
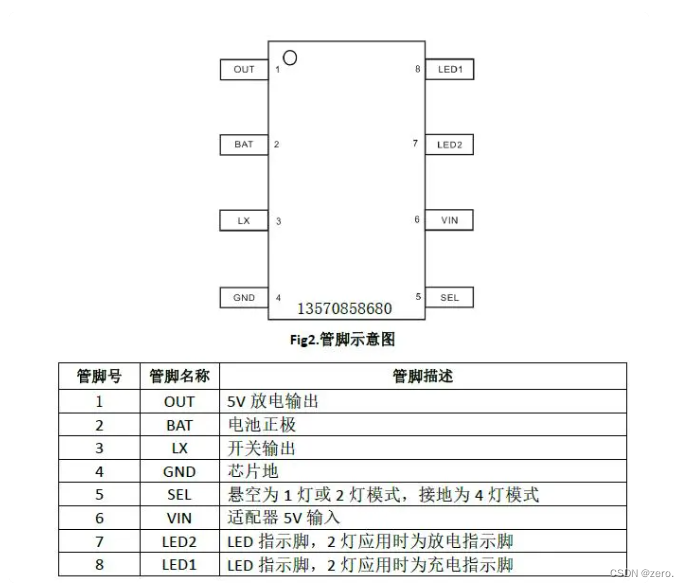
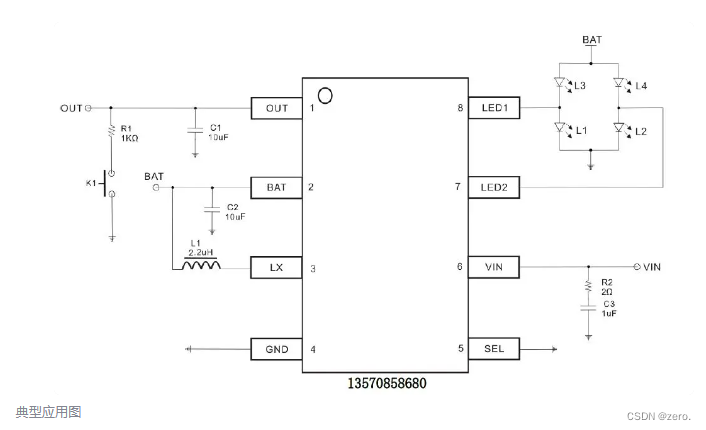
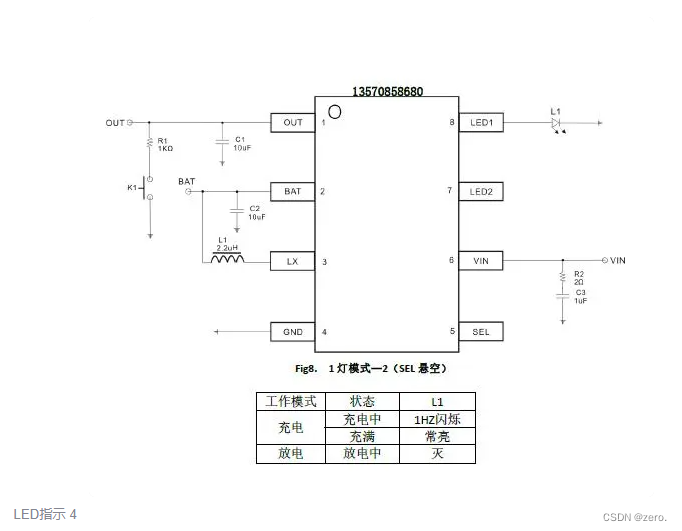
芯片脚位图与介绍
型号:QF5333
封装形式:SOP8
特点:
负载接入自动识别
轻载自动关机电流30mA
待机电流10uA
充电电流:1A
最大放电电流:1A
输出过压、短路、过流保护
智能温度控制
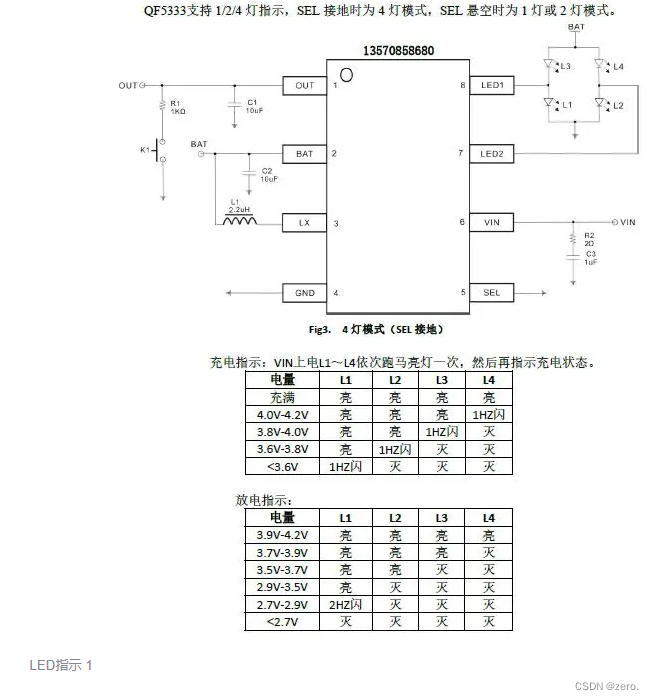
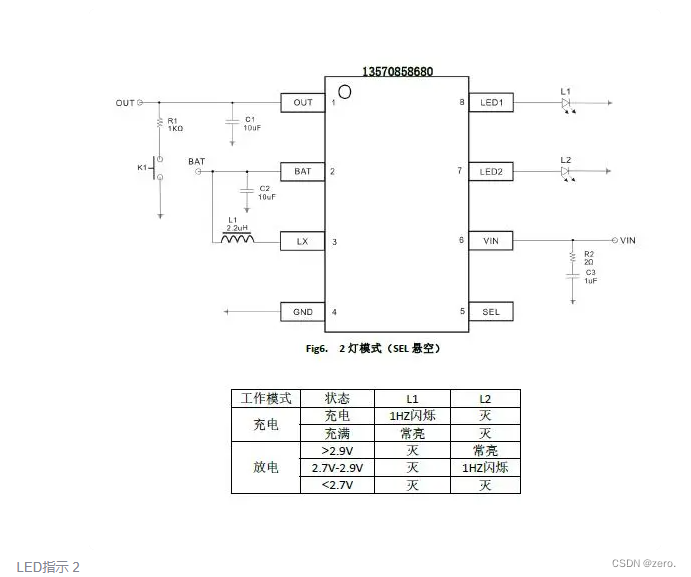
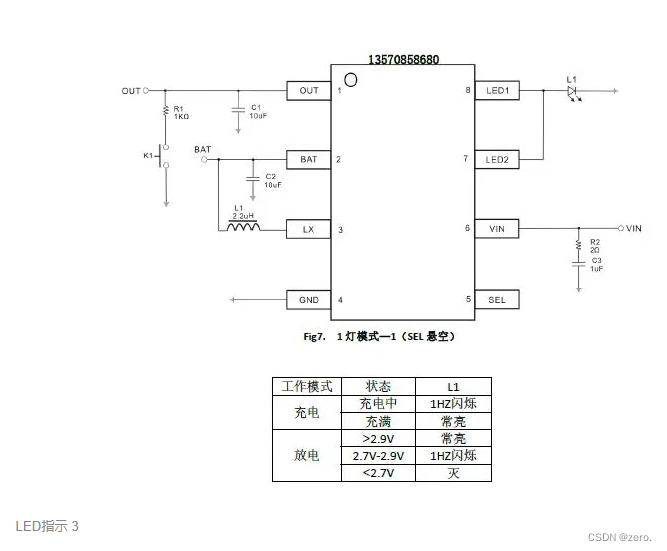
支持1/2/4 灯电量指示
升压效率高达93%
SOP8 封装
产品应用:
移动电源
锂电池充电/放电应用
概述:
QF5333是一款应用于锂电池充电与放电管理的全集成电源管理芯片,内部集成了锂电池充电管理、同步升压转换器、电池电量管理和保护功能模块。QF5333支持负载接入自动识别以及轻载自动关机,自动关机后芯片待机电流为10uA。QF5333充电电流为1A。同步升压最大输出电流1A。





PCB LAYOUT 注意事项
1、BAT 电容尽量靠近BAT 脚;电感连线先经过电容再到芯片BAT 脚;
2、地线尽量保持完整,不被其它走线截断,PCB 空余地方尽量覆铜接地;
3、OUT 电容尽量靠近芯片,OUT 走线尽量短、宽;
4、电感靠近SW 引脚,芯片和其它器件不要放置于电感正背面,以避免耦合干扰。
功能介绍:
一 充电模式
VIN 接入且 VIN 电压在工作电压范围内的情况下,QF5333工作于充电模式。QF5333支持涓流、恒流、恒压充电,同时支持 0V 电池充电,当电池电压低于 2.9V 时,芯片工作在涓流充电模式,涓流充电电流为100mA,当电池电压大于2.9V,芯片采用恒流模式对电池充电,恒流充电电流为 1A,当电池电压接近 4.2V,充电电流逐渐减小,当充电电流减小到 100mA时,充电过程结束。
QF5333 充满电压默认提供4.2V 版本,若需要4.3V/4.35V 版本,可另行定制。
二 升压输出模式
在待机模式下,若OUT 端口检测到有负载接入,则芯片启动升压输出,若OUT 负载电流小于30mA 且持续时间16S 后芯片自动关机,关机后芯片待机电流10uA。升压启动时内置软启动电路,防止启动瞬间电池对输出电容充电而出现较大的冲击电流,工作时开关工作频率为 1MHZ,最大输出电流为 1A,轻载时,芯片进入间歇性工作模式,以降低损耗。
三 按键
OUT 脚可以接按键,按键需串联1K 电阻,按键单击开机和显示电量。
四 保护功能
QF5333 提供全方位保护功能,以保证芯片在各种条件下能够稳定安全的工作,包括:
1、温度保护:无论充电还是放电状态,若芯片结温升高到110℃,则充电或放电电流开始减小,芯片进入温度限制模式,若结温继续升高到140℃,则电流减小到0,由于温度限制,不用担心芯片温度过高而损
坏。
2、短路保护/重载保护:如果输出短路,或者触发输出重载保护,芯片关闭输出并锁定,这时需要移除短路条件后,重新接入负载或者插入USB 充电器后自动恢复到正常工作状态。
3、电池欠压保护:放电时,若电池电压低于2.7V,则关闭输出,需要重新给电池充电至3.1V 以上时,才可以再次放电。
4、VIN欠压保护,当VIN电压低于3.5V 时,关闭充电通路,防止电池倒灌电流到充电器。