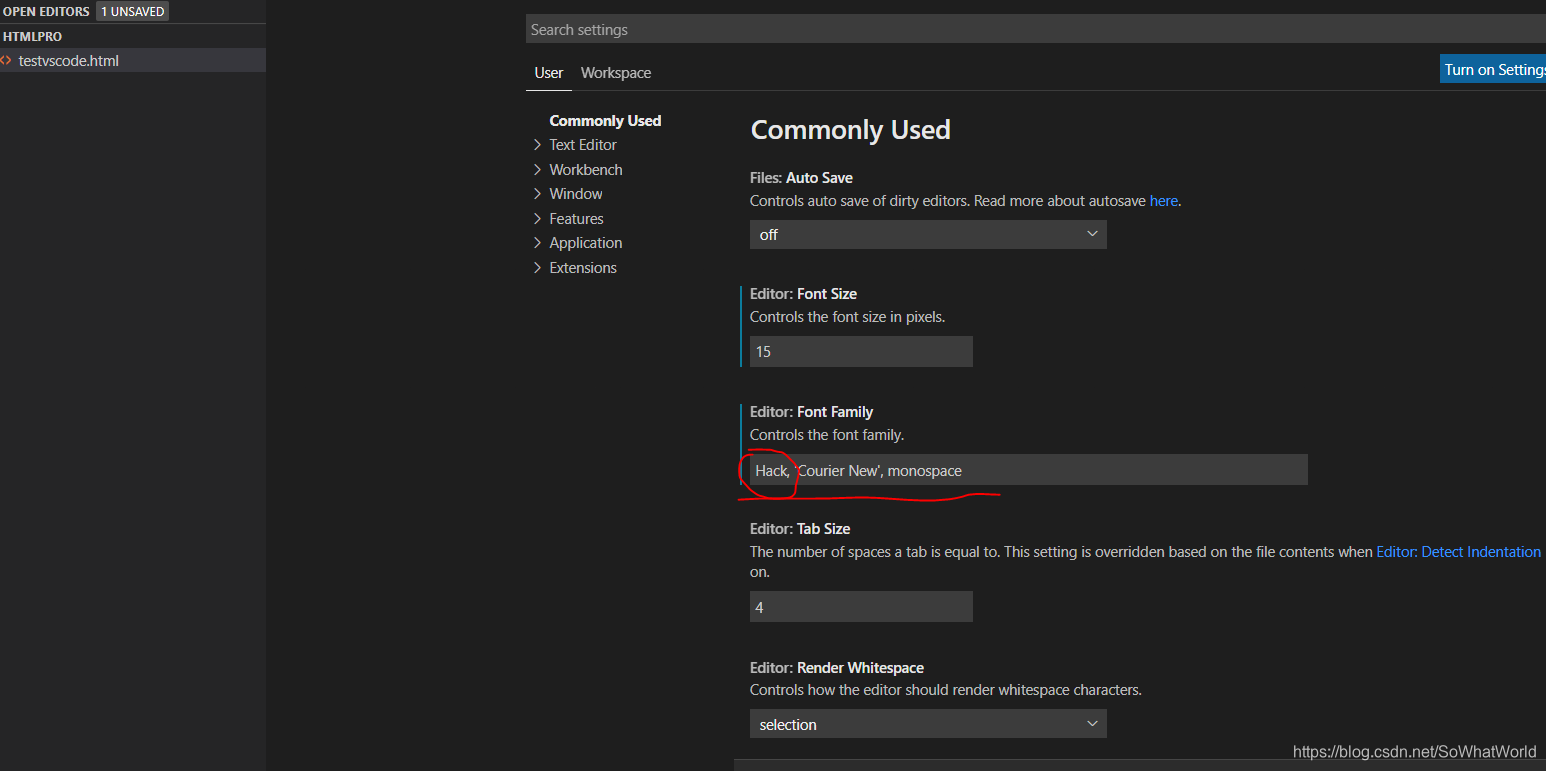
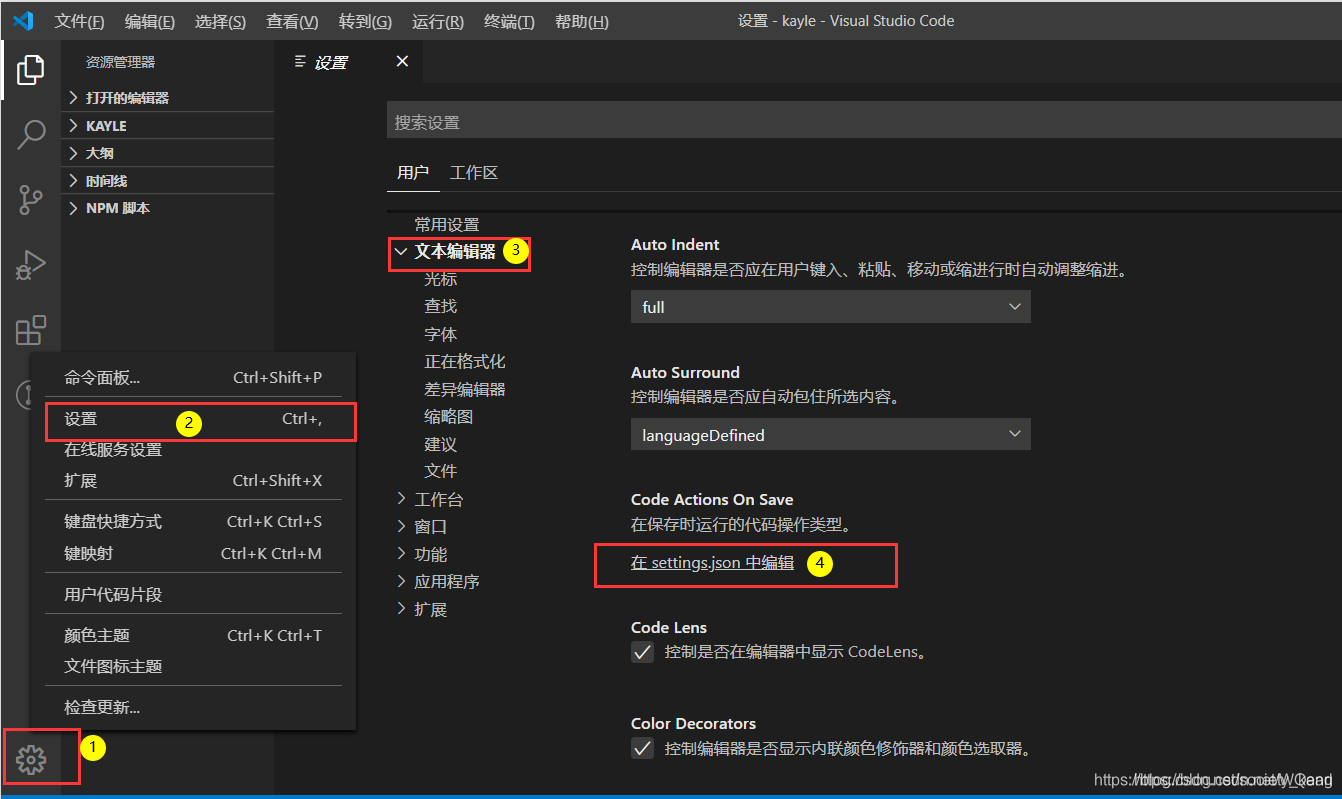
1.打开VS Code编辑器,在编辑器中设置。根据以下步骤,打开settin.json文件。

2.在json文件中若有代码覆盖即可没有代码直接添加下面代码。看注释可以自定义设置喜欢的颜色。
{//设置用户选中代码段的颜色"workbench.colorCustomizations": {// "editorBracketMatch.background": "#f511bc",//匹配括号的背景色"editorCursor.foreground": "#fa1010",//编辑器光标颜色// "activityBar.background":"e4393c",//活动栏背景色// "activityBar.foreground":"#01cd78",//活动栏前景色,图标颜色// "editor.background":"#e4393c",//编辑器背景颜色// "editor.findMatchBackground":"#e4393c",//搜索项颜色// "editor.findMatchHighlightBackground":"#01cd78",//其他搜索项颜色// "editor.lineHighlightBackground":"#e4393c",//光标所在行高亮文本的背景颜色"editor.selectionBackground": "#710de4",//编辑器所选内容的颜色// "editor.selectionHighlightBackground": "#01cd78",//与所选内容具有相同内容的区域颜色// "editor.rangeHighlightBackground": "#e4393c",//突出显示范围的背景颜色,例如 "Quick Open" 和“查找”功能// "editorGutter.background": "#01cd78",//编辑器导航线的背景色,导航线包括边缘符号和行号"editorLineNumber.foreground": "#0fe6d4",//编辑器行号颜色// // "sideBar.background": "#01cd78",//侧边栏背景色// "sideBar.foreground": "#01cd78",//侧边栏前景色// "sideBarSectionHeader.background": "#01cd78",//侧边栏节标题的背景颜色// "statusBar.background": "#01cd78",//标准状态栏背景色// "statusBar.noFolderBackground": "#01cd78",//没有打开文件夹时状态栏的背景色// "statusBar.debuggingBackground": "#01cd78",//调试程序时状态栏的背景色// "tab.activeBackground": "#01cd78",// 活动选项卡的背景色// "tab.activeForeground": "#01cd78",// 活动组中活动选项卡的前景色// "tab.inactiveBackground": "#01cd78",// 非活动选项卡的背景色// "tab.inactiveForeground": "#01cd78",// 活动组中非活动选项卡的前景色// "terminal.foreground":"#01cd78",},// 函数名等颜色"editor.tokenColorCustomizations":{// "textMateRules": [// {// "scope":"",// "settings": {// "foreground": "#FF0000",// "fontStyle": "bold"// }// }// ],//规则与样式"functions": "#0d62b1",//函数颜色"strings": "#0fcf86",//字符串颜色"keywords": "#e7e410",//关键字颜色"types": "#9d12a1",//类型定义颜色"variables": "#1774df",//变量颜色"numbers": "#dd4719",//数字颜色"comments": "#9bf50bbb",//注释颜色},"vim.useCtrlKeys": false,"background.useFront": true,"background.useDefault": false, //是否使用默认图片"background.customImages": ["C:/Users/墨丿兮/Pictures/Camera Roll/qd7ord.png" //图片的路径],"background.style": {"content": "''","pointer-events": "none","position": "absolute", //定位"width": "100%","height": "100%","z-index": "99999","font-size":"26px","background.repeat": "no-repeat", //是否重复"background-size": "25%,25%", //图片大小"opacity": 0.5 //透明度},"window.zoomLevel": 2,"[html]": {"editor.defaultFormatter": "vscode.html-language-features"// "editor.defaultFormatter": "vscode.html-language-features"},// "files.autoSave": "onFocusChange",// "workbench.colorTheme": "Quiet Light","liveServer.settings.AdvanceCustomBrowserCmdLine": "","better-comments.tags": [// {// "tag": "!",// "color": "#FF2D00",// "strikethrough": false,// "underline": false,// "backgroundColor": "transparent",// "bold": false,// "italic": false// },// {// "tag": "?",// "color": "#3498DB",// "strikethrough": false,// "underline": false,// "backgroundColor": "transparent",// "bold": false,// "italic": false// },// {// "tag": "//",// "color": "#474747",// "strikethrough": true,// "underline": false,// "backgroundColor": "transparent",// "bold": false,// "italic": false// },// {// "tag": "todo",// "color": "#FF8C00",// "strikethrough": false,// "underline": false,// "backgroundColor": "transparent",// "bold": false,// "italic": false// },// {// "tag": "*",// "color": "#98C379",// "strikethrough": false,// "underline": false,// "backgroundColor": "transparent",// "bold": false,// "italic": false// }],"background.enabled": false,"launch": {"configurations": [],"compounds": []},"git.ignoreWindowsGit27Warning": true,"files.autoSave": "onFocusChange","liveServer.settings.CustomBrowser": "chrome","editor.codeActionsOnSave": null,"liveServer.settings.donotShowInfoMsg": true,"[javascript]": {"editor.defaultFormatter": "vscode.typescript-language-features"},// "editor.colorDecorators": true
}
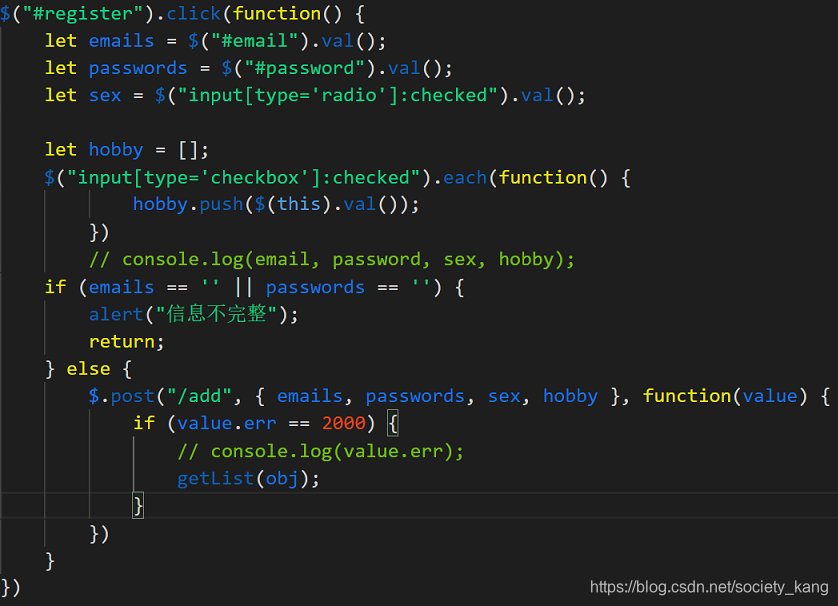
3、自己修改的颜色对比