
这个 Chrome 浏览器插件是作者觉得原本的 ChatGPT 界面不太丰富,然后想着自己写一个插件把它变得更加好看一点 🤪,因此把这个插件取名为 ChatGPT-theme,目前插件已经发布了是 1.0.1 版本的,因为 1.0.0 作者测了一下有些许 BUG 又重新发布了一版,如果大家遇到有什么 BUG 的话,可以联系作者,可私信可留言哦 😁。
❌ 作者这个开发的插件只能适用于国外官方的页面,可能对于国内的 ChatGPT 页面是不管用的
⭕️ 如果遇到什么 BUG 可以尝试刷新页面
下载使用
Chrome 应用商店
作者觉得吧,如果你能使用 ChatGPT 了,应该能科学上网了吧,因此可以直接点击https://chrome.google.com/webstore/detail/chatgpt-theme/pmojhaafcblmlphahlilhlkbbefjaaph/related?hl=zh-CN进行添加到扩展程序中。
插件功能
隐藏或展示侧边栏
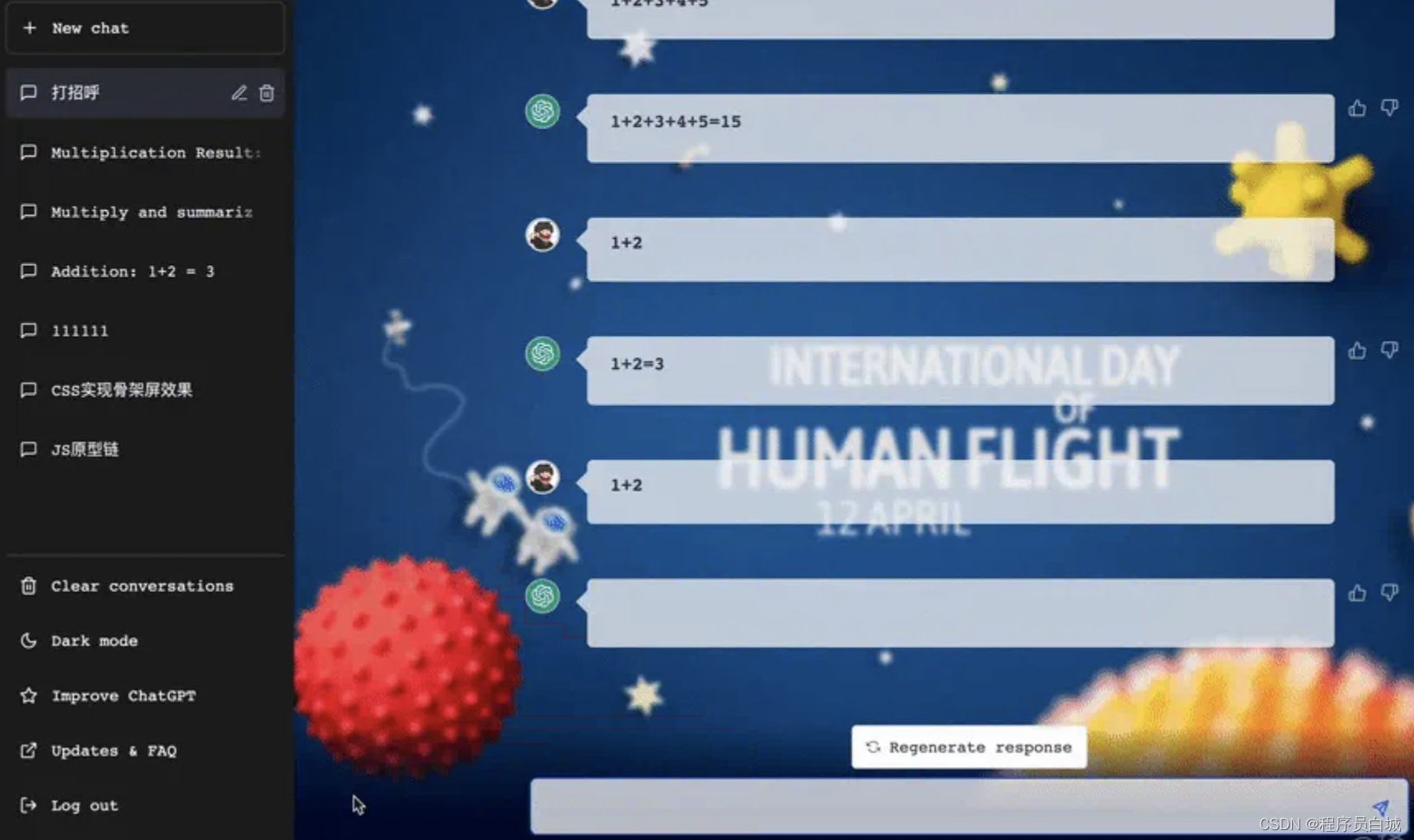
因为可能 ChatGPT 界面有侧边栏的存在,作者个人觉得整个页面可能有点不清爽,所以设计了一个隐藏侧边栏的功能,这个可以让我们更加专注的体验 AI 聊天功能,这样整个屏幕也会显得干净一些了。
使用方法
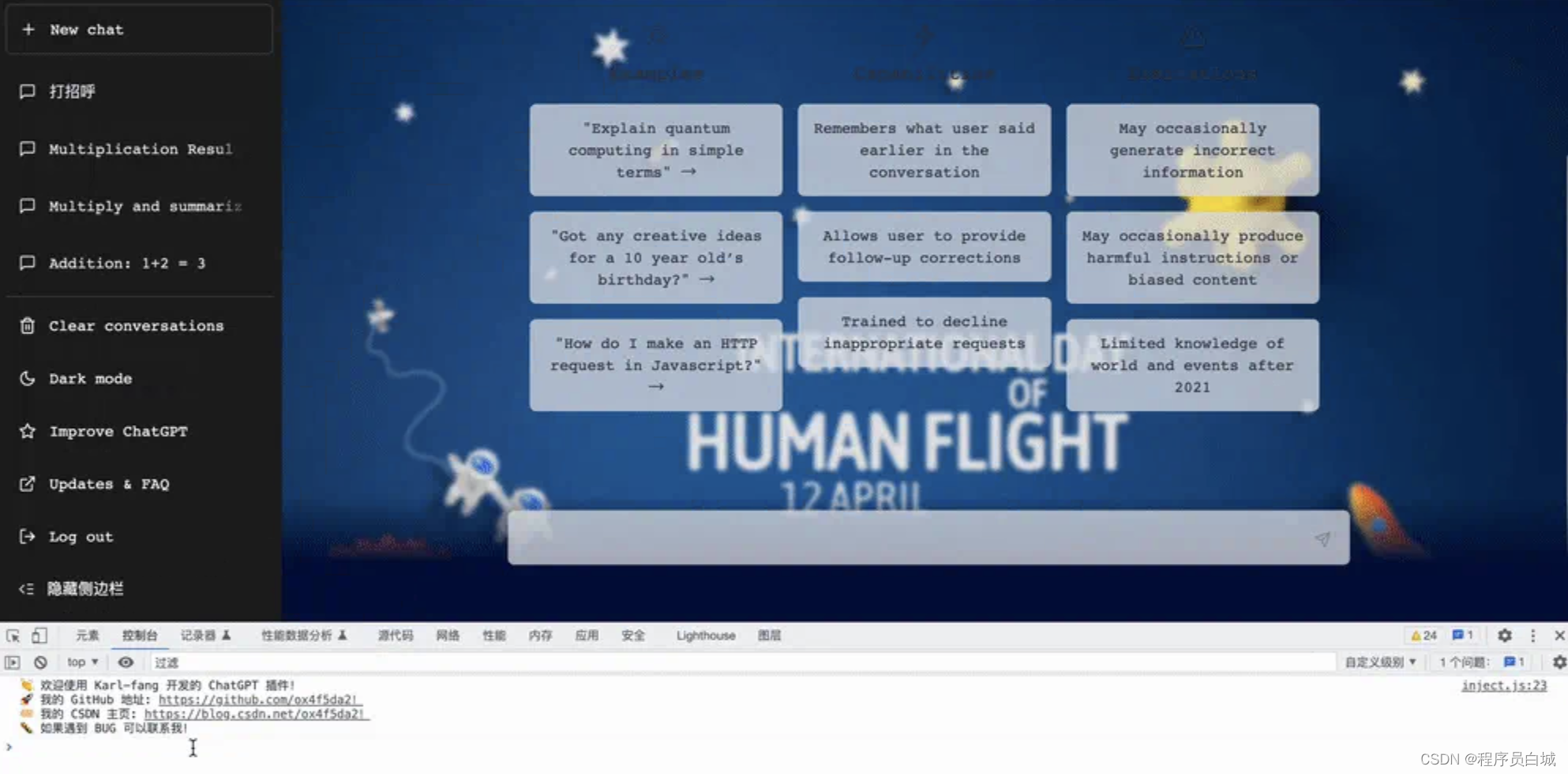
- 点击侧边栏最下方的
隐藏侧边栏按钮,可隐藏侧边栏 - 点击侧边栏最下方的
固定侧边栏按钮,可显示侧边栏 - 同时隐藏侧边栏后,我们的鼠标移动到屏幕左侧边缘附近后,侧边栏会自动弹出
- 且当鼠标移出侧边栏后也会自动隐藏,是不是很方便呢 😊,并且还有设置过渡动画,让显示与隐藏的过程更加顺滑。
功能展示

更改背景图片
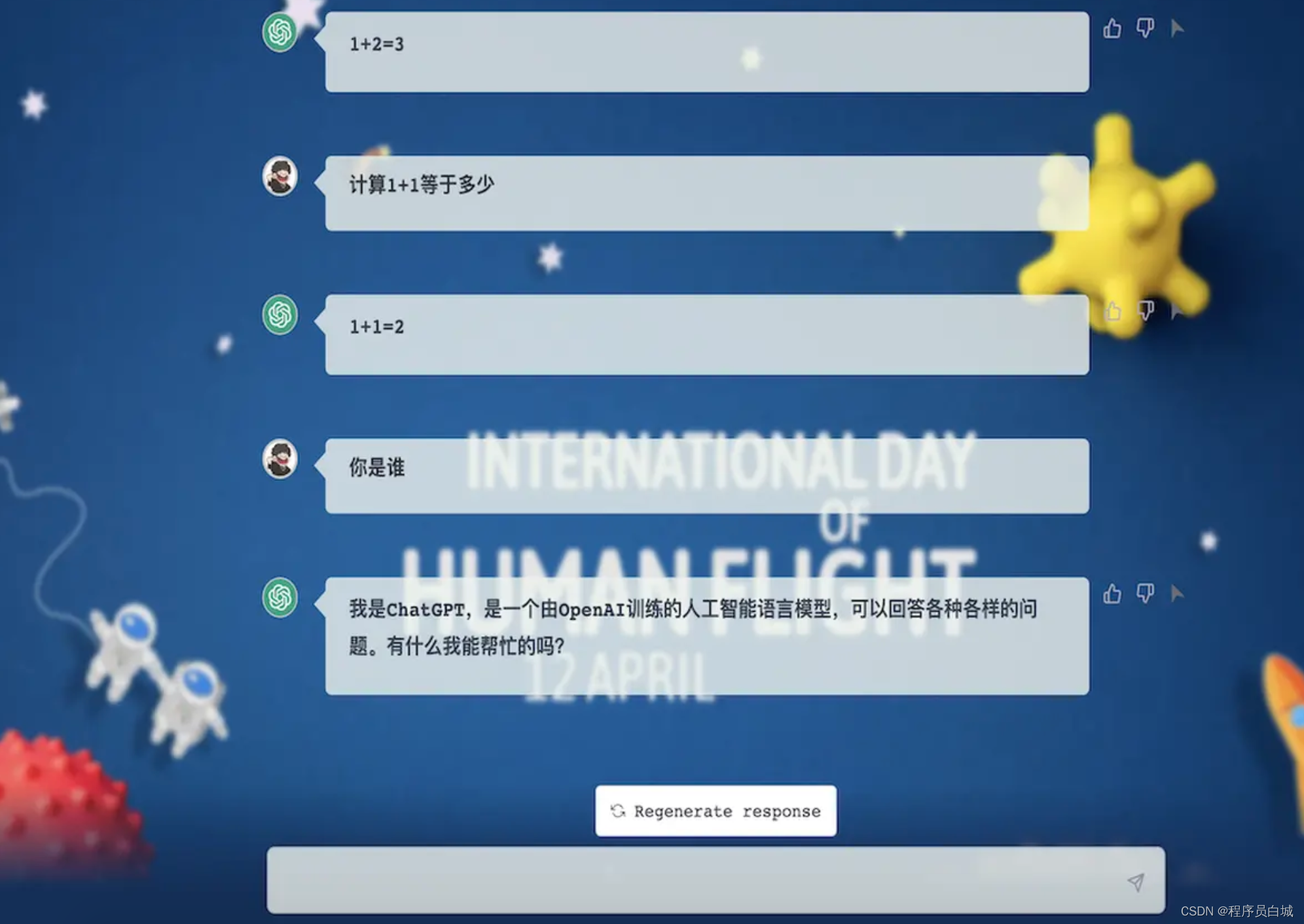
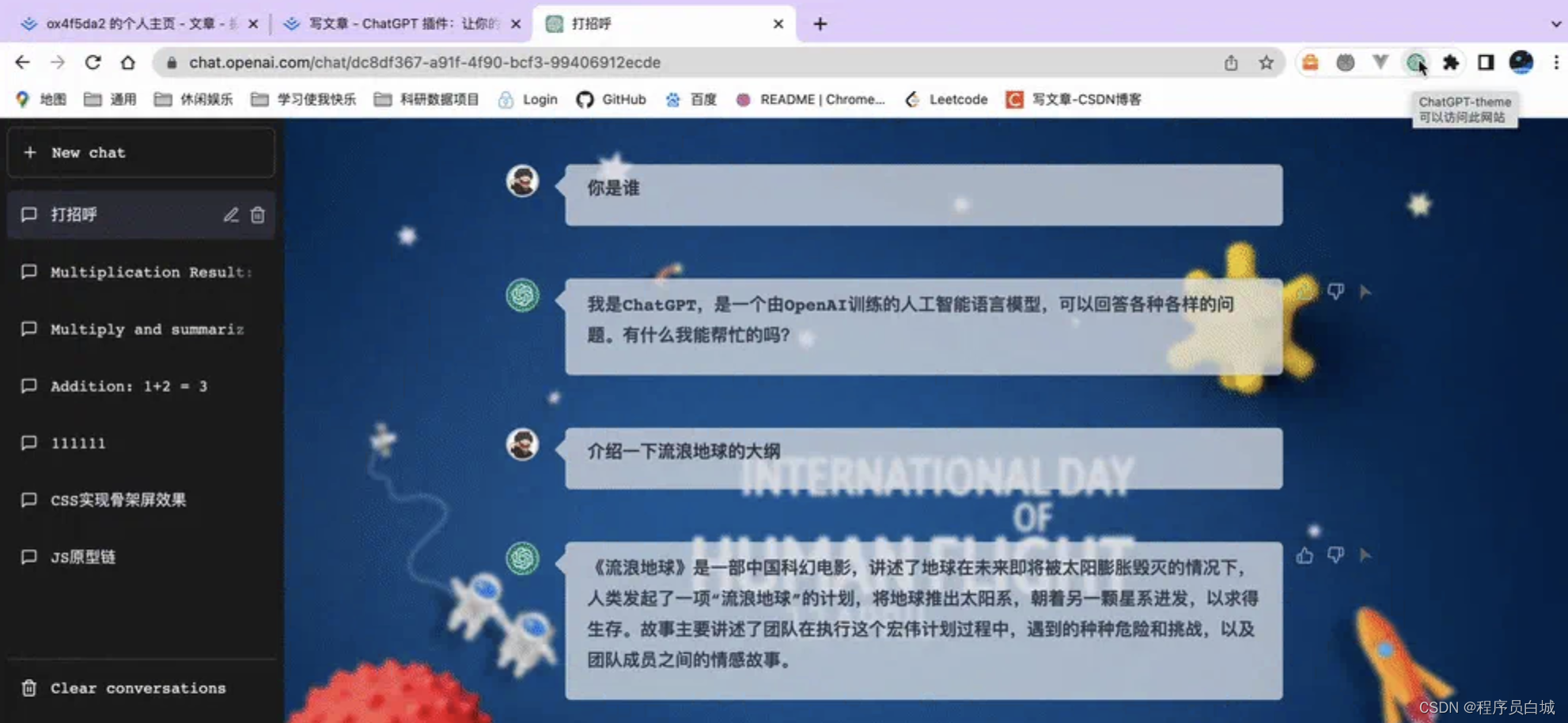
作者在使用的时候就想,如果能让聊天背景换上自己喜欢的图片就好了,这样页面内容也会更加美观,因此也设计了更改背景图的功能 ✌️。
使用方法
- 大家可以在网上随便找一张自己喜欢的图片,然后打开控制台选中该图片,复制其图片链接 🔗
- 点击右上角的插件图标,会弹出一个小界面
- 将复制的链接粘贴进第一个输入框后点击确定即可
功能展示
更改聊天气泡功能
作者想到用户选择自己喜欢的图片可能不太适合原本作者默认设置的气泡颜色,因此提供了此功能,让用户的气泡与自己的图片颜色更加契合 🎉。
使用方法
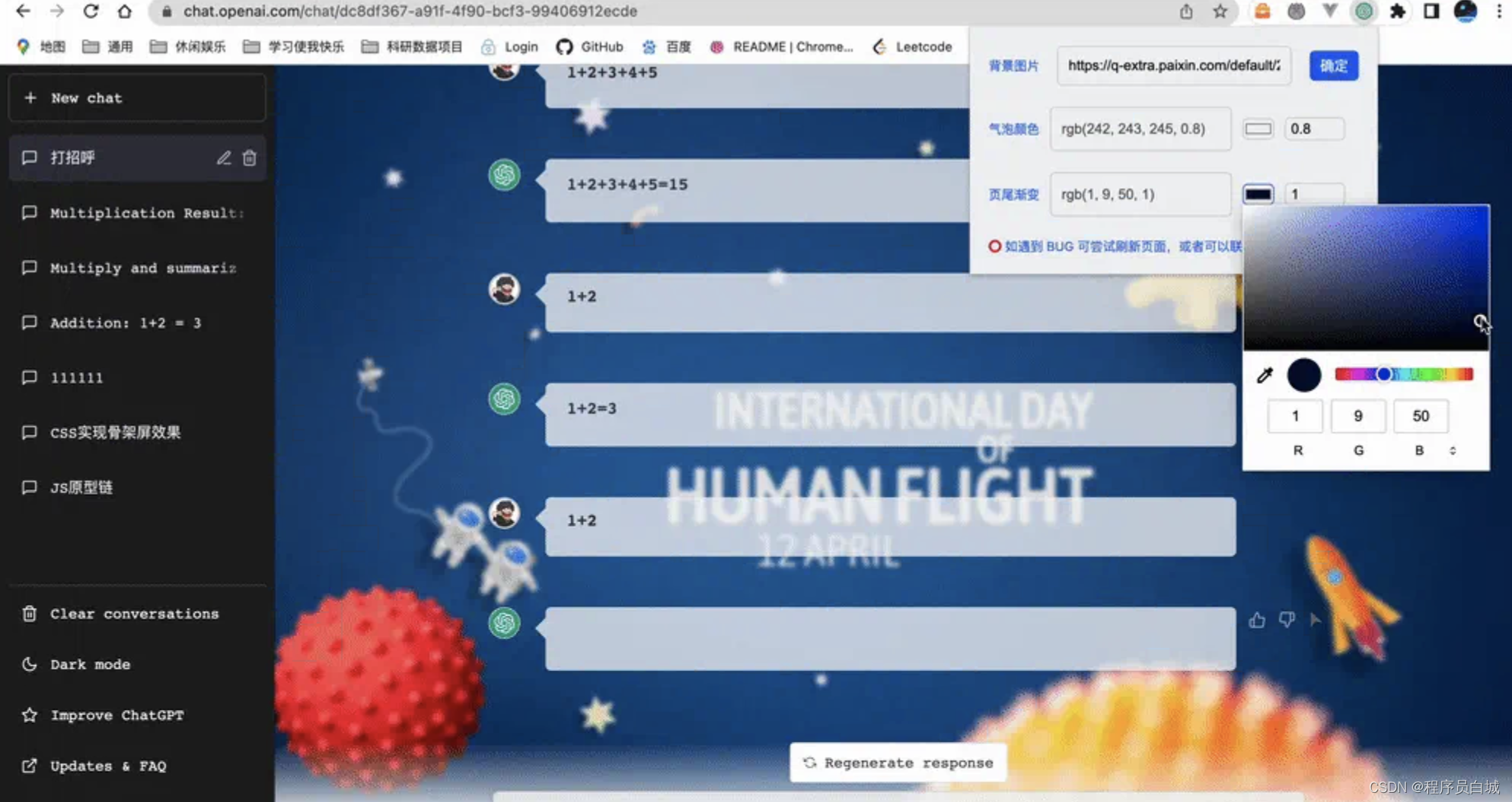
- 点击右上角的插件图标,会弹出一个小界面
- 点击第二行输入框后的颜色选择按钮后会弹出颜色选择器
- 我们可以拖动白色的圆点进行选择,也可以在下方直接更改颜色的
RGB、HEX或者HSL - 第三个输入框是更改颜色透明度的,范围为
0 ~ 1,变化的最小单位为0.01 - 颜色更改后,当前页面会立即使用此颜色
功能展示

更改页脚的渐变颜色
功能同上述的 更改聊天气泡功能,都是为了能让颜色更好的适应背景图片而设置。使用方法和上述一致,就不再赘述了,直接上功能展示部分吧。
功能展示

复制聊天内容
因为作者觉得我们再问 AI 问题后可能会复制其回复的内容,因此设计了这个复制聊天内容的功能,为了让我们更加方便快捷复制和粘贴,不用像之前一样要手动全选后复制,如果短一些的回复还好,太长的回复复制起来就会比较麻烦了。
❓ 当然复制的全是文本,可能页面上会显示一些代码容器,那些肯定是不能复制的,但是用户可以自行复制到 markdown 文件内粘贴,然后修改其格式。
使用方法
- 如果想复制 AI 回复的内容,可以直接点击气泡旁的鼠标图标即可复制
- 如果想复制我们自己提问的内容,可以用鼠标悬停在气泡后,再右侧会显示图标,然后点击气泡旁的鼠标图标即可复制
图标颜色自动切换
设计这个功能的原因是因为让用户能更加清楚的了解到这个插件在当前页面是否可用,同时为了防止用户误操作,作者直接更改了点击图标后弹出的内容,只有在 ChatGPT 页面上才能显示功能,否则会提醒用户当前不可用的状态。

左边是 启用状态,右边是 禁用状态。
功能展示

版权展示功能
作为一个小广告吧,作者在用户使用插件功能时会在控制台打印一段文字来表明版权所有 🤪,当然只在 ChatGPT 页面会打印,在其他页面则不会。
功能展示

目前存在的 BUG
图标显示问题
❓ 如果在 ChatGPT 页面图标没有亮,很可能是因为很久没登录,首先打开的是重定向后的网站,然后通过验证后才跳转到聊天界面,因此会判定为灰色,解决方法呢也很简单,就是切换 Tab 标签栏或者重新刷新页面即可。
文本框问题
❓ 如果首次登录页面后,直接在文本框输入内容后按
回车,那么页面上的问答及回复内容则为官方页面的默认样式,解决方法,登录页面后首先让文本框失去焦点(也就是点击页面随意一处)后,然后点击文本框输入文字并回车就不会出现问题。