在当今数字化的时代,网页已经成为了人们获取信息、娱乐、社交和购物等方面的主要途径。然而,随着我们对网页的需求和使用不断增加,我们也经常会面临着一些繁琐的网页操作,例如自动填充表单、自动化浏览和搜索等,这些操作可能会浪费我们宝贵的时间和精力。
为此,我们可以利用ChatGPT来自动化这些网页操作,让我们更加高效地利用网页资源。在本文中,我们将介绍如何使用ChatGPT来实现自动化网页操作,让大家能够更加轻松地浏览和使用网页。
一些常见的网页自动化场景
-
网页测试:对网站进行功能、性能和兼容性测试,以确保其在各种浏览器、设备和网络环境下正常工作。
-
数据抓取:从网页上抓取数据(如价格、评论、文章等),用于数据分析、竞争对手分析或其他用途。
-
自动发布和更新内容:在CMS(内容管理系统)或其他平台上自动发布、更新和管理文章、产品等内容。
-
社交媒体管理:自动化发布内容、回复评论、关注用户等社交媒体操作。
-
自动购买:在电商网站上自动下单、购买和支付商品,如抢购、预定等场景。
-
批量操作:执行大量重复的网页操作,如批量下载、上传、转换格式等。
只是看这些网页自动化的需求,可能很多读者都无从下手,不知道该如何实现。
什么是JavaScript?
JavaScript可以用于编写浏览器自动化脚本,使得浏览器能够自动化执行特定任务,例如填写表单、点击按钮、爬取数据等等。
所以我们可以借助JavaScript脚本代码来实现网页自动化操作,不会写JavaScript那就让ChatGPT帮你写 😜
案例演示
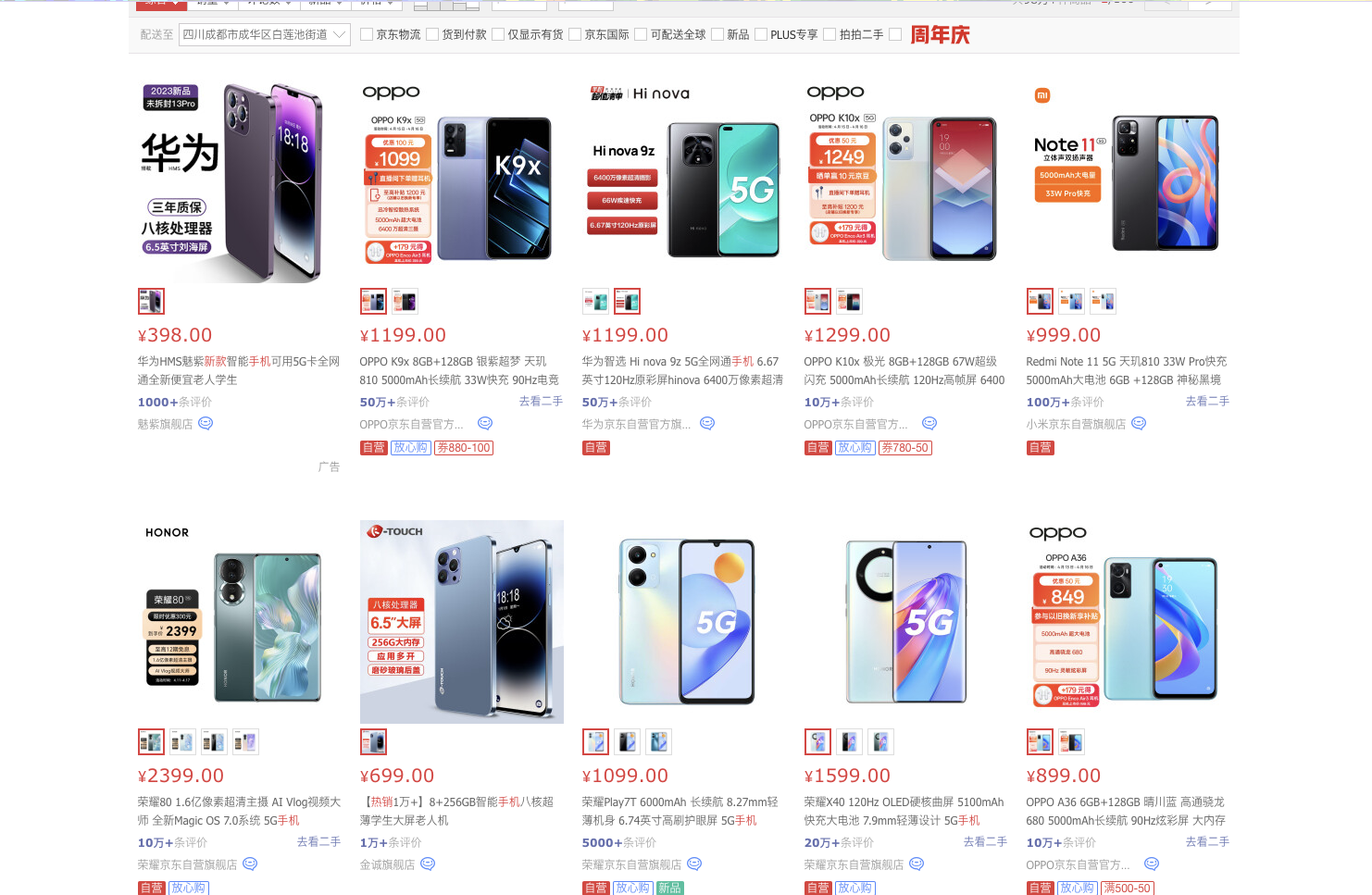
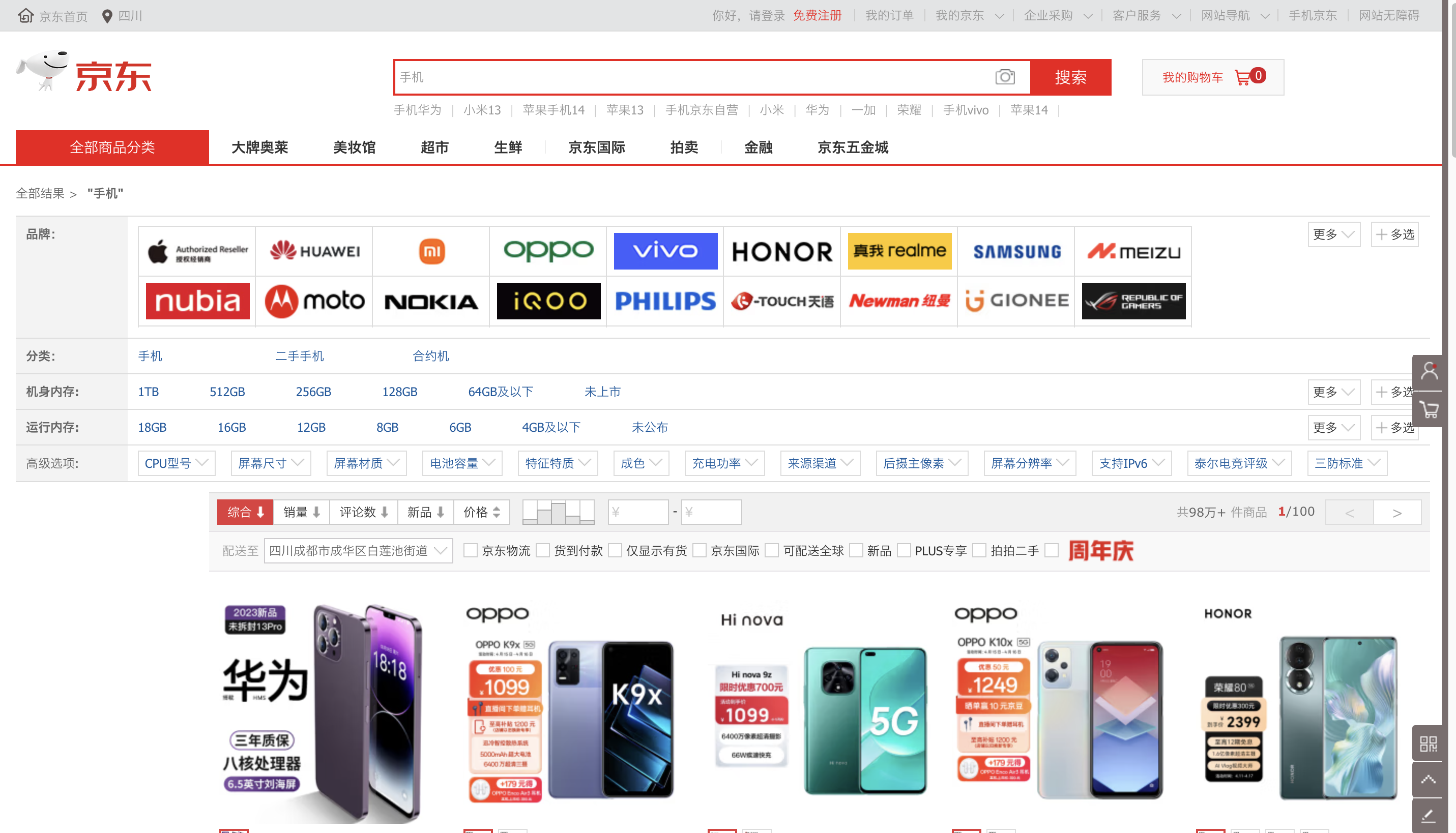
比如我打开的是一个京东商城数码手机的页面,我需要这个网页里面所有手机的信息,手机品牌、手机配置、手机价格等等。

如果要手动处理的话,一个页面这么多手机,每个手机信息采集又都是重复性的工作,完全可以通过JavaScript脚本代码来自动化处理。
下面,我借助ChatGPT来实现对应的JavaScript脚本代码。
演示步骤
1、首先我要告诉ChatGPT我的需求:现在你是一位资深开发者,我会给你一个页面链接让你分析页面结构,然后你要为我编写一段原生js代码,自动获取当前页面的所有商品的价格、名称以及相关信息,并且汇总到一个txt文件里面

2、然后将对应的京东链接发ChatGPT,紧接着ChatGPT就会为我们编写对应的JavaScript脚本代码。
Ps:这里解释一下为什么要将页面链接发给ChatGPT,因为每个网站的结构都是有区别的,将网页链接发给ChatGPT进行分析之后,就能够根据实际的网页结构生成更使用的代码。

3、在浏览器中运行JavaScript代码,这里我用谷歌浏览器(Google Chrome)为大家演示。
-
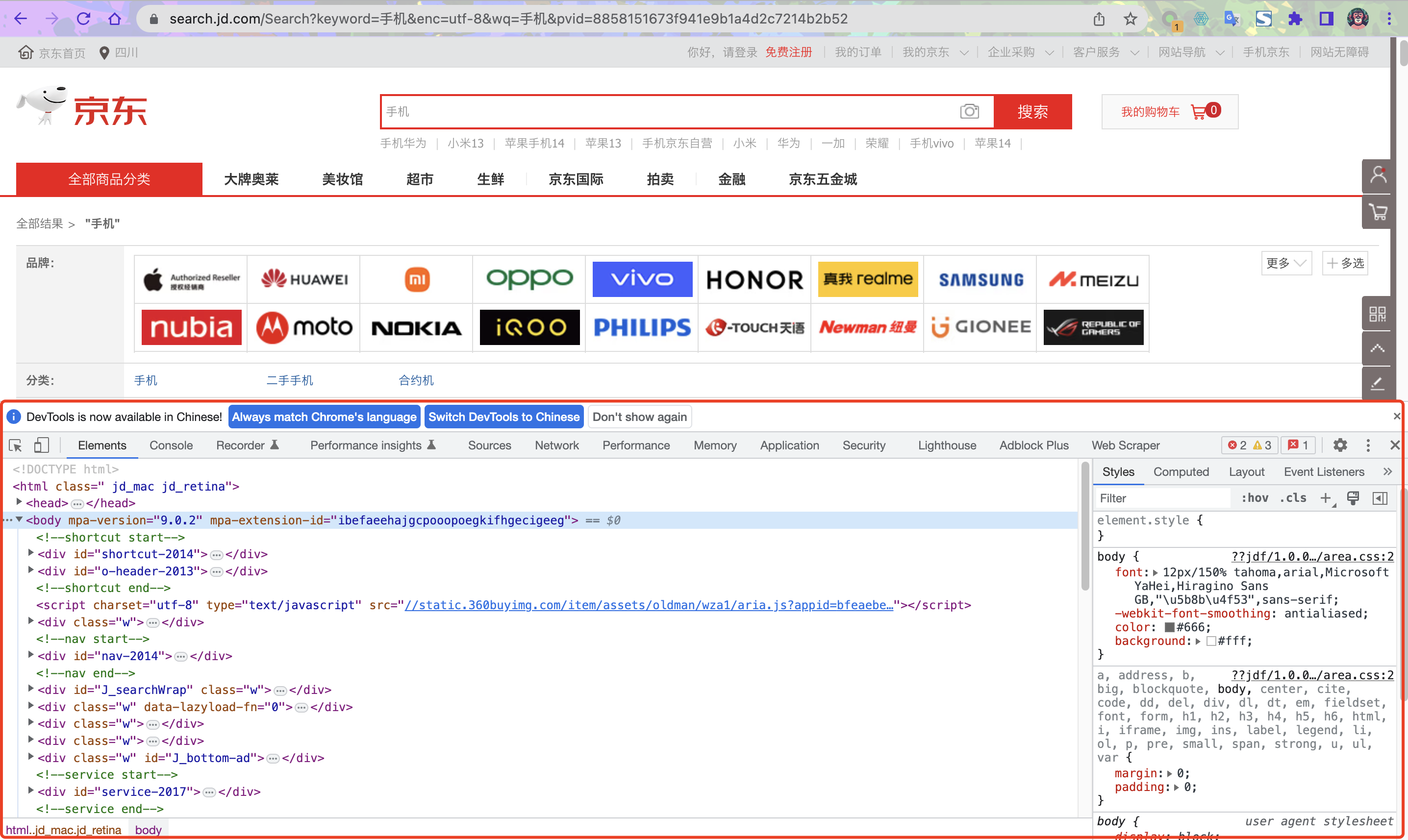
现在我们正在需要获取信息的京东页面

-
然后按下快捷键 F12 ,会弹出浏览器控制台

-
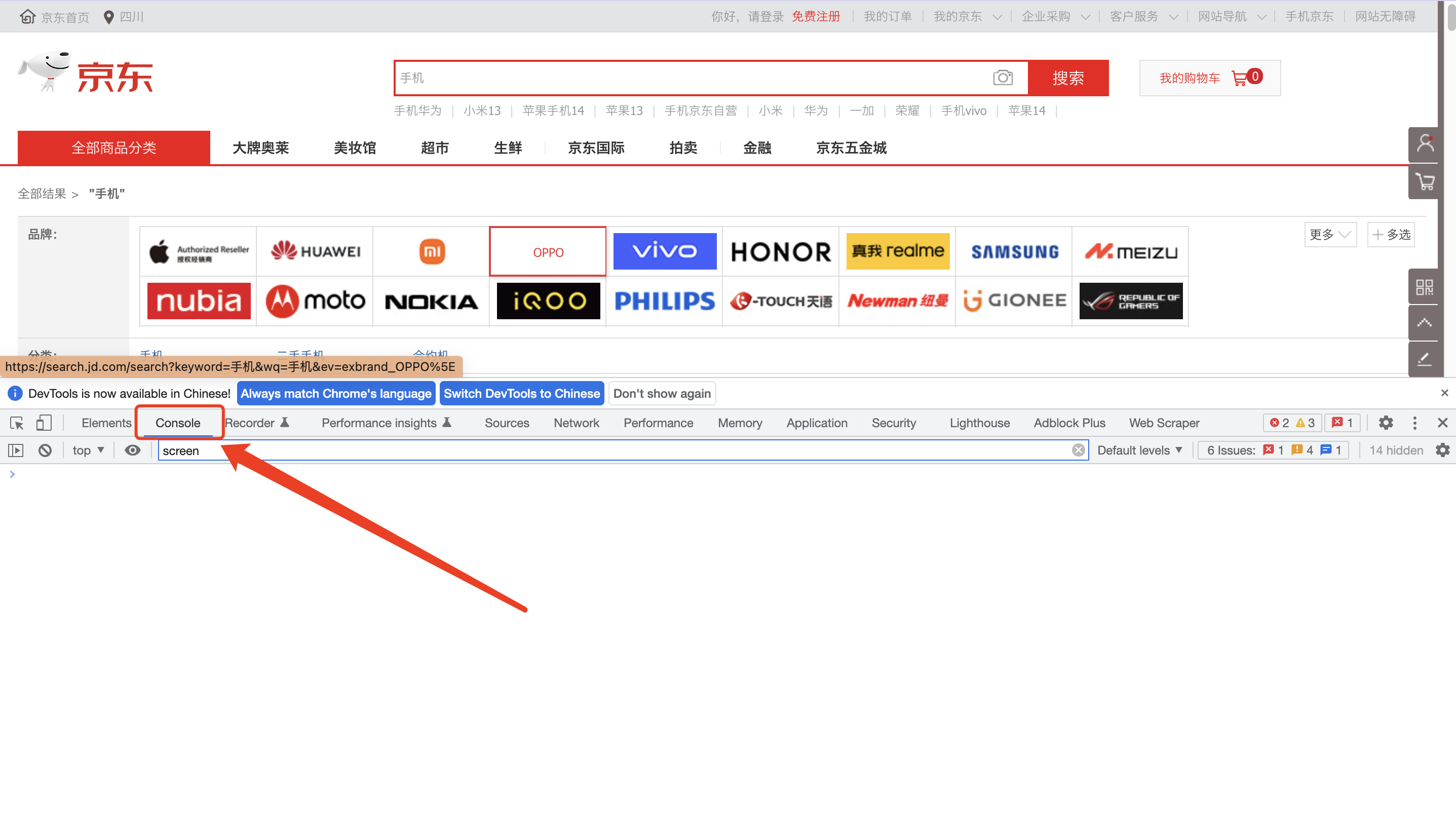
然后选择控制台的 Console

-
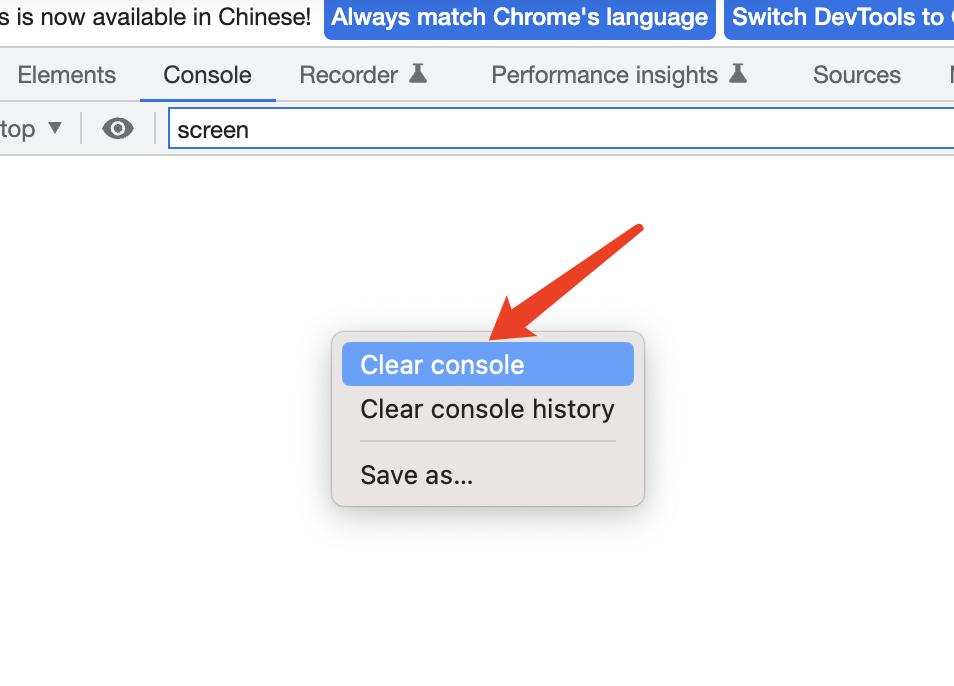
如果点开 Console 显示有内容,大家可以直接鼠标右键点击 Clean console 清除。

-
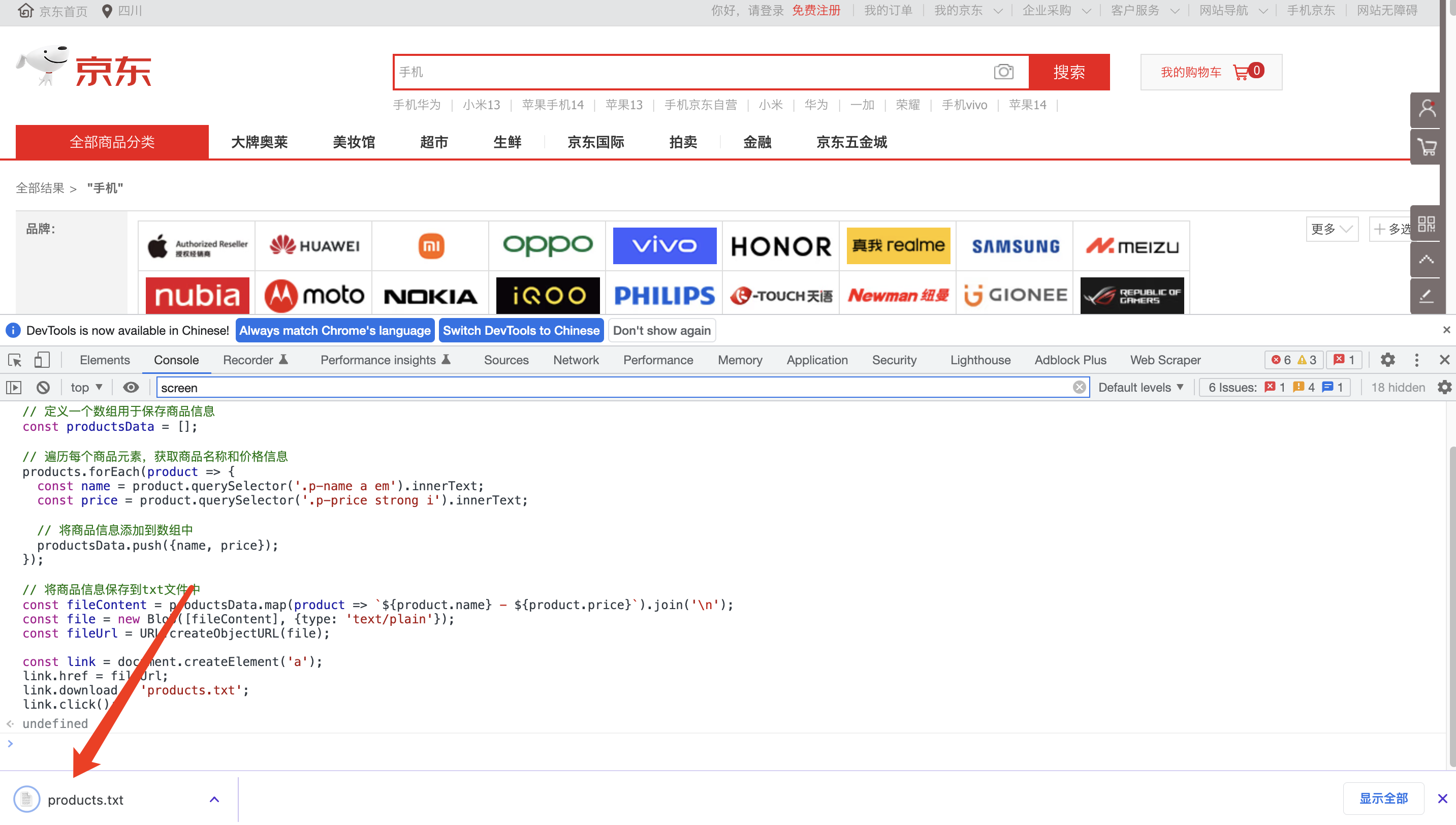
然后将ChatGPT生成的 JavaScript 代码粘贴到 Console 里面去

-
再直接点击键盘的回车键运行该代码,紧接着会自动下载一个txt文件

-
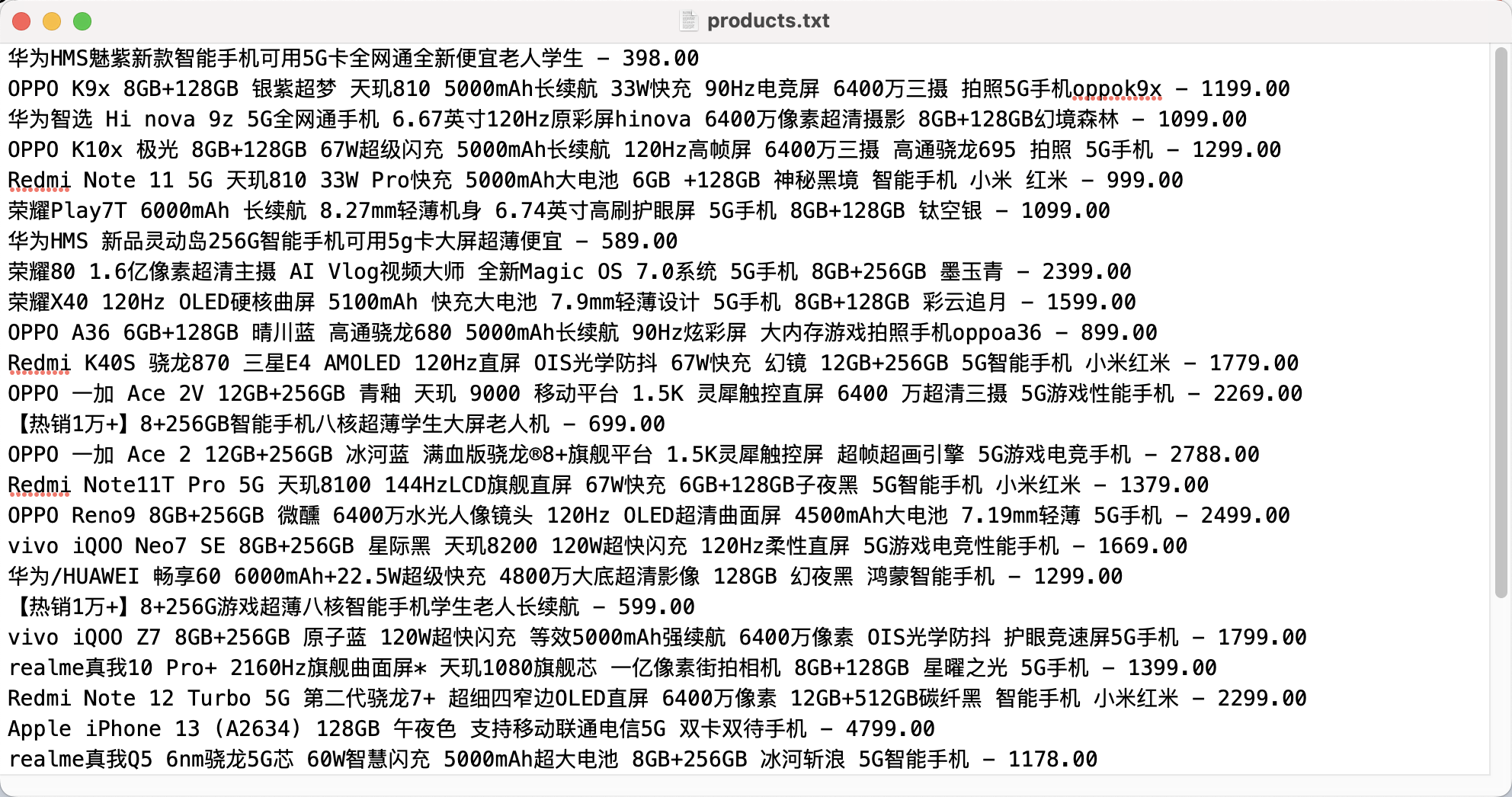
双击打开该文件,里面都是该页面的手机商品信息:名称、配置和价格

4、视频演示
利用ChatGPT自动化网页操作可以让我们更加轻松地使用互联网资源,省去手动操作的繁琐和耗时。一起期待ChatGPT在未来的发展中,为我们带来更多的便利和惊喜。