如何设置导航栏中的二级标题
在制作网页并进行布局的时候导航栏是不可缺少的,那么如何设计导航栏的一级标题和二级标题呢?下面这篇文章将详细为您介绍。
以成都大学教务系统的导航栏为例来实现二级菜单的制作:
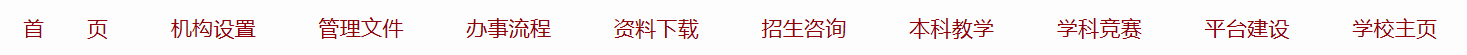
1.这是我们要制作的一级导航栏:

2.这是我们要制作的二级导航栏:
下面是一级菜单和二级菜单的准备代码:
<ul id="menu"><li><a href="css和div布局.html">本站首页</a></li><li><a href="http://jw.cdu.edu.cn/others/organs.aspx">机构设置</a></li><li><a href=""> 管理文件</a><ul><li><a href="http://jw.cdu.edu.cn/Infors/Business.aspx?classID=40">教学建设</a></li><li><a href="http://jw.cdu.edu.cn/Infors/Business.aspx?classID=19">综合管理</a></li><li><a href="http://jw.cdu.edu.cn/Infors/Business.aspx?classID=37">