用数字信号完成对数字量进行算术运算和逻辑运算的电路称为数字电路,或数字系统。由于它具有逻辑运算和逻辑处理功能,所以又称数字逻辑电路。现代的数字电路由半导体工艺制成的若干数字集成器件构造而成。逻辑门是数字逻辑电路的基本单元。存储器是用来存储二进制数据的数字电路。
数字电路中D触发器和D锁存器分别有什么作用?下面用6种方法,分别是功能的文字叙述、功能表、状态转移真值表、特征方程、状态图、时序图,下面进行详细介绍。
方法一:功能的文字叙述
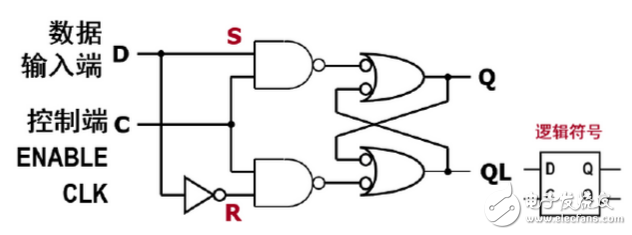
1)D锁存器:

功能分析文字描述:C = 0时,输出状态保持不变;C = 1时,输出随输入状态而改变。
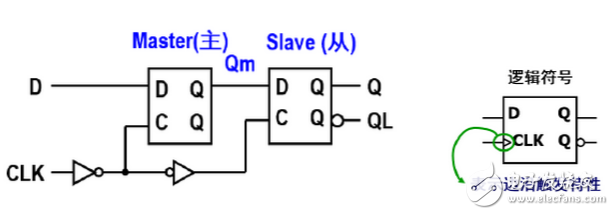
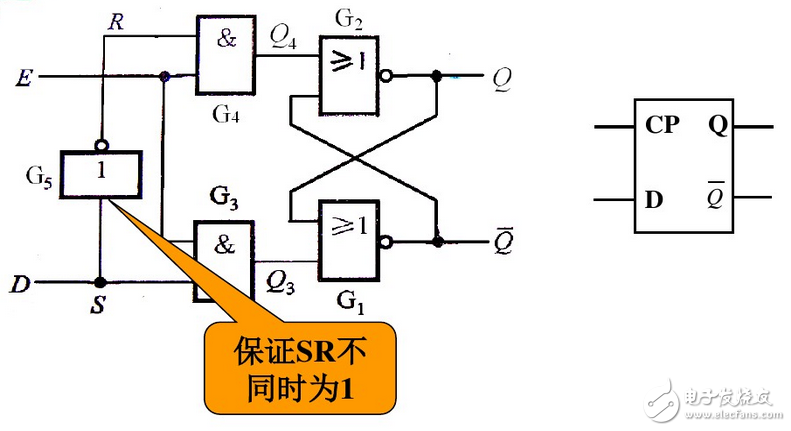
2)D触发器:
master latch 在clk沿锁存数据,其它时刻停止工作,即不再受输入影响;
slave latch 在其它时刻工作,将数据继续锁存并输出;

功能分析文字描述: CLK=0时,主锁存器工作,接收输入信号Qm = D;从锁存器不工作,输出 Q 保持不变。
CLK=1时,主锁存器不工作,Qm保持不变;从锁存器工作,将Qm传送到输出端。
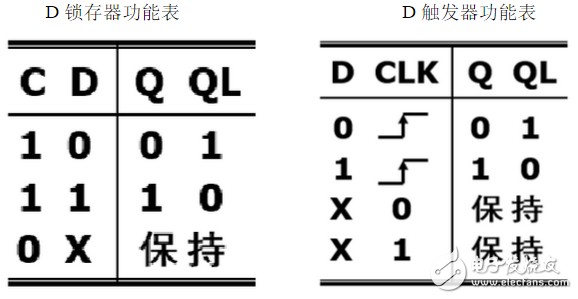
方法二:功能表

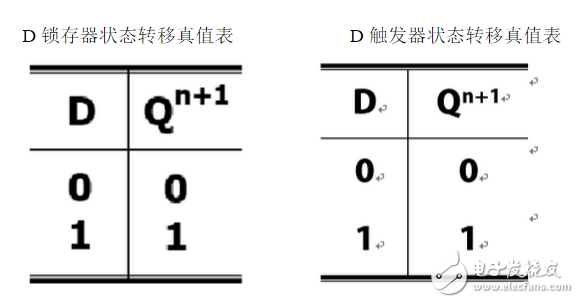
方法三:状态转移真值表

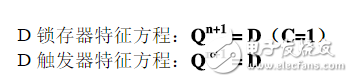
方法四:特征方程

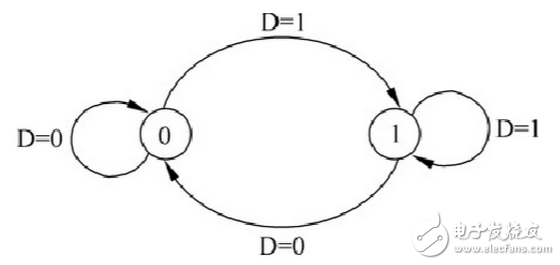
方法五:状态转换图
D锁存器状态转换图

D触发器状态转换图

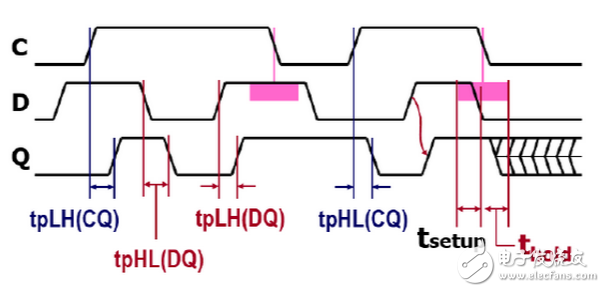
方法六:时序图
D锁存器时序图

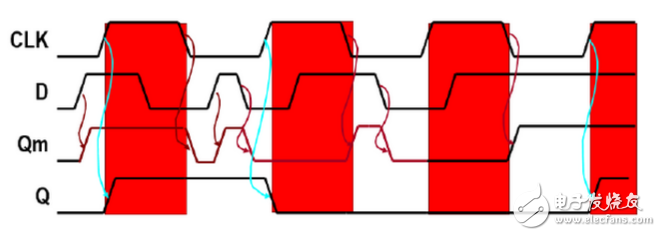
D触发器时序图

数字电路中D触发器和D锁存器作用描述:
D型触发器的输入输出关系简单明了,是多位寄存器的基本结构。触发器是时钟上升沿(↑)触发,瞬间保存数据;锁存器是时钟高电平期间输出跟随输入变化,下降沿(↓)保存数据。二者就是触发方式不同,适用于不同的场合。如 CPU 复用总线的地址锁存就是用锁存器。