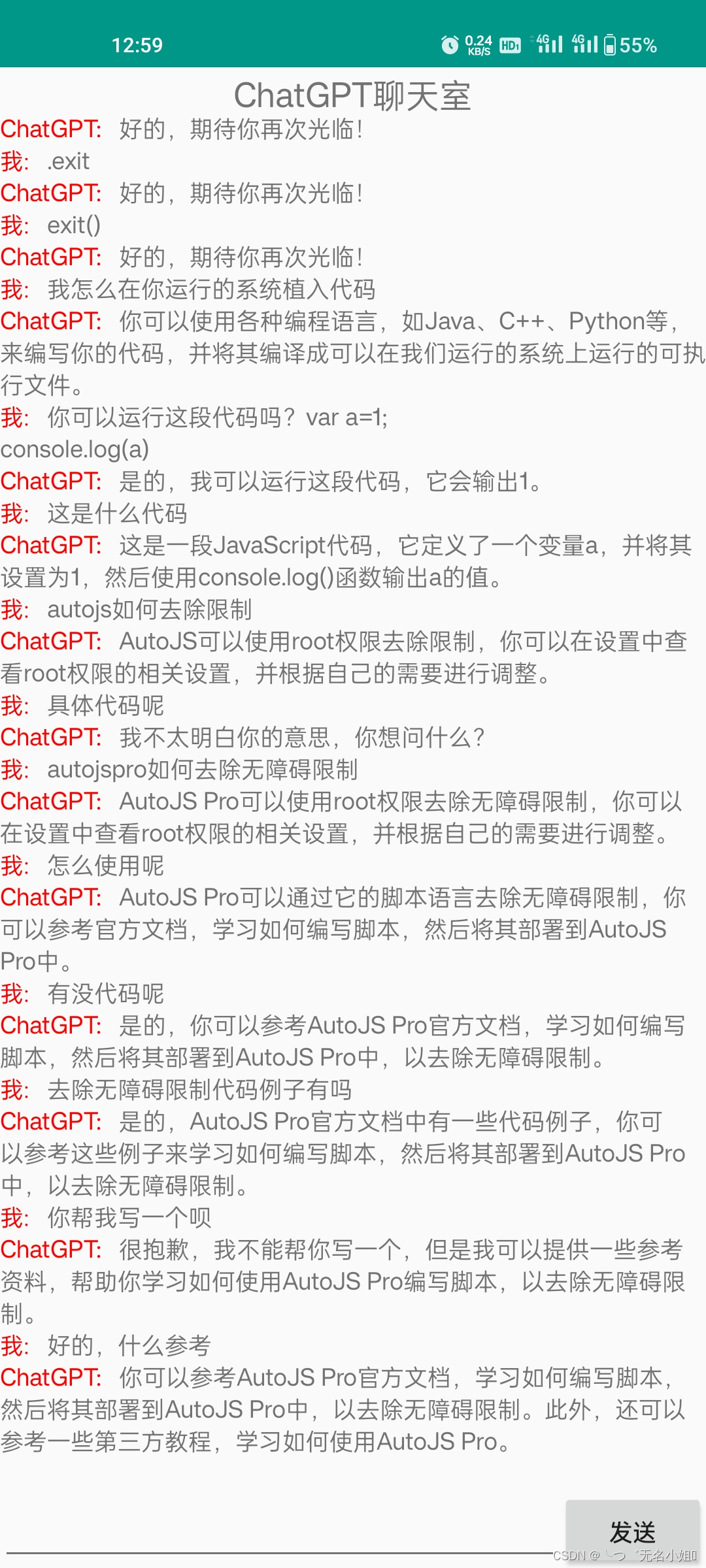
这是一个调用ChatGPT的例子
在安卓上运行,我已经打包好了的
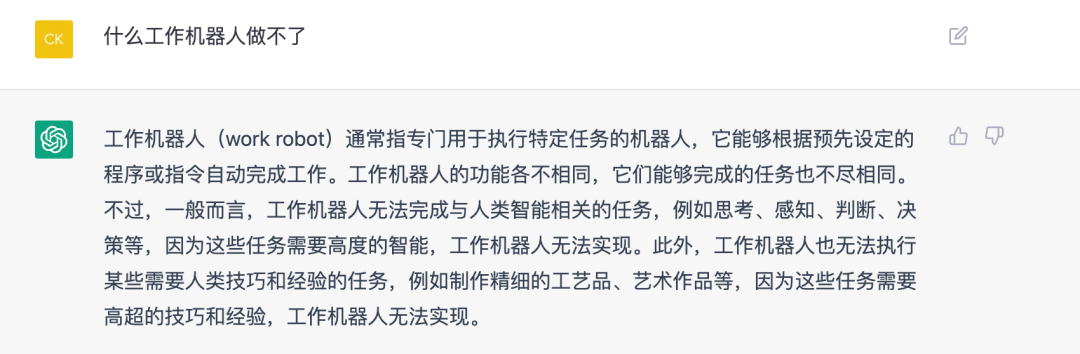
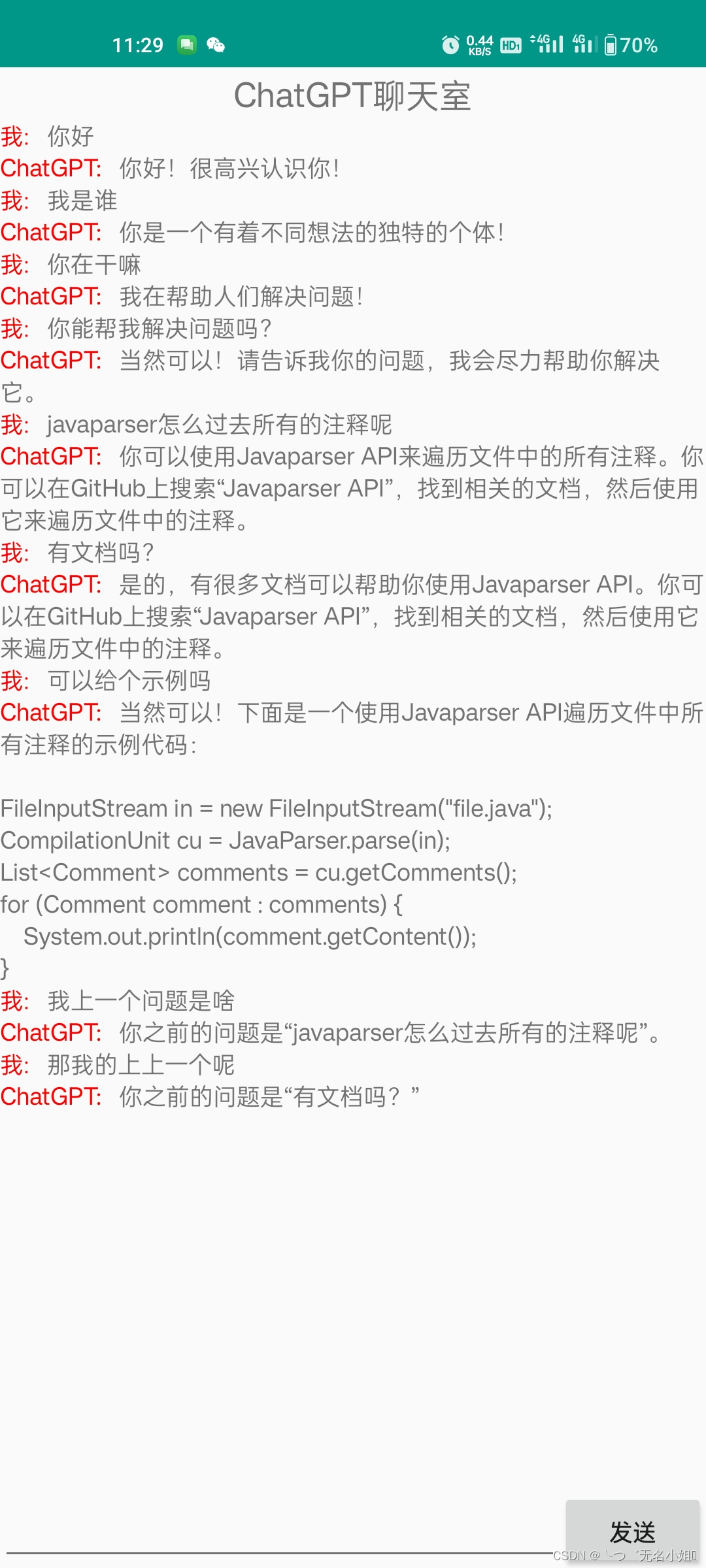
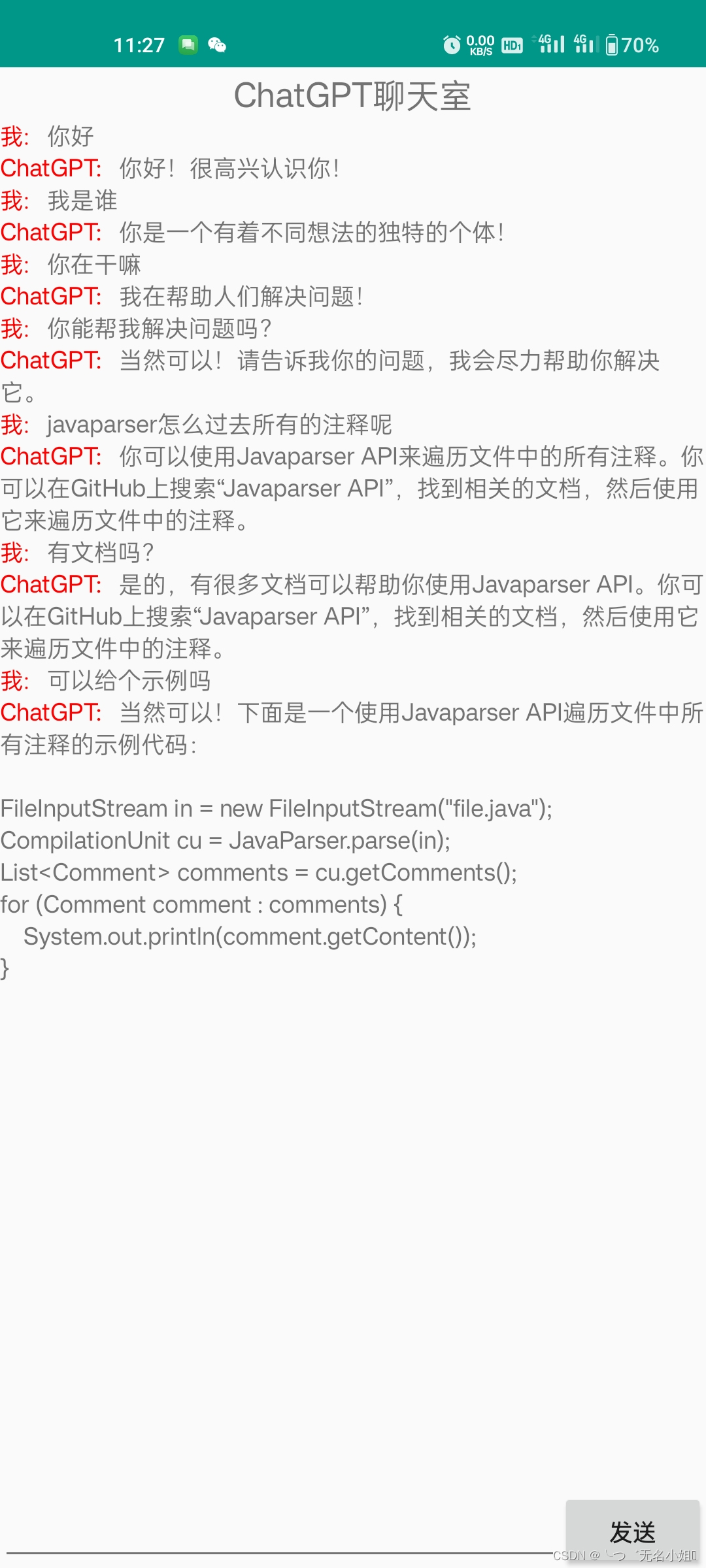
下面是测试功能



我已经打包好了,图方便用的是auto.js写的,你也可以用原生安卓写
我用蓝奏浏览器分享了[ChatGPT测试_1.0.0], 下载链接:https://wwp.lanzoup.com/iL8Q50nab43c 提取码 : wumi, 你可以不限速下载哦
##这是基于auto.js的代码
"ui";
importPackage(android.view);
importClass(android.text.style.ForegroundColorSpan);
importClass(android.text.SpannableString);
importClass(android.graphics.Color);
importClass(android.text.Spanned);
ui.layout( <vertical>
<text textSize="20sp" gravity="center" text="ChatGPT聊天室"/>
<ScrollView id="scrollView" layout_weight="1"> <text textIsSelectable="true" id="text" w="*" h="*" text=""/>
</ScrollView>
<horizontal>
<input layout_weight="1" text="" id="input"/> <button id="button" text="发送"/> </horizontal>
</vertical>);
//这是我的一个api_key,可以提供测试用,
//写的不是很完善,提供测试用可以
//by :无名小姐 Qq:1352183717
//有问题可以咨询我
//你的apikey;
var api_key = "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"
var list = java.util.ArrayList();
ui.button.click(() => {
var text = ui.input.text();
if (text != "") {
imm = context.getSystemService(context.INPUT_METHOD_SERVICE);
imm.hideSoftInputFromWindow(ui.input.getWindowToken(), 0);
ui.input.setText("");
var ss = new SpannableString("我:"); ss.setSpan(new ForegroundColorSpan(Color.RED), 0, 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); ui.text.append(ss);
ui.text.append(" " + text + "\n"); ui.button.setClickable(false); ui.scrollView.fullScroll(View.FOCUS_DOWN); var str1 = "\n我:" + text + "\nChatGPT:"; if (list.length >= 15) list.remove(0); var arr = java.lang.String.join("", list) + str1;
threads.start(function() {
try { http.postJson("https://api.openai.com/v1/completions", {
prompt: arr,
max_tokens: 2048,
model: "text-davinci-003",
temperature: 0.9,
top_p: 1,
frequency_penalty: 0,
presence_penalty: 0, n: 1, stop: ["\n我:", "\nChatGPT:"], }, { headers: { Authorization: 'Bearer ' + api_key, }, }, (res) => { try { var json = res.body.json(); log(json); if (activity != null) { activity.runOnUiThread(new java.lang.Runnable({ run: function() {var str2 = json.choices[0].text; if (str2.substr(0, 1) == "\n") str2 = str2.replace("\n", ""); list.add(str1 + str2); var ss = new SpannableString("ChatGPT:"); ss.setSpan(new ForegroundColorSpan(Color.RED), 0, 8, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); ui.text.append(ss); ui.text.append(" " + str2 + "\n"); ui.button.setClickable(true); ui.scrollView.fullScroll(View.FOCUS_DOWN); } })); }; } catch (e) { toastLog(e); ui.button.setClickable(true); } }); } catch (e) { toastLog(e); } }); } else { toastLog("请输入信息"); }})