因为平时我们在使用ChatGPT官方提供的网页应用的时候,总是经常访问不了,或者经常报错,越来越频繁,一旦你离开页面太久,再返回跟它对话的时候,就会出现如下报错等等。
An error occurred. If this issue persists please contact us through our help center at help.openai.com.
发生错误。如果此问题仍然存在,请通过我们的帮助中心 help.openai.com 与我们联系
原因尚不清楚,可以点击重试,“Try again” 按钮。
所以本着这些原因,为了能够更顺畅的对话,就想着自己基于ChatGPT API搭建一个自用的网页应用,方便自己平时使用。
因此,这里是基于开源项目 ChatGPT-Next-Web 搭建的网页应用。
如果自己有OpenAI Key的可以尝试搭建使用。
Part1开始使用
准备好你的OpenAI API Key https://platform.openai.com/account/api-keys
GitHub账户 https://github.com/
Vercel账号 https://vercel.com/dashboard
本文是基于Vercel进行快速搭建的,可以实现一键快速部署网页服务应用
Vercel是什么?
Vercel 是一个全球化的云平台,旨在帮助开发人员更快地构建和部署现代 Web 应用程序。本项目以及许多Web应用可以一键免费部署在Vercel上。无需懂代码,无需懂linux,无需服务器,无需付费,无需设置OpenAI API代理。缺点是需要绑定域名才可以在国内无墙访问
Part2Fork 项目仓库
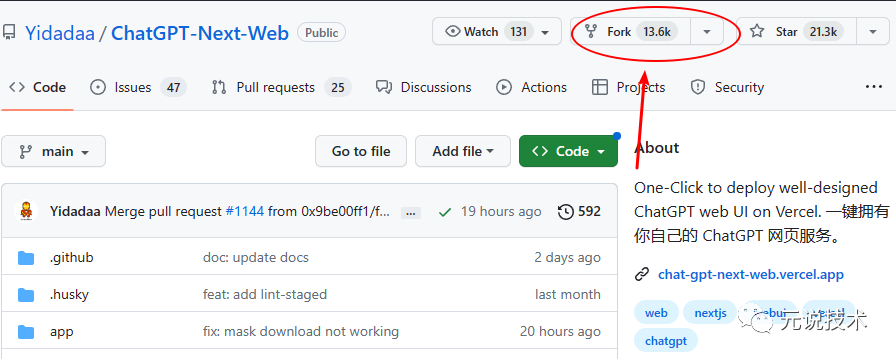
登录自己的 Github 账号,打开ChatGPT-Next-Web https://github.com/Yidadaa/ChatGPT-Next-Web 的项目主页,将代码仓库 Fork 到自己的账号:

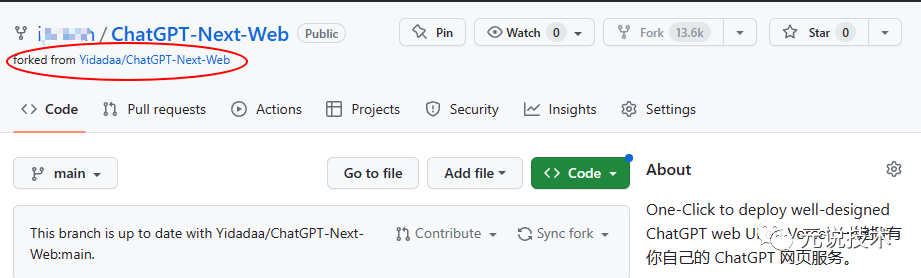
点击fork后,创建当前的Fork,这样你就可以看到在自己账号仓库下有对应的项目

Part3保持更新
1自动更新
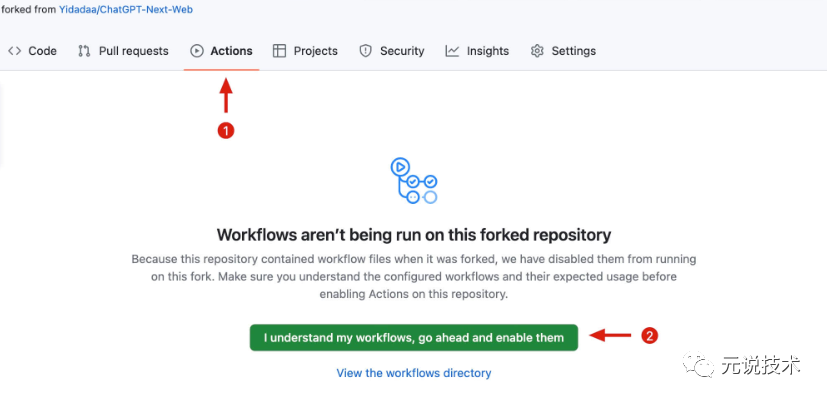
开启 Action 权限
为了保持更新,你可以打开项目自动更新,实现自动化更新。
开启此权限是为了让你的 Fork 仓库可以与上游代码库同步更新,并且每次同步完代码,Vercel 就会自动部署,可以说是完全自动化了~
如果你遇到了 Upstream Sync 执行错误,请手动 Sync Fork 一次!
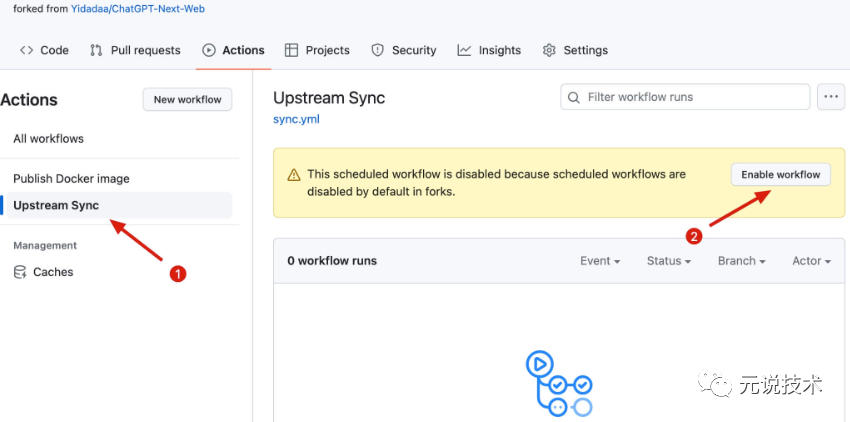
当你 fork 项目之后,由于 Github 的限制,需要手动去你 fork 后的项目的 Actions 页面启用 Workflows,并启用 Upstream Sync Action,启用之后即可开启每小时定时自动更新:


2手动更新
如果你想让手动立即更新,可以查看 Github 的文档 了解如何让 fork 的项目与上游代码同步。
你可以 star/watch 本项目或者 follow 作者来及时获得新功能更新通知。
Part4部署在 Vercel
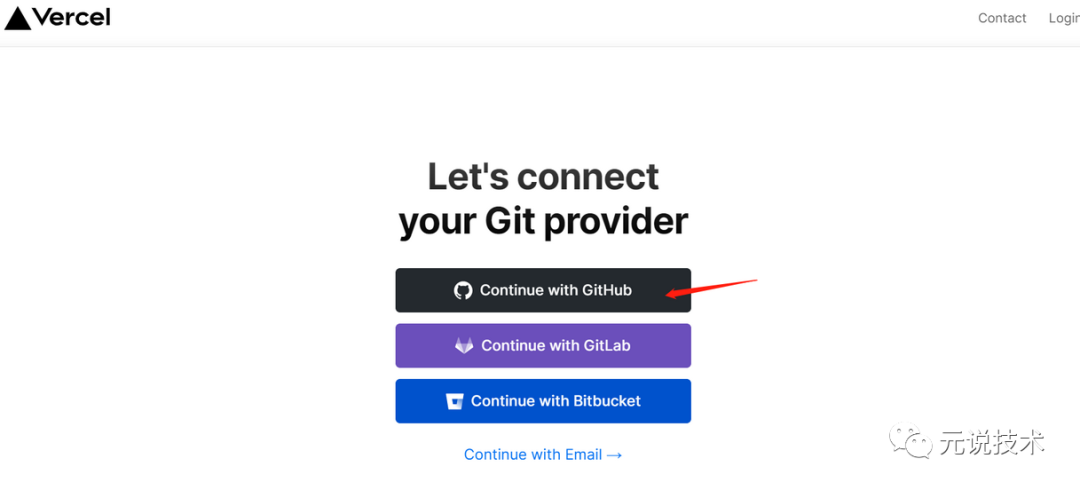
首先你要登录Vercel账号(如果没有可先注册 https://vercel.com/signup , 用Github 连接)

3创建项目
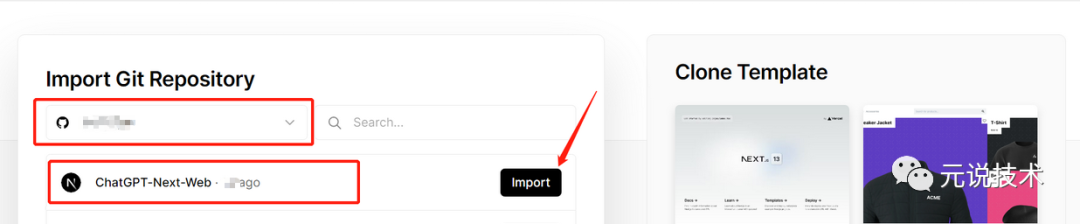
进入Vercel控制台 https://vercel.com/dashboard,创建一个新项目

此时已经识别到了你的 Github 账号,和教程第一步时 Fork 的代码仓库(ChatGPT-Next-Web),点击 Import:

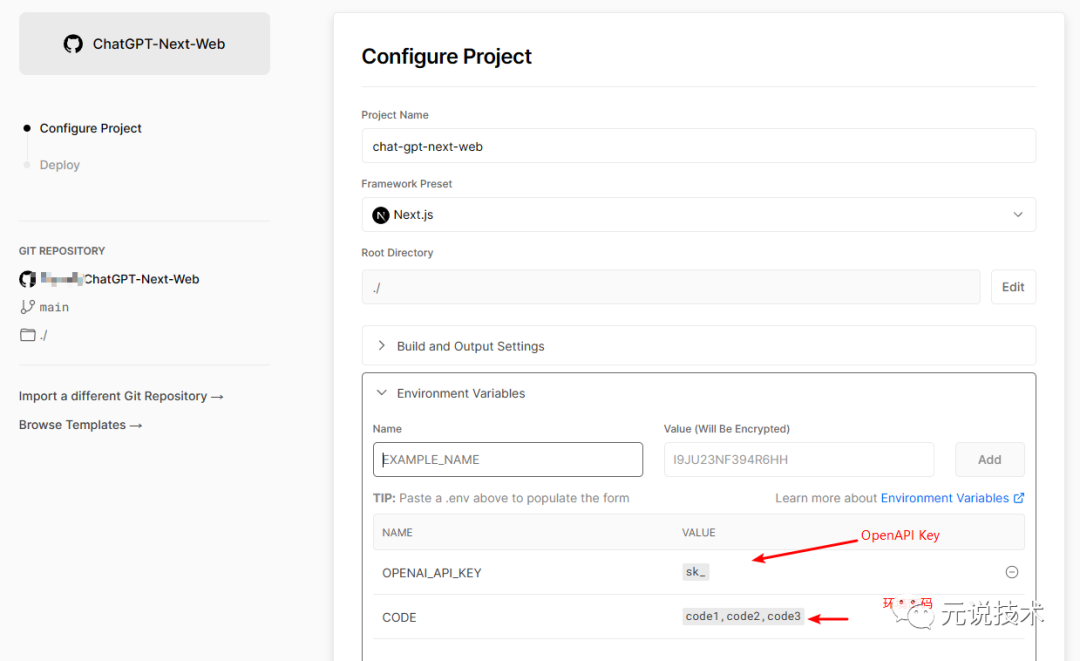
4配置环境变量
本项目大多数配置项都通过环境变量来设置。
OPENAI_API_KEY (必填项)
OpenAI 密钥,你在 openai 账户页面申请的 api key。https://platform.openai.com/account/api-keys
CODE(可选)
访问密码,可选,可以使用逗号隔开多个密码。
警告:如果不填写此项,则任何人都可以直接使用你部署后的网站,可能会导致你的 token 被急速消耗完毕,建议填写此选项。
配置密码后,用户需要在设置页手动填写访问码才可以正常聊天,否则会通过消息提示未授权状态。
警告:请务必将密码的位数设置得足够长,最好 7 位以上,否则会被爆破。
本项目提供有限的权限控制功能,请在 Vercel 项目控制面板的环境变量页增加名为 CODE的环境变量,值为用英文逗号分隔的自定义密码:
code1,code2,code3BASE_URL(可选)
Default: https://api.openai.com
Examples: http://your-openai-proxy.com
OpenAI 接口代理 URL,如果你手动配置了 openai 接口代理,请填写此选项。
如果遇到 ssl 证书问题,请将
BASE_URL的协议设置为 http。
OPENAI_ORG_ID (可选)
指定 OpenAI 中的组织 ID。
增加或修改该环境变量后

点击 Deploy 部署:
正在部署,稍等 1-2 分钟,
部署成功:

点击 Continue to Dashboard,去项目的控制台:
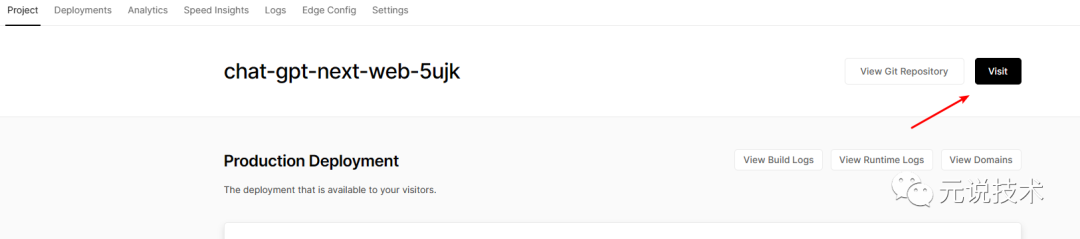
这个时候我们就可以看到刚刚部署的项目了。
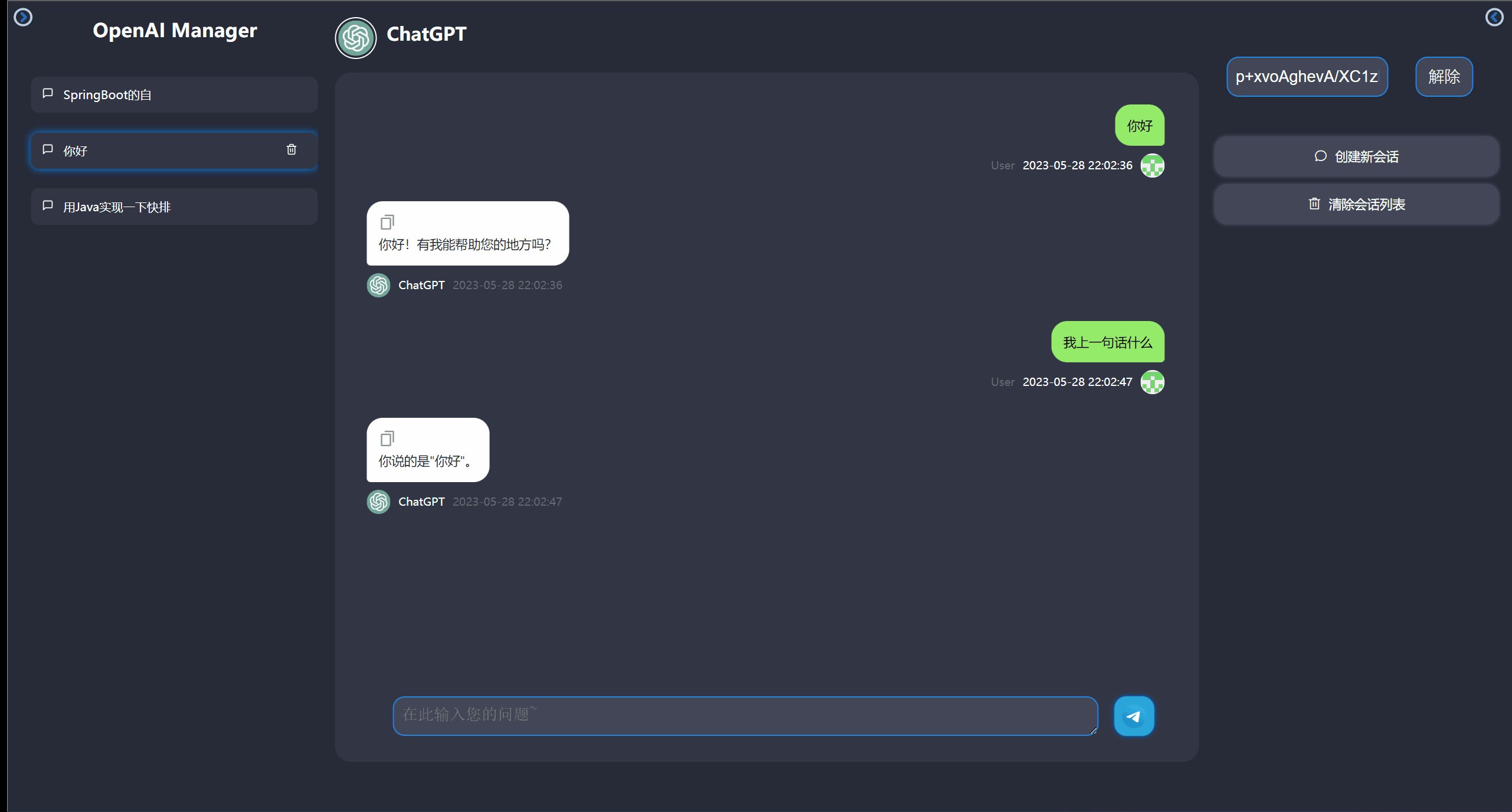
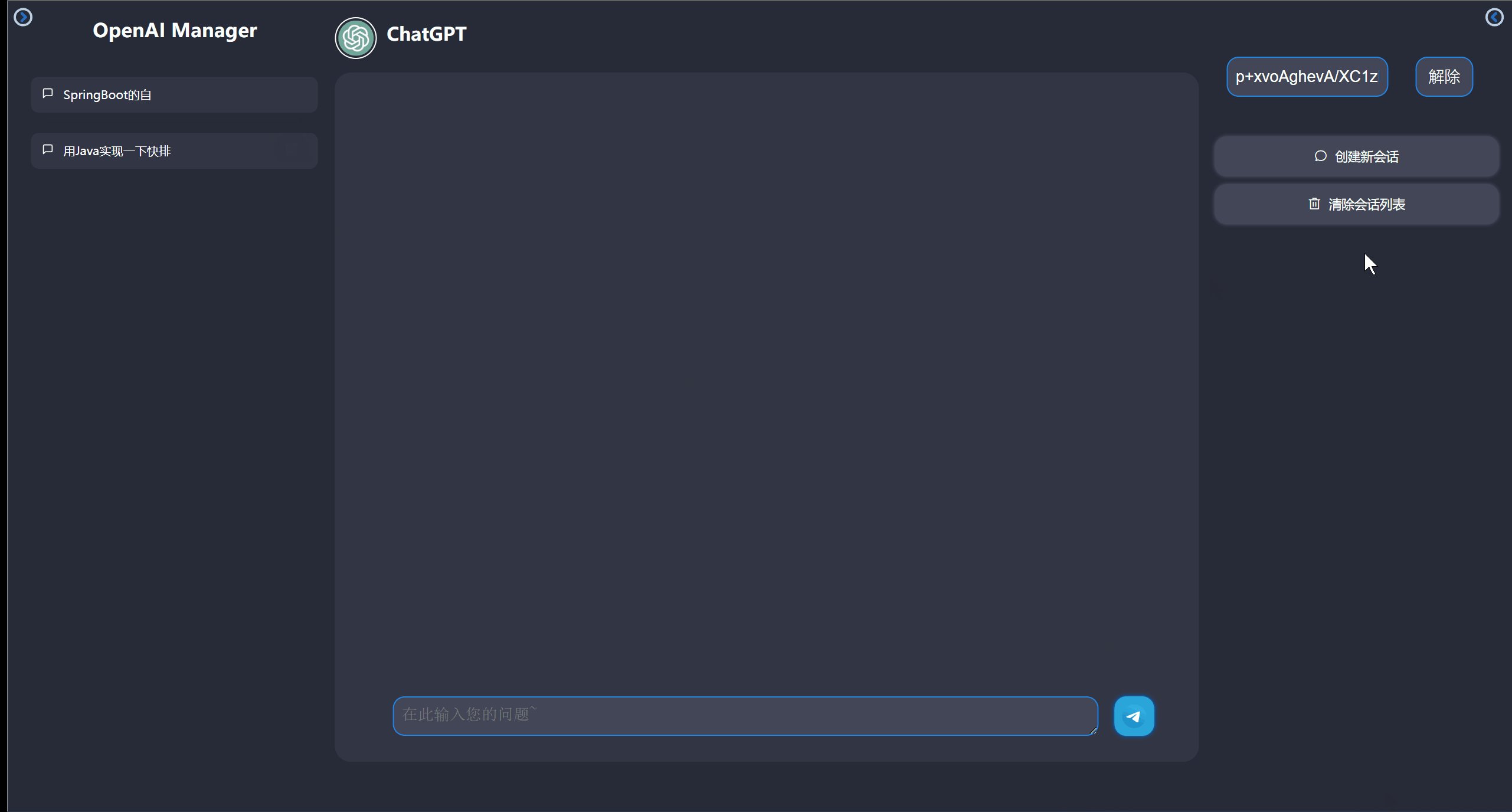
5访问应用

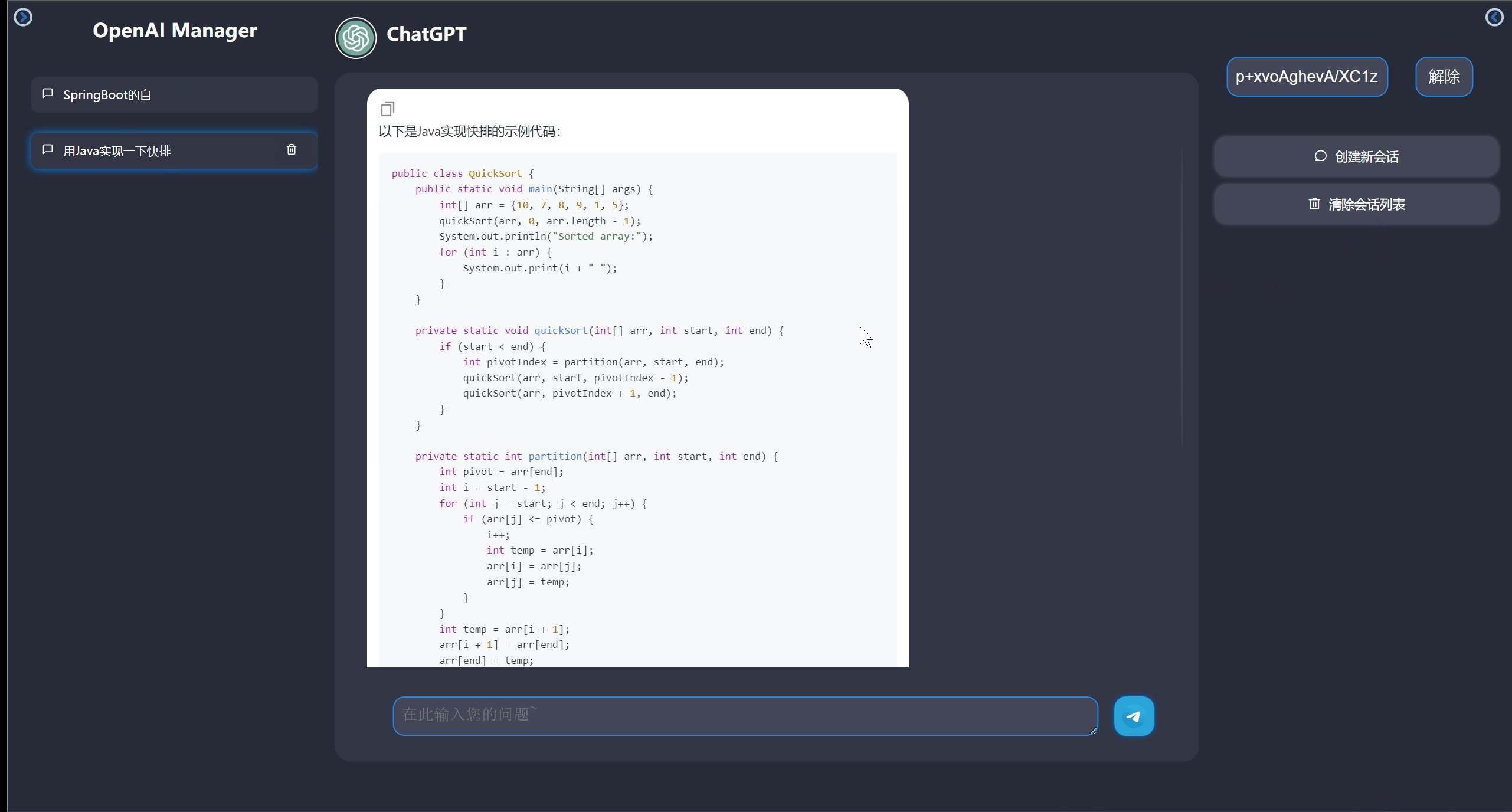
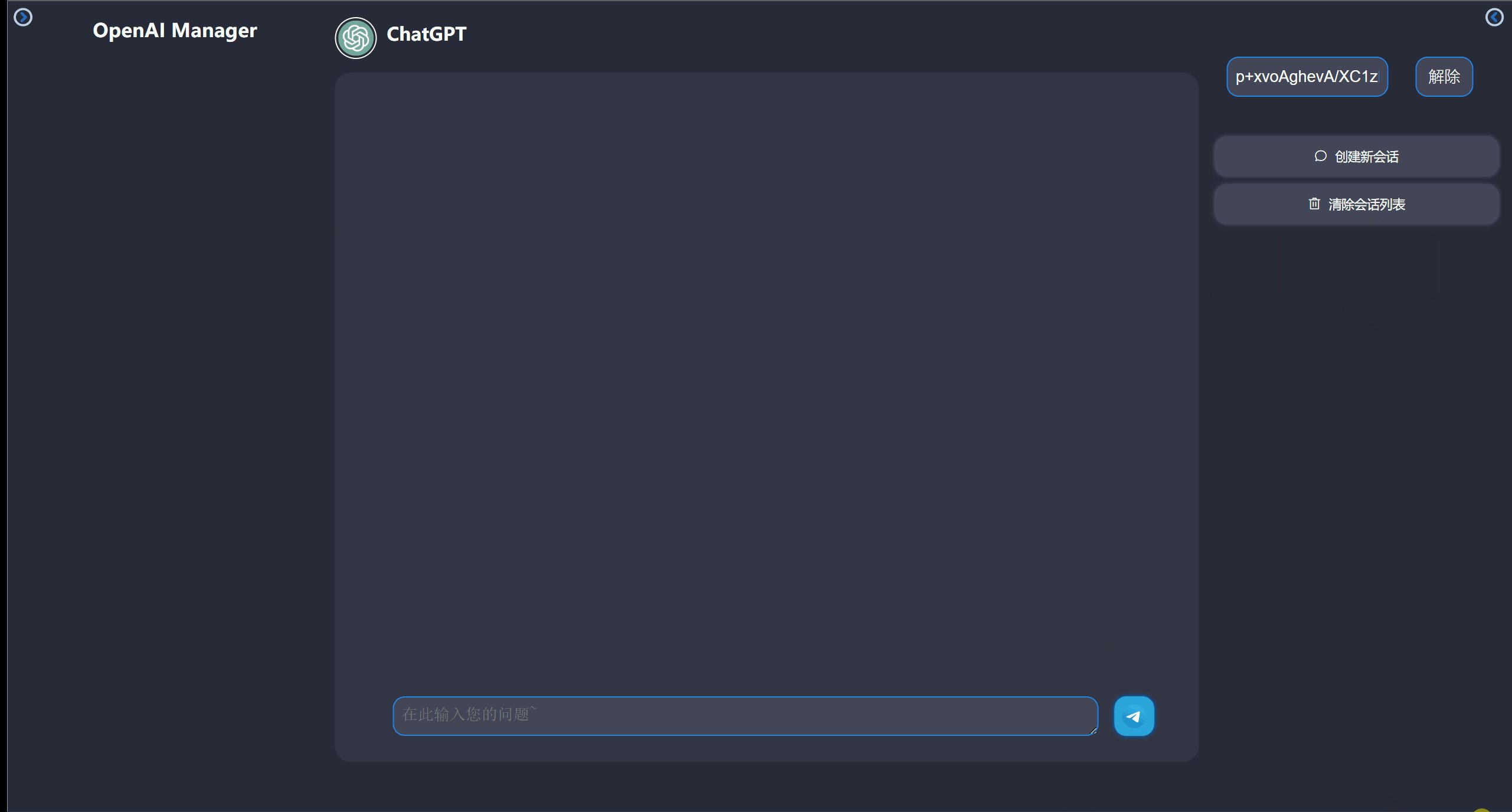
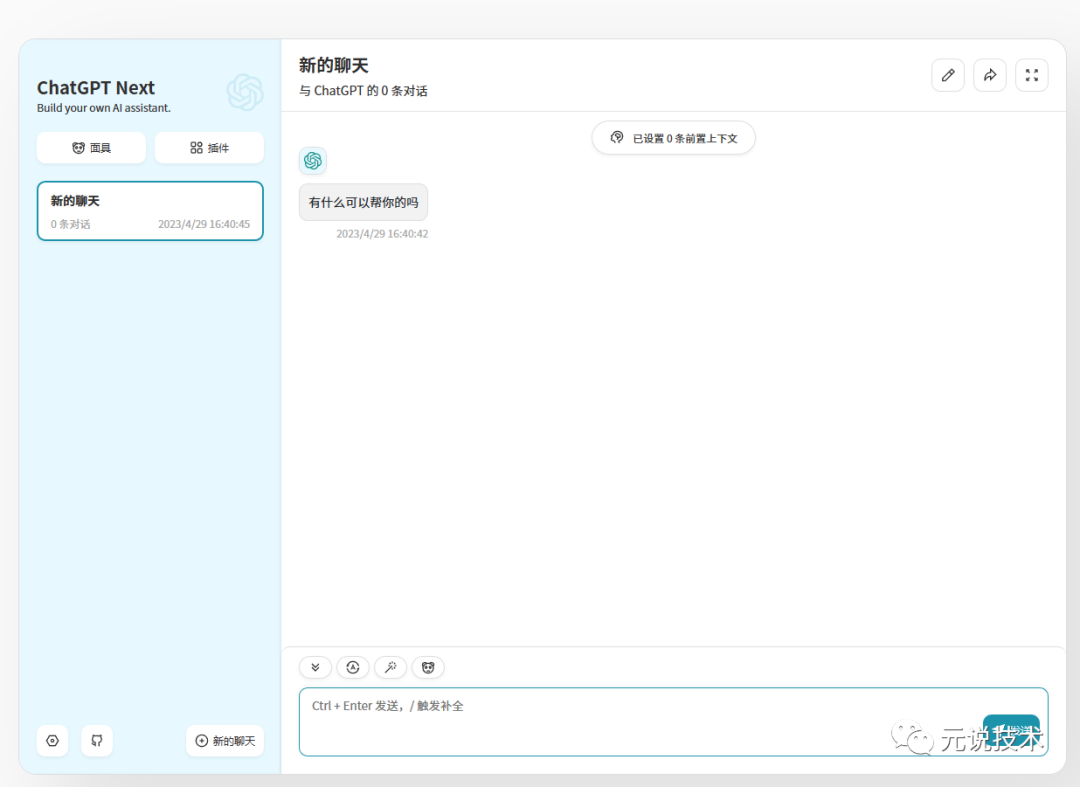
打开访问页面,

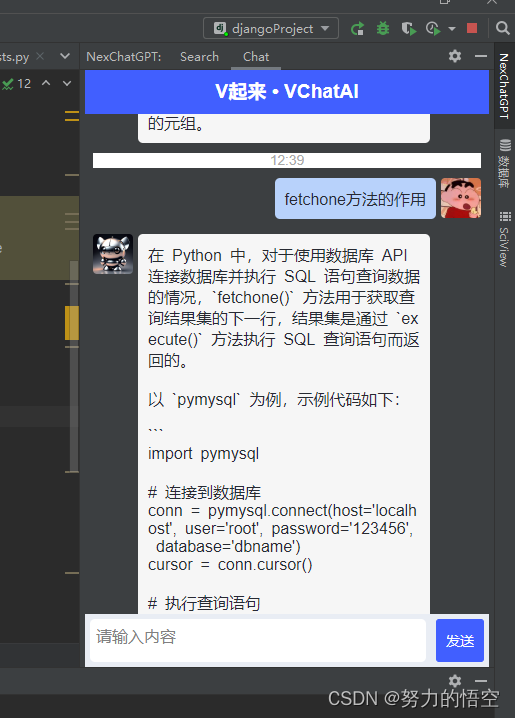
现在你就拥有属于自己的ChatGPT网页应用了,可以进行更加通畅的的对话,这里面还提供了丰富的内置 prompt ,个性化对话。
Part5附加
ChatGPT-Next-Web: https://github.com/Yidadaa/ChatGPT-Next-Web