对于http,相信只要是个码农就都不会很陌生,但是如果有人问你,你对http了解吗?或者问当我们在浏览器的地址栏中输入一个网址如“http://www.baidu.com”之后发生了什么,为什么会出现【百度一下,你就知道】这个页面的时候相信很多人都不敢做肯定的回答了吧!是的,很多东西我们表面看上去很简单,但实际上却很不简单,甚至背后的复杂程度常常会超出你的想象。在这之前,我对于http也只是限于知道而已,至于http的一些相关知识也是全然不知道,于是今天下午就花了一下午的时间特意了解了一番,当然也只是简单的了解了点,以下是下午在学习过程中所记录的一点心得笔记,不过记录的有些杂乱,没有进行系统的整理。
1、关于HTTP
HTTP,全称:超文本传输协议(Hypertext Transfer Protocol,简称HTTP)是一种应用层协议。HTTP 是一种请求/响应式的协议,即一个客户端与服务器建立连接后,向服务器发送一个请求;服务器接到请求后,给予相应的响应信息。
2、了解什么是HTTP事务?
http事务 = 请求命令+ 响应结果
一个完整的http事务 必须是客户端收到服务器的响应结果之后才算的上。
报文流:
所有的报文都是向下流动的
请求报文的格式:
请求行:请求方法 请求URL 协议版本号
首部 名:值
响应报文的格式:
响应行:协议版本号 状态码 原因短语
首部: 名:值
空行
实体的主体部分:http要传输的内容
状态码:
100-199 信息提示
200-299 请求成功
300-399 请求的资源被移走了
400-499 客户端的请求出错了
500-599 服务器出现异常了
原因短语:
对状态码进行文字描述补充,并且原因短语和状态码是成对出现的
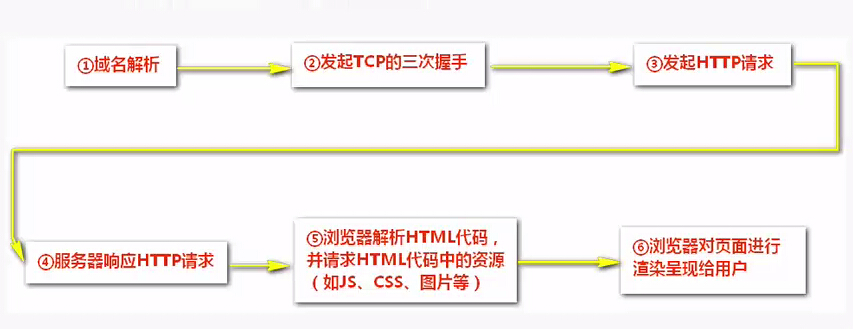
3、了解http的工作流程(六部曲):
一次完整的HTTP事务是一个怎样的过程?
域名解析——》发起TCP的三次握手——》发起HTTP请求——》服务器响应HTTP请求——》浏览器解析HTML代码,并且请求HTML代码中的资源(比如js、css、图片等资源)——》浏览器对页面进行渲染,最后呈现给用户。
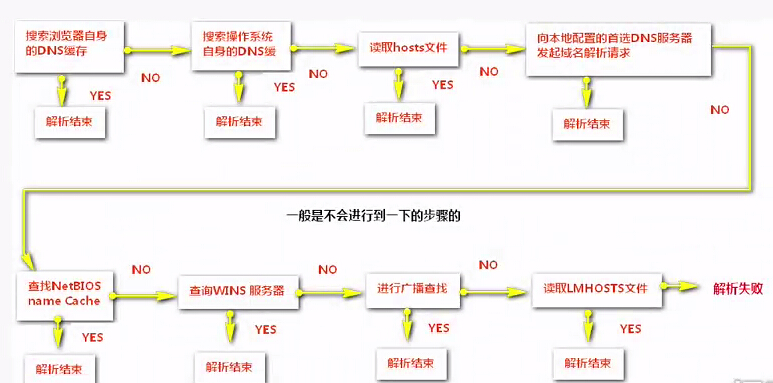
一、域名解析过程:
解析对应的IP地址
浏览器输入网址——》进行DNS域名解析——》如果解析成功则此次DNS解析结束,否则如果解析失败,则搜索浏览器自身的NDS缓存——》搜索当前操作系统的DNS缓存——》读取hosts文件中的DNS——》向本地配置的首选DNS服务器发起域名解析请求服务——》查找NetBIOS name cache缓存——》查询WINS服务器——》进行广播查找——》读取LMHOSTS文件——》,如果没有,则此次DNS解析失败
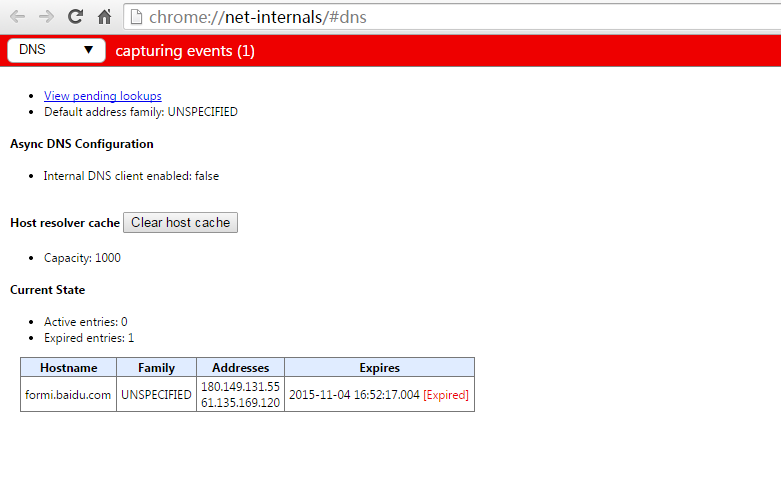
1、查看浏览器自身的缓存:
最多只有1000条
这里以谷歌浏览器为例,在谷歌浏览器地址栏中输入:
chrome://net-internals/#dns然后我们就可以看到DNS的相关条目信息:
主机名(域名) IP地址的协议版本号 域名对应的IP地址 过期状态
2、查看操作系统自身的缓存
这里以Win7系统为例,WIN+R打开cmd命令窗口。然后输入:
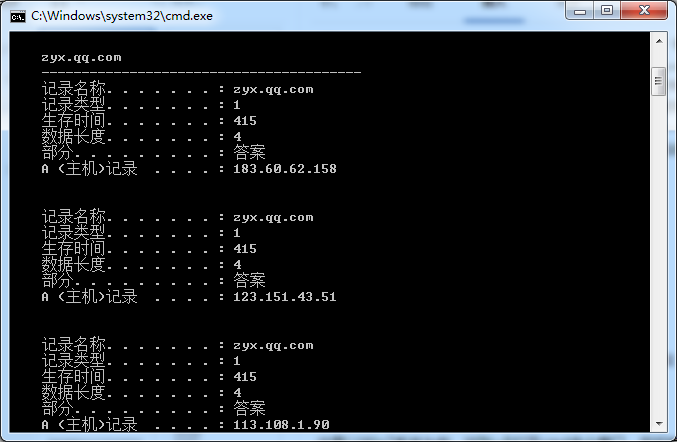
ipconfig /displaydns刷新操作系统DNS缓存,cmd中输入:
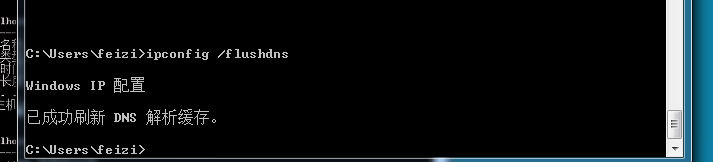
ipconfig /flushdns然后再次查看操作系统缓存,发现这个时候缓存相比于之前要少了好多了
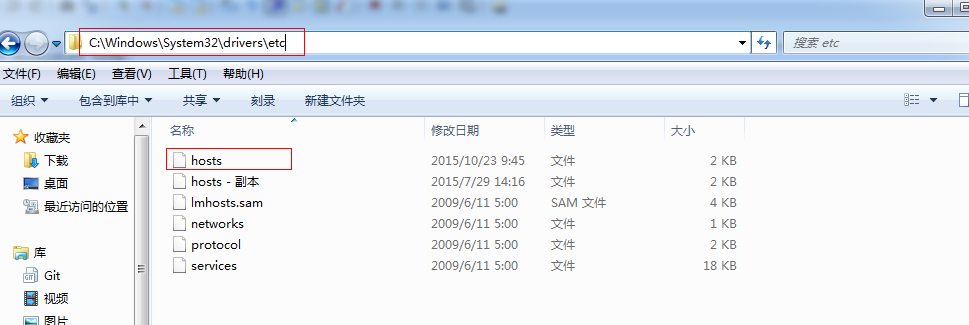
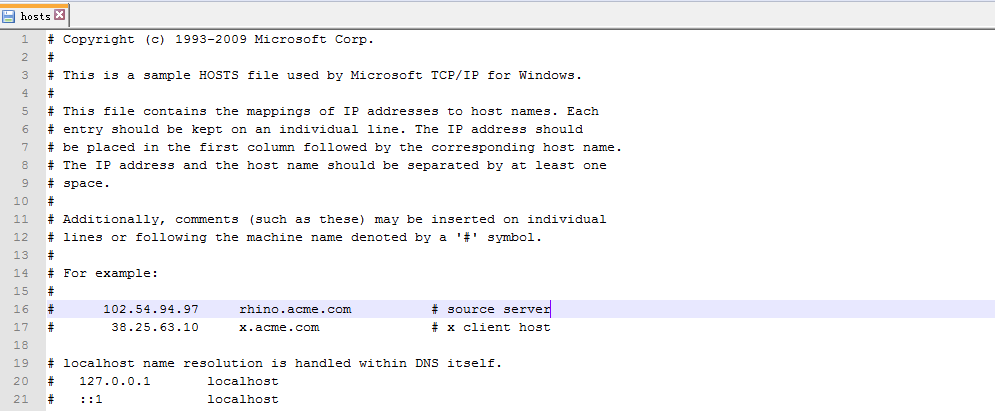
3、查看hosts文件配置
在C:\Windows\System32\drivers\etc这个目录下面
找到hosts文件,然后使用记事本打开即可:
4、向本地配置的首选DNS服务器发起域名解析请求服务,由UDP协议向DNS的53端口发起的DNS域名解析请求,如果此时能够找到域名所对应的IP地址,那么就会返回给Windows的系统内核,而系统内核又会把这个查询结果(域名所对应的ip地址)返回给浏览器,然后浏览器拿到了这个结果就可以执行下一步操作了,比如执行TCP的三次握手操作。
5、查询NetBIOS name Cache缓存,这个缓存存在于客户端的电脑中,如果找到对应的IP地址,则解析成功,不然就会继续去NetBIOS名称和IP地址对应的服务器中进行查找,假如还是没有找到,则会进行下一步的广播查找,假如还是找不到,则会去读取LMHOSTS文件,如果这个时候还是没有找到对应的IP地址,那么这次解析就以失败而告终,当然这个时候解析过程也就结束了。相对应的浏览器也就会报出:无法与目标计算机进行通信的错误提示。(另外很多时候我们在cmd命令窗口中ping某个IP地址的时候,也会出现这样的情况,这里应该是一样的道理)
备注:通常情况下,后面的四步是不会进行的。
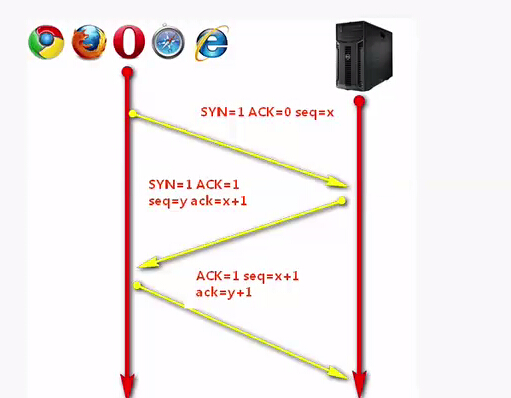
二、TCP的三次握手过程
上图就是关于TCP的三次握手过程:
1、第一次握手——客户端向服务器发起一个TCP的请求,并且等待服务器的响应回复。
客户端会向服务器发送一段TCP请求数据报文,报文首部会带上这几个参数(SYN=1,表示当前这是一个连接请求,并且这个数据包是不能携带数据的;ACK=0,表示服务器的确认状态是无效的,当然这是首次,服务器都没有进行确认,所以肯定是无效的;seq=x,表示当前客户端的初始序列号,比如seq=0,表示客户端的第0号数据包),这个就是TCP的第一次握手过程。
2、第二次握手——服务器已经收到了客户端的连接请求之后,向客户端回复一段响应报文,并且等待客户端的回复确认。
服务器这个时候侦听到客户端的请求报文之后,如果同意建立连接,那么就会向客户端发送一段响应报文等待客户端的回复确认。并且在发送之前会将响应报文的首部参数做些调整(此时会将SYN和ACK参数都置为1,即SYN=1,ACK=1;seq=y,则表示服务器自己的初始序列号,比如seq=0,表示服务器的第0号数据包;ack=x+1,表示服务器期待收到对方下一个报文段的第一个数据字节序号是x+1,同时表明到x为止的所有数据报文都已经收到,简单点理解就是服务器告诉客户端:我已经收到你的连接请求了)
3、第三次握手-客服端收到服务器的确认之后,还需要一次发送确认,同时还会携带上要发送给服务器的数据。一旦服务器收到了客户端的发送确认后,那么就认为此次TCP连接已经正式建立了,浏览器这个时候可以向服务器发送HTTP请求了。
(ACK=1,表示服务器的确认状态是有效的,服务器已经进行了确认;ack=y+1,表示期望收到服务器的第一个包,而seq=x+1,表示服务器收到对方发送过来的报文的第一个数据字节序号是x+1。假如x=0,表示收到客户端的第一个包,这个是相对于第一次的x=0而言的)
思考:TCP为什么需要进行三次握手?
比如,生活中,你暗恋某一位女孩子,然后想约她看电影,比如,我是说比如,你给她发送一条短信”xxx,周末有时间吗?“,之后她收到短信之后一想屌丝居然请我看电影,反正不看白不看,然后回了一条”嗯嗯呢,有时间!“,这个时候,你收到回复后,就知道她已经收到你的短信了,然后你就可以正式约了,比如:”xxxxxxxxxxxxx,什么时候在哪里要干啥等等“。当然咯约不约得出去那又是另外一回事了,我这个是瞎编的,这么屌丝的约法是肯定不行的。大伙集思广益,这不,光棍节马上就要到了,祝福各位争取早日脱离单身!!哈哈。。扯远了,这样一来是不是更加好懂了点了,这个就是所谓的TCP三次握手,相信现在大家都基本了解了吧!!
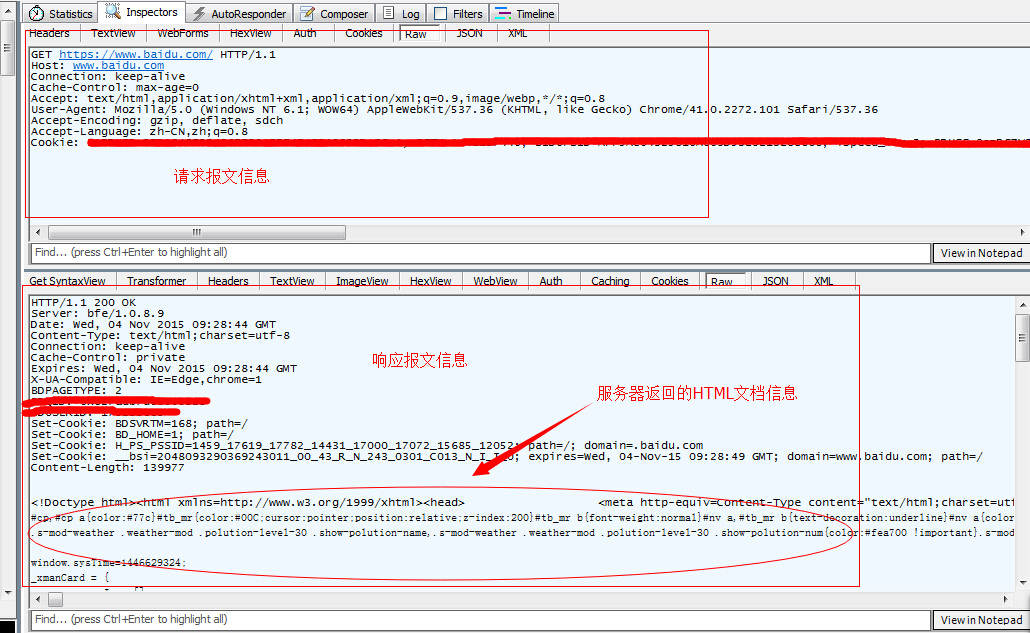
三、发起Http请求
客户端向浏览器发起一个Http请求,可以通过GET方式或者POST方式,服务器收到请求后,将html文档返回给客户端。
四、服务器端响应HTTP请求
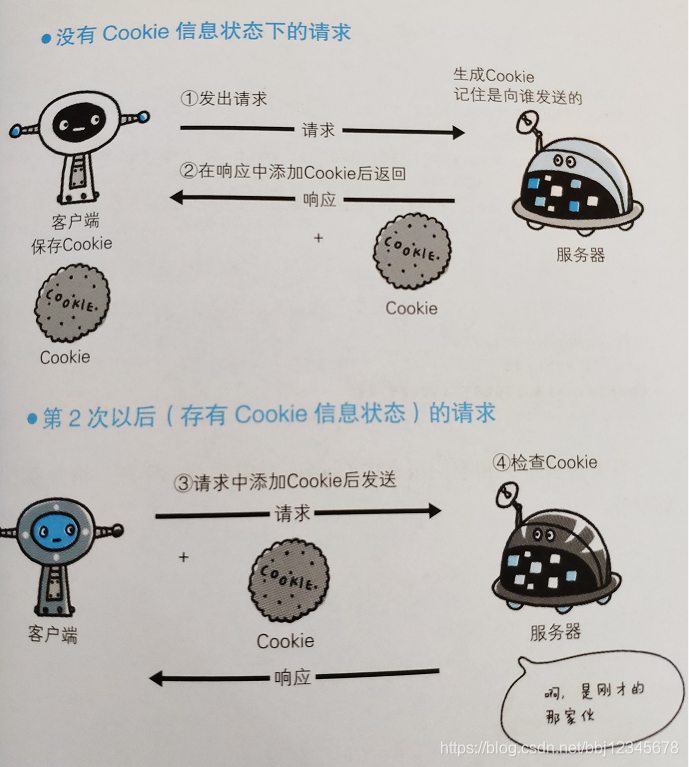
服务器端响应HTTP请求,服务器侦听到客户端浏览器的http请求之后,会对客户端做出响应,即向客户端响应一段回复报文,包括一些请求的状态码信息,协议的版本号,cookies信息,以及一些HTML文档信息。
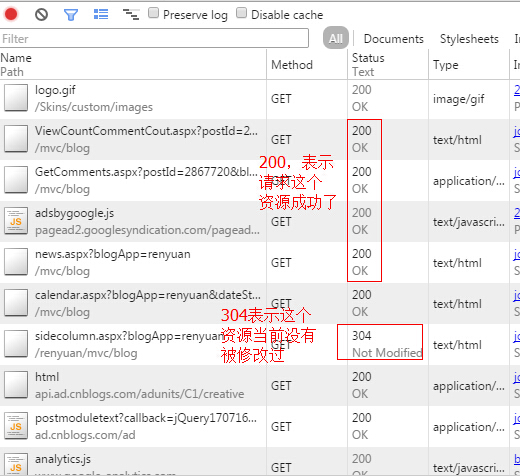
五、浏览器解析HTML代码,并请求HTML代码中的资源(如JS、CSS、图片等)
浏览器得到HTML代码,然后开始解析HTML代码。在解析的过程中,如果遇到js、css、img图片等静态资源时,就会自动向服务器请求下载。我们可以看到下面这张图,大家可能注意到那个http的请求状态码一栏中有些是200,有些是304,有些是其他的数字,其中200-表示这个http请求是成功的,304-表示当前这个资源没有做任何修改,(整个过程是这样的:客户端向浏览器发起一个http请求下载静态资源文件,其实就是问服务器,这个资源有没有做过什么修改,如果修改了,我就重新下载,即返回200状态码,如果没有修改,我就从浏览器本地的缓存里面去取,即返回304状态码,当然第一次请求的时候也是向服务器请求下载。)
六、浏览器对页面进行渲染,呈现给用户
浏览器利用自己内部的工作机制,把请求到的HTML代码和静态资源进行渲染,渲染之后,最后呈现给用户。
ok,到这里就结束了,因为也是在学习,查了一些资料,理解的还是很浅的,没有更多深入的去研究,这里只是简单地记录了一下自己的学习过程,算是个读书笔记吧!供大家参考参考。
原文参考:http://network.chinabyte.com/401/13238901.shtml
http://blog.csdn.net/lmh12506/article/details/7794512
http://www.cnblogs.com/qiqibo/p/3143964.html
http://blog.163.com/bobile45@126/blog/static/9606199220128265327729/



























![[Overleaf] LaTeX中的斜体、加粗、下划线和简单指令](https://img-blog.csdnimg.cn/69c7232f7ae84960be2ce52fa1502209.png)