主要包括
- 浏览器同源策略与跨域请求
- XSS攻击原理及防御策略
- 如何使用SpringSecurity防御CSRF攻击
- CC/DDOS攻击与流量攻击
- 什么是SSL TLS HTTPS?
一、浏览器的同源策略
请求方式:HTTP,HTTPS,Socket等
HTTP请求特点:无状态。
想要保持状态的话,需要服务器下发token/cookie到浏览器,在服务器端存的是session
服务端与客户端要建立会话:

浏览器的同源策略
同源策略:当访问同一域名下的所有子URI时,不需要重新登录。
所谓的同源是指:1.协议相同 2.域名相同 3.端口相同
什么是跨域请求?不同源的请求,就是跨域请求。
1.http://test/和https://test/协议不同,不同源
2.http://test/和http://www.test/二级域名不同,不同源
3.http://test:8080/和http://test/端口号不同,不同源
浏览器允许跨域的请求
页面中的一些标签是不做同源限制的,比如<img> <script> <style>等标签,这些标签里的src地址可以与当前页不同源。

浏览器不允许跨域的请求
js里用js发起的post/load等请求,浏览器不允许跨域。
解决方法:
1、CORS
在浏览器指定服务来源(需要较新版本浏览器支持),服务器端设置好同源策略之后,就可以跨域请求了。
resp.setHeader("Access-Control-Allow-Origin", "*");
resp.setHeader("Access-Control-Allow-Headers", "*");
resp.setHeader("Access-Control-Allow-Methods", "*");
2、JSONp
底层原理:
js或者ajax在浏览器中已经被禁止掉了,但是可以通过
<script src="远程服务器/xx.js">引用一个js文件来实现
- 准备一个真正的js文件
- 通过动态的方式,映射地址
拿到远程js后,用callback函数写渲染逻辑

jsonp只能<script src='...'>,因此只能使用get请求
二、XSS攻击原理及防御措施
富文本编辑器的外链图片功能,如果不防御XSS攻击,可以填入一个www.fakepic?id=fake.jpg,每次访问这个富文本页面,因为文本中添加了别的网站资源连接地址,所以自动发送了请求。
XSS最简单理解是: 不可信的内容被浏览器渲染执行了
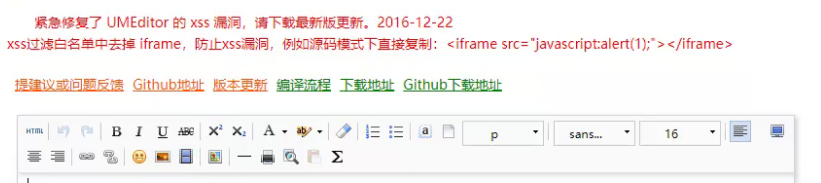
例如,百度开源的UEditor:

被填入的站点www.fakepic带来的好处:增加了流量,带来的坏处:流量过大会崩(同行竞争、敲诈勒索)
而富文本编辑器所在的网站不会被影响
XSS攻击的目的:流量攻击
防御方式:禁止外站引用、限流、资源对抗(加贷款)、大数据+AI(360在做这个服务,也是分析IP)
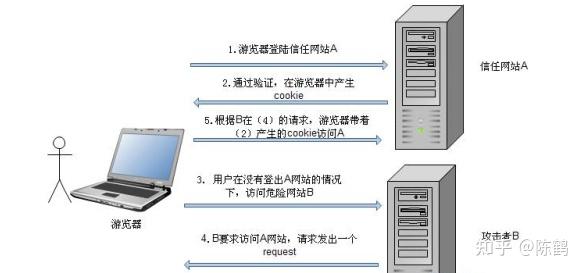
三、CSRF
CSRF跨站请求伪造:多标签浏览器,诱导进入假网站,假网站能拿到已登录页面的cookie,从而向真网站发送伪造的扣款请求

避免CSRF攻击的方式:
方式1
全站均使用post请求,不用get请求。(<img src="...">等可以跨域的浏览器标签只能发送get请求,而如果想发送post请求,需要用js实现,js不能发送跨域请求)
方式2
后台过滤Referer,也就是校验Referer头,禁止跨站请求,但是Referer也可能被伪造。
@Override
public String intercept(ActionInvocation invocation) throws Exception { String referer = ServletActionContext.getRequest().getHeader("Referer"); if((referer!=null) && (referer.trim().startsWith(Constants.HTTP + Constants.domainName))){ return invocation.invoke(); } return "error";
}
方式3
在表单中增加一个随机的数字或字母验证码,通过强制用户和应用进行交互,来有效地遏制CSRF攻击。
方式4:使用token
参考:CSDN博客 - 跨域post及使用token防止csrf攻击
在 HTTP 请求中以参数的形式加入一个随机产生的 token,并在服务器端建立一个拦截器来验证这个 token,如果请求中没有 token 或者 token 内容不正确,则认为可能是 CSRF 攻击而拒绝该请求。
在站内页面上head中,增加token
<meta name="csrf-token" content="{{ csrf_token() }}">
配置angular提交表头
app.config(function ($httpProvider) {$httpProvider.defaults.headers.common['X-CSRF-Token'] = $('meta[name=csrf-token]').attr('content');
});
敏感的操作应该使用POST,而不是GET,以form表单的形式提交,可以避免token泄露。