目录
- Unity中打包时注意事项
- 切换平台为WebGL平台
- 设置Player Setting
- 分辨率预设
- 其它设置
- 发布设置
- 确保项目路径没有中文
- 选择Assets同级目录打包
- 打包后将项目部署到IIS上发布
- 安装IIS并添加网站
- 为服务器添加 MIME Type 映射和跨域访问权限
- 添加MIME Type映射
- 添加跨域访问权限
- 尝试访问html网站
- 访问遇到的问题
- Failed to load resource: the server responded with a status of 404 (Not Found) favicon.ico
- Range Out Of Bounds
- 不显示中文字体
- 浏览器不支持WebGL
- 浏览器提示不支持WebGL2.0
Unity中打包时注意事项
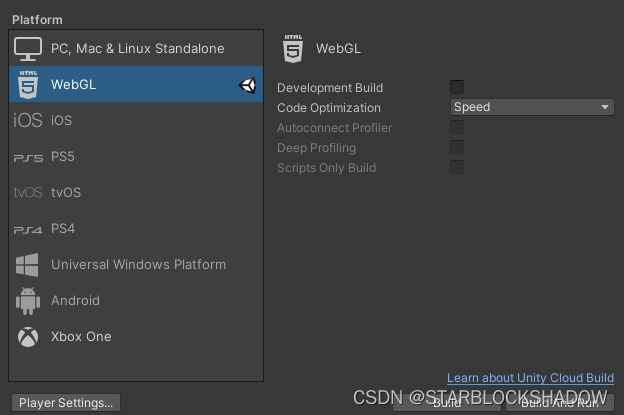
切换平台为WebGL平台

保证在平台切换后项目能在Unity中运行。
设置Player Setting
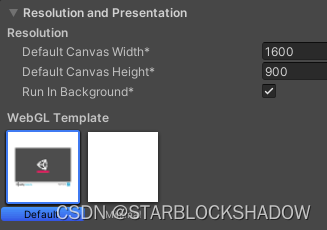
分辨率预设

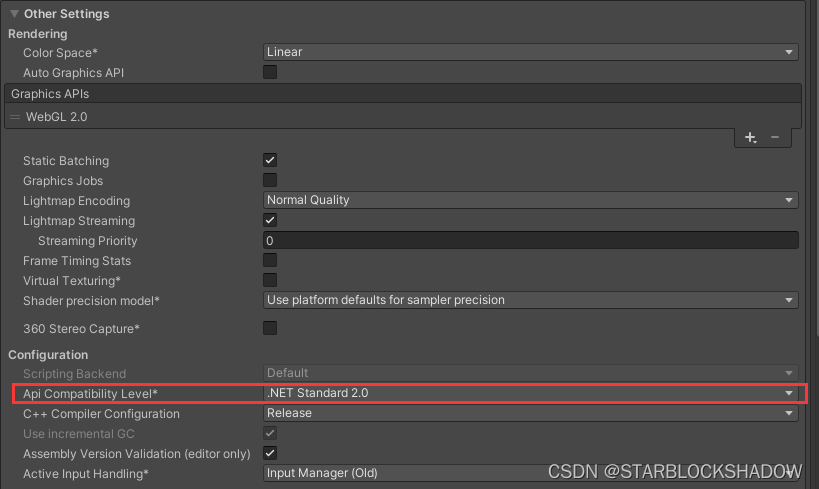
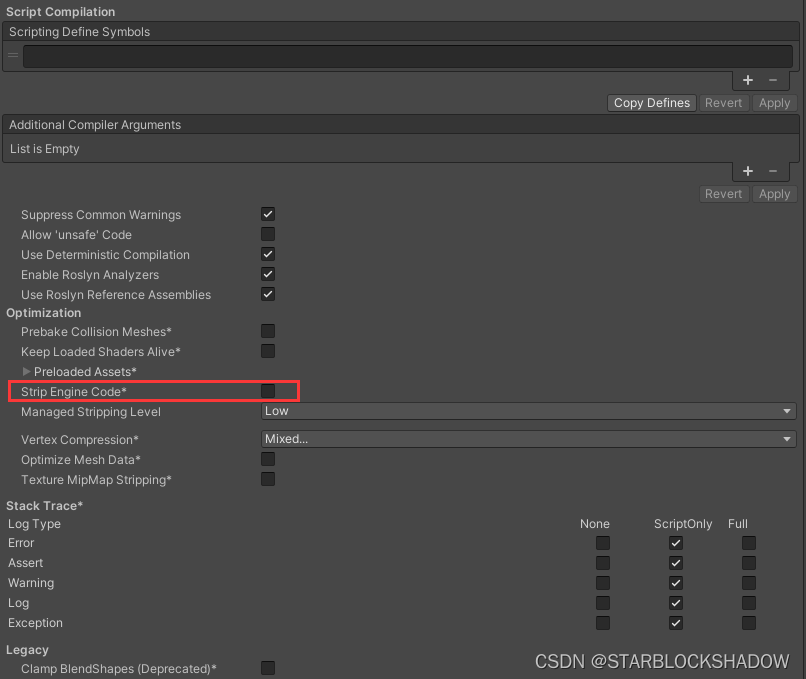
其它设置


取消勾选Strip Engine Code,这个选项标识官⽅⽂档是这样描述它的"如果被选中,unity会默认剥离在项⽬中不会使⽤的组件",也就是说,假如你的项⽬中没有⾳频功能,unity会在封装的时候去掉这部分代码以减少⼤⼩。最好取消勾选。
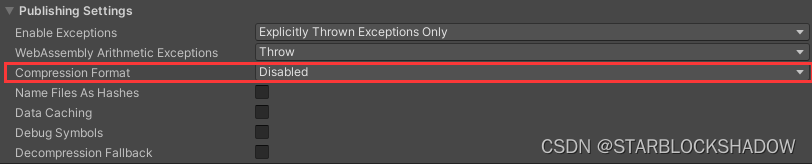
发布设置

将压缩禁用,这样打包出来的文件数据后缀为.data。
ps:将压缩禁用后,会导致打包出的包比较大;可选择使用Brotli或Gzip的方式进行压缩,需要注意,如果使用这两种压缩方式,则需要勾选Decompression Fallback选项,这样才能让页面自动解压缩,否则会出现IIS不能识别br或gz文件的情况。

另外,使用Brotli压缩后打包出来的文件大小会优于使用Gzip打包出来的文件大小,但是代价是更长的打包等待时间。
确保项目路径没有中文
硬盘盘符最好也是英文,接着就能点击Build打包了。
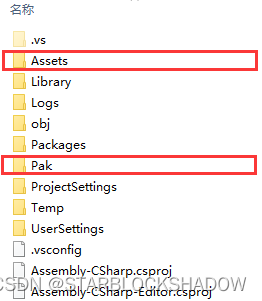
选择Assets同级目录打包
点击Build打包后,会提示选择打包后的包存放路径。
在项目的Assets同级目录下新建一个Pak文件夹,用于存放打包好后的包。

打包后将项目部署到IIS上发布
安装IIS并添加网站
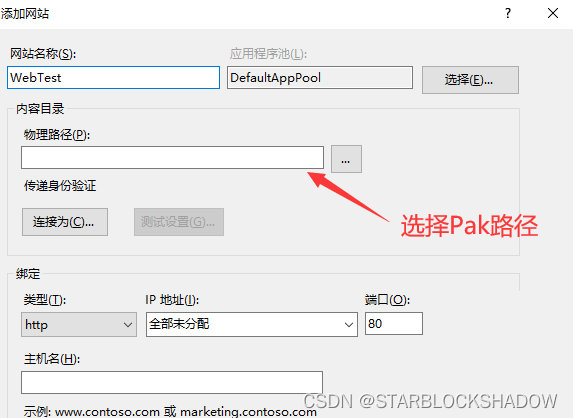
在本机上安装IIS(Internet Information Services),打开后右键本机添加网站,并添加刚刚打包出的包存放位置。


为服务器添加 MIME Type 映射和跨域访问权限
添加MIME Type映射
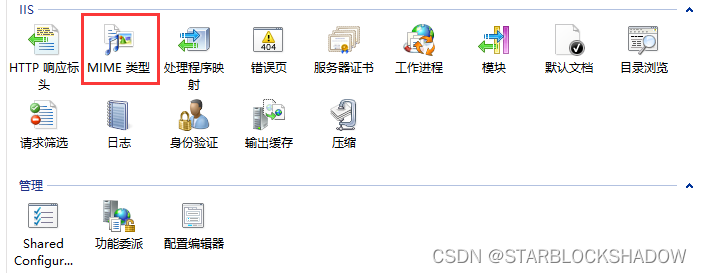
由于打包出来有后缀为.data的文件,服务器不能解析其为什么类型的。因此,需要在IIS中添加MIME类型。

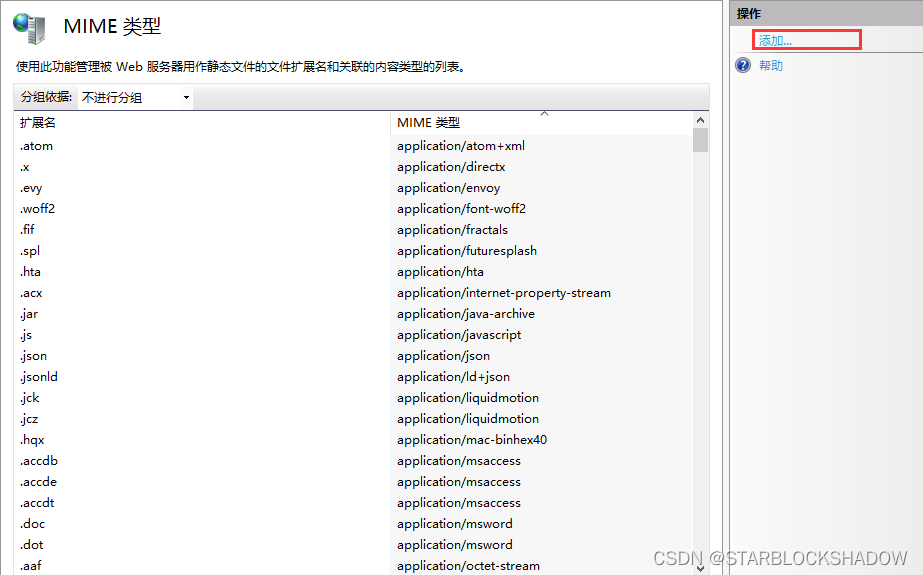
双击后右上角找添加。

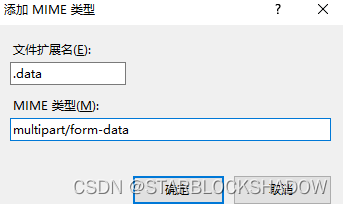
为.data文件添加MIME类型为multipart/form-data。

这时,IIS会自动编写一个web.config文件。
<?xml version="1.0" encoding="UTF-8"?>
<configuration><system.webServer><staticContent><mimeMap fileExtension=".data" mimeType="multipart/form-data" /></staticContent></system.webServer>
</configuration>
ps:上述是不压缩的MIME类型设置,若是使用Brotli或Gzip压缩方式打包,则需要为.unityweb以及.unity3d文件添加MIME类型分别为application/binary以及application/octet-stream。
此时的web.config文件如下:
<?xml version="1.0" encoding="UTF-8"?>
<configuration><system.webServer><staticContent><mimeMap fileExtension=".unity3d" mimeType="application/octet-stream" /><mimeMap fileExtension=".unityweb" mimeType="application/binary" /></staticContent></system.webServer>
</configuration>
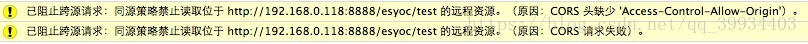
添加跨域访问权限
什么是跨域?
只有当协议、端口、和域名都相同的页面,则两个页面具有相同的源。只要网站的协议名protocol、 主机host、 端口号port这三个中的任意一个不同,网站间的数据请求与传输便构成了跨域调用,会受到同源策略的限制。
解决办法:
添加跨域访问权限。
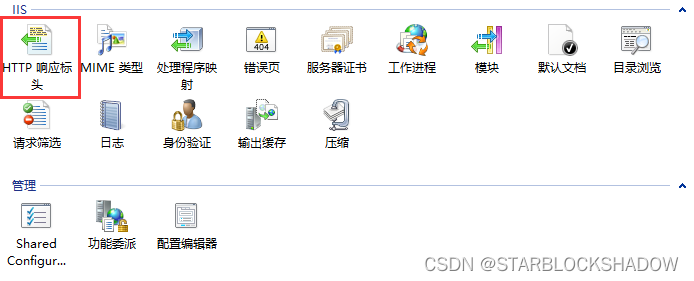
找到HTTP响应标头后双击。

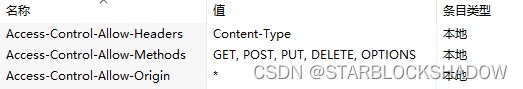
同样的,右上角点击添加,加入如下内容。
//名称 值
Access-Control-Allow-Origin *
Access-Control-Allow-Methods GET, POST, PUT, DELETE, OPTIONS
Access-Control-Allow-Headers Content-Type

同样是IIS自动在web.config文件中添加相应设置。
<?xml version="1.0" encoding="UTF-8"?>
<configuration><system.webServer><staticContent><mimeMap fileExtension=".data" mimeType="multipart/form-data" /></staticContent><httpProtocol><customHeaders><add name="Access-Control-Allow-Origin" value="*" /><add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" /><add name="Access-Control-Allow-Headers" value="Content-Type" /></customHeaders></httpProtocol></system.webServer>
</configuration>
尝试访问html网站
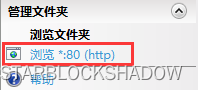
选中刚才添加的Pak文件夹,右侧找浏览 *:80(http)选项,即可访问html网站了。

访问遇到的问题
在访问的过程中不是那么的顺利,遇到了一些问题,按F12键检查Console的输出以查看是什么问题导致的加载问题。
Failed to load resource: the server responded with a status of 404 (Not Found) favicon.ico
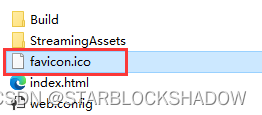
浏览器找不到favicon.ico文件,需要手动在根目录下新建一个。

Range Out Of Bounds
Unity中资源太大,导致内存溢出。
由于2020版本的Unity在Player Settings中找不到设置Memory Size的地方。
因此在Assets文件夹下新建一Editor文件夹,新建一SetMemorySize脚本用于在菜单栏中手动设置MemorySize和获取当前MemorySize:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class SetMemorySize : UnityEditor.Editor
{[UnityEditor.MenuItem("WebGLPak/Set Size")]public static void SetSize(){UnityEditor.PlayerSettings.WebGL.memorySize = 2 * 1024 * 1024 * 1000;}[UnityEditor.MenuItem("WebGLPak/Get Size")]public static void GetSize(){Debug.LogError(UnityEditor.PlayerSettings.WebGL.memorySize);}
}
不显示中文字体

由于unity默认使用的是Arial,导致打包成webgl时中文不显示。
需要在电脑C盘下,路径为C:\Windows\Fonts导入一个格式为.ttf的中文字体,将Arial字体替换成导入的中文字体即可。
浏览器不支持WebGL
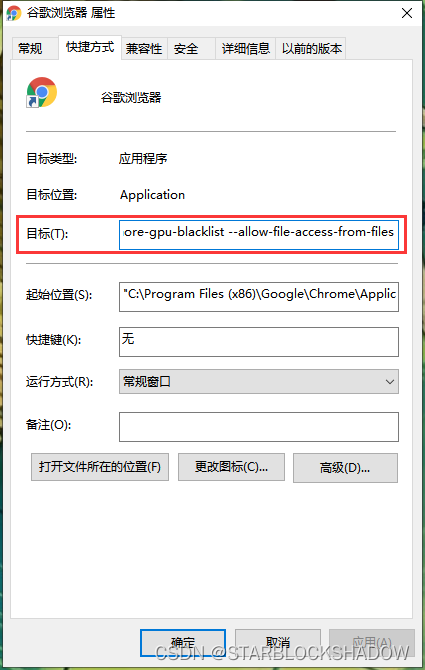
需在浏览器快捷方式的属性中的目标处后加空格并添加启动项:
-enable-webgl --ignore-gpu-blacklist --allow-file-access-from-files

浏览器提示不支持WebGL2.0
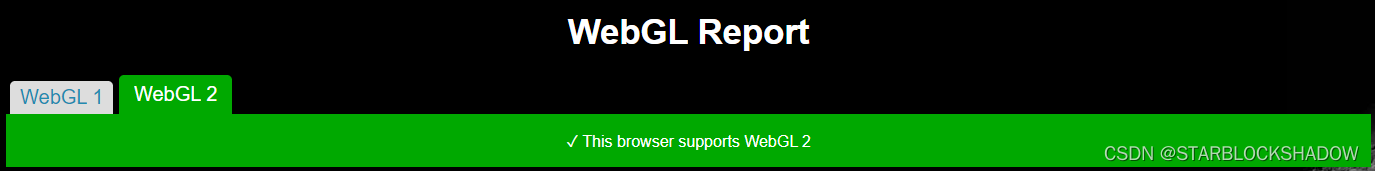
首先,可以访问该网站以确认该浏览器是否支持WebGL2.0:

若是提示支持WebGL 2,是由于某个设置没有设置的问题,可以尝试使用以下方式设置:
在浏览器的地址栏输入:
about:flags
浏览器会自动跳转到实验性开发功能。

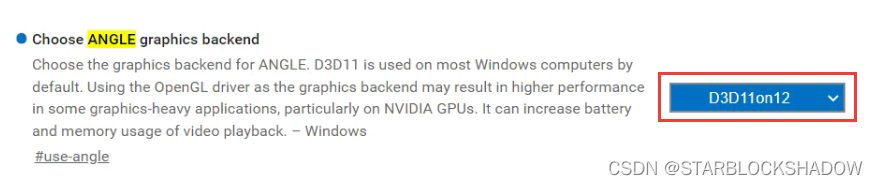
接着,在上方搜索栏输入ANGLE后进行检索,找到如下选项后,将后面的Default选项修改为D3D11on12:







![[推荐系统]基于个性化推荐系统研究与实现(1)](https://img-blog.csdnimg.cn/af76d8d41cdf4ee8af910a0e86458f87.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5by6aGVhdmVu,size_13,color_FFFFFF,t_70,g_se,x_16)