第1 章:Vue 核心
1.1. Vue 的基本认识
1.1.1. 官网
- 英文官网: https://vuejs.org/
- 中文官网: https://cn.vuejs.org/
1.1.2. 介绍描述
- 渐进式JavaScript 框架
- 作者: 尤雨溪(一位华裔前Google 工程师)
- 作用: 动态构建用户界面
1.1.3. Vue 的特点
- 遵循MVVM 模式
- 编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发
- 它本身只关注UI, 可以轻松引入vue 插件或其它第三库开发项目
1.1.4. 与其它前端JS 框架的关联
- 借鉴angular 的模板和数据绑定技术
- 借鉴react 的组件化和虚拟DOM 技术
1.1.5. Vue 扩展插件
- vue-cli: vue 脚手架
- vue-resource(axios): ajax 请求
- vue-router: 路由
- vuex: 状态管理
- vue-lazyload: 图片懒加载
- vue-scroller: 页面滑动相关
- mint-ui: 基于vue 的UI 组件库(移动端)
- element-ui: 基于vue 的UI 组件库(PC 端)
1.2. Vue 的基本使用
理解Vue的MVVM模式:
M:model,模型,数据对象(data)
V:view,视图,模板页面
VM:viewModel:视图模型(Vue的实例)

声明式开发:Vue。
命令式开发:jQuery。
1.3. 模板语法
1. 模板的理解
动态的html页面
包含了一些JS语法代码
双大括号表达式
指令(以v-开头的自定义标签属性)
2. 双大括号表达式
语法: {{exp}} 或 {{{exp}}}
功能: 向页面输出数据
可以调用对象的方法
附加:两个属性:v-text和v-html,相当于textContent和innerHTML。后者可以识别链接样式的字符串。
3. 指令一: 强制数据绑定
功能: 指定变化的属性值
完整写法:
v-bind:xxx=‘yyy’ //yyy会作为表达式解析执行
简洁写法:
:xxx=‘yyy’
4. 指令二: 绑定事件监听
功能: 绑定指定事件名的回调函数
完整写法:
v-on:click=‘xxx’
v-on:keyup=‘xxx(参数)’
v-on:keyup.enter=‘xxx’
简洁写法:
@keyup=‘xxx’
@keyup.enter=‘xxx’
编码
<div id="app"><h2>1. 双大括号表达式</h2><p>{{msg}}</p><p>{{msg.toUpperCase()}}</p><h2>2. 指令一: 强制数据绑定</h2><a href="url">访问指定站点</a><br><!--不能使用--><a v-bind:href="url">访问指定站点2</a><br><a :href="url">访问指定站点3</a><br><h2>3. 指令二: 绑定事件监听</h2><button v-on:click="handleClick">点我</button><button @click="handleClick">点我2</button>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">new Vue({el: '#app',data: {// data 的所有属性都会成功vm 对象的属性, 而模板页面中可以直接访问msg: 'NBA I Love This Game!',url: 'http://www.baidu.com'},methods: {handleClick () {alert('处理点击')}}})
</script>
1.4. 计算属性和监视
计算属性
- 在computed 属性对象中定义计算属性的方法
- 在页面中使用{{方法名}}来显示计算的结果
监视属性
- 通过通过vm 对象的$watch()或watch 配置来监视指定的属性
- 当属性变化时, 回调函数自动调用, 在函数内部进行计算
计算属性高级
- 通过getter/setter 实现对属性数据的显示和监视
getter:属性的get方法
setter:属性的set方法
- 计算属性存在缓存, 多次读取只执行一次getter 计算(效率优化)
回调函数满足的三个条件:
- 你定义的
- 你没有调用
- 但最终它执行了
1.5. class 与style 绑定
理解
- 在应用界面中, 某个(些)元素的样式是变化的
- class/style 绑定就是专门用来实现动态样式效果的技术
class 绑定
- :class=‘xxx’
- 表达式是字符串: ‘classA’
- 表达式是对象: {classA:isA, classB: isB}
- 表达式是数组: [‘classA’, ‘classB’]
style 绑定
- :style="{ color: activeColor, fontSize: fontSize + ‘px’ }"
- 其中activeColor/fontSize 是data 属性
1.6. 条件渲染
条件渲染指令
- v-if 与v-else
- v-show
比较v-if 与v-show
- 如果需要频繁切换v-show 较好
- 当条件不成立时, v-if 的所有子节点不会解析(项目中使用)
v-show是将display设置为none,而v-if是创建DOM元素后插入,性能不一样。
1.7. 列表渲染
- 列表显示指令
数组: v-for / index
对象: v-for / key - 列表的更新显示
删除item
替换item - 列表的高级处理
列表过滤
列表排序
注:
1.vue本身只是监视了data里面数组对象的变化,并没有监视数组内部数据的变化。
2.vue重写了数组中的一系列改变数组内部数据的方法,对其进行包装(1.调用原生,2.更新界面)。——>数组内部改变,界面自动变化。

变异方法
Vue 包含一组观察数组的变异方法,所以它们也将会触发视图更新。这些方法如下:
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
1.8. 事件处理
绑定监听
- v-on:xxx=“fun”
- @xxx=“fun”
- @xxx=“fun(参数)”
- 默认事件形参: event
- 隐含属性对象: $event
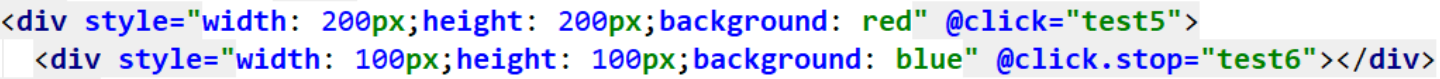
事件修饰符
- .prevent : 阻止事件的默认行为event.preventDefault()
- .stop : 停止事件冒泡event.stopPropagation()
按键修饰符
- .keycode : 操作的是某个keycode 值的键
- .keyName : 操作的某个按键名的键(少部分)


1.9. 表单输入绑定
使用v-model 对表单数据自动收集
- text/textarea
- checkbox
- radio
- select
1.10. Vue 实例生命周期
生命周期流程图

vue 生命周期分析
- 初始化显示
- beforeCreate()
- created()
- beforeMount()
- mounted()
- 更新状态: this.xxx = value
- beforeUpdate()
- updated()
- 销毁vue 实例: vm.$destory()
- beforeDestory()
- destoryed()
常用的生命周期方法
- created()/mounted(): 发送ajax 请求, 启动定时器等异步任务
- beforeDestory(): 做收尾工作, 如: 清除定时器
1.11. 过渡&动画
vue 动画的理解
- 操作css 的trasition 或animation
- vue 会给目标元素添加/移除特定的class
- 过渡的相关类名
xxx-enter-active: 指定显示的transition
xxx-leave-active: 指定隐藏的transition
xxx-enter/xxx-leave-to: 指定隐藏时的样式

基本过渡动画的编码
- 在目标元素外包裹
<transition name="xxx"> - 定义class 样式
指定过渡样式: transition
指定隐藏时的样式: opacity/其它
1.12. 过滤器
理解过滤器
- 功能: 对要显示的数据进行特定格式化后再显示
- 注意: 并没有改变原本的数据, 可是产生新的对应的数据
定义和使用过滤器
- 定义过滤器
Vue.filter(filterName, function(value[,arg1,arg2,...]){// 进行一定的数据处理return newValue})
- 使用过滤器
<div>{{myData | filterName}}</div>
<div>{{myData | filterName(arg)}}</div>
1.13. 内置指令与自定义指令
常用内置指令
- v:text : 更新元素的textContent
- v-html : 更新元素的innerHTML
- v-if : 如果为true, 当前标签才会输出到页面
- v-else: 如果为false, 当前标签才会输出到页面
- v-show : 通过控制display 样式来控制显示/隐藏
- v-for : 遍历数组/对象
- v-on : 绑定事件监听, 一般简写为@
- v-bind : 强制绑定解析表达式, 可以省略v-bind
- v-model : 双向数据绑定
- ref : 指定唯一标识, vue 对象通过$els 属性访问这个元素对象
- v-cloak : 防止闪现, 与css 配合: [v-cloak] { display: none }
自定义指令
- 注册全局指令
Vue.directive('my-directive', function(el, binding){el.innerHTML = binding.value.toupperCase()
})
el: 指令所在的标签对象
binding: 包含指令相关数据的容器对象
- 注册局部指令
directives : {'my-directive' : {bind (el, binding) {el.innerHTML = binding.value.toupperCase()}}
}
- 使用指令
v-my-directive='xxx'
自定义插件
说明
- Vue 插件是一个包含install 方法的对象
- 通过install 方法给Vue 或Vue 实例添加方法, 定义全局指令等
编码
/**
* 自定义Vue 插件
*/
(function () {const MyPlugin = {}MyPlugin.install = function (Vue, options) {// 1. 添加全局方法或属性Vue.myGlobalMethod = function () {alert('Vue 函数对象方法执行')}// 2. 添加全局资源Vue.directive('my-directive', function (el, binding) {el.innerHTML = "MyPlugin my-directive " + binding.value})// 3. 添加实例方法Vue.prototype.$myMethod = function () {alert('vue 实例对象方法执行')}}window.MyPlugin = MyPlugin
})()
页面使用插件
<div id="demo">
<!--使用自定义指令-->
<p v-my-directive="msg"></p>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript" src="vue-myPlugin.js"></script>
<script type="text/javascript">//使用自定义插件Vue.use(MyPlugin)var vm = new Vue({el: '#demo',data: {msg: 'atguigu'}})//调用自定义的静态方法Vue.myGlobalMethod()//调用自定义的对象方法vm.$myMethod()
</script>
注意:
1.匿名函数自调用。
2.实例方法放原型上面,一般函数名前面有个$。
3.插件库应该在Vuejs下面引入。
内容大部分来自尚硅谷课件