3.3rem;height: (1rem / @fontSize);background-color: #4d4d4d;transition: all .3s ease-in-out 0s;
}
.addHeader_con_text_r_first:hover:before { // 表示当鼠标经过的时候transform: scaleX(1);
}
.addHeader_con_text_r_first:not(:hover):before { // 表示当鼠标离开的时候transform: scaleX(0);
}
二、
css鼠标划过文字,文字下面的下划线向中间消失;
css鼠标离开文字,文字下面的下划线向两边延申出现
举例:

对应代码:
.footer_h p:nth-child(2) {position: relative;margin-bottom: 0.2rem;
}
.footer_h p:nth-child(2):before {content: '';position: absolute;left: 0;bottom: 0;width: 8.4rem;height: 0.015625rem;background-color: #fffefe;transition: all .3s ease-in-out 0s;
}
.footer_h p:nth-child(2):hover:before { // 当鼠标经过的时候transform: scaleX(0);
}
.footer_h p:nth-child(2):not(:hover):before { // 表示当鼠标离开的时候transform: scaleX(1);
}
结果:
默认状态:

鼠标经过后状态:

鼠标离开后状态:

补充知识:
CSS中:
:hover 表示鼠标经过的时候;
:not(:hover) 表示鼠标离开的时候。