应用阶段--->几何阶段---->光栅化阶段---->逐片元操作----->后处理
1,应用阶段:粗粒度剔除,进行渲染设置,准备基本数据,输出到几何阶段。
2,几何阶段:顶点着色器,曲面细分,几何着色器,顶点裁剪,屏幕映射。
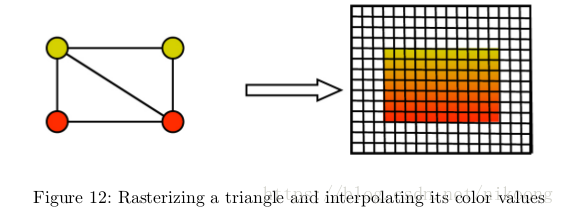
3,光栅化阶段:三角形(点/线)设置,三角形(点/线)遍历,片元着色器。
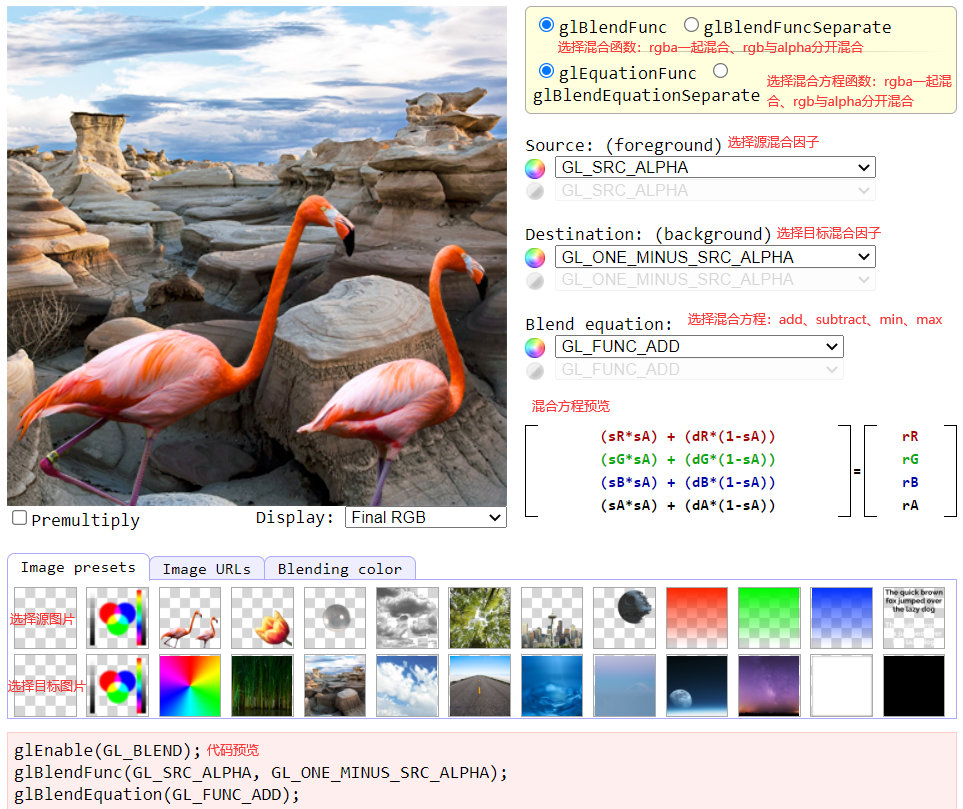
4,逐片元操作:裁剪测试,透明度测试,深度测试,模板测试,混合。
5,后处理。
应用阶段:Application stage
3个主要任务(这个阶段以开发者为主导,由CPU来实现。):
1,准备好场景数据。如,摄像机位置,视椎体,场景中包含的模型,光源etc。
2,粗粒度(Culling)剔除。为了提高渲染性能。
3,设置好每个模型的渲染状态。(渲染状态包括但不限于使用texture--diffuse, reflection etc. Bipmap,Shader)
这个阶段最重要的输出是渲染所需的几何信息-----渲染图源(Rendering Primitives)
几何阶段:Geometry Stage
顶点着色器:计算顶点光照(要计算顶点光照,就需要知道光源的位置,朝向以及摄 像机的位置和朝向,顶点当前世界的位置。当前顶点位置又要知道顶点在模型空间的 位置,以及模型本身的PSR)。
曲面细分着色器: 需要根据现有的顶点来生产更多的顶点。
几何着色器:通过现有图元来做一些几何方面的操作,生成更多的顶点和图元。
例如,对现有的图元所在的平面生成法线。
顶点裁剪:裁剪掉屏幕以外的顶点。
屏幕映射:把顶点从3D坐标空间转换到2D坐标空间。
光栅化设置:Rasterizer Stage
三角形设置(triangle setup):光栅化的第一个流水线阶段。
这个阶段会计算光栅化一个三角网格所需的信息。上一个阶段输出的都是三角网格的顶点。即得到的是三角网格每条边的两个端点。如果要得到整个三角网格对像素的覆盖情况,就必须计算每条边上的像素坐标。为了能够计算便捷像素的坐标信息,就需要得到三角形便捷的表示方式。这个计算三角网格标识数据的过程就是三角形设置。
三角形遍历(TriangleTraversal):检查每个像素是否被一个三角网格覆盖,如果被覆盖,就会生成一个片元(fragment),这样一个找到哪些像素被三角网格覆盖的过程就是三角形遍历,也被称为扫描变换。
这一步的输出就是德奥一个片元序列。但是片元并不是真正意义上的像素。而是包含了很多状态的集合,这些状态用于计算每个像素的最终颜色。这些 状态包括但不限于他的屏幕坐标,深度信息,以及其他从几何阶段输出的顶点信息。如发现,纹理坐标等。
片元着色器(Fragment Shader):是另一个非常重要的可编程着色器阶段。
光栅化阶段世界上不会影响屏幕上每个像素的颜色值,而是会产生一些列的数据信息,用来表述一个三角网格是怎样覆盖每个像素的。每个片元负责存储这样的一些列数据。
这个阶段可以王城很多重要的渲染技术。最重要的技术之一的就是纹理采样。为了在片元着色器中进行纹理采样,同在会在顶点着色器阶段输出每个顶点对应的纹理坐标。然后经过光栅化阶段对三角网格的三个顶点对应的纹理坐标进行插值后,就可以得到其覆盖的片元纹理坐标。
逐片元操作:在OpenGL里成为逐片元操作(Per-Fragment Operations)
在DirectX里,这个步骤被称为输出合并阶段(Output-Merger)
所以,这个步骤就是对通过测试的片元合并的过程。
逐片元操作就是通过对像素点做裁剪,透明度,深度,模板等测试后,通过测试的片 元得以保留下来,没有通过的则丢弃掉。把通过测试的片元颜色进行一个混合操作从 而得到像素点最终输出的颜色。
逐片元操作完成后,得到一个类似贴图的数据保存在内存里。后处理,就是对这个数据做一些列如模糊,景深,高光等处理。

从几何阶段到逐片元操作,这整个流程就是GPU渲染管线。






----------------------------------------

顶点着色是可编程的。
从顶点着色到投影的步骤,完成了从顶点空间到投影空间的过程。(投影是GPU自动完成)
裁剪:视椎体裁剪---CVV

Vertex Shader,GPU渲染管线第一个阶段,输入来自于CPU。输入进来的每一个顶点,都会调用一次顶点着色器。顶点着色器本身不可以创建或者销毁任何顶点,且无法得到顶点之间的关系。例如,通过顶点着色器,无法得知两个顶点是否属于同一个三角网格。
顶点着色器的主要工作:坐标变换和追顶点光照
模型变换,视图变换,投影变换,对应的就是MVP矩阵。unity的顶点着色器中,顶点是会从模型坐标新转换到投影坐标系。

可选步骤

可选步骤


裁剪不可通过编程来控制,但是可以自定义裁剪来进一步配置。

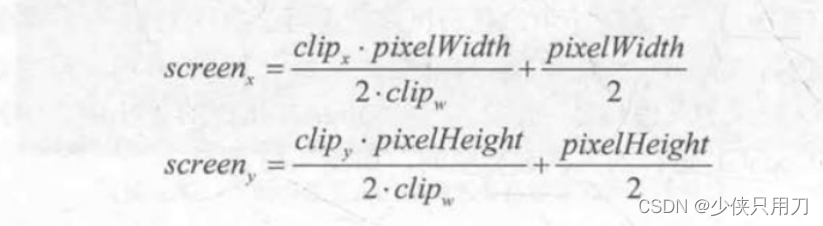
场景渲染到一个窗口上,窗口的范围从最小串口坐标(x1,y1)到最大的窗口坐标(x2,y2)。
其中x1<x2,y1<y2.由于输入的坐标范围在-1到1.所以这个过程实际是一个缩放的过程。
屏幕坐标系(Screen Coordinate)和z坐标一起构成了窗口坐标系(Window Coordinate)。这些值会一起传递到光栅化阶段。
OpenGL和DirectX之间的差异

如果得到的图像是倒转的,有可能是因为没有考虑到OpenGL和DirectX之间的差异。