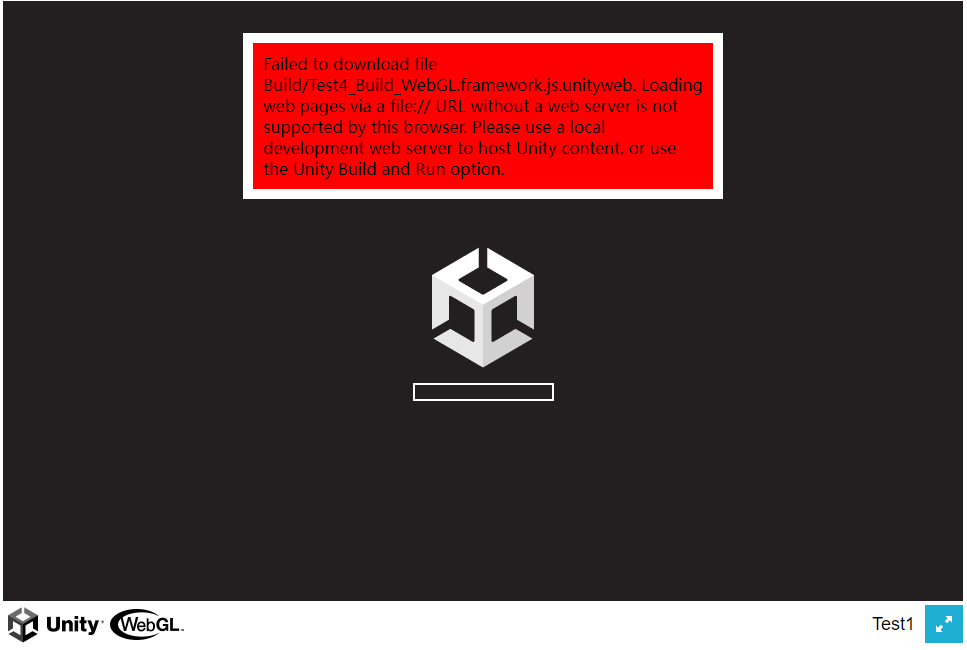
在Unity打包WebGL项目后,本地打开html页面出现错误提示。
Failed to download file Build/Unity Web.data.gz. Loading web pages via a file:// URL without a web server is not supported by this browser.

在网上试了好几种方法,综合起来终于跑起来了。以下是解决步骤:
1. 打开Web服务,打开控制面板-->程序-->启用或关闭功能-->Internet Infomation Services,全部打勾,确认即可

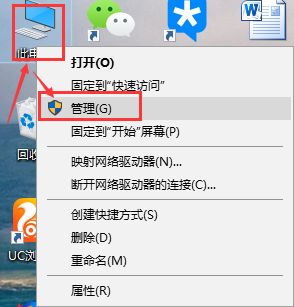
2. 网站配置,点击此电脑,点击右键-->管理-->服务和应用程序-->Internet Infomation Services--网站


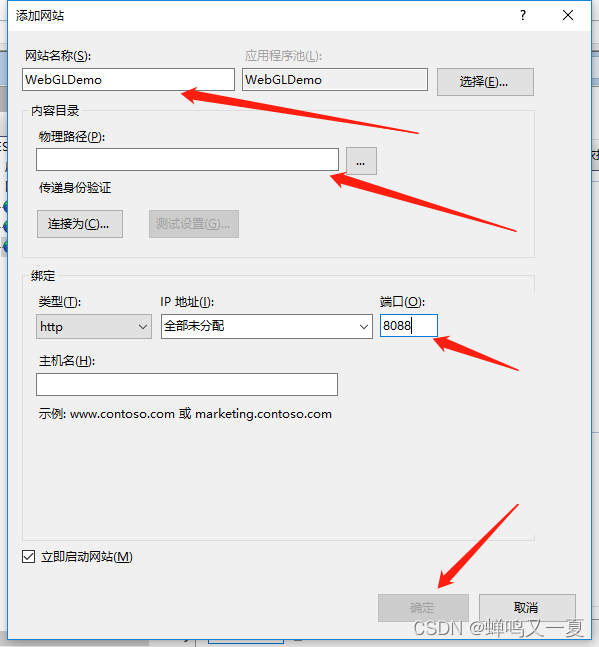
3. 新建一个网站:
首先将打包出来的WebGL项目放置到对应路径(比如:E:\WebGlTest\TestWebGL_LaoZhaSheBei)
接着点击网站-->新建一个网站


在项目所在的文件夹中添加Web.config配置文件
web.config :
<?xml version="1.0" encoding="utf-8"?>
<!--有关如何配置 ASP.NET 应用程序的详细信息,请访问https://go.microsoft.com/fwlink/?LinkId=169433
-->
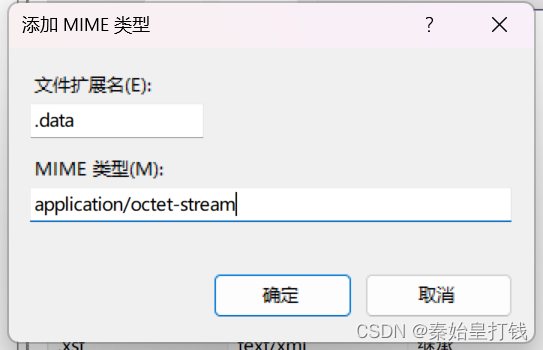
<configuration> <system.webServer><httpProtocol><!-- 允许跨域配置 --><customHeaders><add name="Access-Control-Allow-Origin" value="*" /><add name="Access-Control-Allow-Headers" value="X-Requested-With,Content-Type,Authorization" /><add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE,OPTIONS" /><add name="Access-Control-Allow-Credentials" value="true" /></customHeaders></httpProtocol><staticContent><remove fileExtension=".mem" /> <remove fileExtension=".data" /> <remove fileExtension=".unity3d" /> <remove fileExtension=".jsbr" /> <remove fileExtension=".membr" /> <remove fileExtension=".databr" /> <remove fileExtension=".unity3dbr" /> <remove fileExtension=".jsgz" /> <remove fileExtension=".memgz" /> <remove fileExtension=".datagz" /> <remove fileExtension=".unity3dgz" /> <remove fileExtension=".json" /> <remove fileExtension=".unityweb" /> <mimeMap fileExtension=".mem" mimeType="application/octet-stream" /> <mimeMap fileExtension=".data" mimeType="application/octet-stream" /> <mimeMap fileExtension=".unity3d" mimeType="application/octet-stream" /> <mimeMap fileExtension=".jsbr" mimeType="application/octet-stream" /> <mimeMap fileExtension=".membr" mimeType="application/octet-stream" /> <mimeMap fileExtension=".databr" mimeType="application/octet-stream" /> <mimeMap fileExtension=".unity3dbr" mimeType="application/octet-stream" /> <mimeMap fileExtension=".jsgz" mimeType="application/x-javascript; charset=UTF-8" /> <mimeMap fileExtension=".memgz" mimeType="application/octet-stream" /> <mimeMap fileExtension=".datagz" mimeType="application/octet-stream" /> <mimeMap fileExtension=".unity3dgz" mimeType="application/octet-stream" /> <mimeMap fileExtension=".json" mimeType="application/json; charset=UTF-8" /> <mimeMap fileExtension=".unityweb" mimeType="application/octet-stream" /> </staticContent></system.webServer>
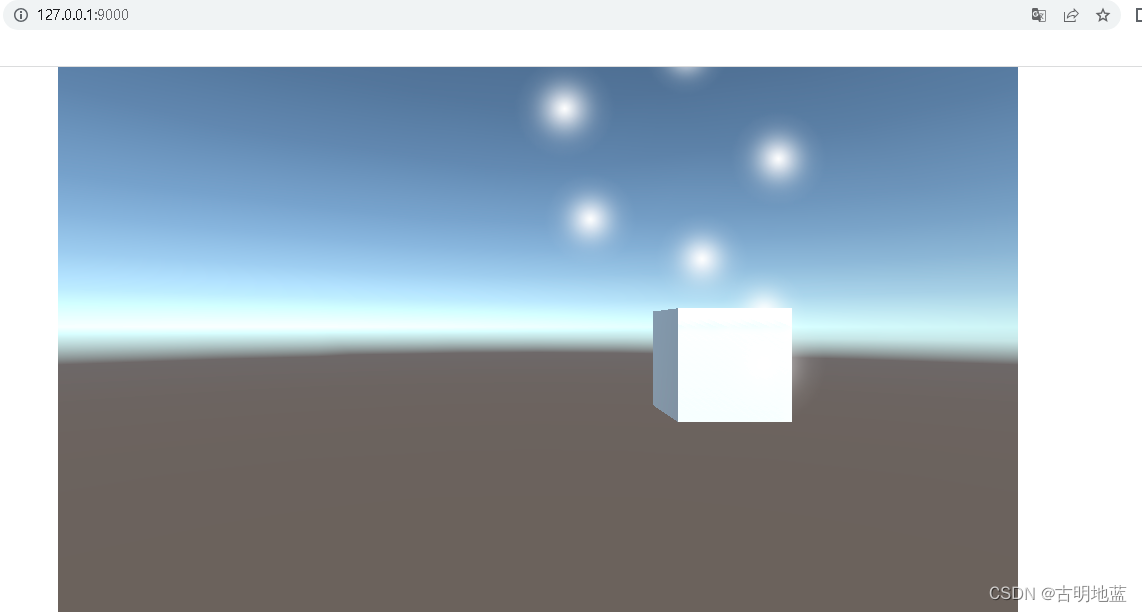
</configuration>最后在网页上输入:127.0.0.1:8080查看效果即可 ,此时可能遇到提示权限不足无法打开配置文件的问题

右击文件夹->属性->安全,点击编辑,添加 Everyone用户 赋予它所有权限

最后重新刷新网页就可以打开生成的WebGL项目啦

参考链接:
关于Unity发布的WebGL项目出现问题的解决方法和本地网站部署_unitylinker.exe did not run properly!_牛奶咖啡13的博客-CSDN博客
unity webgl网页发布到IIS时web.config配置_unity 没有webgl.config_洛神同学的博客-CSDN博客
IIS由于出现权限不足而无法读取配置文件解决方案_由于权限不足而无法读取配置文件_香煎三文鱼的博客-CSDN博客













![[推荐系统]基于个性化推荐系统研究与实现(1)](https://img-blog.csdnimg.cn/af76d8d41cdf4ee8af910a0e86458f87.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5by6aGVhdmVu,size_13,color_FFFFFF,t_70,g_se,x_16)