JavaWeb概念
什么是Javaweb
JavaWeb 是指,所有通过 Java 语言编写可以通过浏览器访问的程序的总称,叫 JavaWeb。
同时JavaWeb 是基于请求和响应来开发的。
什么是请求
请求是指客户端给服务器发送数据,叫请求 Request。
什么是响应
响应是指服务器给客户端回传数据,叫响应 Response。
请求和响应的关系
请求和响应是成对出现的,有请求就有响应。

Web资源的分类
web 资源按实现的技术和呈现的效果的不同,又分为静态资源和动态资源两种。
静态资源: html、css、js、txt、mp4 视频 , jpg 图片
动态资源: jsp 页面、Servlet 程序
常用的Web服务器
Tomcat:由 Apache 组织提供的一种 Web 服务器,提供对 jsp 和 Servlet 的支持。它是一种轻量级的 javaWeb 容器(服务器),也是当前应用最广的 JavaWeb 服务器(免费)。
Jboss:是一个遵从 JavaEE 规范的、开放源代码的、纯 Java 的 EJB 服务器,它支持所有的 JavaEE 规范(免费)。
GlassFish: 由 Oracle 公司开发的一款 JavaWeb 服务器,是一款强健的商业服务器,达到产品级质量(应用很少)。
Resin:是 CAUCHO 公司的产品,是一个非常流行的服务器,对 servlet 和 JSP 提供了良好的支持, 性能也比较优良,resin 自身采用 JAVA 语言开发(收费,应用比较多)。
WebLogic:是 Oracle 公司的产品,是目前应用最广泛的 Web 服务器,支持 JavaEE 规范, 而且不断的完善以适应新的开发要求,适合大型项目(收费,用的不多,适合大公司)。
Tomcat
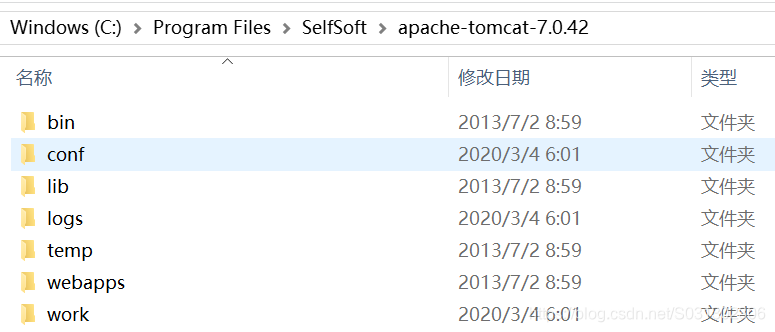
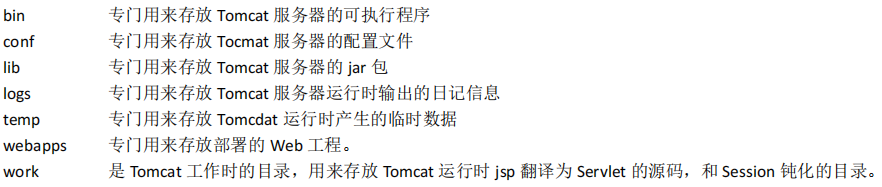
Tomcat目录介绍

web工程可以理解为一个网站。
如何启动Tomcat服务器
找到 Tomcat 目录下的 bin 目录下的 startup.bat 文件,双击,就可以启动 Tomcat 服务器。
如何测试 Tomcat 服务器启动成功???
打开浏览器,在浏览器地址栏中输入以下地址测试:

当出现如下界面,说明 Tomcat 服务器启动成功!!!

常见的启动失败的情况有,双击 startup.bat 文件,就会出现一个小黑窗口一闪而来。 这个时候,失败的原因基本上都是因为没有配置好 JAVA_HOME 环境变量。具体配置环境变量方法百度上有很多,说一下配置之后出现错误的常见的情况:
一:JAVA_HOME 必须全大写。
二:JAVA_HOME 中间必须是下划线,不是减号-
三:JAVA_HOME 配置的路径只需要配置到 jdk 的安装目录即可。不需要带上 bin 目录。
另一种启动 tomcat 服务器的方式
1、打开命令行
2、cd 到 你的 Tomcat 的 bin 目录下

3、敲入启动命令: catalina run
停止Tomcat
1、点击 tomcat 服务器窗口的 x 关闭按钮
2、把 Tomcat 服务器窗口置为当前窗口,然后按快捷键 Ctrl+C
3、找到 Tomcat 的 bin 目录下的 shutdown.bat 双击,就可以停止 Tomcat 服务器(推荐)
修改Tomcat的端口号
Mysql 默认的端口号是:3306
Tomcat 默认的端口号是:8080
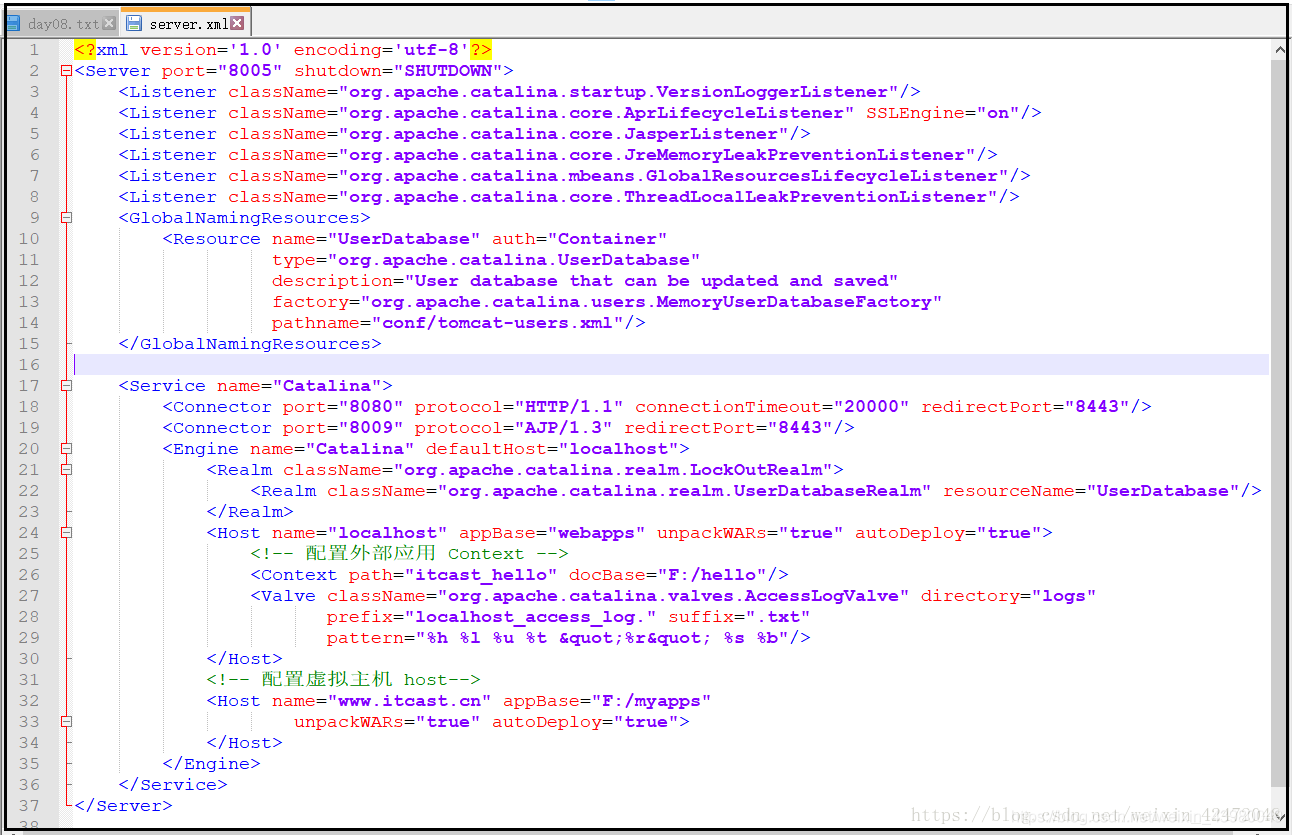
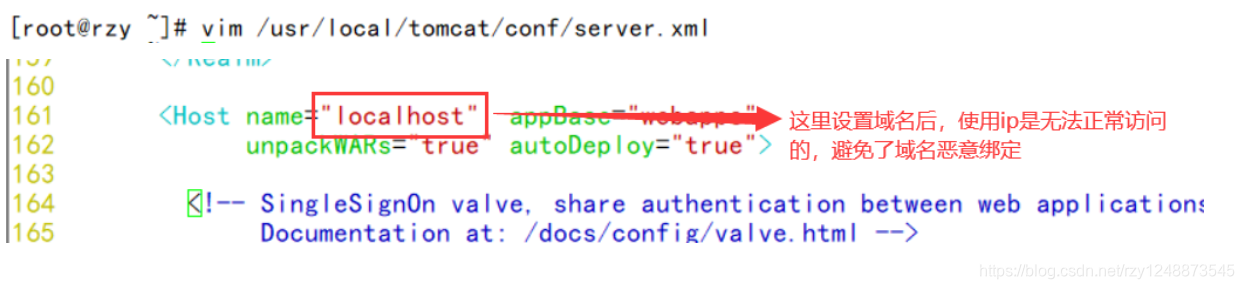
找到 Tomcat 目录下的 conf 目录,找到 server.xml 配置文件。

如何部署web工程到Tomcat中
第一种部署方法:
只需要把 web 工程的目录拷贝到 Tomcat 的 webapps 目录下即可:
1、在 webapps 目录下创建一个 book 工程:

2、把上午做的书城第一阶段的内容拷贝到book目录里面:

3、访问Tomcat下的web工程(就我们刚刚创建的那个):
只需要在浏览器中输入访问地址格式如下:
当我们在地址栏中输入http://localhost:8080时,其实访问对应的是我们Tomcat服务器中的webapps目录。
然后敲入我们的web工程名:http://localhost:8080/book,则访问对应的就是我们的book工程。
然后就可以按照对应的目录层级进行访问相应的资源,用/控制目录层级,比如访问user:

第二种部署方法:
找到 Tomcat 下的 conf 目录\Catalina\localhost\ 下,创建如下的配置文件:

abc.xml 配置文件内容如下:
<!-- Context 表示一个工程上下文
path 表示工程的访问路径:/abc
docBase 表示你的工程目录在哪里 -->
<Context path="/abc" docBase="E:\book" />
访问这个工程的路径如下:http://ip:port/abc/ 就表示访问 E:\book 目录。
有了docBase之后你的这个web工程文件的存放位置就可以不受限制,可以由你任意指定。
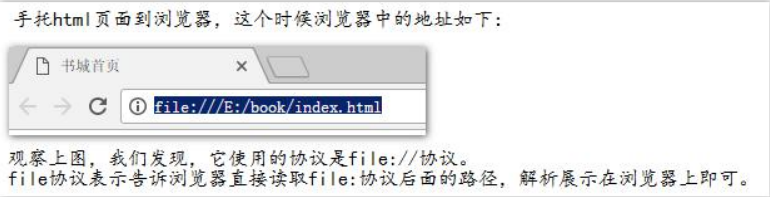
手托 html 页面到浏览器和在浏览器中输入 http://ip:端 口号/工程名/访问的区别
手托html页面的意思就是直接通过锁定文件位置(查找在磁盘上的哪个位置)然后去找对应的文件。
手托 html 页面的原理:
直接去硬盘查找,而不是通过网络去进行查找的。

输入访问地址访问的原理:
通过互联网去查找资源。

ROOT 的工程的访问,以及默认 index.html 页面的访问
啥是ROOT工程,它在我们的Tomcat中:

它有点特殊:
当我们在浏览器地址栏中输入访问地址如下:
http://ip:port/ ====>>>> 没有工程名的时候,默认访问的是 ROOT 工程。
当我们在浏览器地址栏中输入的访问地址如下:
http://ip:port/工程名/ ====>>>> 没有资源名,默认访问 index.html 页面。
这都是默认约定,记着就行。
IDEA整合Tomcat
操作的菜单如下:File | Settings | Build, Execution, Deployment | Application Servers

配置你的 Tomcat 安装目录:

就可以通过创建一个 Model 查看是不是配置成功!!!

上图中,java就是普通的用java写的程序,直接就能运行的;
而Java Enterprise 主要是针对Java EE 项目的开发设计的“帮助我们开发和部署可移植、健壮、可伸缩且安全的服务器端 Java应用程序”,所以web项目大多都在这个视图中进行开发。功能较前者多一些。
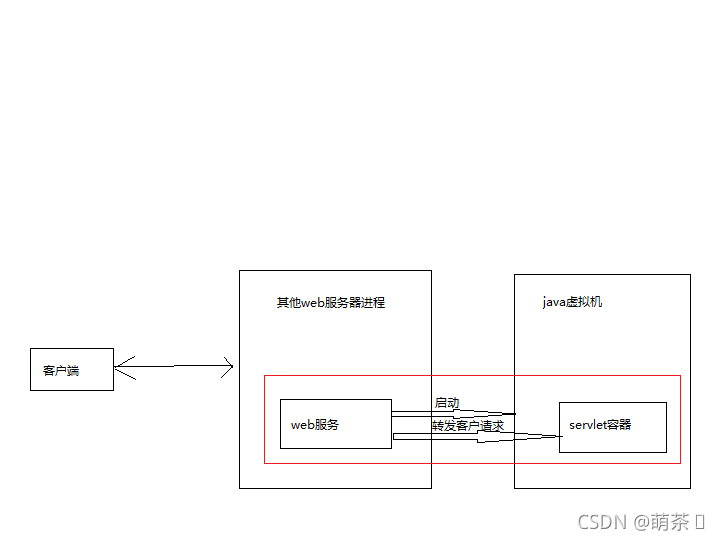
web project,web service project不能直接运行,必须在容器里面运行,这个容器就是web server。我们上面将的Tomcat就是一个web服务器。
IDEA 中动态 web 工程的操作
IDEA 中如何创建动态 web 工程。
1、创建一个新模块:

2、选择你要创建什么类型的模块:

3、输入你的模块名,点击【Finish】完成创建。

4、创建成功如下图:

Web 工程的目录介绍

如何给动态 web 工程添加额外 jar 包
1、可以打开项目结构菜单操作界面,添加一个自己的类库:

2、添加你类库需要的 jar 包文件。

3、选择你添加的类库,给哪个模块使用:

4、选择 Artifacts 选项,将类库,添加到打包部署中:

如何在 IDEA 中部署工程到 Tomcat 上运行
1、建议修改 web 工程对应的 Tomcat 运行实例名称:

2、确认你的 Tomcat 实例中有你要部署运行的 web 工程模块:

3、你还可以修改你的 Tomcat 实例启动后默认的访问地址:

4、在 IDEA 中如何运行,和停止 Tomcat 实例。
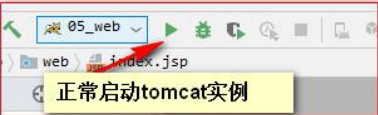
4.1、正常启动 Tomcat 实例:

4.2、Debug 方式启动 Tomcat 运行实例:

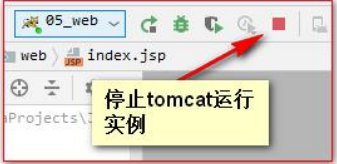
4.3、停止 Tomcat 运行实例:

4.4、重启 Tomcat 运行实例:

修改工程访问路径

修改运行的端口号

修改运行使用的浏览器

配置资源热部署