十分钟教你搭建ChatGPT 图片生成的安卓应用
大家好,我是易安!
今天,我们将集成 OpenAI API (ChatGPT)来构建一个简单的类似 ChatGPT 的 android 应用程序,让它返回我们想要的图片,本文是上一篇的姊妹篇。

详细步骤
第 1 步:在 Android Studio 中创建一个新项目
首先在 Android Studio 中创建新项目,选择 Kotlin 编程。
第 2 步:在 build.gradle 文件中添加以下依赖项
下面是 Volley 的依赖项,我们将使用它从 API 获取数据。要添加此依赖项,请导航至 app > Gradle Scripts > build.gradle(app) 并在 dependencies 部分添加以下依赖项。我们使用 Picasso 依赖项从 URL 加载图像。
// 下面一行用于 volley 库和 picasso
实现 'com.android.volley:volley:1.2.0'
实现 'com.squareup.picasso:picasso:2.8'
添加此依赖项后,同步您的项目,然后转到 AndroidManifest.xml 部分。
第三步:在AndroidManifest.xml文件中添加上网权限
导航到应用 > AndroidManifest.xml 并向其中添加以下代码。
<!-- 互联网权限 -->
<uses-permission android:name="android.permission.INTERNET"/>
第 4 步:使用 activity_main.xml 文件
导航到 app > res > layout > activity_main.xml 并将以下代码添加到该文件。下面是 activity_main.xml 文件的代码。
-
XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/back_color"
tools:context=".MainActivity">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/idTILQuery"
android:layout_alignParentTop="true"
android:layout_margin="5dp"
android:padding="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- text view for displaying question-->
<TextView
android:id="@+id/idTVQuestion"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="30dp"
android:padding="4dp"
android:text="Question"
android:textAlignment="center"
android:textColor="@color/white"
android:textSize="17sp" />
<!-- Image view for displaying response-->
<ImageView
android:id="@+id/idIVImage"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_margin="10dp" />
</LinearLayout>
</ScrollView>
<!-- text field for asking question-->
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/idTILQuery"
style="@style/TextInputLayoutStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_margin="5dp"
android:hint="Enter your query to generate image"
android:padding="5dp"
android:textColorHint="@color/white"
app:hintTextColor="@color/white">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/idEdtQuery"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/edt_back_color"
android:drawableEnd="@drawable/ic_send"
android:drawableTint="@color/white"
android:ems="10"
android:imeOptions="actionSend"
android:importantForAutofill="no"
android:inputType="textEmailAddress"
android:textColor="@color/white"
android:textColorHint="@color/white"
android:textSize="14sp" />
</com.google.android.material.textfield.TextInputLayout>
</RelativeLayout>
第 5 步:生成使用 API 的不记名令牌。
导航到以下URL,只需获取open ai的api key即可。在此屏幕上单击创建新密钥以生成新密钥。
第 6 步:使用 MainActivity.kt 文件。
导航到 app > java > 你的应用程序包名称 > MainActivity.kt 文件并向其中添加以下代码。
-
Kotlin
import android.R.attr
import android.annotation.SuppressLint
import android.app.StatusBarManager
import android.content.ComponentName
import android.content.Context
import android.content.Intent
import android.content.pm.PackageManager
import android.graphics.drawable.Icon
import android.net.Uri
import android.net.wifi.WifiManager
import android.os.Build
import android.os.Bundle
import android.provider.MediaStore
import android.util.Log
import android.view.inputmethod.EditorInfo
import android.widget.Button
import android.widget.ImageView
import android.widget.TextView
import android.widget.Toast
import androidx.activity.result.ActivityResultLauncher
import androidx.activity.result.contract.ActivityResultContracts
import androidx.appcompat.app.AppCompatActivity
import androidx.core.content.ContextCompat
import com.android.volley.RequestQueue
import com.android.volley.Response
import com.android.volley.RetryPolicy
import com.android.volley.VolleyError
import com.android.volley.toolbox.JsonObjectRequest
import com.android.volley.toolbox.Volley
import com.google.android.material.dialog.MaterialAlertDialogBuilder
import com.google.android.material.textfield.TextInputEditText
import com.squareup.picasso.Picasso
import org.json.JSONObject
import java.util.jar.Manifest
class MainActivity : AppCompatActivity() {
lateinit var imageIV: ImageView
lateinit var questionTV: TextView
lateinit var queryEdt: TextInputEditText
var url = "https://api.openai.com/v1/images/generations"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
imageIV = findViewById(R.id.idIVImage)
questionTV = findViewById(R.id.idTVQuestion)
queryEdt = findViewById(R.id.idEdtQuery)
queryEdt.setOnEditorActionListener(TextView.OnEditorActionListener { v, actionId, event ->
if (actionId == EditorInfo.IME_ACTION_SEND) {
if (queryEdt.text.toString().length > 0) {
// calling get response to get the response.
getResponse(queryEdt.text.toString())
} else {
Toast.makeText(this, "Please enter your query..", Toast.LENGTH_SHORT).show()
}
return@OnEditorActionListener true
}
false
})
}
private fun getResponse(query: String) {
questionTV.text = query
queryEdt.setText("")
val queue: RequestQueue = Volley.newRequestQueue(applicationContext)
val jsonObject: JSONObject? = JSONObject()
jsonObject?.put("prompt", query)
jsonObject?.put("n", 1)
jsonObject?.put("size", "256x256")
val postRequest: JsonObjectRequest =
object : JsonObjectRequest(Method.POST, url, jsonObject,
Response.Listener { response ->
var imageURL: String =
response.getJSONArray("data").getJSONObject(0).getString("url")
imageURL = imageURL.replace("\\", "");
Picasso.get().load(imageURL).into(imageIV)
},
Response.ErrorListener { error ->
Log.e("TAGAPI", "Error is : " + error.message + "\n" + error)
}) {
override fun getHeaders(): kotlin.collections.MutableMap<kotlin.String, kotlin.String> {
val params: MutableMap<String, String> = HashMap()
params["Content-Type"] = "application/json"
params["Authorization"] =
"Bearer Enter your key"
return params;
}
}
postRequest.setRetryPolicy(object : RetryPolicy {
override fun getCurrentTimeout(): Int {
return 50000
}
override fun getCurrentRetryCount(): Int {
return 50000
}
@Throws(VolleyError::class)
override fun retry(error: VolleyError) {
}
})
queue.add(postRequest)
}
}
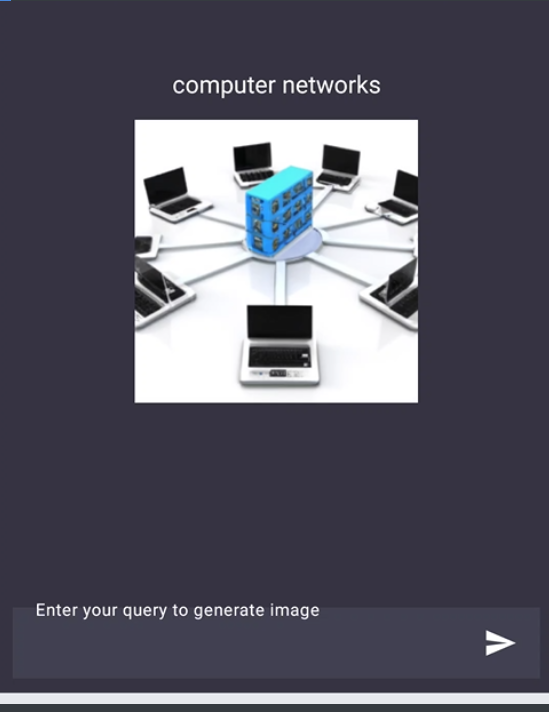
演示效果:

本文由 mdnice 多平台发布
![[chatGPT] 如何通过JNI在Android上显示实时视频流](https://img-blog.csdnimg.cn/de6c4256ef734f3d90544d68d613ebec.png)