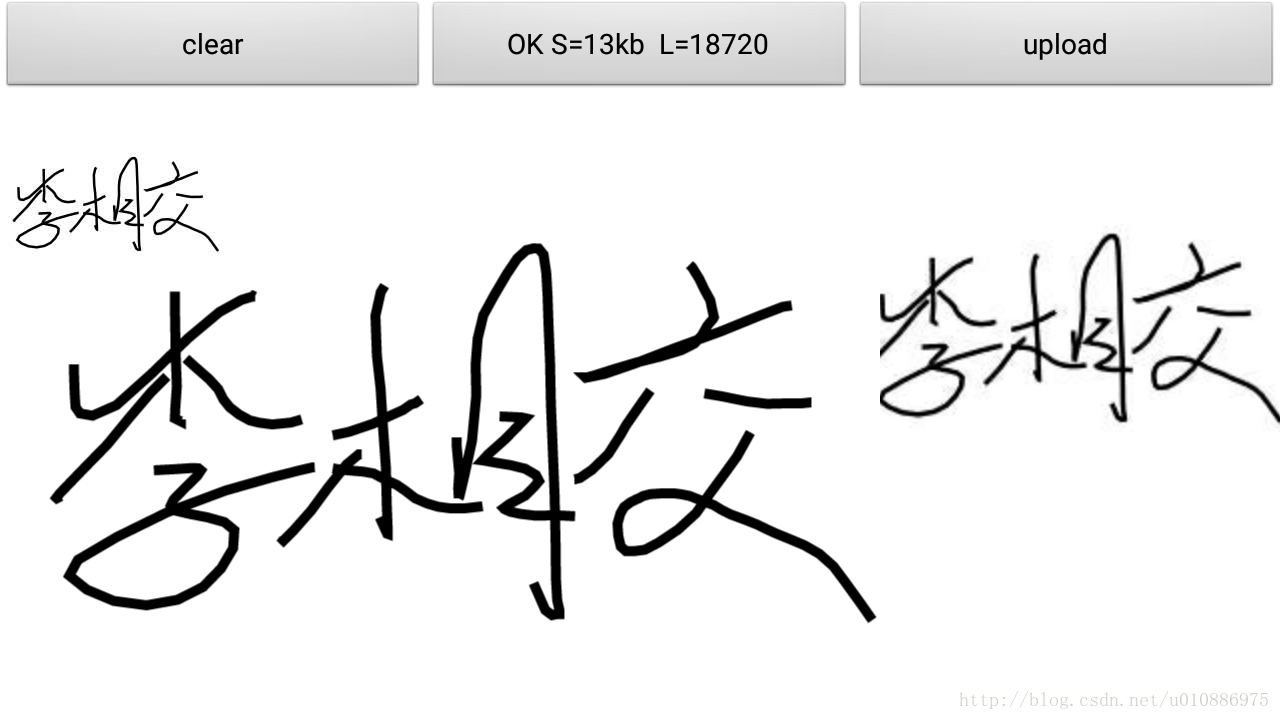
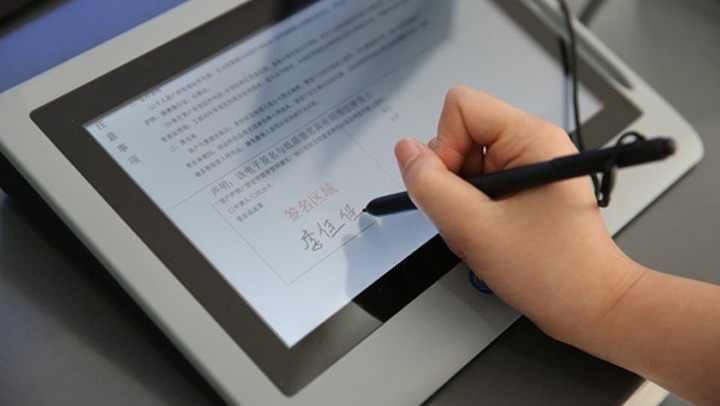
下面仿一个Android手写板和涂鸦的功能,直接上代码:
write_pad.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:greendroid="http://schemas.android.com/apk/res/com.cyrilmottier.android.gdcatalog"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="vertical" ><FrameLayoutandroid:id="@+id/tablet_view"android:layout_width="fill_parent"android:layout_height="300dp" ></FrameLayout><LinearLayoutandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:background="@android:drawable/bottom_bar"android:paddingTop="4dp" ><Buttonandroid:id="@+id/write_pad_ok"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="1"android:text="确定" /><Buttonandroid:id="@+id/write_pad_clear"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="1"android:text="清除" /><Buttonandroid:id="@+id/write_pad_cancel"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="1"android:text="取消" /></LinearLayout></LinearLayout>主要代码逻辑如下:
MainActivity.java
package com.jackie.handwriting;import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.os.Environment;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.TextView;public class MainActivity extends Activity {private ImageView mIVSign;private TextView mTVSign;private Bitmap mSignBitmap;/** Called when the activity is first created. */@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mIVSign = (ImageView) findViewById(R.id.iv_sign);mTVSign = (TextView) findViewById(R.id.tv_sign);mTVSign.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View view) {WritePadDialog mWritePadDialog = new WritePadDialog(MainActivity.this, new WriteDialogListener() {@Overridepublic void onPaintDone(Object object) {mSignBitmap = (Bitmap) object;createSignFile();mIVSign.setImageBitmap(mSignBitmap);mTVSign.setVisibility(View.GONE);}});mWritePadDialog.show();}});}//创建签名文件private void createSignFile() {ByteArrayOutputStream baos = null;FileOutputStream fos = null;String path = null; File file = null;try { path = Environment.getExternalStorageDirectory() + File.separator + System.currentTimeMillis() + ".jpg"; file = new File(path);fos = new FileOutputStream(file);baos = new ByteArrayOutputStream();//如果设置成Bitmap.compress(CompressFormat.JPEG, 100, fos) 图片的背景都是黑色的mSignBitmap.compress(Bitmap.CompressFormat.PNG, 100, baos); byte[] b = baos.toByteArray(); if (b != null) { fos.write(b); } } catch (IOException e) { e.printStackTrace(); } finally { try { if (fos != null) {fos.close();}if (baos != null) {baos.close();}} catch (IOException e) { e.printStackTrace(); } } }
}PaintView.java
package com.jackie.handwriting;import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PorterDuff;
import android.view.MotionEvent;
import android.view.View;public class PaintView extends View {private Paint mPaint;private Path mPath;private Bitmap mBitmap;private Canvas mCanvas;private int screenWidth, screenHeight;private float currentX, currentY;public PaintView(Context context, int screenWidth, int screenHeight) {super(context);this.screenWidth = screenWidth;this.screenHeight = screenHeight;init();}private void init() {mPaint = new Paint();mPaint.setAntiAlias(true); // 去除锯齿mPaint.setStrokeWidth(5);mPaint.setStyle(Paint.Style.STROKE);mPaint.setColor(Color.BLACK);mPath = new Path();mBitmap = Bitmap.createBitmap(screenWidth, screenHeight, Config.ARGB_8888);mCanvas = new Canvas(mBitmap);
// mCanvas.drawColor(Color.WHITE);}@Overrideprotected void onDraw(Canvas canvas) {canvas.drawBitmap(mBitmap, 0, 0, null);canvas.drawPath(mPath, mPaint);}@Overridepublic boolean onTouchEvent(MotionEvent event) {float x = event.getX();float y = event.getY();switch (event.getAction()) {case MotionEvent.ACTION_DOWN:currentX = x;currentY = y;mPath.moveTo(currentX, currentY);break;case MotionEvent.ACTION_MOVE:currentX = x;currentY = y;mPath.quadTo(currentX, currentY, x, y); // 画线break;case MotionEvent.ACTION_UP:mCanvas.drawPath(mPath, mPaint);break;}invalidate();return true;}public Bitmap getPaintBitmap() {return resizeImage(mBitmap, 320, 480);}public Path getPath() {return mPath;}// 缩放public static Bitmap resizeImage(Bitmap bitmap, int width, int height) {int originWidth = bitmap.getWidth();int originHeight = bitmap.getHeight();float scaleWidth = ((float) width) / originWidth;float scaleHeight = ((float) height) / originHeight;Matrix matrix = new Matrix();matrix.postScale(scaleWidth, scaleHeight);Bitmap resizedBitmap = Bitmap.createBitmap(bitmap, 0, 0, originWidth,originHeight, matrix, true);return resizedBitmap;}//清除画板public void clear() {if (mCanvas != null) {mPath.reset();mCanvas.drawColor(Color.TRANSPARENT, PorterDuff.Mode.CLEAR);invalidate();}}
}WritePadDialog.java
package com.jackie.handwriting;import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.View;
import android.view.Window;
import android.widget.Button;
import android.widget.FrameLayout;
import android.widget.Toast;public class WritePadDialog extends Dialog {private Context mContext;private WriteDialogListener mWriteDialogListener;private PaintView mPaintView;private FrameLayout mFrameLayout;private Button mBtnOK, mBtnClear, mBtnCancel;public WritePadDialog(Context context,WriteDialogListener writeDialogListener) {super(context);this.mContext = context;this.mWriteDialogListener = writeDialogListener;}@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);requestWindowFeature(Window.FEATURE_NO_TITLE); //无标题setContentView(R.layout.write_pad);mFrameLayout = (FrameLayout) findViewById(R.id.tablet_view);// 获取屏幕尺寸DisplayMetrics mDisplayMetrics = new DisplayMetrics();getWindow().getWindowManager().getDefaultDisplay().getMetrics(mDisplayMetrics);int screenWidth = mDisplayMetrics.widthPixels;int screenHeight = mDisplayMetrics.heightPixels;mPaintView = new PaintView(mContext, screenWidth, screenHeight);mFrameLayout.addView(mPaintView);mPaintView.requestFocus();mBtnOK = (Button) findViewById(R.id.write_pad_ok);mBtnOK.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if (mPaintView.getPath().isEmpty()) {Toast.makeText(mContext, "请写下你的大名", Toast.LENGTH_SHORT).show();return;}mWriteDialogListener.onPaintDone(mPaintView.getPaintBitmap());dismiss();}});mBtnClear = (Button) findViewById(R.id.write_pad_clear);mBtnClear.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mPaintView.clear();}});mBtnCancel = (Button) findViewById(R.id.write_pad_cancel);mBtnCancel.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {cancel();}});}
}WriteDilogListener.java
package com.jackie.handwriting;/*** 监听手写板对话框* @author chengcj1* */
public interface WriteDialogListener {public void onPaintDone(Object object);
}