R语言绘图大小及图例问题
一直对R语言绘图的布局参数不是很熟悉,今天了解了一下
par()函数
par()函数可以设置绘图的全局参数,如lty、pch等。这些设置除非被修改,否则在接下来的所有代码中均成立。
par(no.readonly = T) 显示默认参数值
图形边距:mar/mai参数
- 图形边距设定参数可以用mai(英寸边距)和mar(行边距)。
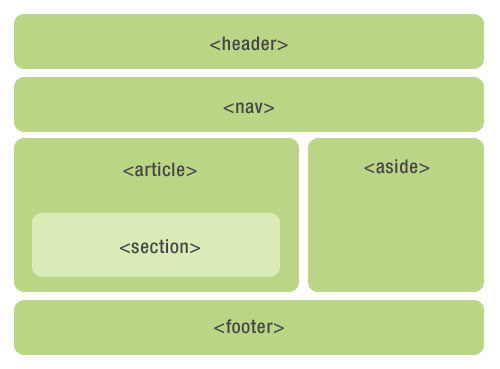
- 四个边距的顺序是下、左、上、右 (顺时针),如下图所示

坐标轴位置:mgp参数
- mgp = c(坐标轴标题位置,刻度标签位置,刻度的位置)
- mar/mai设定参数后,令图形区(绘图的方形框)边缘位置即为0,mpg中各项数值都是相对于这个边缘位置向外的行数。
获取位置坐标
- par函数的usr参数可以获取绘图区的位置坐标
usr <- par(“usr”)
usr
[1] 0.6400000 10.3600000 -1.4568325 0.8034654
返回值是一个向量:c(x1, x2, y1, y2)
- 如果要通过鼠标点击获得图形上的某些点的坐标,可以用 locator() 函数,参数n表示要获得n个点的坐标,需要点击n次鼠标
xy <- locator(n=1)
xy
$x
[1] -1.430878
$y
[1] 0.3818771
设置图例位置
- location :参数包括topright、bottomright等,或使用坐标;title:图例标题;legend:标签
legend(‘bottomright’,
legend=c(‘α=0.5,β=0.5’,‘α=1,β=2’,‘α=2,β=2’,‘α=2,β=5’,‘α=1,β=3’,‘α=5,β=1’),
col=c(‘red’,‘green’,‘pink’,‘orange’,‘blue’,‘black’),lwd=1, xpd = T, xjust = 0, yjust = -1)
- 将图例设置在绘图区外.
要legend函数中的参数xpd值设为TRUE,意思为“允许在图形区外绘制”
方法1: 使用坐标
usr <- par(“usr”)
x <- usr[2]*1.02 #图例左上角的x坐标
y <- usr[4]*0.6 #图例左上角的y坐标
legend(x, y, legend=c(“NF”,“CA”), fill=c(“orange”, “red”), box.col=“white”, xpd=TRUE)
方法2: 使用insect表示沿坐标轴移动的距离,为负则为向外移动
legend(“right”, legend=c(“NF”,“CA”), box.col=“white”, fill=c(“orange”, “red”), inset=-0.28, xpd=TRUE)
添加文字
x、y设置位置,srt设置旋转角度,xpd设置在外部
#以下为横坐标标签设定
x <- (position[1,] + position[2,])/2
y <- par(“usr”)[3]-1
text(x, y, labels=labels, adj=1, srt=45, xpd=TRUE)
box()
页面划分
-
均等分割:par(mfrow=c())
-
不均等分割
mat是一个矩阵,数字相同的合并为同一个绘图区mat <- matrix(c(1,1,2,3,4,4), nrow=2, byrow=TRUE)
mat
[,1] [,2] [,3]
[1,] 1 1 2
[2,] 3 4 4
layout(mat)