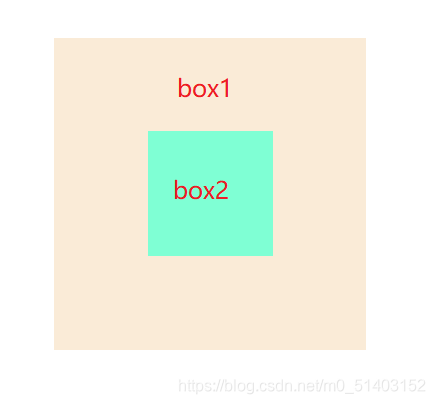
效果样式图如下:

方法一:利用定位和transform的方法来进行居中
说明:首先利用定位中的子元素绝对定位和父元素相对定位的方法来,top:50% 和left:50%会使子元素在父元素中向下移动250px,向右移动250px,子元素因自身有高度和宽度,这会导致子元素不能完全居中的情况,transform中的translate属性可以使子元素以自身为中心向上移动和向左移动分别自身的高度,以达到垂直水平居中的效果
<style>.box1{width: 500px;height: 500px;background-color: antiquewhite;position: relative;}.box2{width: 200px;height: 200px;background-color: aquamarine;position: absolute;top: 50%; left: 50%;transform: translate(-50%,-50%);}
</style>
<body><div class="box1"><div class="box2"></div></div>
</body>
</html>
方法二:计算水平垂直居中的距离来定位元素
说明:方法二与方法一不同之处在于需计算子元素和父元素的距离,通过高度和宽度可知子元素需要向下和向右移动150px,利用30%(150px/500px)来进行定位,当然可以利用top和left:150px也可以水平垂直居中
<style>.box1{width: 500px;height: 500px;background-color: antiquewhite;position: relative;
}.box2{width: 200px;height: 200px;background-color: aquamarine;position: absolute;top: 30%; left: 30%;}
</style>
<body><div class="box1"><div class="box2"></div></div>
方法三:利用外边距margin设置数值和top方法
说明: 与方法一不同之处在于利用外边距来移动子元素的位置,margin-top和margin-left的值分别为子元素自身高度和宽度的一半的负值
<style>.box1{width: 500px;height: 500px;background-color: antiquewhite;position: relative;
}.box2{width: 200px;height: 200px;background-color: aquamarine;position: absolute;top: 50%;left: 50%;margin-top: -100px;margin-left: -100px;}
</style>
<body><div class="box1"><div class="box2"></div></div>
</body>
</html>
方法四:利用top和margin为auto的方法
说明:当分别将top,bottom,left,right设置为0时,子元素因自身的宽度和高度不足,会在父元素上的初始位置显示,但设置margin为auto,会分别将子元素在父元素中的边距设置为水平垂直居中的距离
<style>.box1{width: 500px;height: 500px;background-color: antiquewhite;position: relative;
}.box2{width: 200px;height: 200px;background-color: aquamarine;position: absolute;top: 0;bottom: 0;left: 0;right: 0;margin: auto;}
</style>
<body><div class="box1"><div class="box2"></div></div>
</body>
</html>
方法五:利用flex布局的方法(建议使用)
说明:当将box1设置为弹性盒子时,box2就会脱离文档流.利用justify-content和align-items设置为center就可以水平垂直居中.flex布局无需计算居中时的距离
<style>.box1{width: 500px;height: 500px;background-color: antiquewhite;display: flex;justify-content: center;align-items: center;}.box2{width: 200px;height: 200px;background-color: aquamarine;}
</style>
<body><div class="box1"><div class="box2"></div></div>
</body>
</html>
方法六:隔离父子元素来设置边距margin
说明:在单独给box2设置边距的情况下,会出现边距重叠的问题.可以利用box1前面添加一个空table来分离box1和box2,这样就可以单独给子元素box2设置外边距来达到垂直水平居中的效果.
<style>.box1{width: 500px;height: 500px;background-color: antiquewhite;}.box2{width: 200px;height: 200px;background-color: aquamarine;margin-top: 150px;margin-left: 150px;}.box1::before{content: "";display: table;}
</style>
<body><div class="box1"><div class="box2"></div></div>
</body>
</html>
方法七:将父元素转化为table-cell类型
说明:将父元素box1转化为table-cell类型,并设置vertical-align为居中状态可以达到水平居中的效果.如果子元素为div等块级元素需转化为inline-block类型,设置text-align为居中状态可以达到垂直居中的效果
<style>.box1{width: 500px;height: 500px;background-color: antiquewhite;display: table-cell;vertical-align: middle;text-align: center;}.box2{width: 200px;height: 200px;background-color: aquamarine;display: inline-block;}</style>
<body><div class="box1"><div class="box2"></div></div>
</body>
</html>