<select name="a" id="a" class="sec"><option value="1">这是a1</option><option value="2">a2a2a2</option><option value="3">a3这是</option></select>
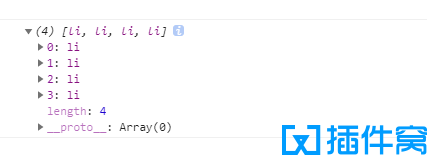
var aAll = document.querySelectorAll('#a option')var aLastValue1 = aAll[aAll.length - 1].textContentvar aLastValue2 = aAll[aAll.length - 1].textconsole.log(aLastValue1) // a3 这是console.log(aLastValue2) // a3这是
js获取DOM元素里的所有子元素
<div class="c"><p>123</p><span>99</span><a href="#">45</a><p>555</p></div>
var c1 = document.querySelector('.c')console.log(c1.childNodes);

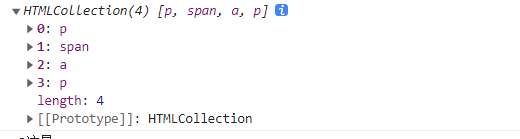
console.log(c1.children);