本期介绍🍖
主要介绍:什么是枚举,枚举是如何定义、初始化的,以及枚举到底如何使用,还有枚举这种语法存在的优点有那些👀。
文章目录
- 一、什么是枚举🍖
- 二、枚举类型的定义🍖
- 三、枚举的使用🍖
- 四、枚举的优点🍖
一、什么是枚举🍖
在C/C++中枚举是一个被命名的整型常数的集合。在实际应用中我们经常把能够且便于一一列举的类型用枚举来表示。就比如:一周的星期、性别、月份……
二、枚举类型的定义🍖
枚举类型的定义与结构体类似,不同在于结构体每个成员之间是用;隔开的,而枚举成员之间却是用,分隔。如下所示:
enum Color
{Red,Yellow,Blue
};
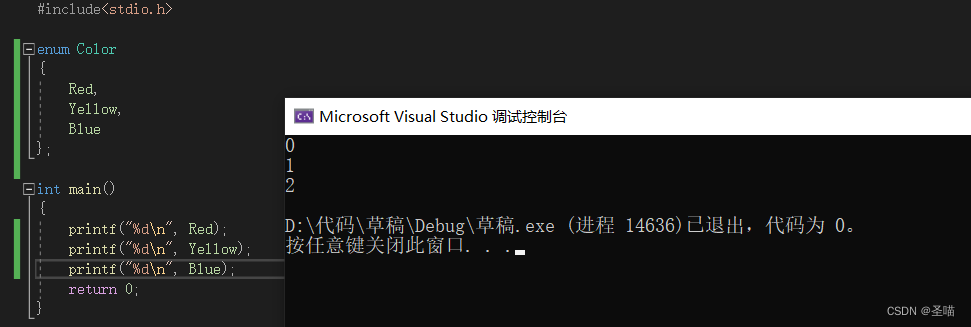
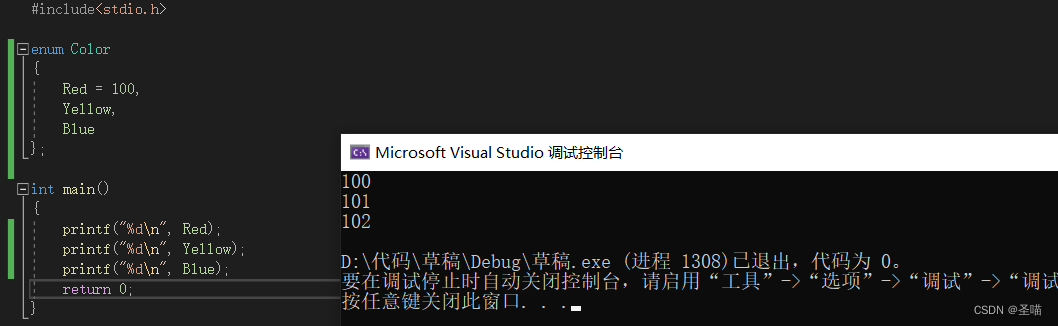
其中enum为枚举类型的关键字,enum Color为枚举的类型,而{}中的内容为枚举类型可能的取值,也称为:枚举常量。这些可能的取值都是有值的,在未初始化的情况下,默认从0开始依次递增1。当然我们可以在其定义的时候初始化一些值,而那些未初始化的部分会从最后一个初始化数开始向后依次递增1。如下所示:


三、枚举的使用🍖

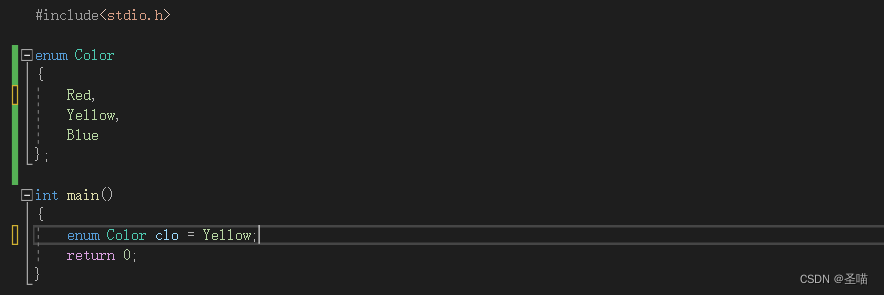
注意:在给枚举变量赋值的时候,只能用枚举常量(也就是这里的Red、Yellow、Blue),不能使用这些常量所对应的值(也就是0、1、2),否则会由于类型的差异而导致编译不过的情况。
四、枚举的优点🍖
我们其实可以使用#define定义常量,为什么非要使用枚举?
- 增加代码的可读性和可移植性
- 与#define定义的标识符相比,枚举常量更加严谨(因为枚举类型具有类型检查)
- 防止命名污染
- 便于调试(#define定义的标识符在编译期间就会被全部替换掉,是无法在调试时准确监视到的,但枚举却可以)
- 使用方便,可以一次定义多个常量

这份博客👍如果对你有帮助,给博主一个免费的点赞以示鼓励欢迎各位🔎点赞👍评论收藏⭐️,谢谢!!!
如果有什么疑问或不同的见解,欢迎评论区留言欧👀。