自适应椭圆
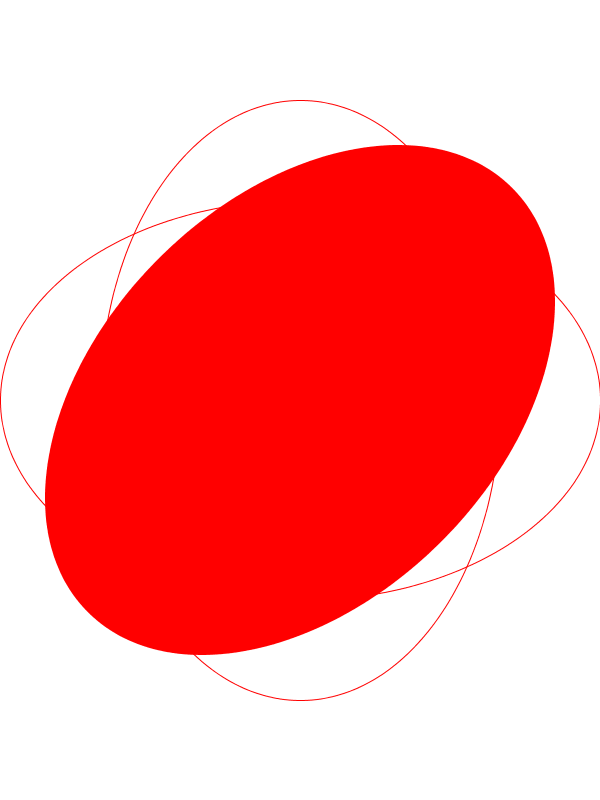
根据内容自适应宽高,如果宽高相等,显示为一个圆,宽高不等显示为椭圆,如下图所示:
自适应椭圆实现
想要达到上图所示的效果,我们必须先了解border-radius 的两个特性
- border-radius可以单独指定水平和垂直半径, 只要用一个斜杠( /) 分隔这两个值即可。 这个特性允许我们在拐角处创建椭圆圆角。
#circle{background: hsl(49, 96%, 48%);width: 100px;height: 150px;border-radius: 50px/75px;
}
缺点:当长度和宽度改变时,需要重新修改border-radius的值
- border-radius不仅可以接受长度值, 还可以接受
百分比值
#circle{background: hsl(49, 96%, 48%);width: 100px;height: 150px;border-radius: 50%/50%;
}
代码进一步简化:
#circle{background: hsl(49, 96%, 48%);width: 100px;height: 150px;border-radius: 50%;
}
最终我们可以通过这一行代码实现了一个自适应的椭圆。
半椭圆
生成椭圆的一部分,如下图所示:
半椭圆实现
准备知识:
border-radius可以为每个角指定不同的半径,有如下四个属性
- border-top-left-radius
- border-top-right-radius
- border-bottom-right-radius
- border-bottom-left-radius
- 除了用上面的方式来为每个角指定不同的半径外,使用
border-radius用空格分隔多个值更为简单,四个值得顺序为从左上角开始以顺时针顺序应用到各个角。如果只提供了三个值, 则意味着第四个值与第二值相同; 如果只有两个值, 则意味着第三个值与第一个相同。 - 除此之外,我们还可以为每一个角提供完全不同的水平和垂直半径,方法是
在斜杠前指定 1-4 个值, 在斜杠后指定另外 1-4 个值。
半椭圆的实现
原理:观察要实现的半椭圆发现,左上和右上的两个角在水平方向为50%,垂直方向为100%;左下和右下两个角在垂直方向为0,水平方向半径任意(因为垂直方向为0,不能画出一个圆角)。因此,在水平方向取50%,垂直方向分别取100% 100% 0 0即可。
#circle{background: hsl(49, 96%, 48%);width: 100px;height: 150px;border-radius: 50%/ 100% 100% 0 0;
}
同理,半椭圆的另外一半
#circle{background: hsl(49, 96%, 48%);width: 100px;height: 150px;border-radius: 50%/ 0 0 100% 100%;
}
沿纵轴劈开的椭圆
border-radius: 100% 0 0 100% / 50%;
border-radius: 0 100% 100% 0 / 50%;
1/4椭圆
生成椭圆的一部分,如下图所示:
1/4椭圆椭圆实现
半椭圆的实现
利用前面提到的知识,只需让左上角半径为100%,其余都为0即可
#circle{background: hsl(49, 96%, 48%);width: 100px;height: 150px;border-radius: 100% 0 0 0;
}
使用场景
我们可以用椭圆及变形实现各式各样的形状,Simurai的糖果按钮将border-radius发挥到了极致。尝试一下吧~