文章目录
- 填空题
- 选择题
- 判断题
- 分析题(20)
- 分析代码显示效果
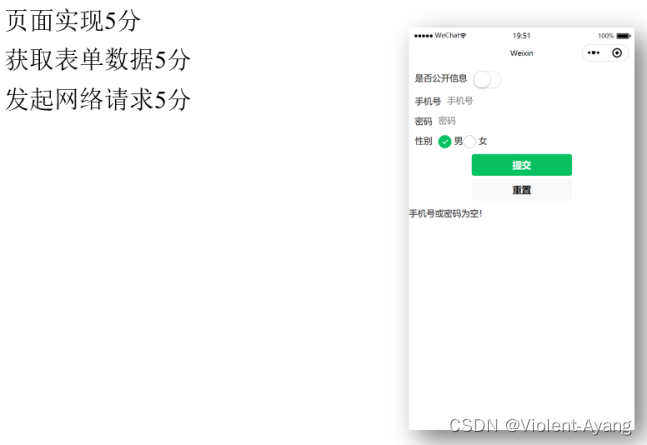
- 页面设计题(40)
填空题
- 微信小程序创始人是 张小龙 ,英文缩写 Mini Program
- 小程序是一种无需下载和无需安装即可使用的应用,它实现了应用“ 触手可得 ”的梦想,也体现了“ 用完即走 ”的理念
- 张小龙说过,小程序会取代市场上 80% 的APP
- 高频率、高时长 的服务并不太适合进驻微信小程序,比如直播、游戏、视频等
- 调试 Console 面板是后端控制台,在小程序编译或运行有误时会进行warning或e rror的信息提示;
- Sources 面板显示编译后的脚本文件;
- AppData 用于显示当前项目运行时小程序具体数据,实时地反映项目数据情况;
- Wxml 面板用于查看wxml 转化后的真实的页面结构以及属性;Storage 面板用于显示使用 wx.setStorage 或者 wx.setStorageSync 后的数据存储情况;
- Network 面板用于观察和显示 request 和 socket 的请求情况
- 创建page时,可以在 app.json 文件中 属性里添加对应的页面路径
- app.json 是小程序全局配置文件, app.js 是小程序主体逻辑,app.wxss 是全局样式表
- 一个page通常包含四种文件,js 是页面逻辑文件,wxml 是页面结构文件,json 是页面配置文件,wxss 是页面样式表文件
- entryPagePath 用于指定小程序的默认启动路径(首页),如果不填,将默认为 pages列表第一项
- 生命周期函数 onLoad 在页面创建时执行的第一个函数, onUnload 函数在页面销毁时执行
- 生命周期函数 onShow 在页面出现在前台时执行,生命周期函数 onHide 在页面从前台变为后台时执行
- 微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置
- 通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面,最少 2 个,最多 5 个
- 使用 wx.setStorage 设置本地缓存时,单个 key 允许存储的最大数据长度为 1 MB,所有数据存储上限为 10 MB
- Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性,通过“ display:flex ”指定为Flex布局
- swiper 是用于显示轮播图的滑块视图容器,其中只可放置 < swiper-item > 组件,否则会导致未定义的行为
- WXML 提供两种文件引用方式,即 import 和 include
- 微信小程序事件绑定的两种方法: bind 和 catch
- 微信小程序事件分为 冒泡事件 和 非冒泡事件
- 调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,页面栈最多 10 层
- 开发者可以通过 app.json 文件里的字段 permission 设置小程序接口权限
- 通过 networkTimeout 可配置各类网络请求的超时时间,单位均为 毫秒
选择题
-
在调用wx.getLocation获取位置时,需要通过app.json里的字段permission设置以下小程序接口权限: B
A.scope.userInfo
B.scope.userLocation
C.scope.address
D.scope.userLocationBackground -
以下哪种不属于networkTimeout可配置项 B
A、request、B、 Socket、C 、uploadFile、D、downloadFile -
WXML列表渲染wx:for中,可以通过以下关键字指定循环变量:B
A、wx:item
B、wx:for-item
C、wx:index
D、wx:for-index -
样式定义的三种方式,1-类class,2-内联样式style,3-组件名,以下排序正确的:A
A、Style>class>组件名
B、Style>组件名>class
C、组件名>class>Style>
D、class>Style>组件名 -
以下哪种不属于小程序回调函数 D
A、success、B fail、C complete、D error -
页面启动时页面生命周期函数执行顺序:B
A、onShow->onLoad->onReady
B、onLoad -> onReady -> onShow
C、onLoad ->onShow ->onReady
D、onShow -> onReady -> onLoad -
以下哪个不是正确的小程序入口 B
A、微信对话分享进入
B、点击url地址进入
C、扫码进入
D、附近小程序 -
在小程序的其他JS文件中均可以使用全局的函数获取小程序实例 A
A、getApp()
B、getGlobalApp()
C、App()
D、new APP() -
以下哪个不是正确的小程序入口 B
A、微信对话分享进入
B、点击url地址进入
C、扫码进入
D、附近小程序 -
小程序对于服务器返回值使用的是何种编码方式? C
A、GB2312
B、GBK
C、UTF-8
D、Unicode -
小程序网络API在发起网络请求时使用何种格式的文本进行数据交换? B
A、XML
B、JSON
C、TXT
D、PHP -
以下哪个域名符合小程序网络请求的域名配置要求? C
A、https://localhost
B、http://www.test.com
C、https://www.test.com
D、https://210.45.192.101 -
已知网络请求时url参数值是https://www.test.com, data参数值是key:‘123456’,以及location:‘shanghai’,那么用浏览器模拟测试时地址栏需要输入以下何种内容? A
A、https://www.test.com?key=123456&location=shanghai
B、https://www.test.com?key=123456,location=shanghai
C、https://www.test.com/key=123456&location=shanghai
D、https://www.test.com/key=123456,location=shanghai -
在wx.request中的success称为回调函数。关于回调函数,以下说法不正确的是? B
A、当接口调用失败时,进入fail回调函数
B、只有statusCode为200时,才进入success回调函数
C、只要成功接收到服务器返回,无论statusCode是多少,都会进入success回调函数。
D、无论接口调用成功与否,都可以进入complete回调函数 -
视频组件的哪个属性可以用于自动播放? C
A、controls
B、loop
C、autoplay
D、enable-danmu -
如何指定视频播放的来源? C
A、视频组件的source属性值
B、视频组件的id属性值
C、视频组件的src属性值
D、视频组件的name属性值 -
InnerAudioContext 实例,可通过 wx.createInnerAudioContext 接口获取,以下哪个方法可以实现跳转到指定位置播放音乐 D
InnerAudioContext.play()
InnerAudioContext.pause()
InnerAudioContext.stop()
InnerAudioContext.seek(position) -
在数据API中,wx.getStorageSync的后缀Sync代表什么含义? A
A、同步的
B、异步的
C、无意义
D、都不正确 -
以下哪个可以用于清空全部数据? D
A、wx.deleteStorage
B、wx.flushStorage
C、wx.removeStorage
D、wx.clearStorage -
小程序使用以下哪种方法获取当前地理位置信息? A
A、wx.getLocation
B、wx.gainLocation
C、wx.catchLocation
D、wx.chooseLocation -
以下哪个方法用于打开地图查看指定的位置? A
A、wx.openLocation
B、wx.checkLocation
C、wx.readLocation
D、wx.findLocation -
以下哪个方法用于获取系统剪贴板的内容? B
A、wx.setClipboardData(OBJECT)
B、wx.getClipboardData(OBJECT)
C、wx.gainClipboardData(OBJECT)
D、wx.captureClipboardData(OBJECT) -
小程序使用wx.getNetworkType(OBJECT)获取网络类型,以下哪个不属于获取的网络类型有效值? A
A、null
B、none
C、wifi
D、5g -
以下哪个方法可以用于长时间监听罗盘数据? C
A、wx.listenCompass(OBJECT)
B、wx.startCompass(OBJECT)
C、wx.onCompassChange(CALLBACK)
D、wx.stopCompass(OBJECT)
判断题
- 微信小程序能够取代市场上全部的APP 错
- wx.clearStorage() 可以同步清理本地数据缓存 错
- WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方采用import调用 对
- Import和Include均可以引入模板 对
- wx.setStorageSync(KEY,DATA)将 data 存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个同步接口 对
- 页面之间可以使用URL进行参数传递,参数与路径之间使用 ? 分隔,参数键与参数值用 = 相连,不同参数用 & 分隔;如 'path?key=value&key2=value2 对
- template组件可以绑定事件 对
- wx.navigateTo()可以跳到 tabbar 页面 错
- bind 事件绑定会阻止冒泡事件向上冒泡 错
- 调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,而 redirectTo 方法则不会 对
- App() 必须在 app.js 中调用,必须调用且只能调用一次,不然会出现无法预期的后果 对
- 组件节点中可以附加一些自定义数据,这些自定义数据以 data- 开头,多个单词由连字符-连接, 在js中使用dataset获得附加属性值 对
- 调用 redirectTo 跳转时,会关闭当前页面 对
- 调用wx.switchTab跳转到 tabBar 页面时,路径可以带参数 错
- touchstart、touchmove、touchcancel、touchend、tap都属于冒泡事件 对
分析题(20)
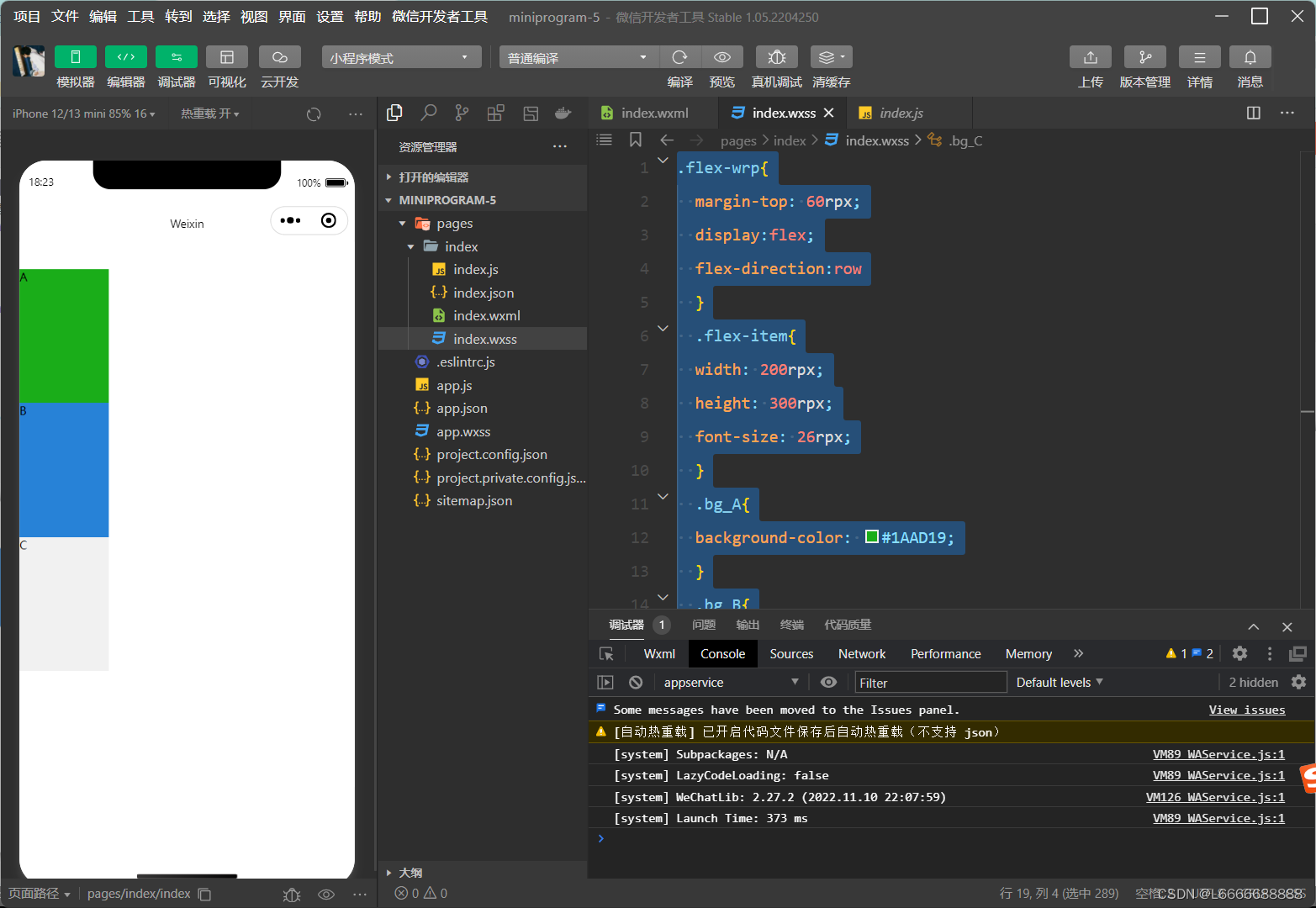
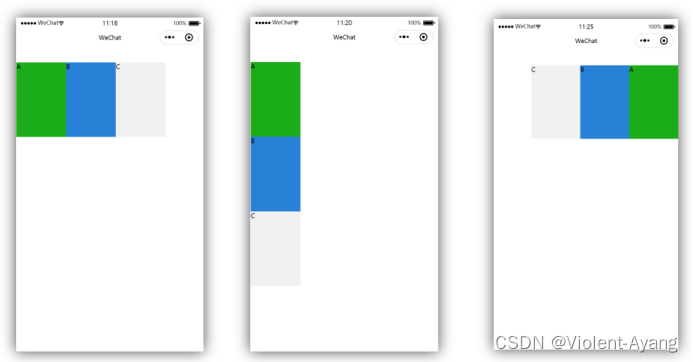
分析代码显示效果
<view class="flex-wrp" style="flex-direction:column;"><view class="flex-item bg_A">A</view><view class="flex-item bg_B">B</view><view class="flex-item bg_C">C</view>
</view>
.flex-wrp{margin-top: 60rpx;display:flex;flex-direction:row}.flex-item{width: 200rpx;height: 300rpx;font-size: 26rpx;}.bg_A{background-color: #1AAD19;}.bg_B{background-color: #2782D7;}.bg_C{background-color: #F1F1F1;}


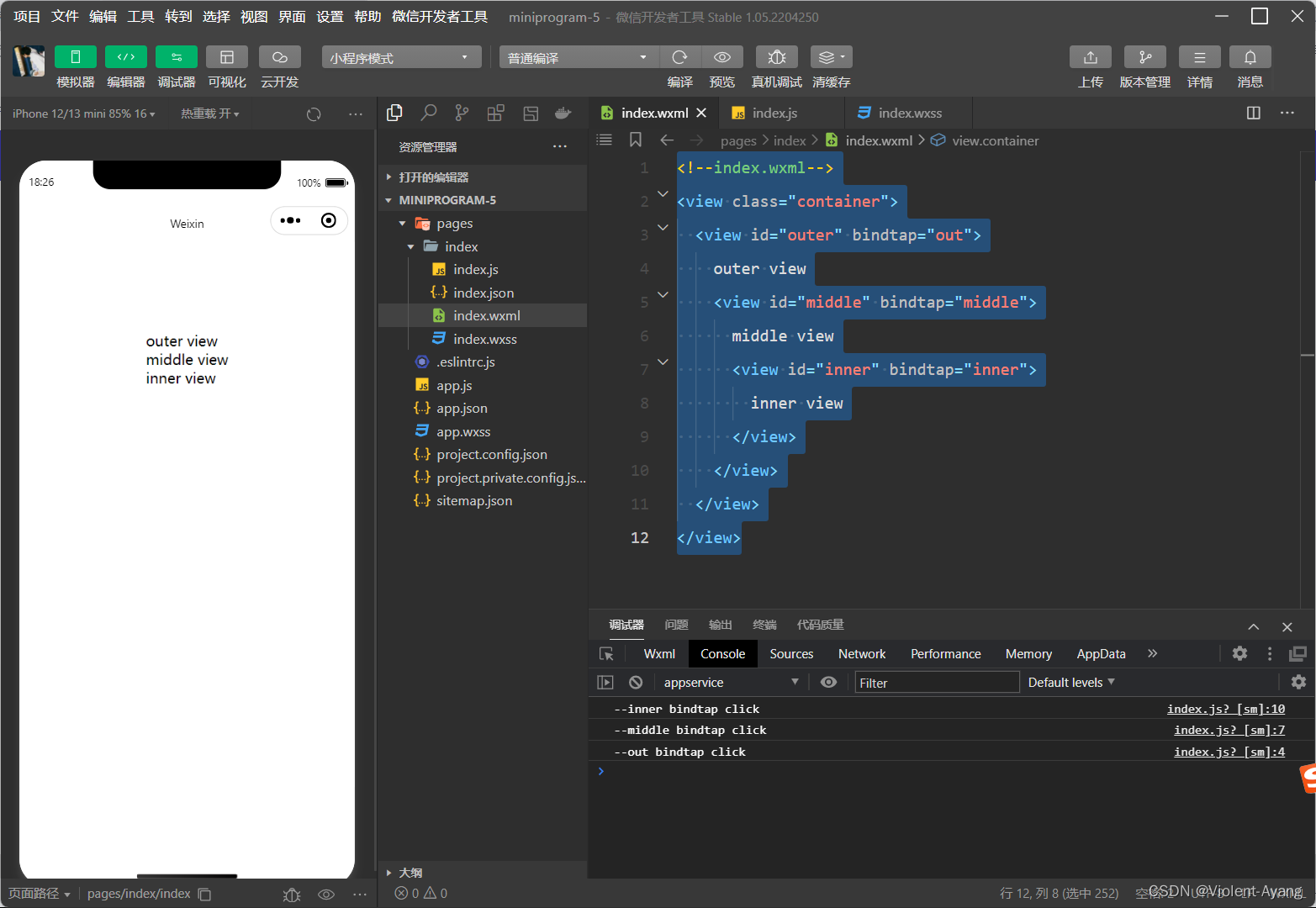
<!--index.wxml-->
<view class="container"><view id="outer" bindtap="out">outer view<view id="middle" bindtap="middle">middle view<view id="inner" bindtap="inner">inner view</view></view></view>
</view>
Page({//事件处理函数out: function (e) {console.log("--out bindtap click")},middle: function (e) {console.log("--middle bindtap click")},inner: function (e) {console.log("--inner bindtap click")}})

点击out view打印出⼀条log , --out bindtap click
点击middle view打印出两条log, --middle bindtap click --out bindtap click
点击innew view打印出两条log, --inner bindtap click --middle bindtap click --out bindtap click
冒泡事件的不同绑定方式

页面设计题(40)

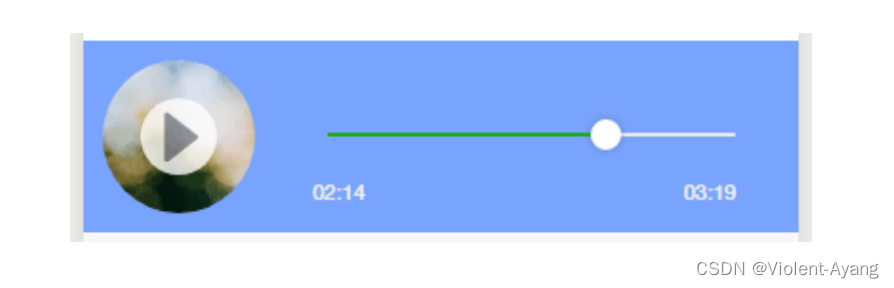
需要使用那些组件?
<view class="music-player"><view class="mp-btns"><view wx:if="{{isplay==false}}" class="mp-cover " bindtap='play'>></view><view wx:if="{{isplay==true}}" class="mp-cover-rotate" bindtap='stop'></view></view><view class="mp-slider"><slider value="{{myAudioPos}}" bindchange="hanle_slider_change"></slider><view class="current-time">{{myAudioCurrent}}</view><view class="duration-time">{{myAudioDuration}}</view></view>
</view>

<form bindsubmit="formSubmit" bindreset="formReset"><view class="section section_gap"><view class="section__title">是否公开信息</view><switch name="isPub" /></view><view class="section"><view class="section__title">⼿机号</view><input name="phone" placeholder="⼿机号" /></view><view class="section"><view class="section__title">密码</view><input name="pwd" placeholder="密码" password /></view><view class="section section_gap"><view class="section__title">性别</view><radio-group name="sex"><label><radio value="男" checked />男</label><label><radio value="⼥" />⼥</label></radio-group></view><view class="btn-area"><button formType="submit" type="primary">提交</button><button formType="reset">重置</button></view>
</form>
<view wx:if="{{isSubmit}}">{{warn ? warn : "是否公开信息:"+isPub+",⼿机号:"+phone+",密码:"+pwd+",性别:"+sex}} </view>
let app = getApp();
Page({data: {isSubmit: false,warn: "",phone: "",pwd: "",isPub: false,sex: "男"},formSubmit: function (e) {console.log('form发⽣了submit事件,携带数据为:', e.detail.value);let {phone,pwd,isPub,sex} = e.detail.value;this.setData({warn: "",isSubmit: true,phone,pwd,isPub,sex})if (!phone || !pwd) {this.setData({warn: "⼿机号或密码为空!",isSubmit: true})return;}},formReset: function () {console.log('form发⽣了reset事件')}
})
wx.request({url: url,data: data,method: method,success: function (res) {},fail: function () {},complete: function () {wx.hideLoading();}
})
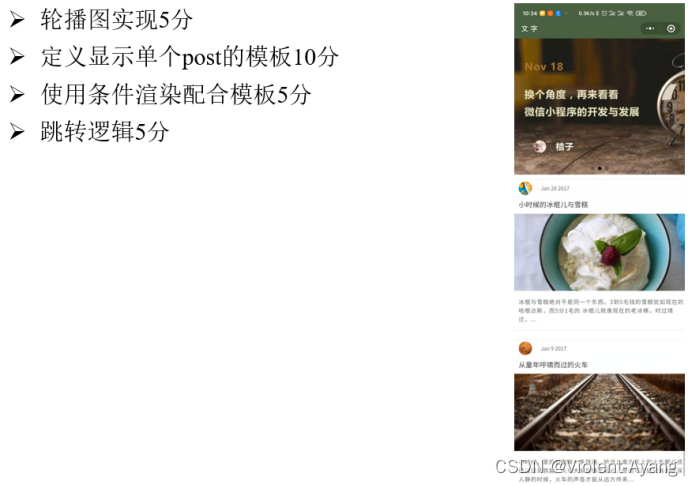
<template name="postItemTpl"><view class="post-container"><view class="post-author-date"><image src="{{avatar}}" /><text>{{date}}</text></view><text class="post-title">{{title}}</text><image class="post-image" src="{{postImg}}" mode="aspectFill" /><text class="post-content">{{content}}</text></view>
</template>
<import src="post-item/post-item-tpl.wxml" />
<view><swiper catchtap="onSwiperTap" vertical="{{false}}" indicator-dots="true" autoplay="true" interval="5000" circular="true"><swiper-item><image src="/images/post/post-1@text.jpg" data-post-id='3' /></swiper-item><swiper-item><image src="/images/post/post-2@text.jpg" data-post-id='4' /></swiper-item><swiper-item><image src="/images/post/post-3@text.jpg" data-post-id='5' /></swiper-item></swiper><block wx:for="{{postList}}" wx:for-item="item" wx:for-index="idx"><view catchtap="onTapToDetail" data-post-id="{{item.postId}}"><template is="postItemTpl" data="{{...item}}" /></view></block>
</view>
// pages/detail/detail.js
Page({
data: {docId: 0},
onLoad: function (options) {
var docId = options.docId
}
})
onTapToDetail(event) {
var postId = event.currentTarget.dataset.postId;
console.log(postId);
wx.navigateTo({
url: 'post-detail/post-detail?id=' + postId,
})
},
var postList = [
{
date: "Jan 29 2017"
,
title: "记忆⾥的春节"
,
postImg: "/images/post/post-1.jpg"
,
avatar: "/images/avatar/avatar-3.png"
,
content: "年少时,..."
},
{
date: "Jan 9 2017"
,
title: "从童年呼啸⽽过的⽕⻋"
,
postImg: "/images/post/post-5.jpg"
,
avatar: "/images/avatar/avatar-1.png"
,
content: "⼩时候,家的后⾯有⼀条铁路..."
}
]