TextView属性设置
文章目录
- TextView属性设置
- 一、基本属性(android:)
- marginStart(End)与marginLeft(Right)的区别
- 二、其他属性
- 3D效果
- 跑马灯效果
- 获取焦点的两种方法
- 三、安卓官方文档
提示:以下是本篇文章正文内容,下面案例可供参考
一、基本属性(android:)
layout_width:组件宽度match_parent:容器有多宽,该控件就有多宽wrap_content:根据控件本身的内容自由分配宽度且宽度不能超过父容器
layout_height:组件的高度
layout_marginStart(Left) : 左边距(一般使用dp)
layout_marginEnd(Right) : 右边距(一般使用dp)
id:设置名字
text:文本内容(一般使用sp)
textColor:字体颜色
texttyle:字体风格{normal(无效果)、bold(加粗)、italic(斜体)}
textSize:字体大小(sp)
background:背景颜色
gravity:设置控件中内容的对齐方式,TextView中是文字,ImageView是图片
padding:内边距,就是view(里面的内容)永远都至少和边界有一段设定好的距离。
margin:外边距,就是外面的view无法完全靠近这个view的边界,至少要间隔一段设置好的距离。
marginStart(End)与marginLeft(Right)的区别
layout_marginStart是Android4.2新加的参数,用来自动匹配从右向左写的语言(阿拉伯语等)
正常的中文英文,layout_marginStart就等于layout_marginLeft
当系统设置为阿拉伯语时,layout_marginStart就相当于layout_marginRight,这是系统自动实现的
二者同时出现时,marginStart(End)的优先级高于后者,开发过程中系统也是推荐使用前者的
二、其他属性
3D效果
shadowColor:设置阴影颜色,需要与shadowRadius一起使用
shadowRadius:设置阴影的模糊程度,设为0.1就是字体的颜色,常用3.0
shadowDx:设置阴影在水平方向的偏移,即水平方向阴影开始的横坐标位置
shadowDy:设置阴影在竖直方向的偏移,即竖直方向阴影开始的纵坐标位置

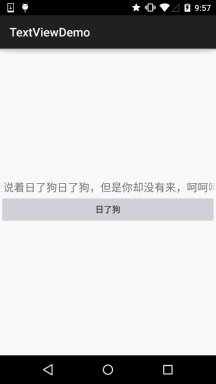
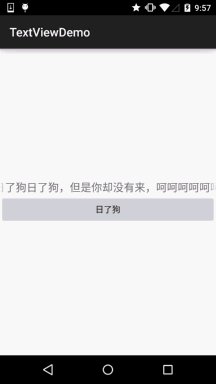
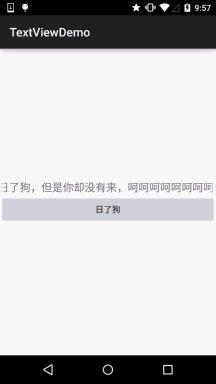
跑马灯效果
跑马灯效果只需设置布局文件并获取当前控件的焦点即可
singleLine:内容单行显示
focusable:是否可以获取焦点
focusableInTouchMode:用于控制视图在触摸模式下是否可以聚焦
ellipsize:在哪里省略文本(end,start...)
marqueeRepeatLimit:字幕动画重复的次数(...._forever)
获取焦点的两种方法
-
自定义MyTextView继承TextView并实现isFocused()方法
布局文件使用即可

-
不使用自定义的方法
布局文件结尾加上
<requestFocus/>即可

三、安卓官方文档
当然,官方给的文档属性肯定不止这些,剩下的有需要了解的可以传送去了解下官方的文档哦
传送门
















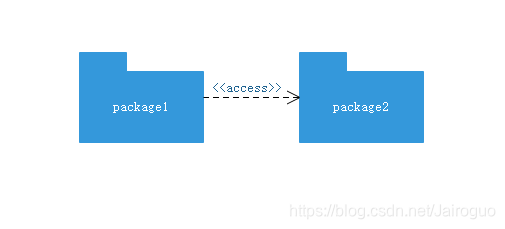
![[跟我学UML] UML包图中的包引入和包合并](../attachment/200908/200908061249563961851.jpg)
