尚硅谷前端视频总结(二)
原文链接
动画animation
CSS animation 属性是 animation-name,animation-duration, animation-timing-function,animation-delay,animation-iteration-count,animation-direction,animation-fill-mode 和 animation-play-state 属性的一个简写属性形式。
animation-timing-function: ease;
animation-timing-function: ease-in;//加速
animation-timing-function: ease-out;//减速
animation-timing-function: ease-in-out;//先加速后减速
animation-timing-function: linear;//匀速
animation-timing-function: step-start;
animation-timing-function: step-end;
/* 值为关键字 */
animation-iteration-count: infinite;//循环无限次/* 值为数字 */
animation-iteration-count: 3;
animation-iteration-count: 2.4;/* 指定多个值 */
animation-iteration-count: 2, 0, infinite;
animation-duration
normal
每个循环内动画向前循环,换言之,每个动画循环结束,动画重置到起点重新开始,这是默认属性。
alternate
动画交替反向运行,反向运行时,动画按步后退,同时,带时间功能的函数也反向,比如,ease-in 在反向时成为 ease-out。计数取决于开始时是奇数迭代还是偶数迭代
reverse
反向运行动画,每周期结束动画由尾到头运行。
alternate-reverse
反向交替, 反向开始交替
动画第一次运行时是反向的,然后下一次是正向,后面依次循环。决定奇数次或偶数次的计数从1开始。用动画和定位写了一个小游戏
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{margin: 0 auto;width: 900px;height: 900px;border: 1px solid #333;position: relative;}.box2{margin-bottom: 20px;width: 80px;height: 80px;background-color:pink;border-radius: 50%;position: absolute;z-index: 2;}.left-ear{position: absolute;top: -40px;left: -10px;z-index: 0;border: pink solid 10px;height: 50px;width: 10px;border-radius: 20px;background-color: white;animation: ear 1s linear;animation-iteration-count: infinite;}.right-ear{position: absolute;top: -40px;left: 40px;z-index: 0;border: pink solid 10px;height: 50px;width: 10px;border-radius: 20px;background-color: white;animation: ear 1s linear;animation-iteration-count: infinite;}.left-eye{position: absolute;background-color: red;width: 10px;height: 10px;border-radius: 50%;z-index: 10;top: 30px;left: 20px;}.right-eye{position: absolute;background-color: red;width: 10px;height: 10px;border-radius: 50%;z-index: 10;top: 30px;left: 50px;}.nose{color: #333;position: absolute;bottom: 18px;left: 50%;}.mouse-left{position: absolute;bottom: 8px;left: 51%;transform: rotate(180deg)}.mouse-right{position: absolute;bottom: 8px;left: 41%;transform: rotate(180deg)}@keyframes test {from{top: 500px;left: 0px;}to{left: 200px;top: 200px;}}@keyframes ear {from{transform: rotate(0);}to{transform: rotate(-20deg);}}</style>
</head>
<body><div class="box1"></div><script>function rnd( seed ){seed = ( seed * 9301 + 49297 ) % 233280; //为何使用这三个数?return seed / ( 233280.0 );};function rand(number){today = new Date(); seed = today.getTime();return Math.ceil( rnd( seed ) * number );};var box1=document.querySelector('.box1');var target=10;var current=0;var strhtml='';var time=3;var olen= document.styleSheets[0].cssRules.length;var ssss=setInterval(()=>{box1.innerHTML='';if(time>=1){box1.innerHTML='<div style="font-size: 200px;text-align: center;line-height: 800px;">'+time+'</div>';time--;}else{window.clearInterval(ssss)init()}},1000)function init(){while(target>current){strhtml='';strhtml+='<div id="rb'+current+'" class="box2">';strhtml+='<div class="left-ear"></div>';strhtml+='<div class="right-ear"></div>';strhtml+='<div class="left-eye"></div>';strhtml+='<div class="right-eye"></div>';strhtml+='<div class="nose">|</div>';strhtml+='<div class="mouse-left">^</div>';strhtml+='<div class="mouse-right">^</div>';strhtml+='</div>';box1.innerHTML+=strhtml;var a=parseInt(Math.random()*800)+'';var b=parseInt(Math.random()*800)+'';var c=parseInt(Math.random()*800)+'';var d=parseInt(Math.random()*800)+'';var rule='@keyframes mymove'+current+'{0%{top:'+0+'px;right:'+b+'px}50%{top:'+800+'px;right:'+b+'px}100%{top:'+0+'px;right:'+b+'px}}';var rule1='@keyframes mymove'+current+'{0%{bottom:'+0+'px;right:'+b+'px}50%{bottom:'+800+'px;right:'+b+'px}100%{bottom:'+0+'px;right:'+b+'px}}';var rb=document.querySelector('#rb'+current);console.log(Math.random())if(current%2==0){document.styleSheets[0].insertRule(rule,0);rb.setAttribute('style','animation: mymove'+current+' '+(((Math.random()*10)/2)+1)+'s linear infinite;')}else{//console.log(len)document.styleSheets[0].insertRule(rule1,0);//console.log(document.styleSheets[0])rb.setAttribute('style','animation: mymove'+current+' '+(((Math.random()*10)/2)+1)+'s linear infinite;')}current++;}var nlen= document.styleSheets[0].cssRules.length;console.log(olen)console.log(nlen)console.log(document.styleSheets[0])var box2=document.querySelectorAll('.box2'); for(var i of box2 ){i.onmouseover=function(){alert('you lose')//target+=20;current=0;box1.innerHTML='';for(var jishu=0;jishu<(nlen-olen);jishu++){document.styleSheets[0].removeRule();}time=3var ssss=setInterval(()=>{box1.innerHTML='';if(time>=1){box1.innerHTML='<div style="font-size: 200px;text-align: center;line-height: 800px;">'+time+'</div>';time--;}else{window.clearInterval(ssss)init()}},1000)}}}setTimeout(() => {//init();}, 500);</script>
</body>
</html>
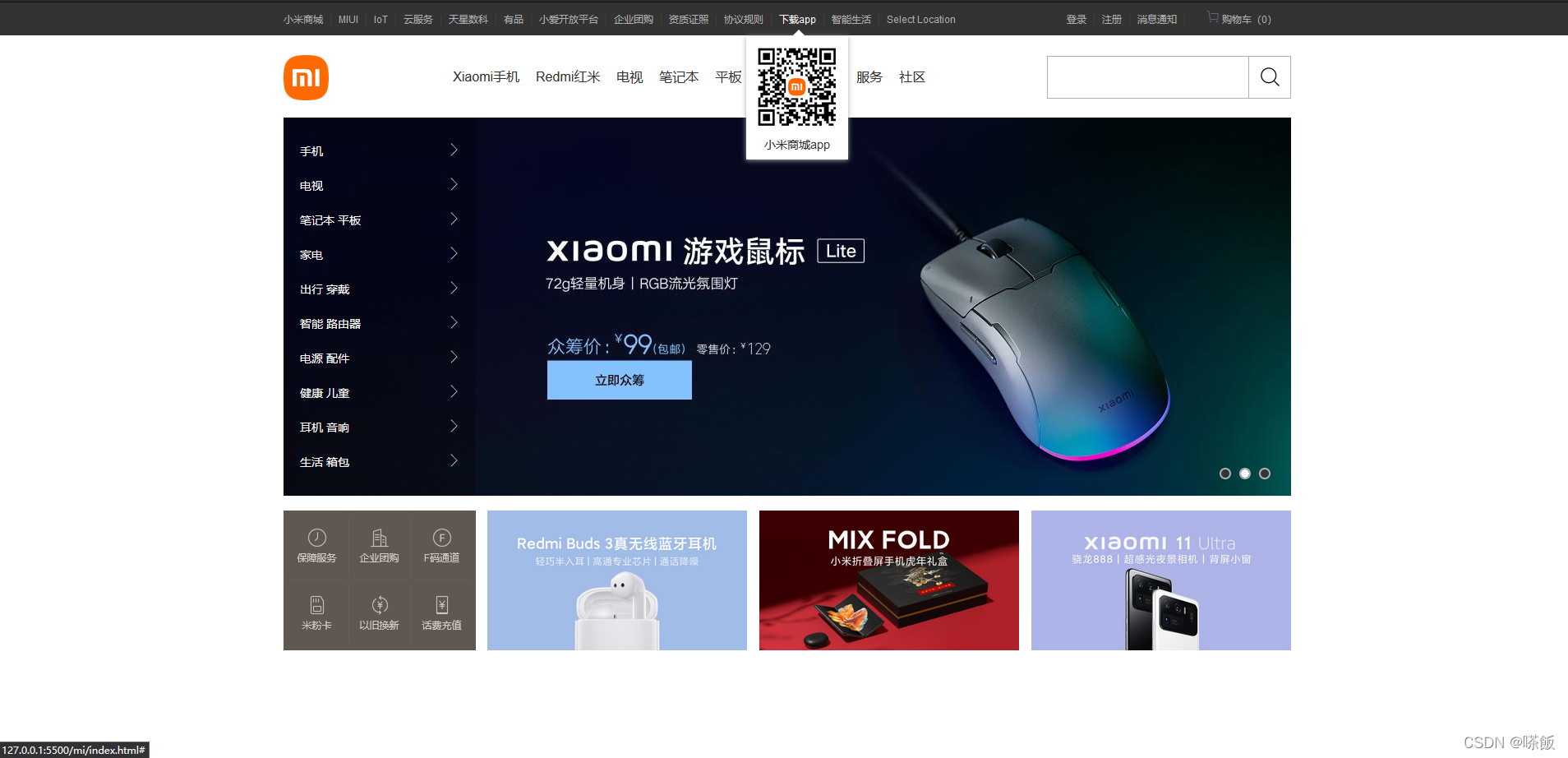
鼠标悬浮下拉二维码样式(小米商城)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./css/reset.css"><link rel="stylesheet" href="./css/base.css"><link rel="stylesheet" href="./css/index.css"><link rel="shortcut icon" href="https://s01.mifile.cn/favicon.ico" type="image/x-icon"><style>/* @media only screen and (min-width:580px) and (max-width:980px) {.nav{display: none;}} */</style>
</head><body><!-- 顶部导航栏 --><div class="nav"><div class="navcontent w clearfix"><div class="nav-left"><ul><li><a href="#">小米商城</a><span class="line">|</span></li><li><a href="#">MIUI</a><span class="line">|</span></li><li><a href="#">loT</a><span class="line">|</span></li><li><a href="#">云服务</a><span class="line">|</span></li><li><a href="#">天星数科</a><span class="line">|</span></li><li><a href="#">有品</a><span class="line">|</span></li><li><a href="#">小爱开放平台</a><span class="line">|</span></li><li><a href="#">企业团购</a><span class="line">|</span></li><li><a href="#">资质证照</a><span class="line">|</span></li><li><a href="#">协议规则</a><span class="line">|</span></li><li id="qr"><a href="#">下载app</a><span class="line">|</span><div class="qrcode"><img src="./img/download.png" alt=""><span>小米商城app</span></div></li><li><a href="#">智能生活</a><span class="line">|</span></li><li><a href="#">Select Location</a></li></ul></div><div class="nav-right"><a href="#"><svg t="1641878401164" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2786" width="200" height="200"><path d="M940.8 284.8c-16-19.2-38.4-28.8-64-28.8H352c-19.2 0-32 12.8-32 32s12.8 32 32 32h524.8c6.4 0 12.8 3.2 16 6.4 3.2 3.2 6.4 9.6 3.2 19.2l-48 336c0 9.6-12.8 19.2-25.6 19.2h-38.4-3.2-444.8c-12.8 0-25.6-16-25.6-28.8L256 300.8l-28.8-156.8C220.8 99.2 182.4 64 134.4 64H96c-19.2 0-32 16-32 32s12.8 32 32 32h38.4c12.8 0 25.6 9.6 28.8 25.6L192 310.4l51.2 371.2C249.6 729.6 288 768 332.8 768h486.4c44.8 0 83.2-32 89.6-73.6L960 355.2c3.2-25.6-3.2-51.2-19.2-70.4z" fill="#666666" p-id="2787"></path><path d="M323.2 896m-64 0a64 64 0 1 0 128 0 64 64 0 1 0-128 0Z" fill="#666666" p-id="2788"></path><path d="M832 896m-64 0a64 64 0 1 0 128 0 64 64 0 1 0-128 0Z" fill="#666666" p-id="2789"></path></svg>购物车(0)</a></div><div class="nav-center"><ul><li><a href="#">登录</a><span class="line">|</span></li><li><a href="#">注册</a><span class="line">|</span></li><li><a href="#">消息通知</a><span class="line">|</span></li></ul></div></div></div><!-- 导航栏2 --><div class="sc-nav w"><div class="logo"><img src="./img/logo-mi2.png" alt="logo"></div><div class="search"><div class="com"><input class="sinput" type="text"><a class="sbtn" href="#"><svg t="1641893305362" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="6136" width="200" height="200"><path d="M966.4 924.8l-230.4-227.2c60.8-67.2 96-156.8 96-256 0-217.6-176-390.4-390.4-390.4-217.6 0-390.4 176-390.4 390.4 0 217.6 176 390.4 390.4 390.4 99.2 0 188.8-35.2 256-96l230.4 227.2c9.6 9.6 28.8 9.6 38.4 0C979.2 950.4 979.2 934.4 966.4 924.8zM102.4 441.6c0-185.6 150.4-339.2 339.2-339.2s339.2 150.4 339.2 339.2c0 89.6-35.2 172.8-92.8 233.6-3.2 0-3.2 3.2-6.4 3.2-3.2 3.2-3.2 3.2-3.2 6.4-60.8 57.6-144 92.8-233.6 92.8C256 780.8 102.4 627.2 102.4 441.6z" p-id="6137"></path></svg></a></div></div><div class="sc-nav-center"><ul><li><a href="#">Xiaomi手机</a></li><li><a href="#">Redmi红米</a></li><li><a href="#">电视</a></li><li><a href="#">笔记本</a></li><li><a href="#">平板</a></li><li><a href="#">家电</a></li><li><a href="#">路由器</a></li><li><a href="#">服务</a></li><li><a href="#">社区</a></li></ul></div></div><!-- 轮播图 --><div class="continer w clearfix"><img src="./img/m2.png" alt=""><img src="./img/m3.jpg" alt=""><img src="./img/m1.jpg" alt=""><div class="left"><ul><a href="#"><li>手机<svg t="1641886553622" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5188" width="200" height="200"><path d="M857.70558 495.009024 397.943314 27.513634c-7.132444-7.251148-18.794042-7.350408-26.048259-0.216941-7.253194 7.132444-7.350408 18.795065-0.216941 26.048259l446.952518 454.470749L365.856525 960.591855c-7.192819 7.192819-7.192819 18.85544 0 26.048259 3.596921 3.596921 8.311293 5.39487 13.024641 5.39487s9.42772-1.798972 13.024641-5.39487L857.596086 520.949836C864.747973 513.797949 864.796068 502.219239 857.70558 495.009024z" p-id="5189" fill="white"></path></svg></li></a><a href="#"><li>电视<svg t="1641886553622" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5188" width="200" height="200"><path d="M857.70558 495.009024 397.943314 27.513634c-7.132444-7.251148-18.794042-7.350408-26.048259-0.216941-7.253194 7.132444-7.350408 18.795065-0.216941 26.048259l446.952518 454.470749L365.856525 960.591855c-7.192819 7.192819-7.192819 18.85544 0 26.048259 3.596921 3.596921 8.311293 5.39487 13.024641 5.39487s9.42772-1.798972 13.024641-5.39487L857.596086 520.949836C864.747973 513.797949 864.796068 502.219239 857.70558 495.009024z" p-id="5189" fill="white"></path></svg></li></a><a href="#"><li>笔记本 平板<svg t="1641886553622" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5188" width="200" height="200"><path d="M857.70558 495.009024 397.943314 27.513634c-7.132444-7.251148-18.794042-7.350408-26.048259-0.216941-7.253194 7.132444-7.350408 18.795065-0.216941 26.048259l446.952518 454.470749L365.856525 960.591855c-7.192819 7.192819-7.192819 18.85544 0 26.048259 3.596921 3.596921 8.311293 5.39487 13.024641 5.39487s9.42772-1.798972 13.024641-5.39487L857.596086 520.949836C864.747973 513.797949 864.796068 502.219239 857.70558 495.009024z" p-id="5189" fill="white"></path></svg></li></a><a href="#"><li>家电<svg t="1641886553622" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5188" width="200" height="200"><path d="M857.70558 495.009024 397.943314 27.513634c-7.132444-7.251148-18.794042-7.350408-26.048259-0.216941-7.253194 7.132444-7.350408 18.795065-0.216941 26.048259l446.952518 454.470749L365.856525 960.591855c-7.192819 7.192819-7.192819 18.85544 0 26.048259 3.596921 3.596921 8.311293 5.39487 13.024641 5.39487s9.42772-1.798972 13.024641-5.39487L857.596086 520.949836C864.747973 513.797949 864.796068 502.219239 857.70558 495.009024z" p-id="5189" fill="white"></path></svg></li></a><a href="#"><li>出行 穿戴<svg t="1641886553622" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5188" width="200" height="200"><path d="M857.70558 495.009024 397.943314 27.513634c-7.132444-7.251148-18.794042-7.350408-26.048259-0.216941-7.253194 7.132444-7.350408 18.795065-0.216941 26.048259l446.952518 454.470749L365.856525 960.591855c-7.192819 7.192819-7.192819 18.85544 0 26.048259 3.596921 3.596921 8.311293 5.39487 13.024641 5.39487s9.42772-1.798972 13.024641-5.39487L857.596086 520.949836C864.747973 513.797949 864.796068 502.219239 857.70558 495.009024z" p-id="5189" fill="white"></path></svg></li></a><a href="#"><li>智能 路由器<svg t="1641886553622" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5188" width="200" height="200"><path d="M857.70558 495.009024 397.943314 27.513634c-7.132444-7.251148-18.794042-7.350408-26.048259-0.216941-7.253194 7.132444-7.350408 18.795065-0.216941 26.048259l446.952518 454.470749L365.856525 960.591855c-7.192819 7.192819-7.192819 18.85544 0 26.048259 3.596921 3.596921 8.311293 5.39487 13.024641 5.39487s9.42772-1.798972 13.024641-5.39487L857.596086 520.949836C864.747973 513.797949 864.796068 502.219239 857.70558 495.009024z" p-id="5189" fill="white"></path></svg></li></a><a href="#"><li>电源 配件<svg t="1641886553622" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5188" width="200" height="200"><path d="M857.70558 495.009024 397.943314 27.513634c-7.132444-7.251148-18.794042-7.350408-26.048259-0.216941-7.253194 7.132444-7.350408 18.795065-0.216941 26.048259l446.952518 454.470749L365.856525 960.591855c-7.192819 7.192819-7.192819 18.85544 0 26.048259 3.596921 3.596921 8.311293 5.39487 13.024641 5.39487s9.42772-1.798972 13.024641-5.39487L857.596086 520.949836C864.747973 513.797949 864.796068 502.219239 857.70558 495.009024z" p-id="5189" fill="white"></path></svg></li></a><a href="#"><li>健康 儿童<svg t="1641886553622" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5188" width="200" height="200"><path d="M857.70558 495.009024 397.943314 27.513634c-7.132444-7.251148-18.794042-7.350408-26.048259-0.216941-7.253194 7.132444-7.350408 18.795065-0.216941 26.048259l446.952518 454.470749L365.856525 960.591855c-7.192819 7.192819-7.192819 18.85544 0 26.048259 3.596921 3.596921 8.311293 5.39487 13.024641 5.39487s9.42772-1.798972 13.024641-5.39487L857.596086 520.949836C864.747973 513.797949 864.796068 502.219239 857.70558 495.009024z" p-id="5189" fill="white"></path></svg></li></a><a href="#"><li>耳机 音响<svg t="1641886553622" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5188" width="200" height="200"><path d="M857.70558 495.009024 397.943314 27.513634c-7.132444-7.251148-18.794042-7.350408-26.048259-0.216941-7.253194 7.132444-7.350408 18.795065-0.216941 26.048259l446.952518 454.470749L365.856525 960.591855c-7.192819 7.192819-7.192819 18.85544 0 26.048259 3.596921 3.596921 8.311293 5.39487 13.024641 5.39487s9.42772-1.798972 13.024641-5.39487L857.596086 520.949836C864.747973 513.797949 864.796068 502.219239 857.70558 495.009024z" p-id="5189" fill="white"></path></svg></li></a><a href="#"><li>生活 箱包<svg t="1641886553622" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5188" width="200" height="200"><path d="M857.70558 495.009024 397.943314 27.513634c-7.132444-7.251148-18.794042-7.350408-26.048259-0.216941-7.253194 7.132444-7.350408 18.795065-0.216941 26.048259l446.952518 454.470749L365.856525 960.591855c-7.192819 7.192819-7.192819 18.85544 0 26.048259 3.596921 3.596921 8.311293 5.39487 13.024641 5.39487s9.42772-1.798972 13.024641-5.39487L857.596086 520.949836C864.747973 513.797949 864.796068 502.219239 857.70558 495.009024z" p-id="5189" fill="white"></path></svg></li></a></ul></div><div class="right"><ul><li><a href="#"><div class="dot" onclick="change(0)"></div></a></li><li><a href="#"><div class="dot" onclick="change(1)"></div></a></li><li><a href="#"><div class="dot" onclick="change(2)"></div></a></li></ul></div></div><!-- 广告 --><div class="ad w clearfix"><div class="ad-left"><a href="#"><img src="./img/m7.png" alt=""></a></div><div class="ad-right"><a href="#"><img src="./img/m4.jpg" alt=""></a><a href="#"><img src="./img/m5.png" alt=""></a><a href="#"><img src="./img/m6.jpeg" alt=""></a></div></div><script>let imgarray=document.querySelectorAll('.continer img');let liarray=document.querySelectorAll('.dot');var count=0;function change(id){count=id;if(count==3){count=0;}for(let [index,img] of imgarray.entries()){if(count!=index){img.style.zIndex=0;liarray[index].classList.remove('dot-active');}}imgarray[count].style.zIndex=1;liarray[count].classList.add('dot-active');count++;}setInterval(() => {change(count);}, 2000);</script>
</body></html>
index.css
.icon{width: 16px;height: 16px;color: white;
}
.line{color: #424242;margin: 0 8px 0 8px;
}
.nav{background-color: #333;height: 40px;
}
.nav a{color: #b0b0b0;font-size: 12px;
}
.nav a:hover{color: white;
}
.nav-left ul li{line-height: 40px;float: left;}
.nav-center ul li{line-height: 40px;float:left;
}
.nav-right,.nav-center{line-height: 40px;float: right;
}
.nav-right{width: 120px;text-align: center;}
.nav-right:hover a{color: white;}
.nav-right:hover{background-color: rgba(255, 255, 255, 0.1)
}
#qr{position: relative;
}
#qr:hover .qrcode{/* display: block; *//* height: 150px;transition: height .2s; */height: 150px;transition: height .5s;}
#qr:hover:before{display: block;
}.qrcode{transition: height .5s;position: absolute;background-color: white;z-index: 21;width: 124px;height: 0px;/* height: 150px; */height: 0px;box-sizing: border-box;left: -40px;box-shadow: 0 1px 5px #aaa;;text-align: center;overflow: hidden;/* display: none; */}
.qrcode img{width: 100px;height: 100px;vertical-align: middle;margin: 12px 12px 0px 12px;
}#qr::before{content: '';/* display: block; */position: absolute;border-right: 8px solid transparent;border-left: 8px solid transparent;border-bottom: 8px solid white;bottom: 0px;left: 16px;/* opacity: 0; */display: none;z-index: 200;
}/* 第二导航栏 */
.sc-nav{position: relative;height: 100px;line-height: 100px;
}
.logo{float: left;position: absolute;
}
.logo img{width: 55px;height: 55px;vertical-align: middle;}
.sc-nav-center,.search{position: absolute;float: right;}
.sc-nav-center li{margin: 0 10px 0 10px;float: left;
}
.search{right: 0;
}
.sc-nav-center{left: 16%;
}.sc-nav-center a{font-size: 16px;color: #333;
}
.sc-nav-center a:hover{color: orange;
}.sinput{padding: 0;height: 50px;width: 244px;border: solid #b0b0b0 1px;
}.com:hover .sinput{outline: none;border: #333 solid 0.5px;;
}
.com:hover .sbtn{border: #333 solid 0.5px;border-left: none;}
.sinput:focus{outline: none;
}
.search a{display: inline-block;text-align: center;}
.search .icon{width: 25px;height: 25px;position: relative;top: -18px;
}.sbtn{padding: 0;position: relative;top: 25px;display: inline-block;height: 50px;width: 50px;background-color: white;border-left: none;border-right: solid #b0b0b0 1px;border-top: solid #b0b0b0 1px;border-bottom: solid #b0b0b0 1px;
}
.sbtn:hover{background-color: rgb(255, 102, 0);
}/* 轮播图 */
.continer{position: relative;height: 460px;
}
.continer img{position: absolute;width: 100%;height: 460px;
}
.left{position: absolute;background-color: rgba(0, 0, 0, 0.253);z-index: 20;width: 234px;padding: 20px 0 20px 0;}
.left li {height: 42px;line-height: 42px;padding:0 20px 0 20px;
}
.left a{font-size: 14px;color: white;
}
.left .icon {margin-top: 11px;color: white;float: right;font-size: 20px;
}
.left li:hover{background-color: tomato;
}
.dot::before{content: '';display: block;height: 10px;width: 10px;border-radius: 50%;background-color: #333;background-clip: content-box;border: 2px solid #b0b0b0;
}
.right li{float: left;margin: 0 5px 0 5px;
}
.right{position: absolute;z-index: 20;right: 20px;bottom: 20px;
}
.dot-active::before{background-color: white;
}
.ad{margin-top: 18px;
}
.ad-right{float:right;width: 81%;}
.ad-left{float: left;width: 19%;
}.ad-right img{width: 316px;height: 170px;
}.ad-right a{display: block;float: right;margin-left: 15px;height: 170px;
}