目录
- 前言
- gulishop-client---vue2
- 项目目录
- 分页器
前言
重温Vue,打开之前的项目文件夹,陌生又熟悉…

3月份左右看的项目视频,现在已经忘得差不多了…甚至记不清自己是看的哪个视频…刚刚才想起来自己并没有看Vue的视频教程,当初直接看的项目视频,不得不说,我真猛(bushi
b站视频👉尚硅谷VUE项目实战,前端项目-尚品汇(大型\重磅)
b站视频👉尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通
甚至忘了怎么启动项目:
👇
在src目录下打开终端:
yarn install
yarn serve
gulishop-client—vue2
四五个月前看的,只在笔记本上做了一些笔记,也没有跟着写一遍,现在已经忘得七七八八了…
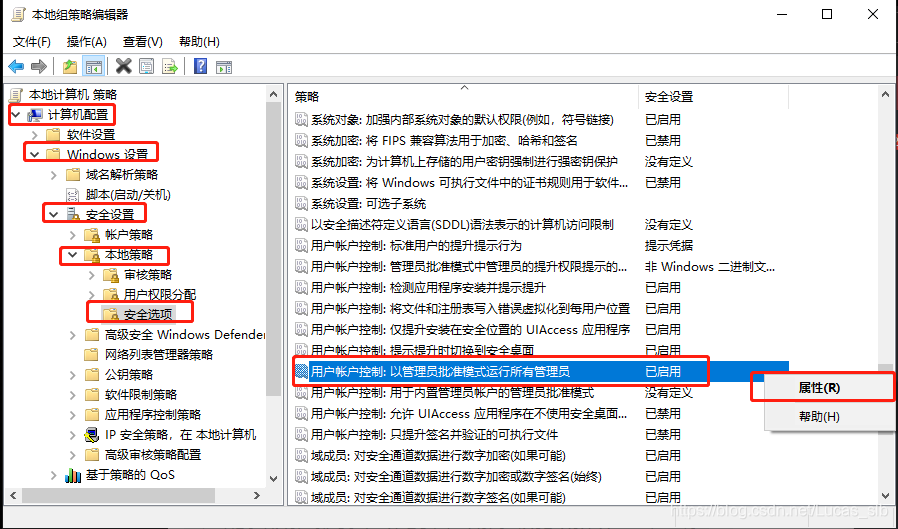
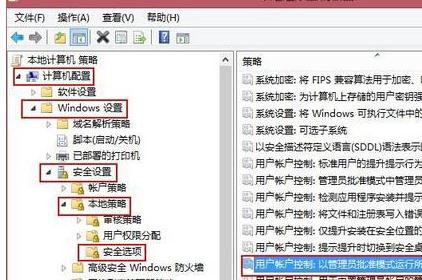
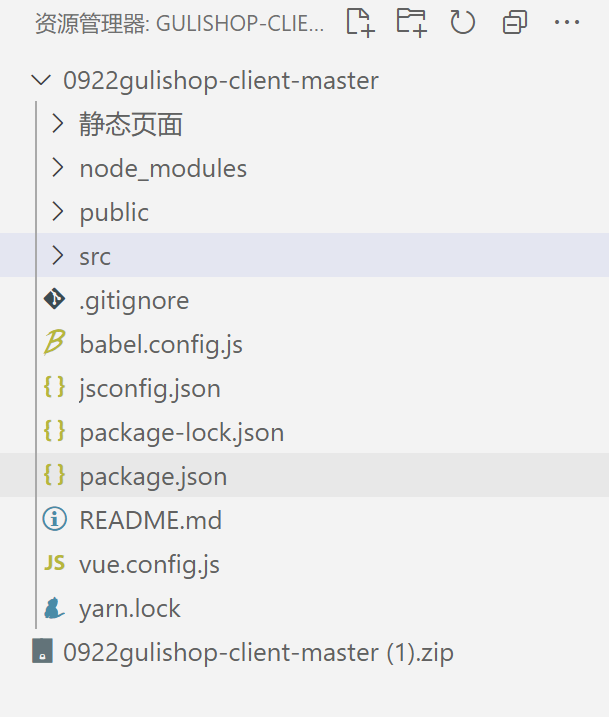
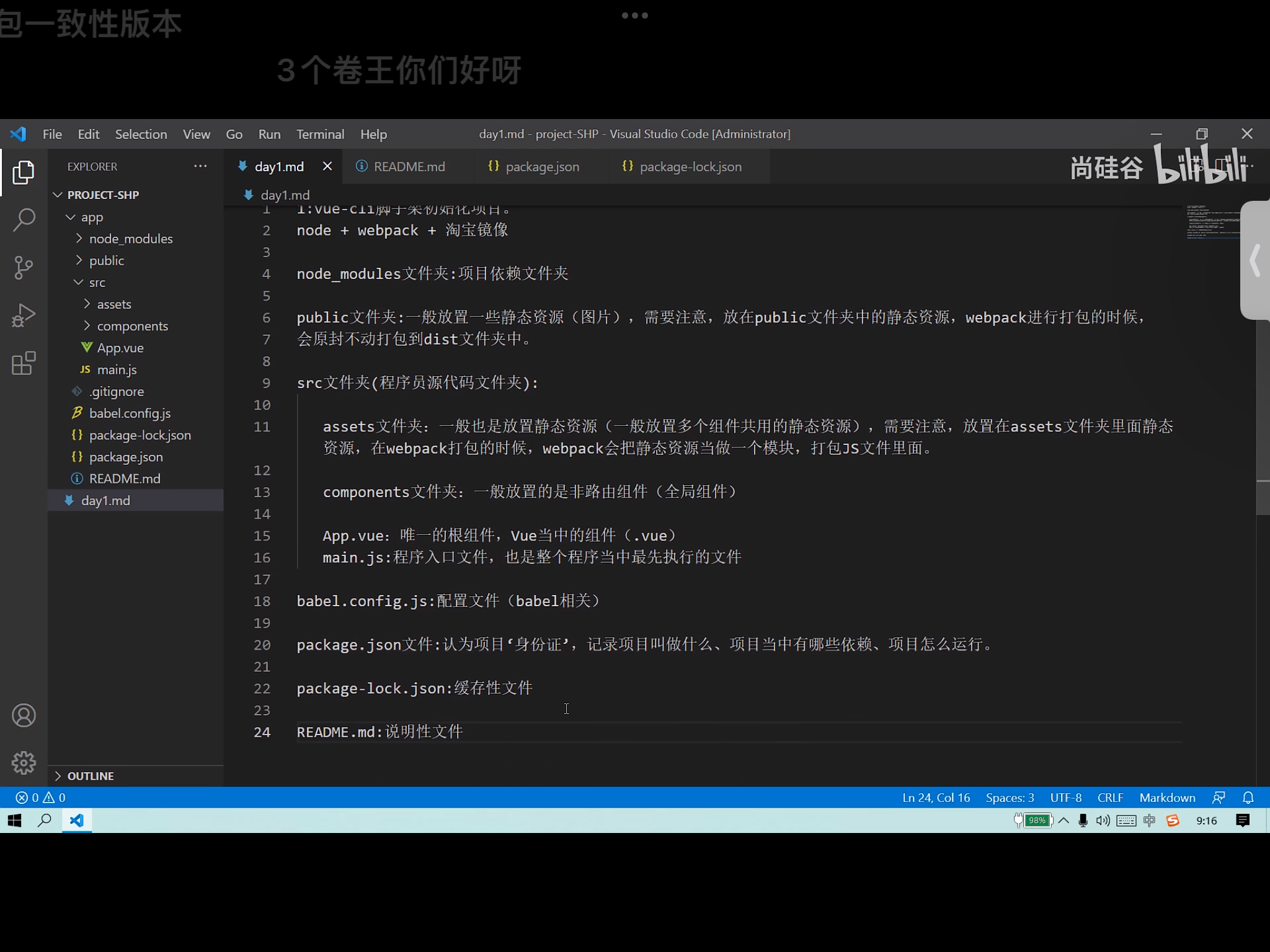
项目目录

node_modules:项目依赖文件夹
public:一般放置一些静态资源(图片),放在public文件夹中的静态资源,webpack进行打包时会原封不动打包到dist文件夹中。
babel.config.js
jsconfig.json
package-lock.json
package.json
vue.config.js
这里有个问题:public、assets、static在用webpack打包时的区别
Vue处理静态资源及public/static/assets目录的区别
分页器
分页器展示,需要知道哪些数据:
- pageNo: 当前页码
- pageSize: 每一页展示几条数据
- total: 数据总条数
- continues: 连续页码数(一般为5或7—奇数,因为对称,好看)
父组件App.vue传给子组件MyPagination.vue的参数:
<MyPagination :currentPageNo="8" :total="87" :pageSize="3" :continueNo="5"/>
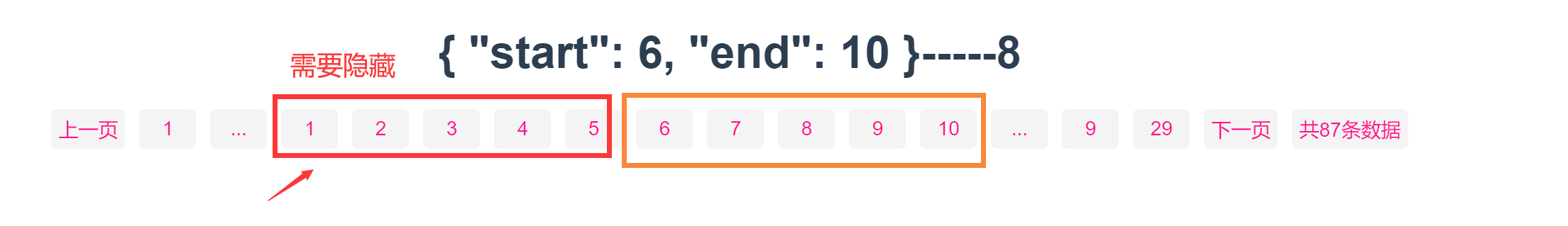
分页器动态展示,分为上中下三部分:
v-for不仅可以遍历数组,还可以遍历数字
<div class="pagination">这里是分页器<br><br><br><h1>{{startEnd}}-----{{currentPageNo}}</h1><!-- 当当前页为第一页时按钮禁用 --><button :disabled="currentPageNo==1">上一页</button><button>1</button><button>...</button><!-- 中间部分 --><button v-for="(page,index) in startEnd.end" :key="index">{{page}}</button><!-- <button>4</button><button>5</button><button>6</button><button>7</button> --><button>...</button><button>9</button><!-- 总页码数,即最后一页 --><button>{{totalPageNo}}</button><!-- 当当前页为最后一页时按钮禁用 --><button :disabled="currentPageNo==totalPageNo">下一页</button><button>共{{total}}条数据</button></div>
此时效果:

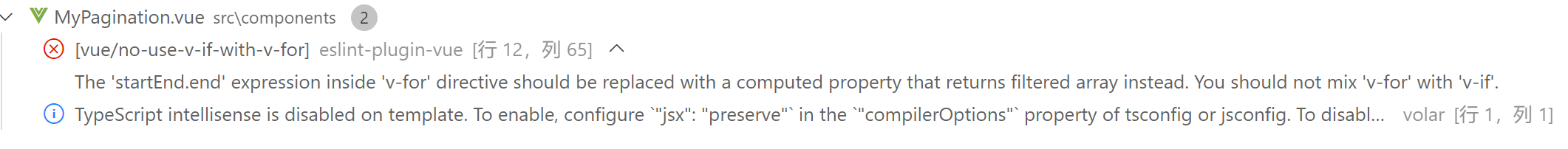
利用v-if隐藏元素,这里有个问题,v-for和v-if不能同时用,但是只报错,能正常运行。

分页器效果做好后,要往里面传数据了,因为是根据尚硅谷的项目写的,它用的是搜索页面的分页器,所以又去变了一遍search模块
search模块开发:
- 拆分出静态组件
- 发请求(API)
- vuex(三连环)
- 组件获取仓库数据,动态展示数据
注意这里有个问题要注意:

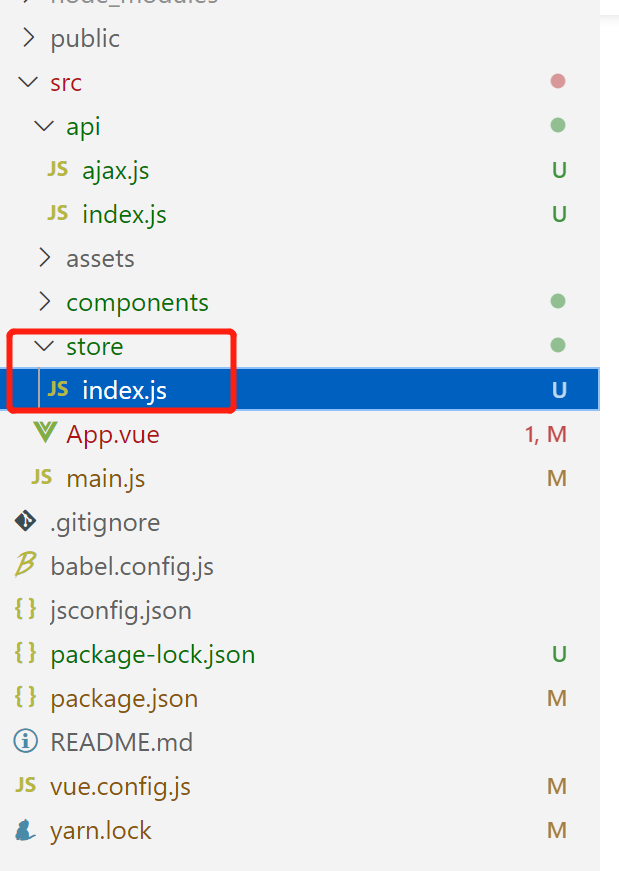
store文件夹下必须有个index.js文件