锁存器,D触发器和寄存器的关系与区别
文章目录
- 锁存器,D触发器和寄存器的关系与区别
- 前言
- 一、锁存器和D触发器
- 二、锁存器构建D触发器
- 三、什么是寄存器?
- 四、总结
- 五、参考资料
前言
数字IC设计里,常会出现锁存器,D触发器和寄存器,很多人(比如我)老傻傻分不清,搞不懂他们的区别是什么。这篇博客主要解释锁存器,D触发器和寄存器的工作原理以及他们的关系和区别。
一、锁存器和D触发器
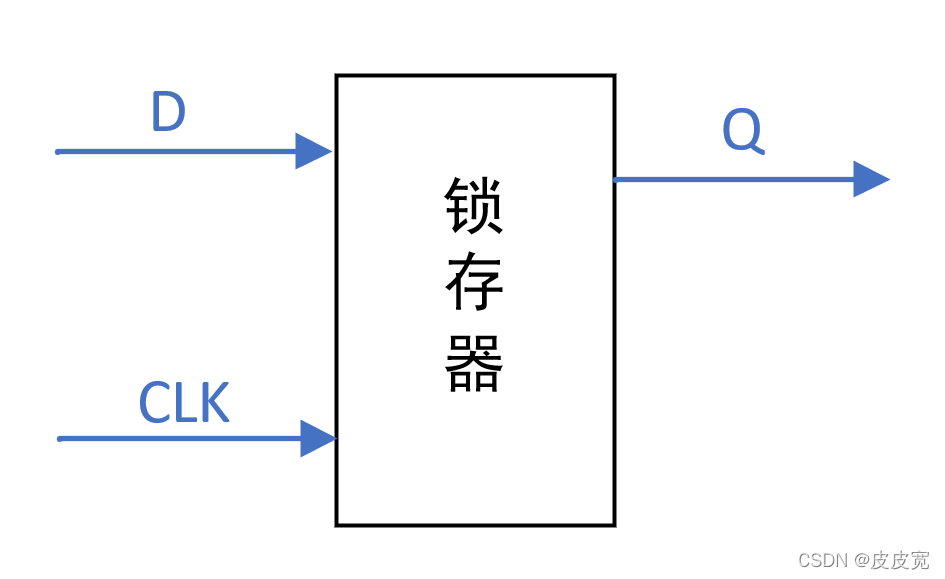
锁存器(Latch)是一种对脉冲电平敏感的存储单元电路,它们可以在特定输入脉冲电平作用下改变状态【1】。换句话说,如果一个模块的只有在特定电平的作用下,才会将输入信息更新到他的输出引脚,否则该模块的输出将保持不变,那么这个模块就可以被看成是一个锁存器。
举个例子:

如图所示,当CLK = 0时,Q=D;当CLK=1时,Q保持不变;那么这个模块就是一个锁存器;
二、锁存器构建D触发器

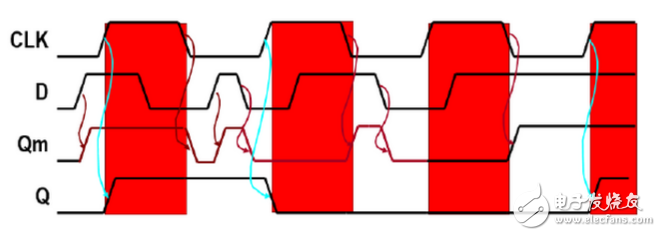
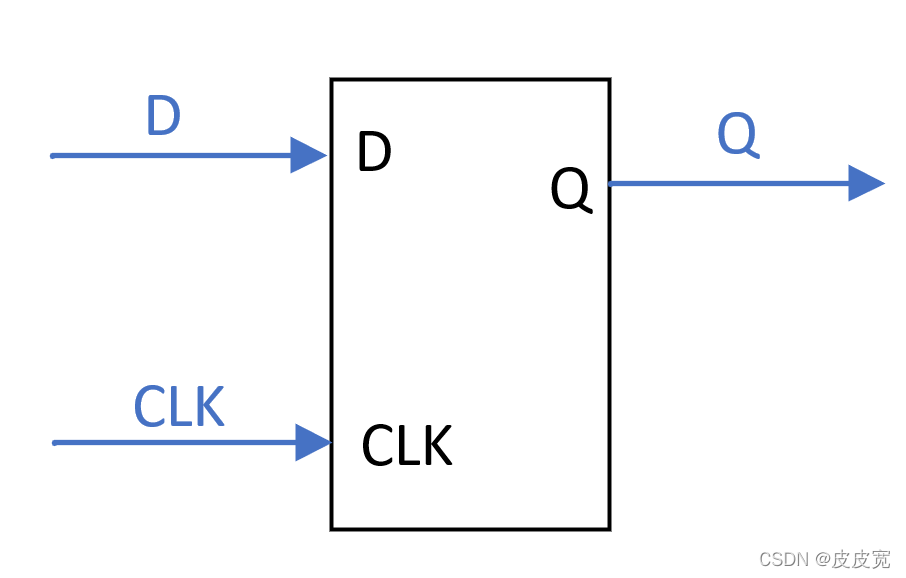
如图是一个D触发器的示意图,当CLK输入一个上升沿时,D端的输入被传输到Q。而CLK未输入上升沿时,Q保持不变。

如图所示,当CLK = 0时,Q1=D;当CLK=1时,Q=Q1;也就是说,当CLK上升沿来临时,D信号被传输到Q端,因此这两个锁存器组成了一个D触发器;
三、什么是寄存器?
寄存器,是集成电路中非常重要的一种存储单元,通常由触发器组成,寄存器是有限存贮容量的高速存贮部件,它们可用来暂存指令、数据和地址【2】。也就是说,拥有缓存数据功能的,都可以被称为寄存器,而寄存器常被用于CPU中,因此属于边沿信号敏感器件。
D触发器具有缓存数据的功能,当CLK输入上升沿时,D被传输到Q,之后Q将在CLK下一个上升沿到来前保持不变。因此D触发器可以作为寄存器使用,即(D触发器∈寄存器),锁存器状态的变化和特定电平有关(高电平和低电平),而寄存器的状态变化往往需要边沿信号(上升沿和下降沿),因此锁存器$\notin$寄存器,由于两个锁存器可以构建一个边沿信号敏感的触发器(如上节所示),因此锁存器可以搭建寄存器
四、总结
-
- 锁存器为电平敏感器件,而D触发器和寄存器为边沿信号敏感器件;
-
- 两个锁存器可以搭建一个D触发器;
-
- D触发器属于寄存器;
五、参考资料
- 百度百科:寄存器
- 百度百科:锁存器
- CSDN:锁存器和寄存器的区别