在CSS中,可以使用cursor属性来设置鼠标手势。下面本篇文章就来给大家介绍一下cursor属性。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状。有时我们需要动态的变化光标样式时就需要这个属性。
属性值(手势状态):auto : 默认值。浏览器根据当前情况自动确定鼠标光标类型。
all-scroll : IE6.0 有上下左右四个箭头,中间有一个圆点的光标。用于标示页面可以向上下左右任何方向滚动。
col-resize : IE6.0 有左右两个箭头,中间由竖线分隔开的光标。用于标示项目或标题栏可以被水平改变尺寸。
crosshair : 简单的十字线光标。
default : 客户端平台的默认光标。通常是一个箭头。
hand : 竖起一只手指的手形光标。就像通常用户将光标移到超链接上时那样。
move : 十字箭头光标。用于标示对象可被移动。
help : 带有问号标记的箭头。用于标示有帮助信息存在。
no-drop : IE6.0 带有一个被斜线贯穿的圆圈的手形光标。用于标示被拖起的对象不允许在光标的当前位置被放下。
not-allowed : IE6.0 禁止标记(一个被斜线贯穿的圆圈)光标。用于标示请求的操作不允许被执行。
pointer : IE6.0 和 hand 一样。竖起一只手指的手形光标。就像通常用户将光标移到超链接上时那样。
progress : IE6.0 带有沙漏标记的箭头光标。用于标示一个进程正在后台运行。
row-resize : IE6.0 有上下两个箭头,中间由横线分隔开的光标。用于标示项目或标题栏可以被垂直改变尺寸。
text : 用于标示可编辑的水平文本的光标。通常是大写字母 I 的形状。
vertical-text : IE6.0 用于标示可编辑的垂直文本的光标。通常是大写字母 I 旋转90度的形状。
wait : 用于标示程序忙用户需要等待的光标。通常是沙漏或手表的形状。
*-resize : 用于标示对象可被改变尺寸方向的箭头光标。w-resize | s-resize | n-resize | e-resize | ne-resize | sw-resize | se-resize | nw-resize
url ( url ) : IE6.0 用户自定义光标。使用绝对或相对 url 地址指定光标文件(后缀为 .cur 或者 .ani )。
演示
总体测试代码
cursor样式演示.cursorDiv{
width: 300px;
height:150px;
background: #FF6600;
border:solid 1px;
cursor:url('img/sanchaji.png'),pointer;
}
Jquery操作$(".cursorDiv").css({"cursor":"progress",})
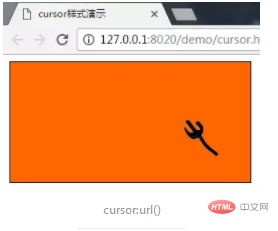
1.cursor:url()
可以将光标图形自定义为自己喜欢的图标样式,url()里是一个图标的连接,可以是png、ico、gif等,注意,要在url()后面定义一个普通的光标,否则自定义的图标不起作用!cursor:url('img/sanchaji.png'),pointer;
结果样式

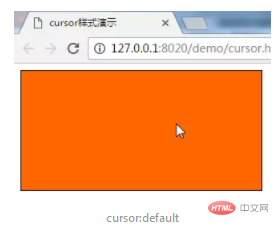
2.cursor:default
默认光标(通常是一个箭头)cursor:default;
结果样式

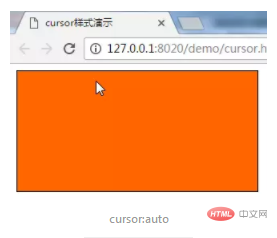
3.cursor:auto
默认。浏览器设置的光标。cursor:auto;
结果样式

4.cursor:crosshair
光标呈现为十字线。cursor:crosshair;
结果样式

5.cursor:pointer
光标呈现为指示链接的指针(一只手)cursor:pointer;
结果样式

6.cursor:move
此光标指示某对象可被移动。cursor:move;
结果样式

7.cursor:e-resize
此光标指示矩形框的边缘可被向右(东)移动。cursor:e-resize;
结果样式

8.cursor:ne-resize
此光标指示矩形框的边缘可被向上及向右移动(北/东)。cursor:ne-resize;
结果样式

9.cursor:nw-resize
此光标指示矩形框的边缘可被向上及向左移动(北/西)。cursor:nw-resize;
结果样式

10.cursor:n-resize
此光标指示矩形框的边缘可被向上(北)移动。cursor:n-resize;
结果样式

11.cursor:se-resize
此光标指示矩形框的边缘可被向下及向右移动(南/东)。cursor:se-resize;
结果样式

12.cursor:sw-resize
此光标指示矩形框的边缘可被向下及向左移动(南/西)。cursor:sw-resize;
结果样式

13.cursor:s-resize
此光标指示矩形框的边缘可被向下移动(南)。cursor:s-resize;
结果样式

14.cursor:w-resize
此光标指示矩形框的边缘可被向左移动(西)。cursor:w-resize;
结果样式

15.cursor:text
此光标指示文本。cursor:text;
结果样式

16.cursor:wait
此光标指示程序正忙(通常是一只表或沙漏)。cursor:wait;
结果样式

17.cursor:help
此光标指示可用的帮助(通常是一个问号或一个气球)。cursor:help;
结果样式

18.cursor:progresscursor:progress;
结果样式

测试浏览器为Chrome
更多web开发知识,请查阅 HTML中文网 !!