深入理解es6和es6标准入门哪本好
Dubbo的分布式系统架构实战需要哪些步骤完成
HTML如何添加水平分割线:

HTML提供了修饰段落的水平分割线,在很多的网页布局中都可以轻松使用,而不需要另外作图。水平分割线的标签是单标签: 默认情况下只占一行。 建站教程网-为学习HTML,DIV+CSS教程,网站开发制作与建设提供动力HTML教程建站教程网-xhtml教程提供最
在html网页中插入垂直分割线
我知道是用水平分割线设置他的宽和高,但是具体代码不知道,请高手指点1楼的 很有见地,不要给我分
怎么用css写出一个1px的水平分割线。
分割线div { height:1px; width:100%; background:#00CCFF; overflow:hidden; }
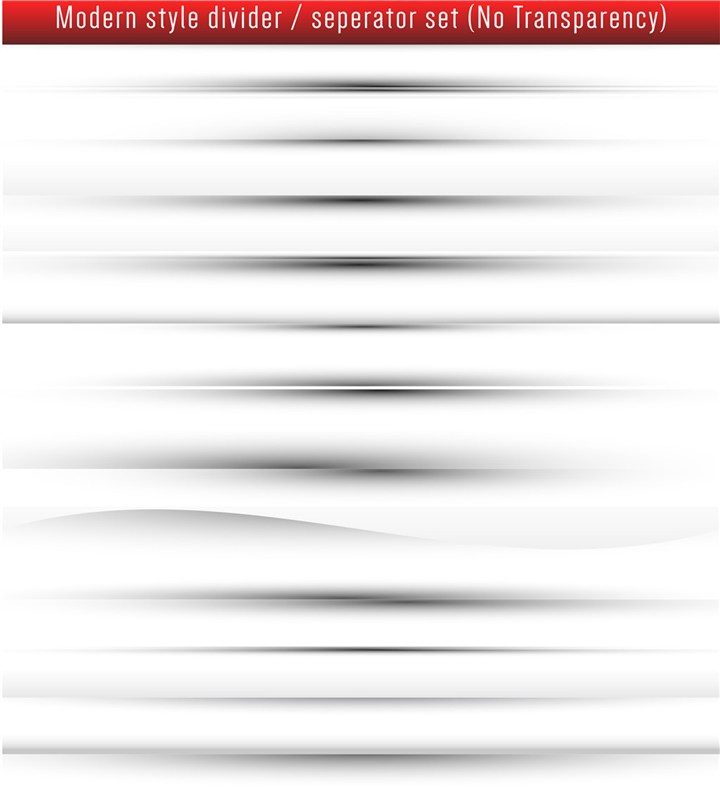
HTML 几种特别分割线特效
点评:HTML分割线特效,挺实用与漂亮的分隔线,需要的朋友可以参考下。 一、基本线条 二、特效(效果并不是孤立的。
html 分割线颜色怎么变浅
里面的值opacity=100就代表透明度 100就是不透明,50就是半透明 调整为自己需要的值就可以了
需要准备的材料分别有:电脑、浏览器、html编辑器。
首先,打开html编辑器,新建html文件,例如:index.html。
在index.html中的标签中,输入css代码:div {height:60px;border-bottom:1px dashed}。
浏览器运行index.html页面。