一. 漏洞描述
常存在于系统登录界面,由于错误配置或设计缺陷,当向系统提交有效账户和无效账户时,服务器会有不同的响应,利用服务器响应的不同,攻击者可以获取到系统已经存在的账户,可用于暴力破解,进一步获取账户的登录密码。
二. 漏洞存在的地方
通过手工测试,输入账户名,查看页面信心,是否会提示用户名不存在或密码不正确之类的。用户名枚举常存在于如下地方:
1. 登录界面
如下输入不存在的用户名显示用户名不存在,输入错误的密码就会显示密码错误,典型的用户名枚举。注意:如果该登录界面处,无需输入图形验证码或者图形验证码失效即可以进行登录,则该漏洞是有意义的,否则登录需图形验证码的话我们还是不能够进行暴力破解此漏洞则意义不大

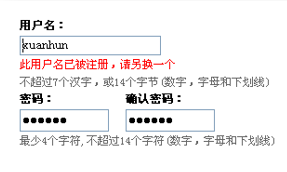
2. 注册信息处
输入一个已经存在的用户名,会返回用户名已存在的信息。基于这,我们也可以枚举出系统账户

3. 找回密码处
输入登录账号,如果账号不存在,就会返回这样的错误信息

三. 修复
对网站登录页面的判断回显信息修改为一致:用户名或密码错误。
———心,若没有栖息的地方,到哪都是流浪