
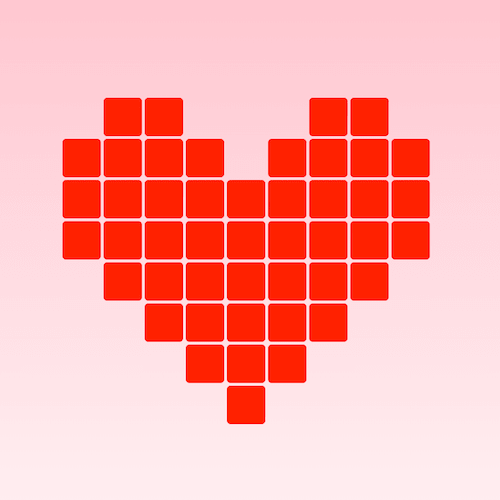
效果预览
在线演示按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/LmrZVX
可交互视频教程
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/cPd9asV
源代码下载
本地下载请从 github 下载。
https://github.com/comehope/f...
代码解读
定义 dom,描绘出 8 行 9 列的心形像素图案,其中 <dot> 是指要填充颜色的像素点:
<div class="heart"><!-- line 1 --><span></span><dot></dot><dot></dot><span></span><span></span><span></span><dot></dot><dot></dot><span></span><!-- line 2 --><dot></dot><dot></dot><dot></dot><dot></dot><span></span><dot></dot><dot></dot><dot></dot><dot></dot><!-- line 3 --><dot></dot><dot></dot><dot></dot><dot></dot><dot></dot><dot></dot><dot></dot><dot></dot><dot></dot><!-- line 4 --><dot></dot><dot></dot><dot></dot><dot></dot><dot></dot><dot></dot><dot></dot><dot></dot><dot></dot><!-- line 5 --><span></span><dot></dot><dot></dot><dot></dot><dot></dot><dot></dot><dot></dot><dot></dot><span></span><!-- line 6 --><span></span><span></span><dot></dot><dot></dot><dot></dot><dot></dot><dot></dot><span></span><span></span><!-- line 7 --><span></span><span></span><span></span><dot></dot><dot></dot><dot></dot><span></span><span></span><span></span><!-- line 8 --><span></span><span></span><span></span><span></span><dot></dot><span></span><span></span><span></span><span></span>
</div>
居中显示:
html,body{height: 100%;display: flex;align-items: center;justify-content: center;background: linear-gradient(silver, white);
}
设置心形的样式:
.heart {display: grid;grid-template-columns: repeat(9, 1fr);grid-gap: 2px;
}.heart > * {width: 1em;height: 1em;border-radius: 0.1em;font-size: 30px;
}.heart dot{background: red;
}
定义淡入淡出动画:
.heart dot{filter: opacity(0);animation: animation 5s ease-out infinite;
}@keyframes animation{0%{filter: opacity(0);transform: translateY(-10em);}25%{filter: opacity(1);transform: translateY(0);}75%{filter: opacity(1);transform: translateY(0);}100%{filter: opacity(0);transform: translateY(10em);}
}
最后,让各像素点按不同时间入场,增强动画效果:
.heart dot:nth-of-type(2n) {animation-delay: 0.2s;
}.heart dot:nth-of-type(3n) {animation-delay: 0.3s;
}.heart dot:nth-of-type(4n) {animation-delay: 0.4s;
}.heart dot:nth-of-type(5n) {animation-delay: 0.5s;
}.heart dot:nth-of-type(6n) {animation-delay: 0.6s;
}.heart dot:nth-of-type(7n) {animation-delay: 0.7s;
}.heart dot:nth-of-type(8n) {animation-delay: 0.8s;
}.heart dot:nth-of-type(9n) {animation-delay: 0.9s;
}.heart dot:nth-of-type(10n) {animation-delay: 1.0s;
}.heart dot:nth-of-type(11n) {animation-delay: 1.1s;
}
大功告成!
知识点
- grid-template-columns https://developer.mozilla.org/en-US/docs/Web/CSS/grid-template-columns
- grid-gap https://developer.mozilla.org/en-US/docs/Web/CSS/grid-gap
- :nth-of-type() https://developer.mozilla.org/en-US/docs/Web/CSS/:nth-of-type
- animation-delay https://developer.mozilla.org/en-US/docs/Web/CSS/animation-delay
- translateY() https://developer.mozilla.org/en-US/docs/Web/CSS/transform-function/translateY
- filter https://developer.mozilla.org/en-US/docs/Web/CSS/filter
原文地址:https://segmentfault.com/a/1190000014837536






![[转]【读书笔记】《俞军产品方法论》——产品经理的枕边书](https://img-blog.csdnimg.cn/20200425182251193.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3NpbmF0XzM1NjMwMDA4,size_16,color_FFFFFF,t_70)