前言
制作独立游戏美术部分是必不可少的,对于没有美术基础的我理所当然的选择了像素画作为学习目标。下面记录了学习像素画过程中总结的知识点。绘画软件使用的是Aseprite,可以在steam上购买,也可以去网上搜索下载学习版。
形状(shape)
艺术领域有三大基石,分别是形状(shape),亮度(value),边界(edge)。
每张图片都是由几种形状拼合成的,如下图。比如草图就可以由几种形状简单组合,然后再细化。

亮度(value)
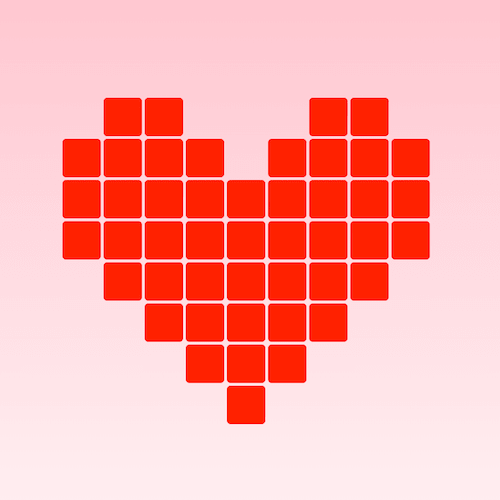
下图大体上是由三种颜色组成,而这三种颜色其实是一种蓝色通过改变亮度获得的,通过使用不同亮度的颜色实现3D效果。一张像素画不需要使用太多颜色,使用太多颜色也不一定会产生更好的效果,反而容易弄巧成拙。

边界(edge)
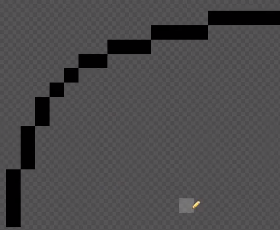
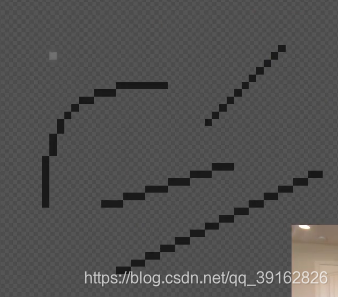
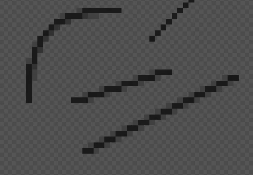
像素画和普通绘画边界是不一样,整理边界才能使像素画更加整洁美观。像素画有像素画的边界技巧,如下图是45度和弧线的画法。


基本形状及形状整理
比如我们要画一棵树,我们可以先用圆形和方形拉出基本形状。

然后再为基本形状添加一些细节。

负空间
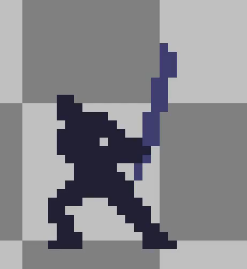
负空间指的是画面空间中不属于物体的部分。
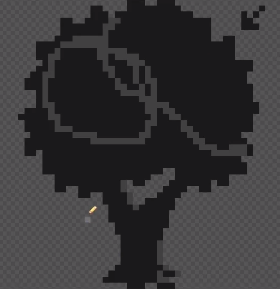
比如我们前面画的那棵树负空间就是透明图层部分,也就是下图的紫色部分。
负空间的作用是可以让我们更进一步认清图形的形状,比如参照参考图时就会用到。我自己理解的就是相当于换个角度、多个角度看待问题,能够得到更准确的答案。

利用形状塑造深度效果
比如下图中的树,我们通过缩小和上移(透视)表现出树的前后关系。

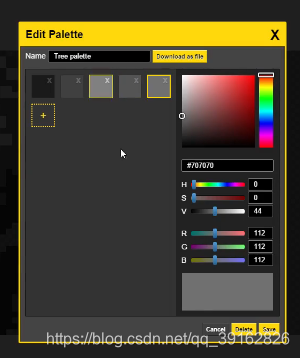
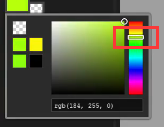
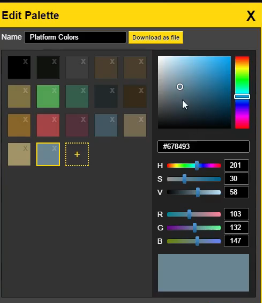
调色盘中的亮度
H(hue): 颜色,表示色调。
S(saturation): 饱和度,表示颜色的灰度,越低则颜色越灰。
V(value): 亮度,表示亮度值。
下面是通过调整亮度获取的三种颜色,我们会用它完善前面所画的树。

将树改成灰色。

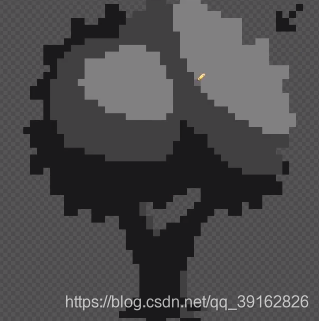
用亮度表现光照
给图片增添光照效果会使其更有立体感。
首先我们假设光源是从右上角照射下来,给树划分光照区域。

然后调整亮度用油漆桶添上颜色。

用亮度表现深度
所有的景物,随着距离越来越远,都会或多或少的染上大气或者天空的颜色,它会趋向于降低这些物体的对比度,如下图中的云朵并不像剑一样的白色,而是一种亮灰色,这是由于降低了对比度使他们看起来很远,距离越远就越接近天空的颜色。

接下来我们用之前画的树来实现这种效果。首先通过调整亮度(v)获取几种不同的灰色。

接着我们用比前面大树更高亮度的颜色画一棵小树,营造出两棵树之间的距离感。

线条清理
在画完像素画的初稿后我们需要进行线条清理,把凌乱的线条修改成规整的线条(如下图),这么做会让像素画看着更舒服。

抗锯齿
抗锯齿的意思就和名字一样,作用是弱化线条的锯齿感。通常像素画的抗锯齿效果是在边缘间隙处增加当前线条半透明的颜色,如下图。用好了确实很棒,不过用不好反而画蛇添足。


色环
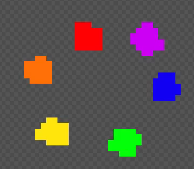
下图就是个基本的色环(顺序固定),其中包括红黄蓝三原色,用三原色可以混合出次色(复色),比如红蓝可以混合出紫色,红黄混合出橙色,黄蓝混合出绿色。

用三原色其中之一加一种次色(紫橙绿)可以混合出三次色,比如绿和蓝可以混合出青色,如下图。

冷暖色
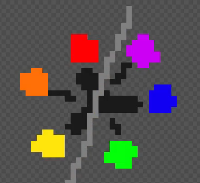
如下图所示,左边是暖色调,右面是冷色调,暖色调给人以温暖的感觉,冷色调给人冷酷的感觉。生活中一般阳光照射到的位置会偏暖色,阴影处会偏冷色。
我们在像素画中可以通过调整颜色偏向来获取当前颜色的冷暖色。如下下图,如果我们想要暖一点的绿色可以把红框向黄色处稍微拉上一些,反之亦然。


互补色
互补色就是两种放在一起特别和谐的颜色,它们之间可以互补。色环中位置相对的颜色为互补色,如红绿,橙蓝,黄紫等。
比如橙蓝搭配,生活中蓝天中散开的橙色夕阳就给人以美好的感觉。

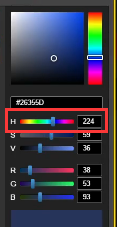
色调(hue)
颜色中的色调(H)范围为0-359,因为是按照色环度数计算,饱和度和亮度范围都为0-100(百分比)。
通过调整色调值(实为色环)可以改变颜色。

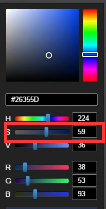
饱和度(saturation)
调整饱和度可以改变颜色的亮度,或者说是类似深度。如果为0则是灰色。

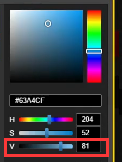
亮度(value)
改变颜色的亮度。

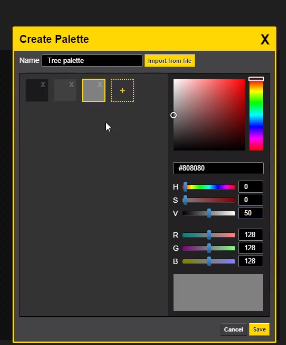
创建简单调色盘
接下来我们就可以根据前面的知识创建调色盘给大树上色了。
首先选择一种中间亮度的绿色,并用油漆桶上色,如下图。

然后根据使用的绿色修改冷暖色、饱和度、亮度调出被光照到绿色和阴影处绿色并给大树上色,树干部分同理。最后修正下线条。

原型-形状
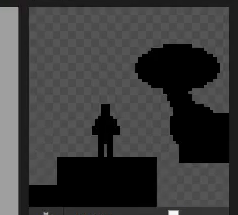
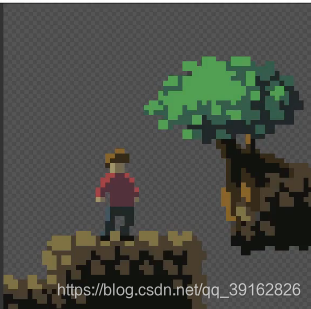
接下来让我们一起根据前面所学的内容搭建游戏场景的基本原型。
我们先用方块搭建平台。
注意画面分层处理,后期更好管理操作。

然后用椭圆拼成树。

画出主角并上色。

最后修整下形状。

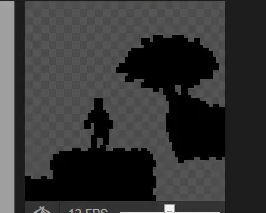
原型-亮度
掌握规则才能打破规则。
我们根据之前学到的亮度调整为原型图上色。
首先确定光照方向(可以随便找)。

然后调出三种亮度的颜色,为地面、大树、主角上色。
注意合理运用油漆桶和复制粘贴可以事半功倍。

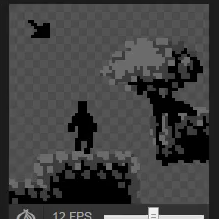
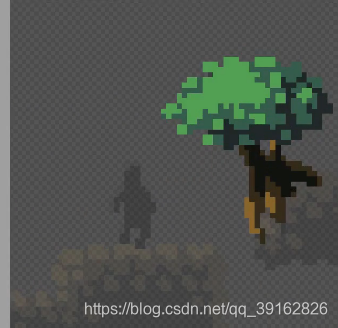
原型-颜色
接下来开始给原型上色。 这时就可以展现出分图层管理的优势,我们可以一键替换指定的颜色。
首先选出一种棕色作为中间色,然后通过调整亮度给地面上色。

同理给大树上色。

给人物上色。这里尝试使用互补色,用墨绿裤子和暗红进行搭配。

开始画背景,新建一个图层,把地面复制一块进行粘贴。

然后开始画天空,选择一个低饱和度,高亮度的蓝色。


越接近地面位置的天空颜色就会越亮,所以我们要把接近地面的天空颜色亮度提高。

因为背景离我们较远,会染上大气的颜色,所以需要提高背景颜色的亮度。

最后为天空画上云朵,修整下细节,原型完成。

帧(frame)
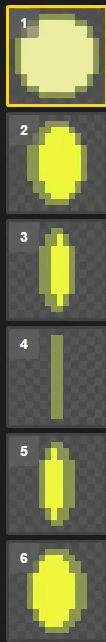
从这节开始讲动画部分。动画是由一帧帧图片播放形成的,下面制作一个像素硬币的动画示例。
第一帧首先用圆圈工具画一个硬币并上色。

第二帧画出一个椭圆。这里要注意为了表现出硬币翻转的方向左侧是有描厚的。

第三帧是个更扁的椭圆,注意左侧描厚。

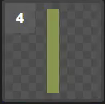
第四帧为竖条,表示硬币已经翻转了一半。

之后我们就可以复制过来了,动画完成。(注意镜像)


关键帧(key frame)
关键帧意味动画中所必须的帧,如果缺少关键帧的话就会使动画不完整,比如下图的跑步动画,我们可以在动作差距大的两帧之间添加帧使动作流畅,但是不能删减关键帧。

跑步动画制作
我们可以根据上面的跑步关键帧制作一个跑步动画。
模仿关键帧中的动作制作每一帧,画完所有帧后再根据动画修整。

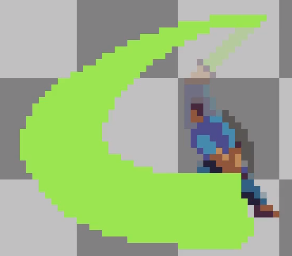
制作像素剑客动画
画出剑客的草稿。

根据前面学过的知识给剑客上色。

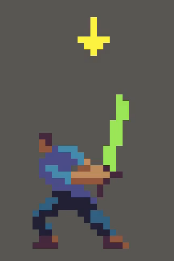
画出剑客劈砍的后两帧关键帧。
1.举剑。

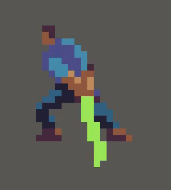
2.砍下。

为剑客加上动态模糊。
加动态模糊的方法就是画出上一帧到下一帧的运动轨迹。
首先画出描出运动轨迹。

然后填充颜色。

按照如此步骤给前面画的关键帧添加动态模糊。


经过这步操作动画效果就会好很多。除了加上动态模糊外我们还可以加一些小动作使动作表现更有张力,比如举剑时抬高手的位置,砍下时身体稍稍前移等。
通过对角色待机动作进行简单修改可以制作出待机动画。
把待机动作裁剪平移然后填充颜色,可以达到上下起伏的效果。(注意脚底的水平高度不变)

然后通过增大身体颜色可以做出呼吸效果。

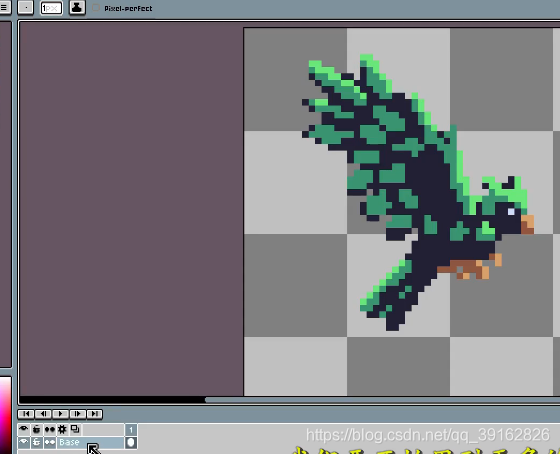
图层管理
把图片分层管理可以更方便操作。
图下图我们画一只鸟。

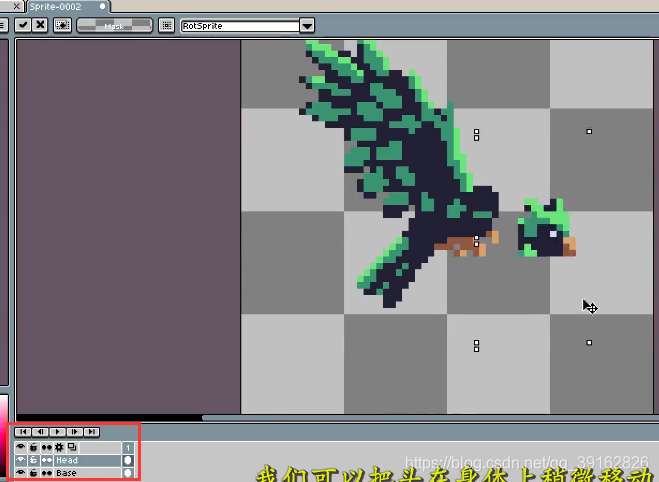
然后首先从头开始分层,将头ctrl+x粘到另一个图层,并画全缺头后的身体。

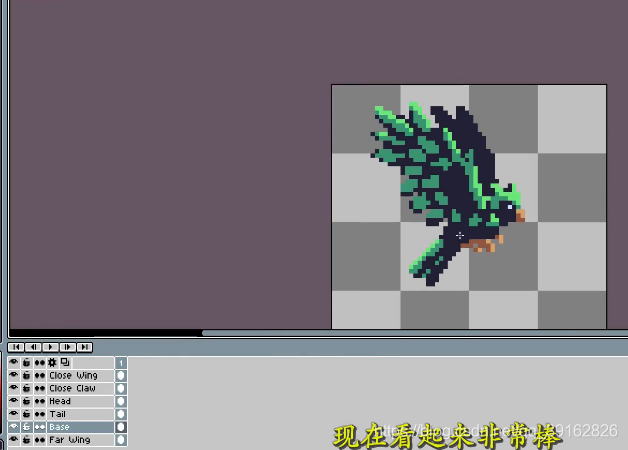
如此类推,将翅膀爪子等部位也分层管理。

分好图层后我们就可以通过缩放移动旋转等操作快速制作动画。
b站视频链接