系统提供的方法
在H5之前的技术:
1、getElementById("目标元素的id值") 通过标签的id获取,如果未找到返回null。
2、getElementsByClassName("目标元素的class属性值") 通过标签的class类名获取,获取的元素放在的类数组中返回,如果没找到返回空的类数组。
3、getElementsByTagName("目标元素的标签") 通过标签名获取 获取的元素放在的类数组中返回,如果没找到返回空的类数组。
4、getElementsByName("目标元素的name属性值") 通过标签的name属性的值获取 获取的元素放在的类数组中返回,如果没找到返回空的类数组。
注意:这些获取元素的方法的取元素时,小括号内记到加引号,传入的是字符串格式。
接下来我们实际操作一下用以上方法,获取一下网页元素。
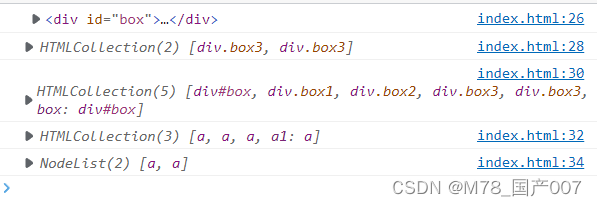
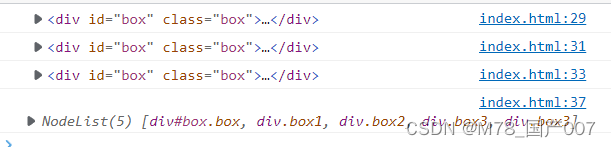
<div id="box"><div class="box1">box1</div><div class="box2">box2</div><div class="box3">box3</div><div class="box3">box4</div></div><a name="a1" href="">111</a><a name="a1" href="">222</a><a href="">333</a><script>var box = document.getElementById("box")console.log(box);var box3 = document.getElementsByClassName("box3")console.log(box3);var boxx = document.getElementsByTagName("div")console.log(boxx);var a0 = document.getElementsByTagName("a")console.log(a0);var a1 =document.getElementsByName("a1")console.log(a1);</script>控制台的打印情况:

在H5时,新出了两个获取元素的方法:
1、querySelector() 返回符合选择器的第一元素,如果没找到返回null
2、querySelectorAll() 返回符合选择器的所有元素,如果没找到返回空的类数组。
这两个方法在实际开发用的最多,因为它可以综合了以前获取元素的方式,小括号内填写如写css样式的选择器写法。即我们可以通过id、class、标签名等方式在这个方法中获取元素。
代码展示:
<div id="box"><div class="box1">box1</div><div class="box2">box2</div><div class="box3">box3</div><div class="box3">box4</div>
</div><script>//三种方式都可以获取到这个div var box = document.querySelector("#box")console.log(box);var boxs = document.querySelector(".box")console.log(boxs);var boxz = document.querySelector("div")console.log(boxz); //因为返回的是找到的第一个元素//要获取全部div节点 就需要用到querySelectorAllvar boxsz = document.querySelectorAll("div")console.log(boxsz);</script>控制台打印情况 :

总结H5的技术很好用,但是getELementById的速度是最快的。
官方还提供了一些直接获取的方式:
document.body 获取body标签
document.forms 获取form表单们
document.anchors 获取a标签们
document.images 获取图片们
document.links 获取链接们
document.URL 获取当前文档的网址
通过关系获取元素:
获取父元素的方法:parentElement、parentNode
parentElement和parentNode的区别:
parentElement获取父元素;
parentNode获取父节点。
在平时使用时两者并无区别,唯一的区别是:在获取根部document节点是,parentElement找的是元素,返回null,而parentNode获取的是节点,返回的是#document。
代码展示:
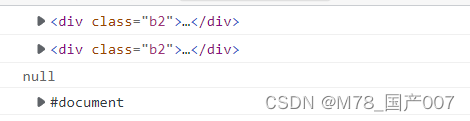
<div class="b"><div class="b1"></div><div class="b2"><div class="b21"></div></div><div class="b3"></div></div><script>var b21 = document.querySelector(".b21")//分别用两者 console.log(b21.parentElement);console.log(b21.parentNode);//获取一下document节点看一下 console.log(b21.parentElement.parentElement.parentElement.parentElement.parentElement);
console.log(b21.parentNode.parentNode.parentNode.parentNode.parentNode);</script>控制台打印结果:

获取子元素的方法:children、childNodes
children:获取所有子元素;
childNodes:获取所有子节点。
相同点:他们的结果都是装在类数组中返回,如果未找到就返回空的类数组。
不同点:childNodes会把换行等都找出来,而children不会。
代码说明:
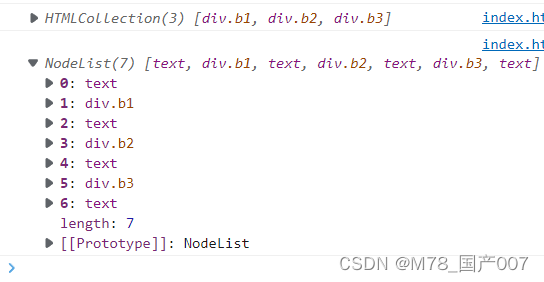
<div class="b"><div class="b1"></div><div class="b2"><div class="b21"></div></div><div class="b3"></div></div><script>var b = document.querySelector(".b")console.log(b.children);console.log(b.childNodes);</script>打印结果:

childNodes把行换看成一个text文本加到类数组中。
在实际开发中,我们可以通过下标选取我们需要的子元素,代码展示:
<div class="b"><div class="b1"></div><div class="b2"><div class="b21"></div></div><div class="b3"></div></div><script>var b = document.querySelector(".b")var son1 = b.children[0] //获取第一个子元素var son2 = b.childNodes[1]//获取第一个子元素console.log(son1,son2);</script>打印结果:

关于获取子节点,官方还提供了firstElementChild获取第一个子元素、firstChild获取第一个子节点;lastElementChild获取最后一个子元素、lastChild获取最后一个子节点。
获取兄弟元素的方法:
获取弟元素:nextElementSibling、nextSibling
nextElementSibling:获得弟元素,未找到返回null
nextSibling:获得弟节点,未找到返回null
注意:他们只返回离他们最近的一个结果,用nextSibling时空格、换行也会被当作一个子节点
代码演示:
<div class="b"><div class="b1"></div><div class="b2"><div class="b21"></div></div><div class="b3"></div></div><script>var b1=document.querySelector(".b1")console.log(b1.nextElementSibling);console.log(b1.nextSibling);</script>打印结果:

获取兄元素:previousElementSibling、previousSiblin
用法与获取弟元素相似,不再多做说明。
拓展:我们在对象的原型上添加一个可以知道获取的元素是同胞中的第几个的方法。
<script>Object.prototype.indexof01 = function(){var arr = this.parentElement.childrenfor (let i = 0; i < arr.length; i++) {if(arr[i]==this){return i;}}}</script>