摆脱网络限制:用Vercel打造属于你的ChatGPT网站
前言
上一篇分享了如何用自己的服务器搭建chatgpt服务器,但是需要你有一个服务器,还是有点成本的。今天我带来一个无需自备服务器的方式,让你也能搭建属于自己的chatgpt专属助手,并且可以不受网络限制,直接访问使用。非常适合自己搭建好,分享给不会使用网络的人去体验chatgpt的魔力。
今天的主角就是Vercel了,Vercel是一个用于部署前端应用和Node服务的云平台,提供CDN加速,自带https,自带丰富的模板,支持根据模板创建项目和一键导入 github 的项目,非常方便。
同类的平台有Netlify 和 Github Pages,相比之下,vercel 国内的访问速度更快,并且提供了多环境部署,支持持续集成,一次push或者一次PR会自动化构建发布,发布在development环境,生成不一样的链接可供预览。
部署
fork项目
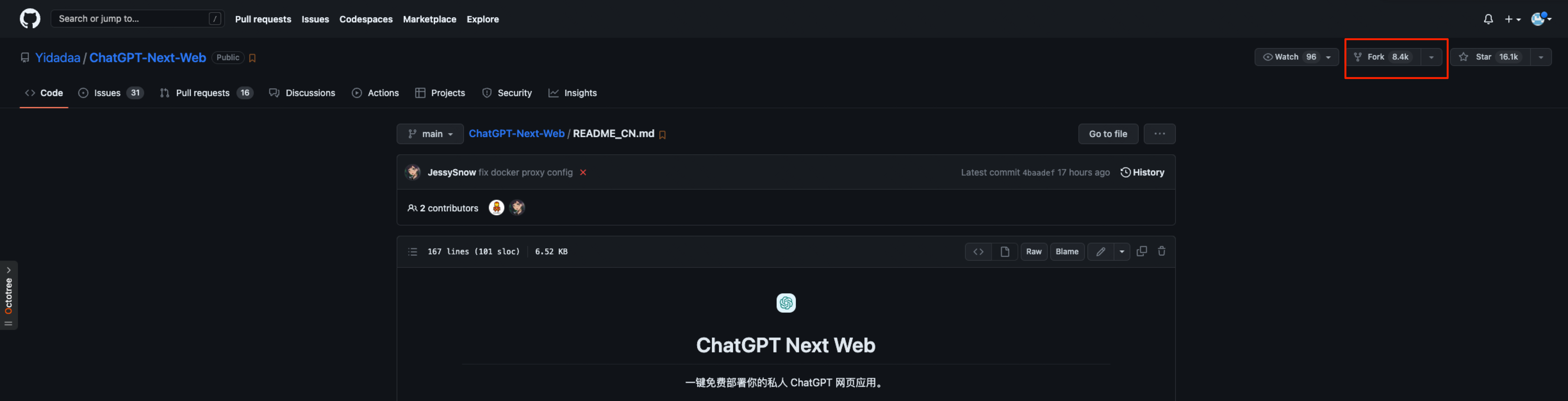
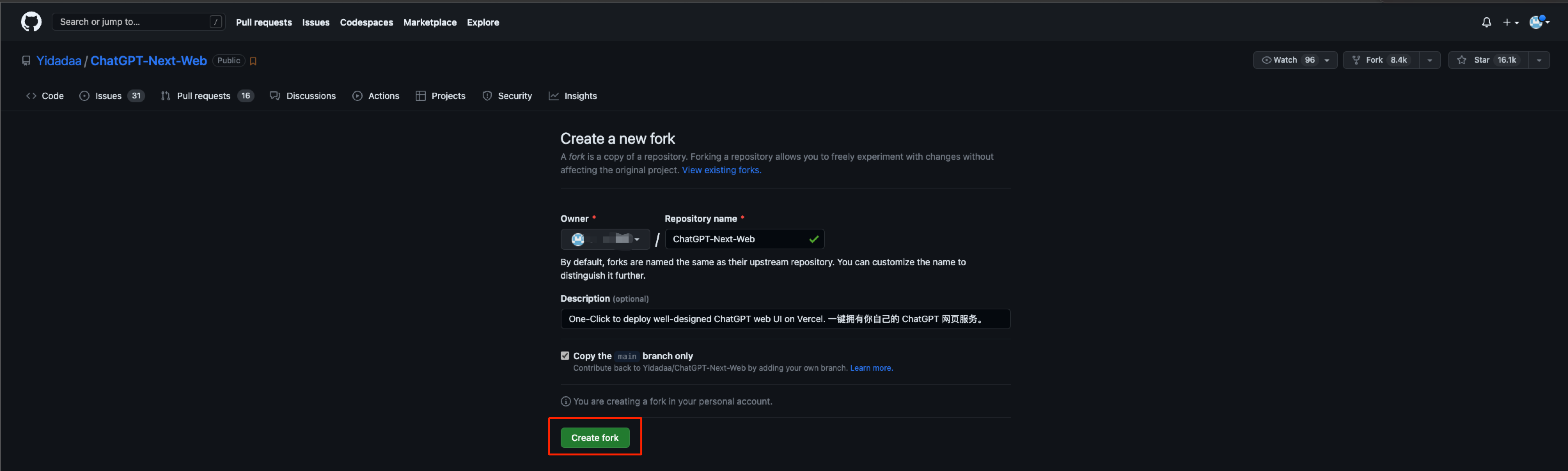
打开https://github.com/Yidadaa/ChatGPT-Next-Web,点击右上角的fork按钮。

点击下面的Create fork 
打开自动更新
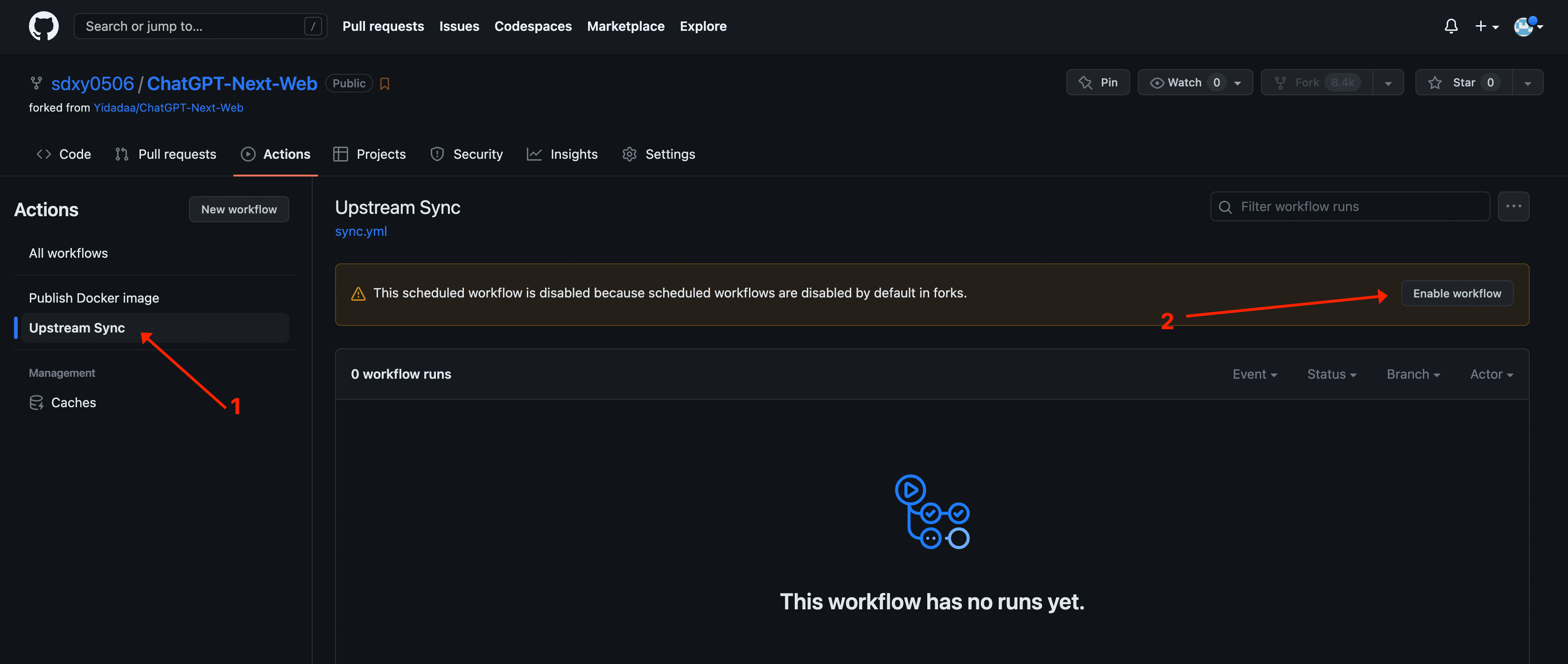
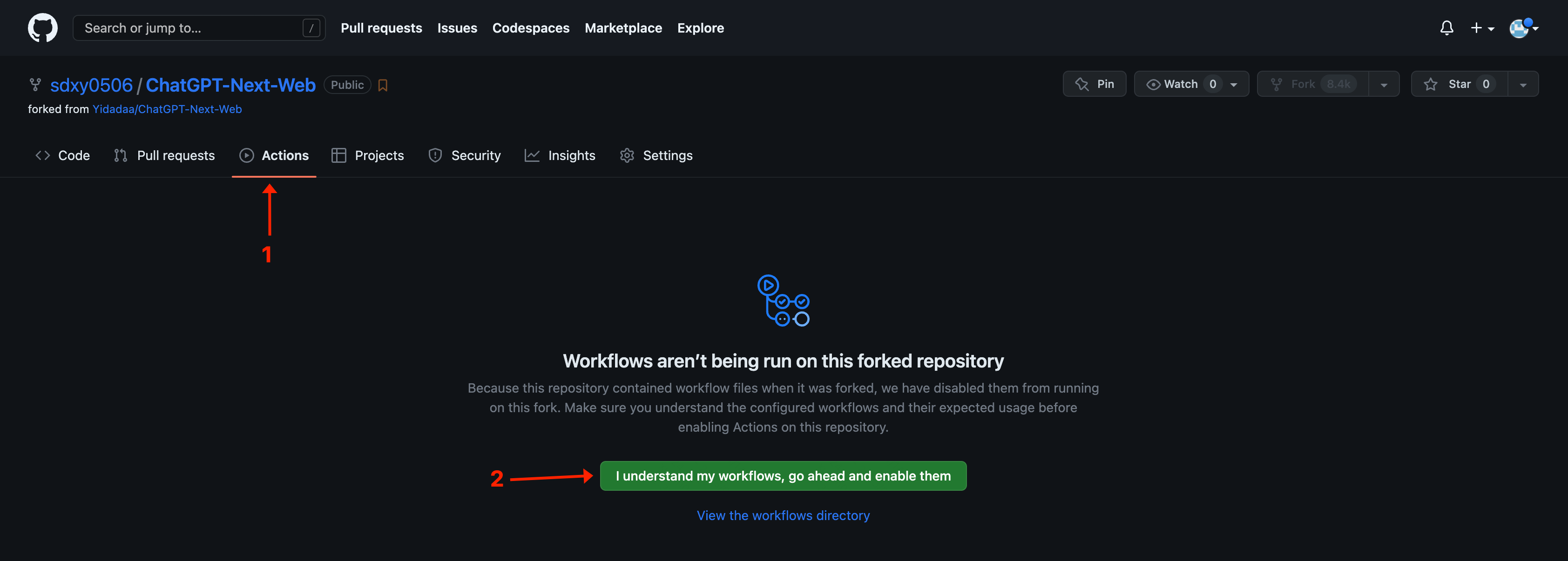
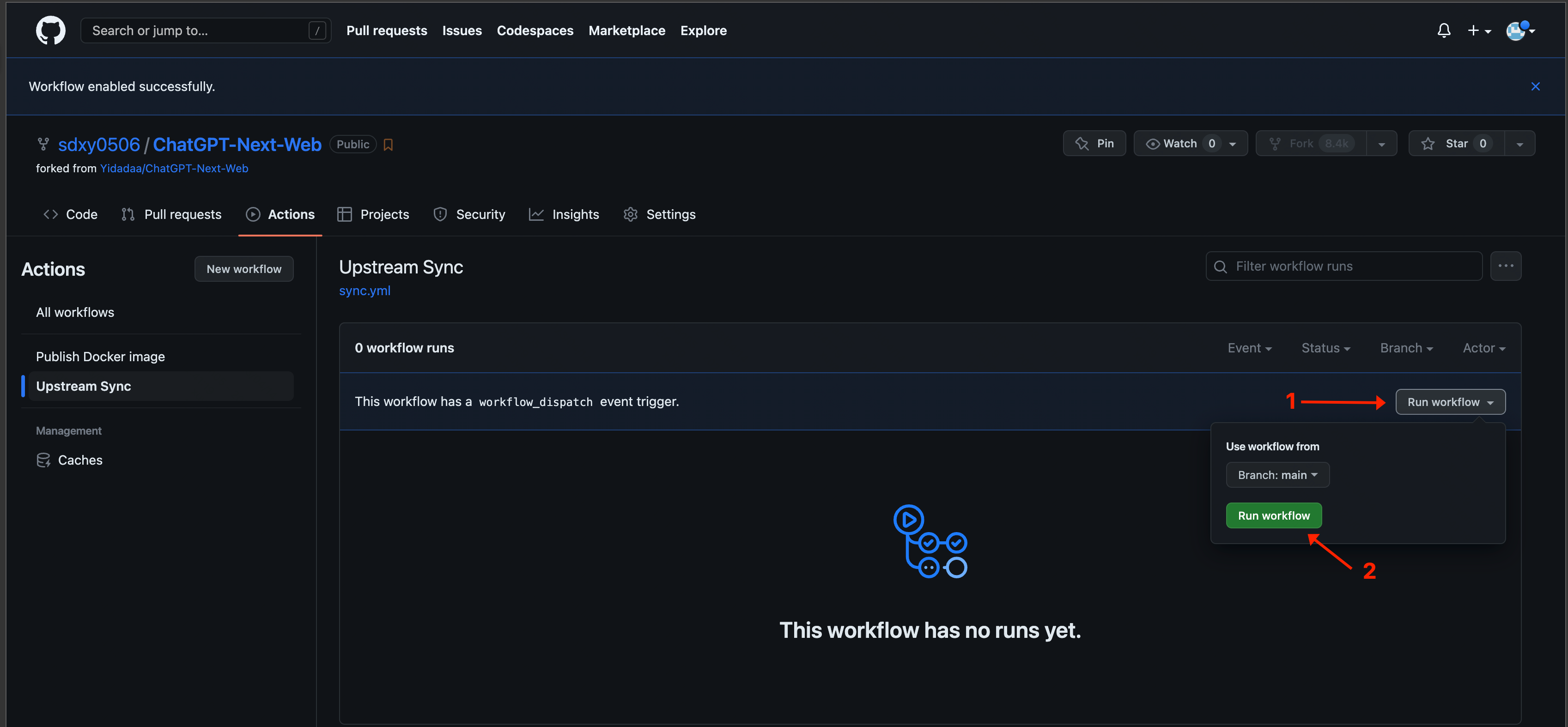
当你 fork 项目之后,由于 Github 的限制,需要手动去你 fork 后的项目的 Actions 页面启用 Workflows,并启用 Upstream Sync Action,启用之后即可开启每小时定时自动更新:


如果需要手动更新,点击一下这里: 
开始部署
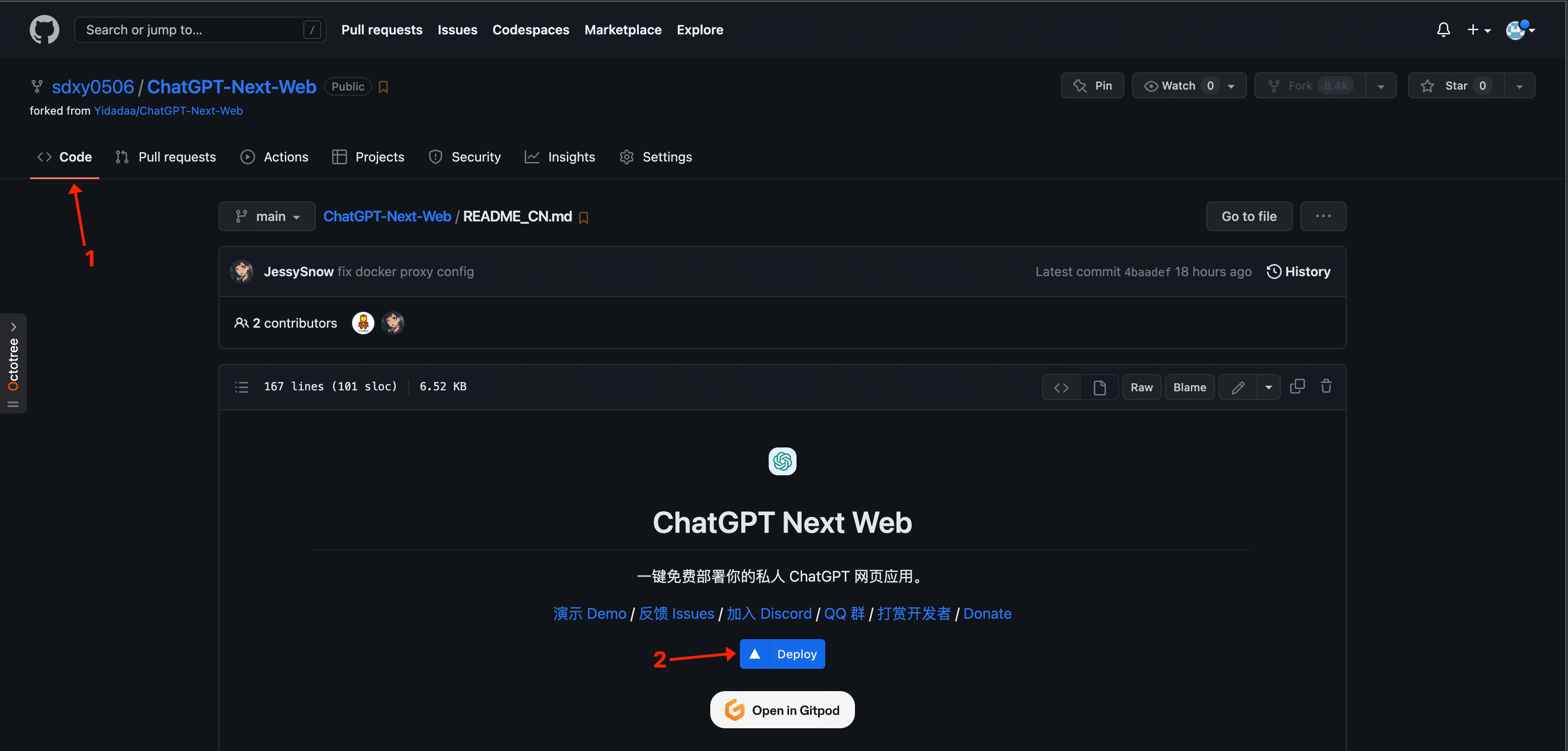
点击code返回首页,找到deploy按钮并点击: 
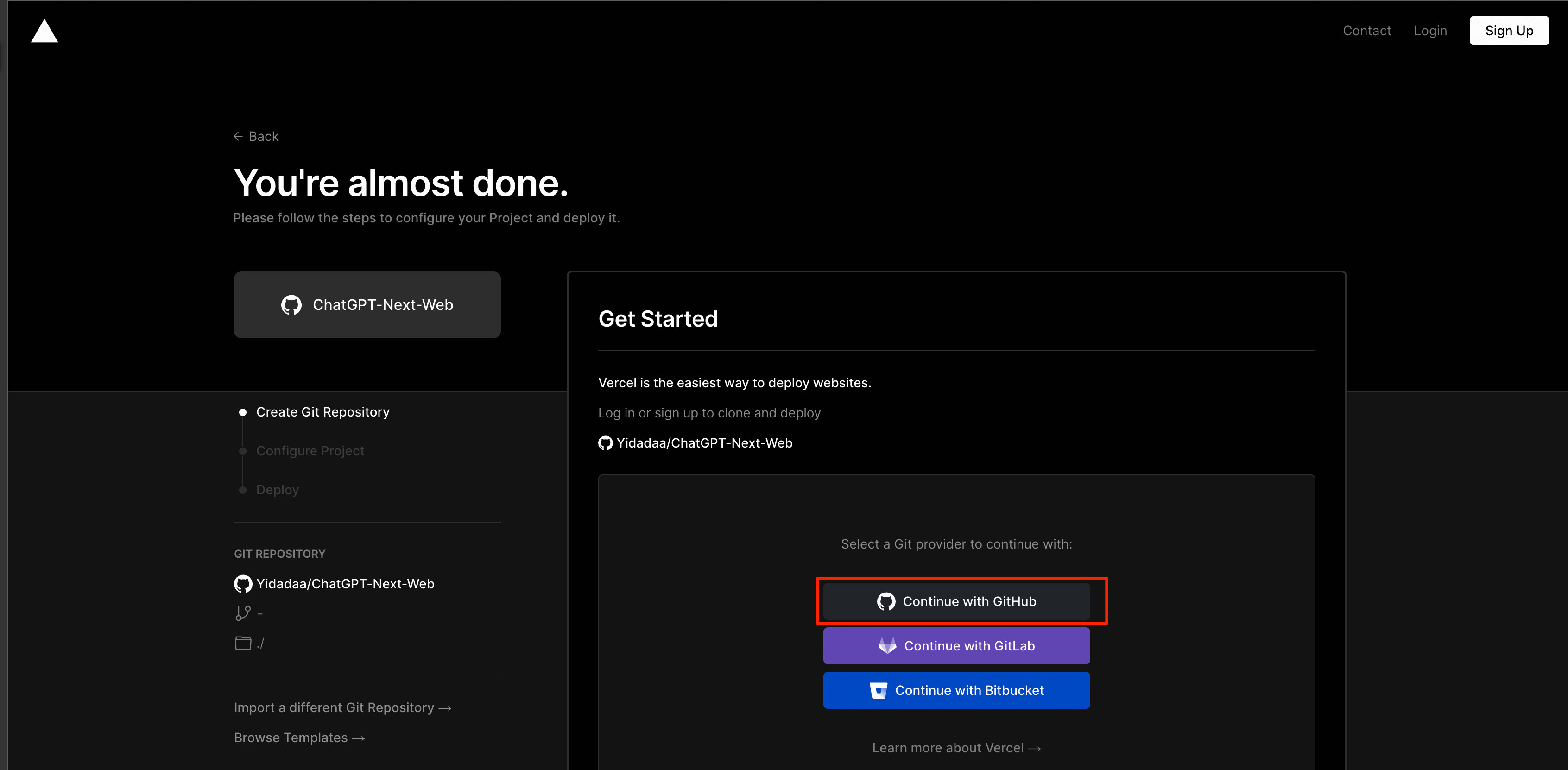
使用你的github账号登录: 
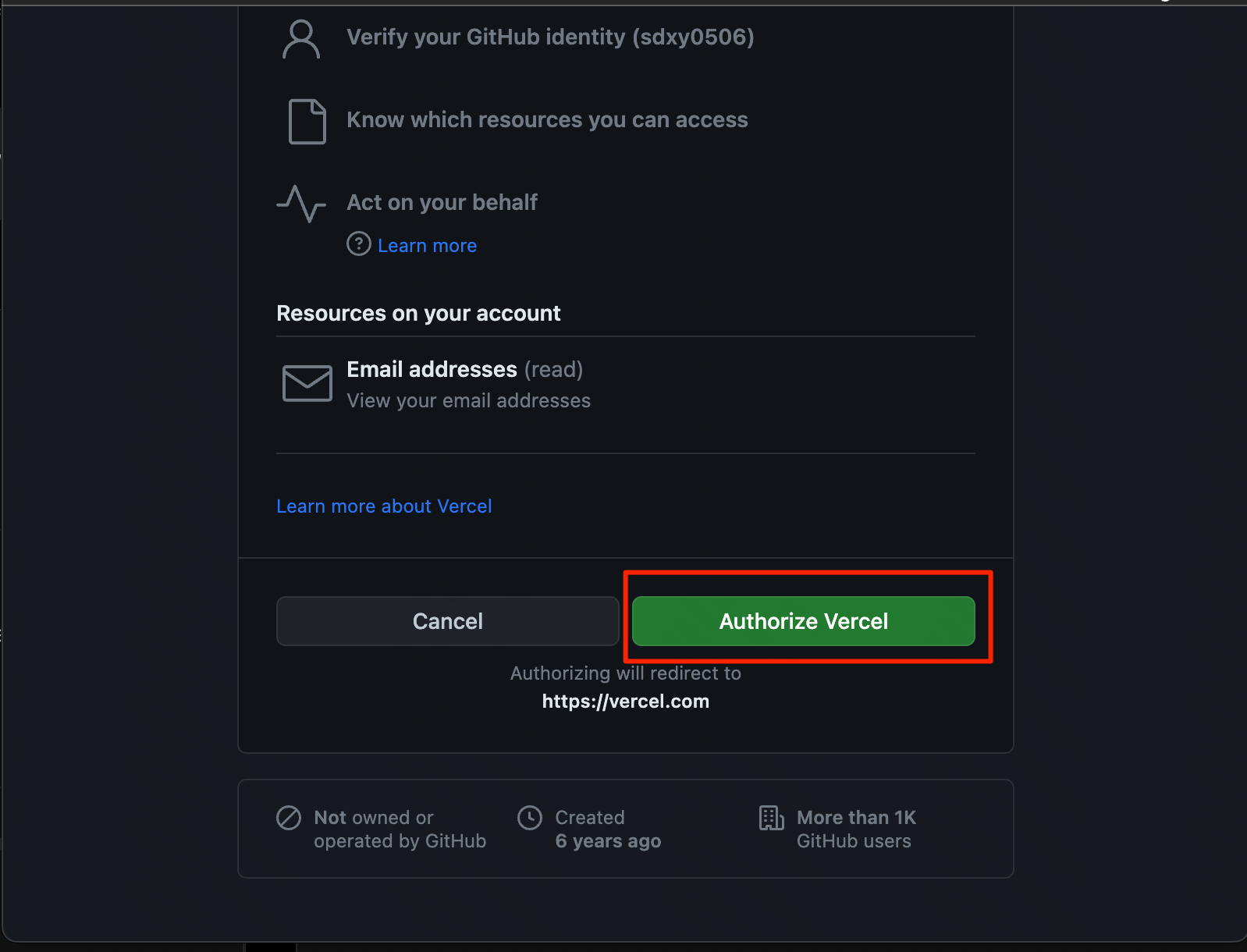
在弹出的页面中点击同意: 
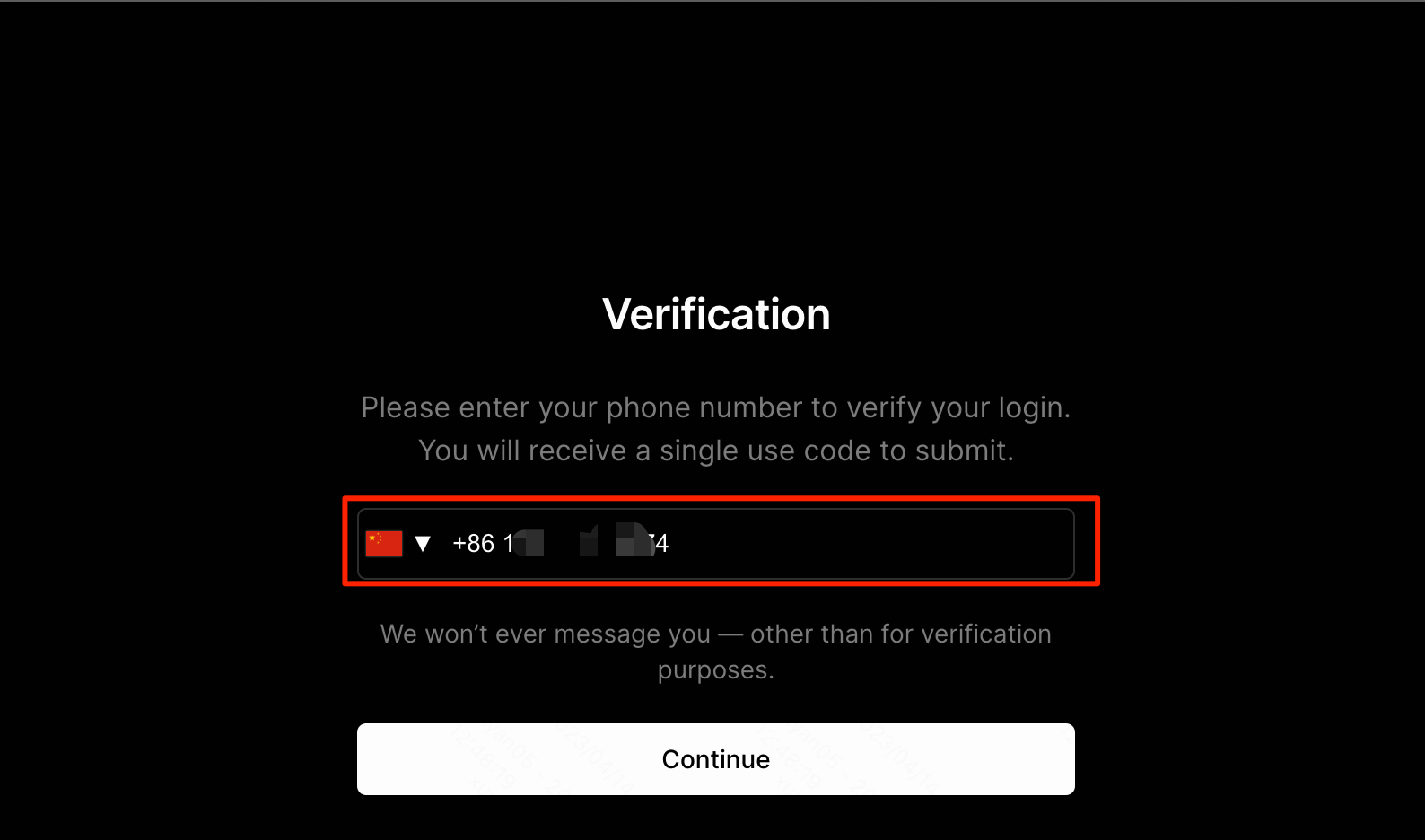
选择中国,输入你的手机号,点击继续,输入验证码,成功! 
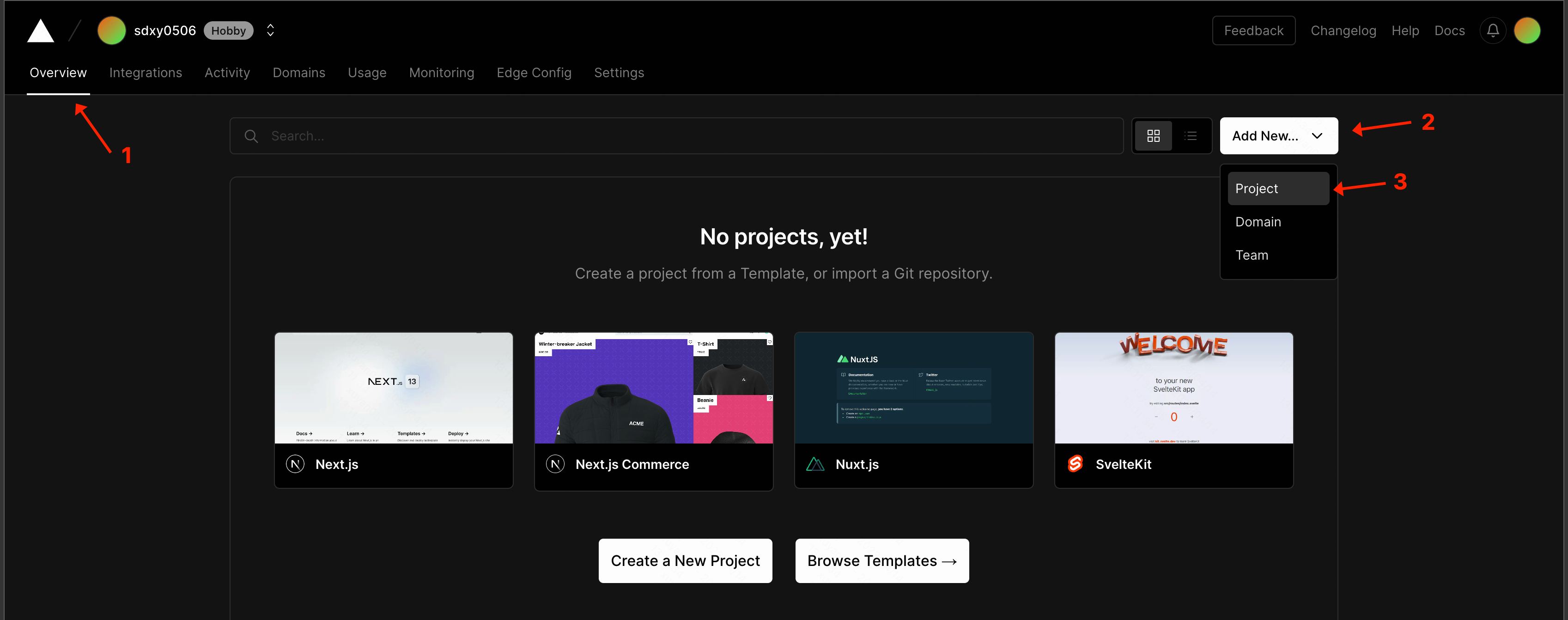
点击左上角Logo返回首页,点击Add New,选择Project: 
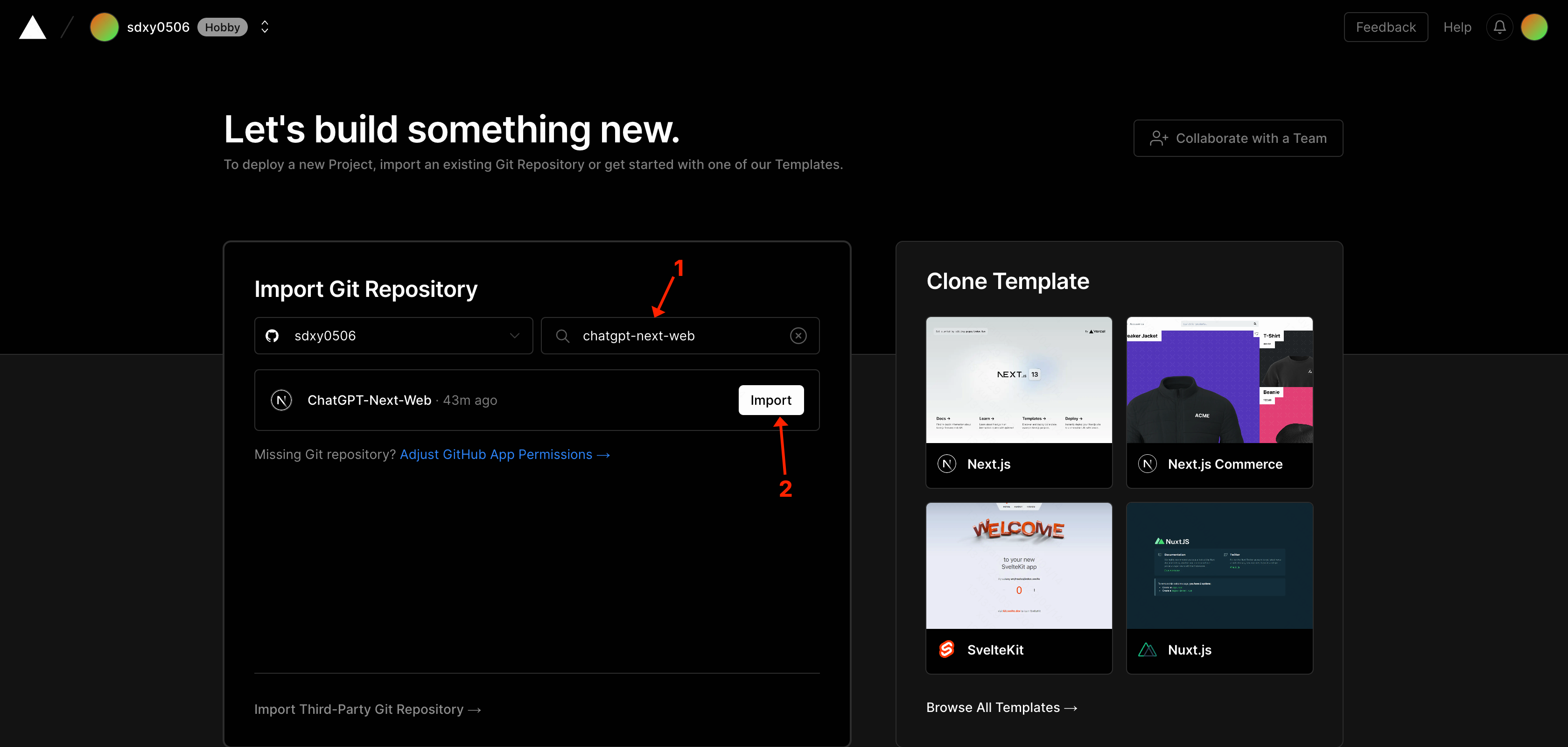
输入chatgpt-next-web,点击Import: 

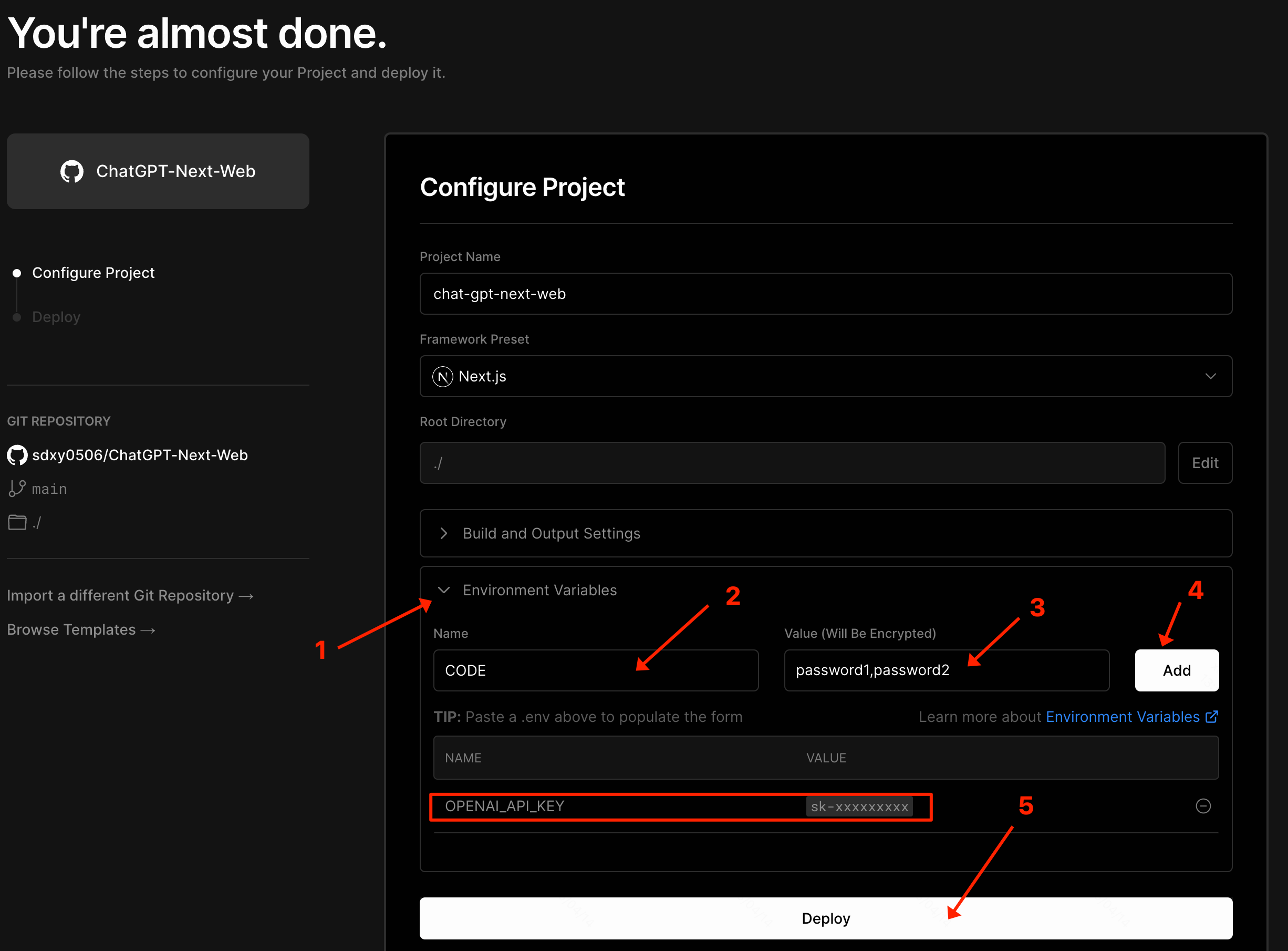
-
在项目配置页,点开 Environmane Variables 开始配置环境变量; -
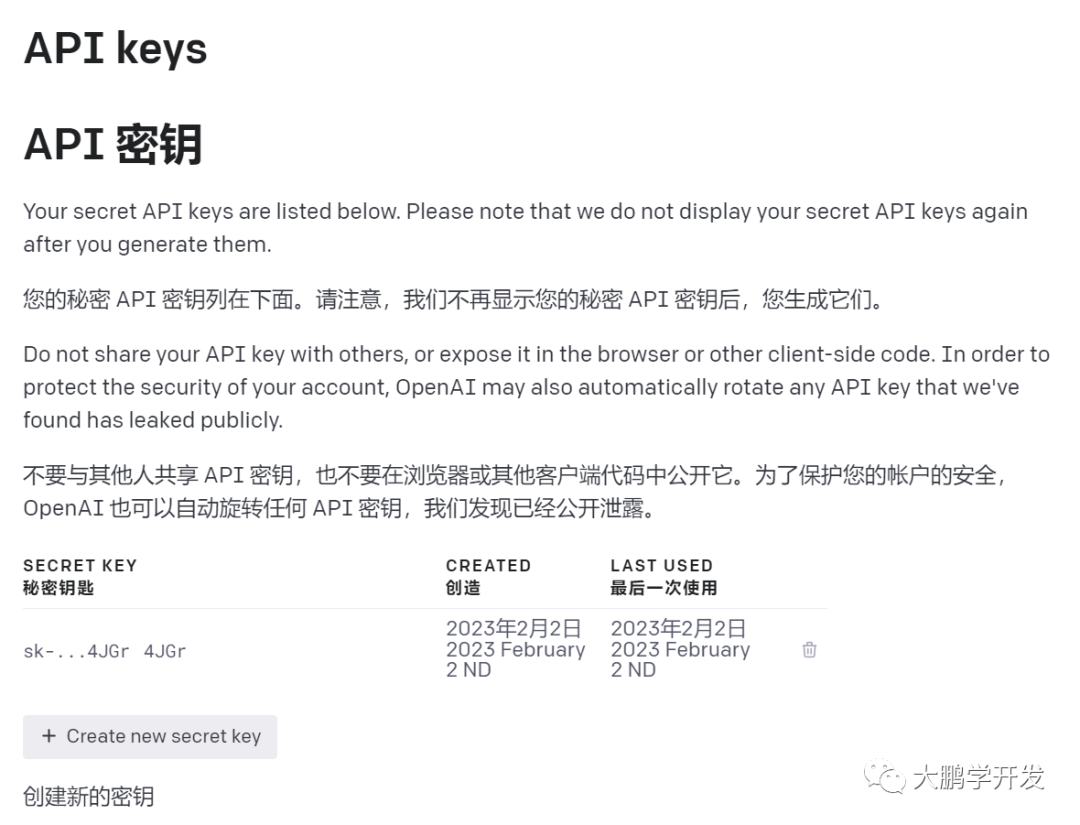
依次新增名为 OPENAI_API_KEY 和 CODE 的环境变量; -
填入环境变量对应的值; -
点击 Add 确认增加环境变量; -
请确保你添加了 OPENAI_API_KEY,否则无法使用; -
点击 Deploy,创建完成,耐心等待 5 分钟左右部署完成。
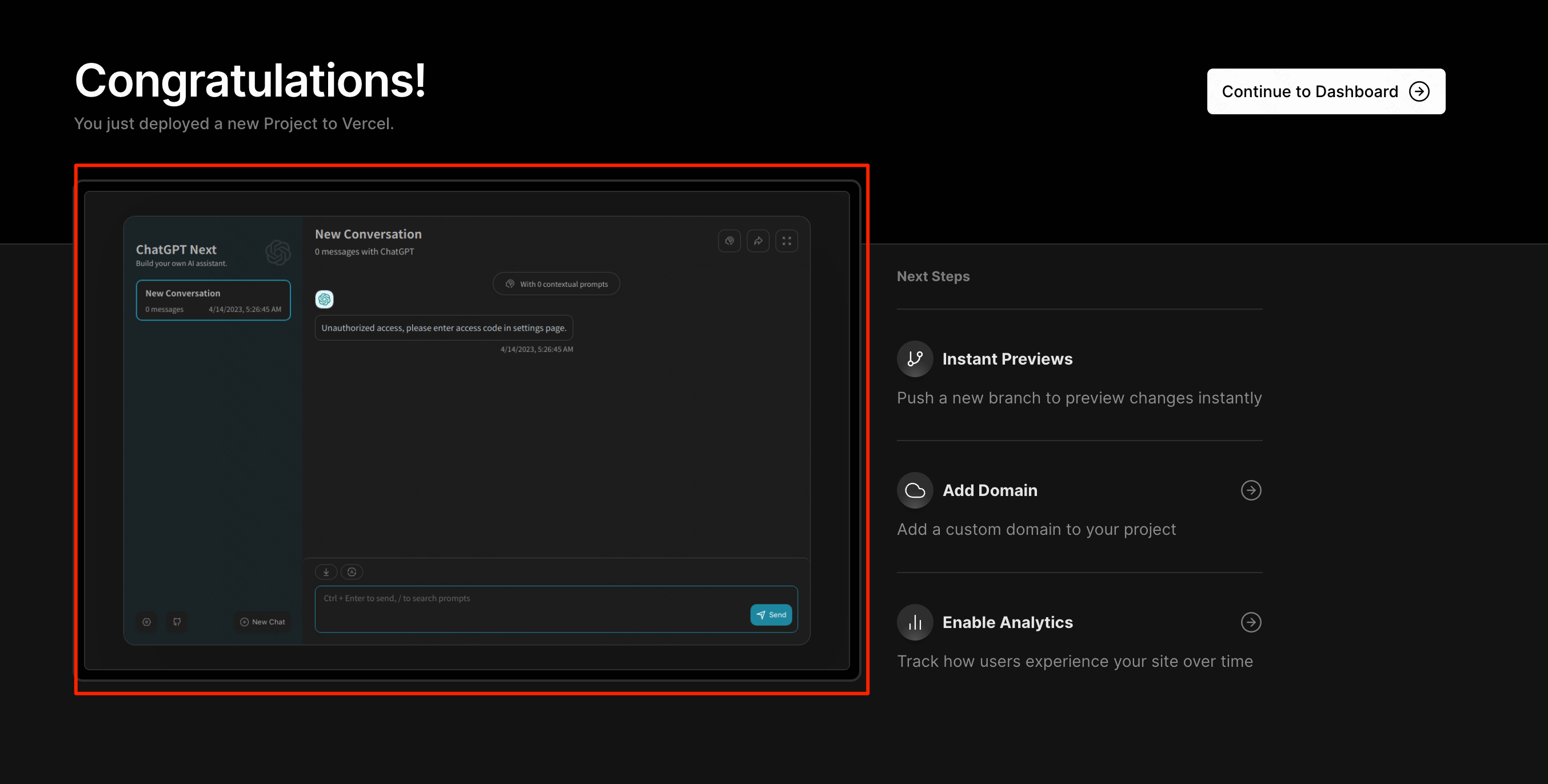
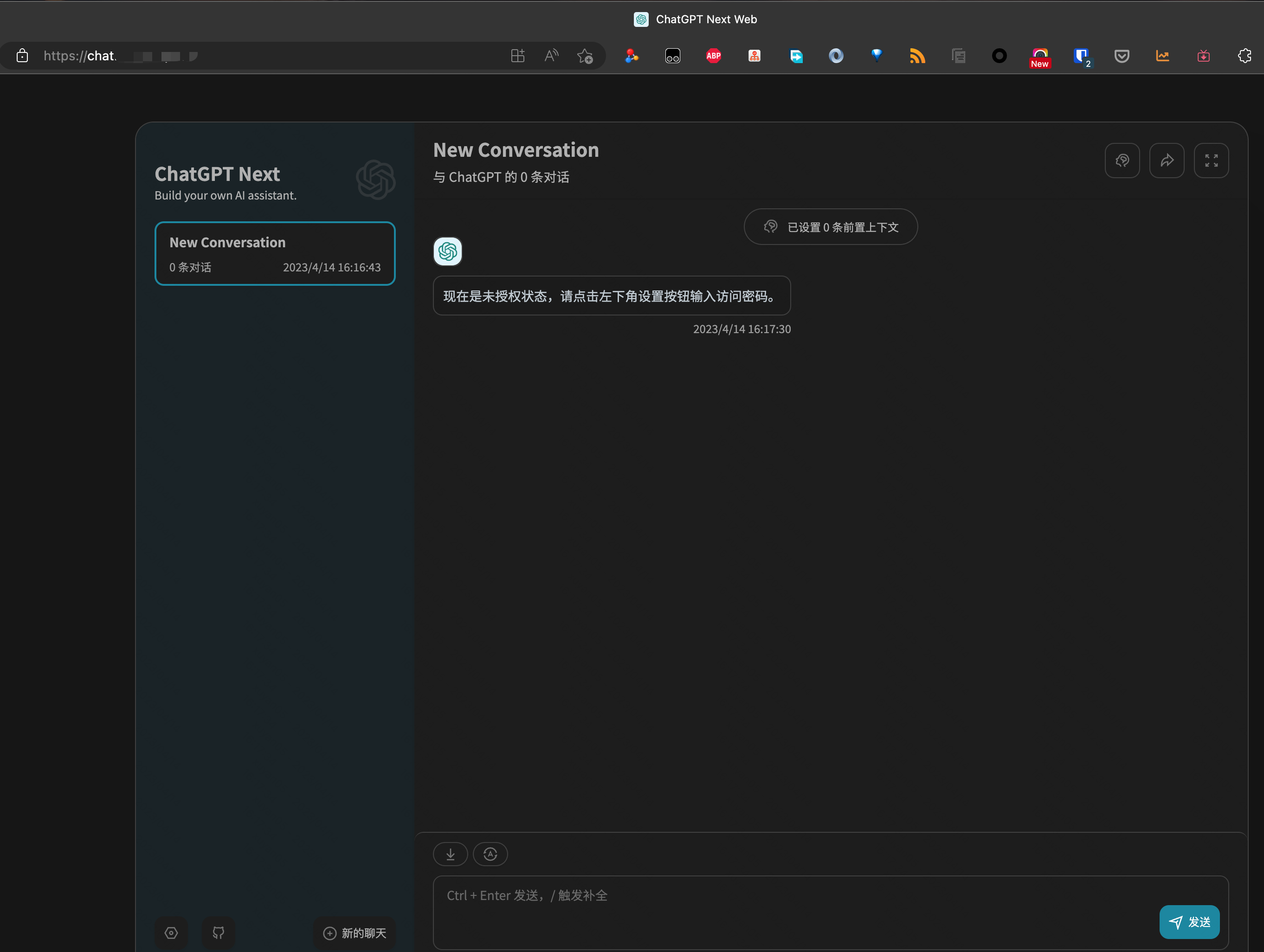
看到这个页面就表示创建成功了,点击左侧就可以去访问了 

-
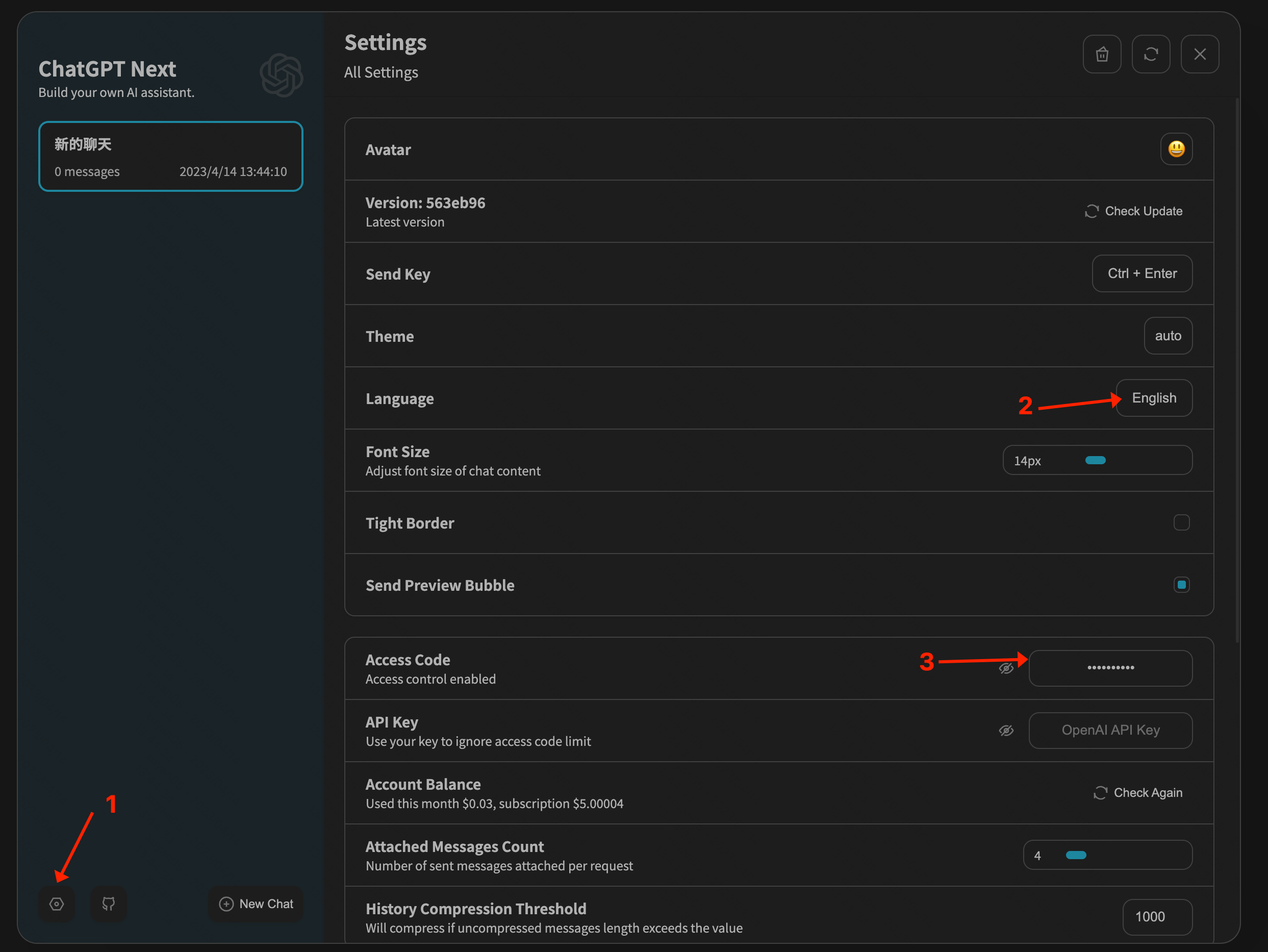
点击左下角设置 -
Language可以切换成中文 -
Access Code填入你之前在环境变量里面配置的密码 -
(可选)如果你不想让别人使用你的api key去请求,这里可以不用填密码,让使用者在API KEY这里输入自己的api key即可
扩展
按照上面的步骤就已经可以正常运行你的个人专属chatgpt了,下面是一些进阶用法。
配置你自己的域名
vercel支持配置你自己的域名,这样访问就会更简单一些。
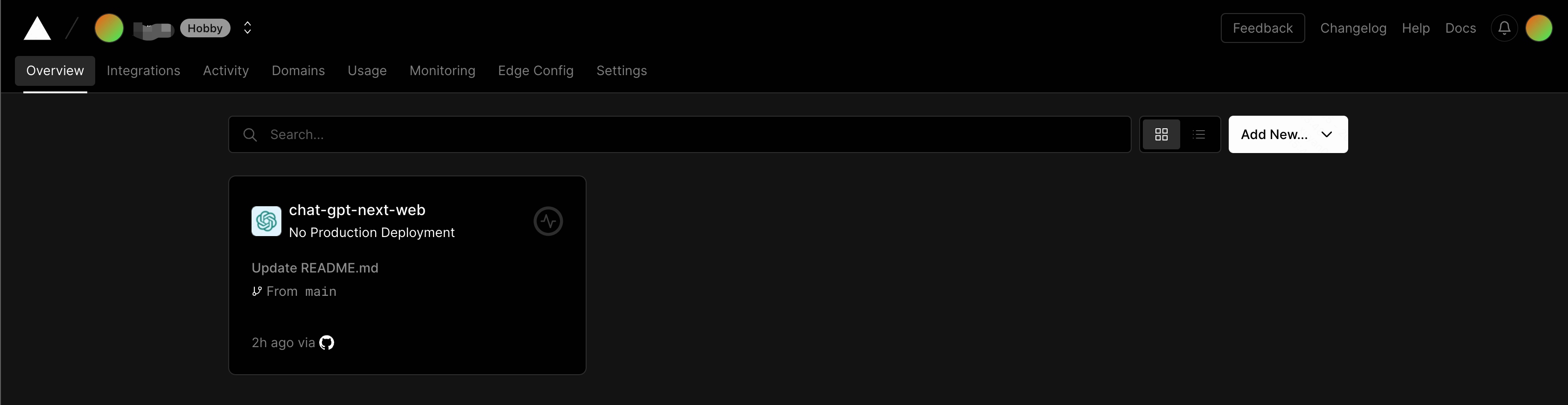
首先进入Vercel首页,https://vercel.com/,选择你刚才创建好的项目。 
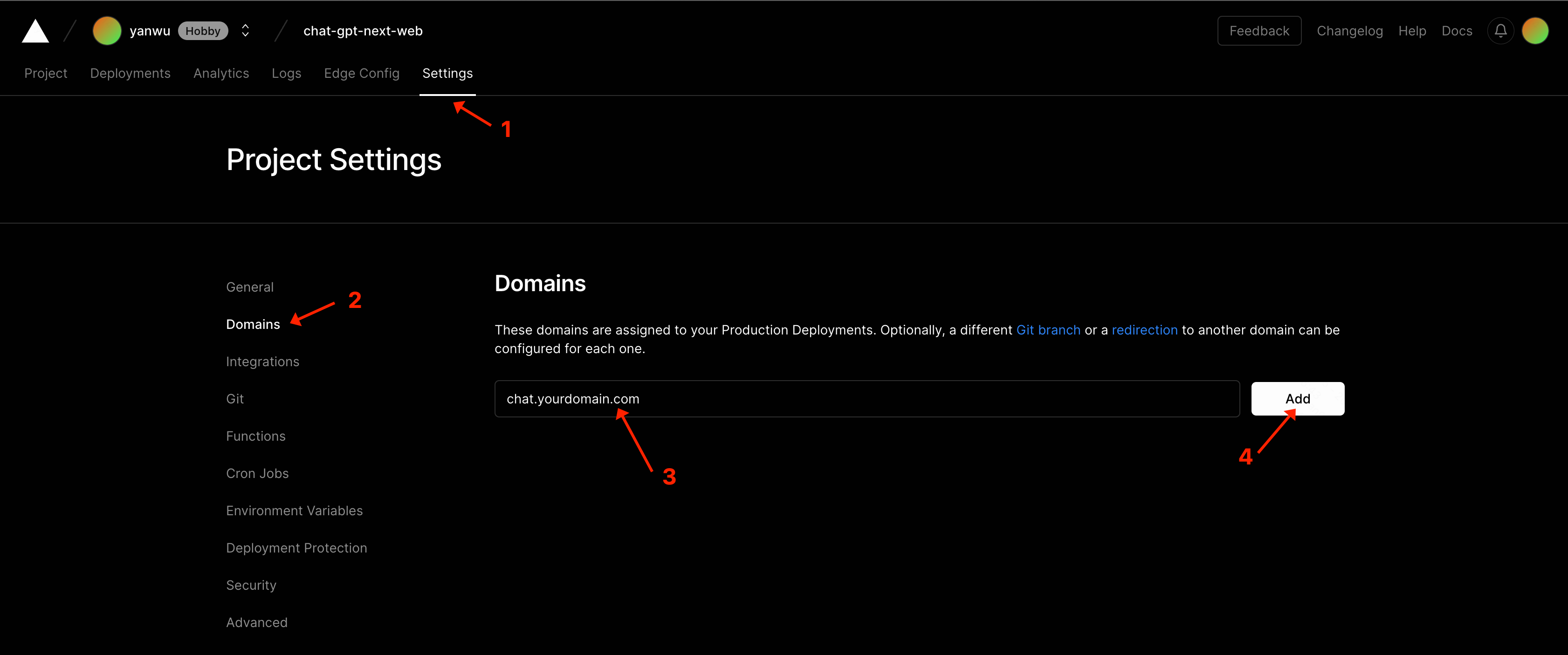
依次选择settings -> Domains,输入你的域名,然后点击Add 
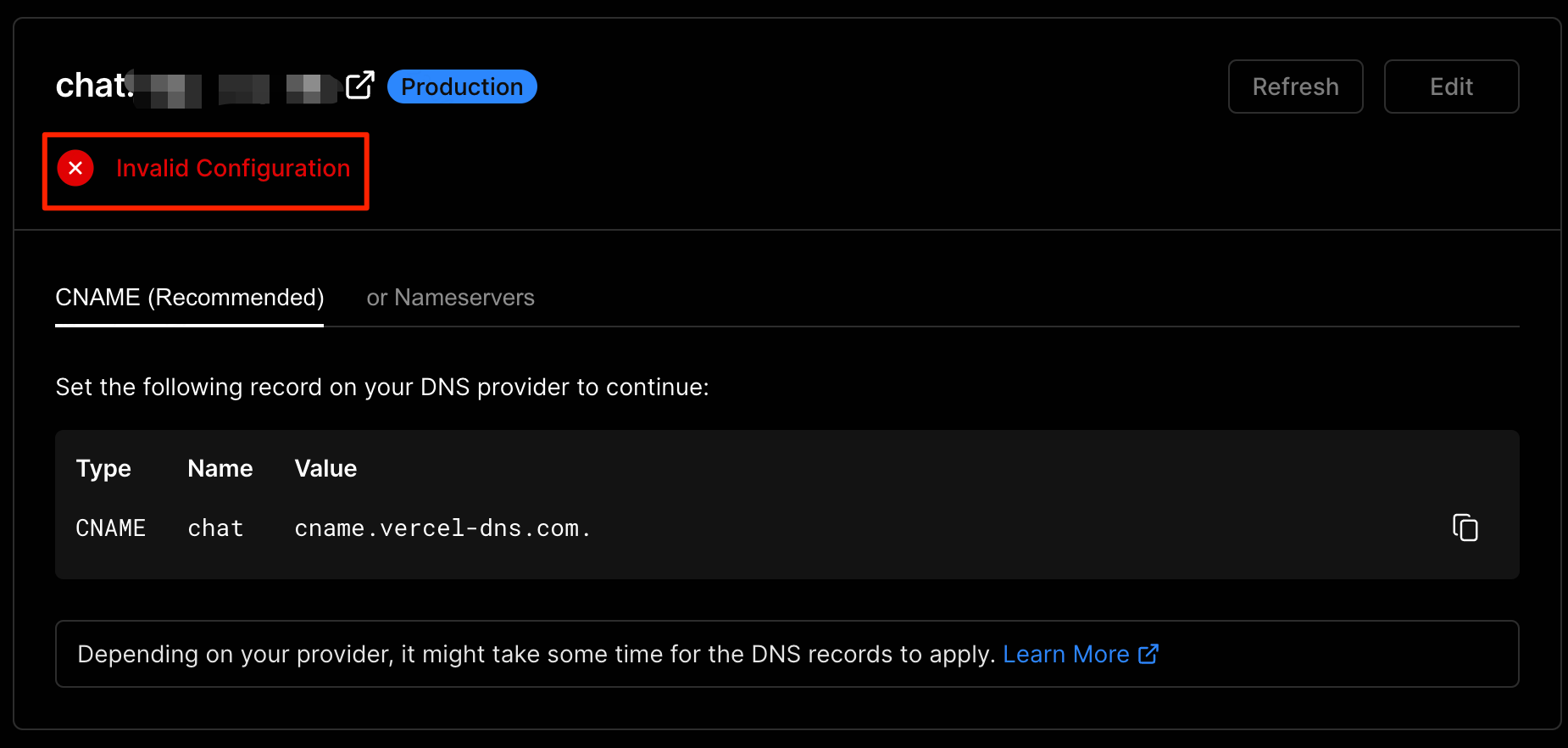
稍等一会,这里显示Invalid Configuration,表示无效的配置,别担心,根据下面的提示,我们需要去dns配置下我们的域名。我目前是使用dnspod管理我的域名的,所以这里我用dnspod做演示,当然也可以用cloudflare跟阿里云,步骤类似。 
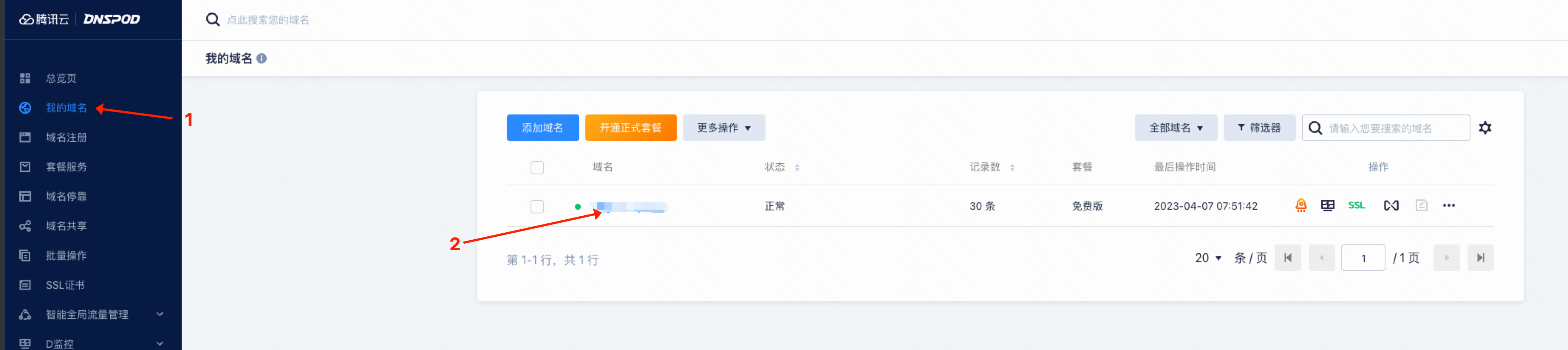
首先进入dnspod控制台,https://console.dnspod.cn/,选择你的域名,点击:


-
点击 添加记录 -
出入你要映射的二级域名 -
记录类型选个CNAME -
记录值输入 cname.vercel-dns.com. -
点击确认
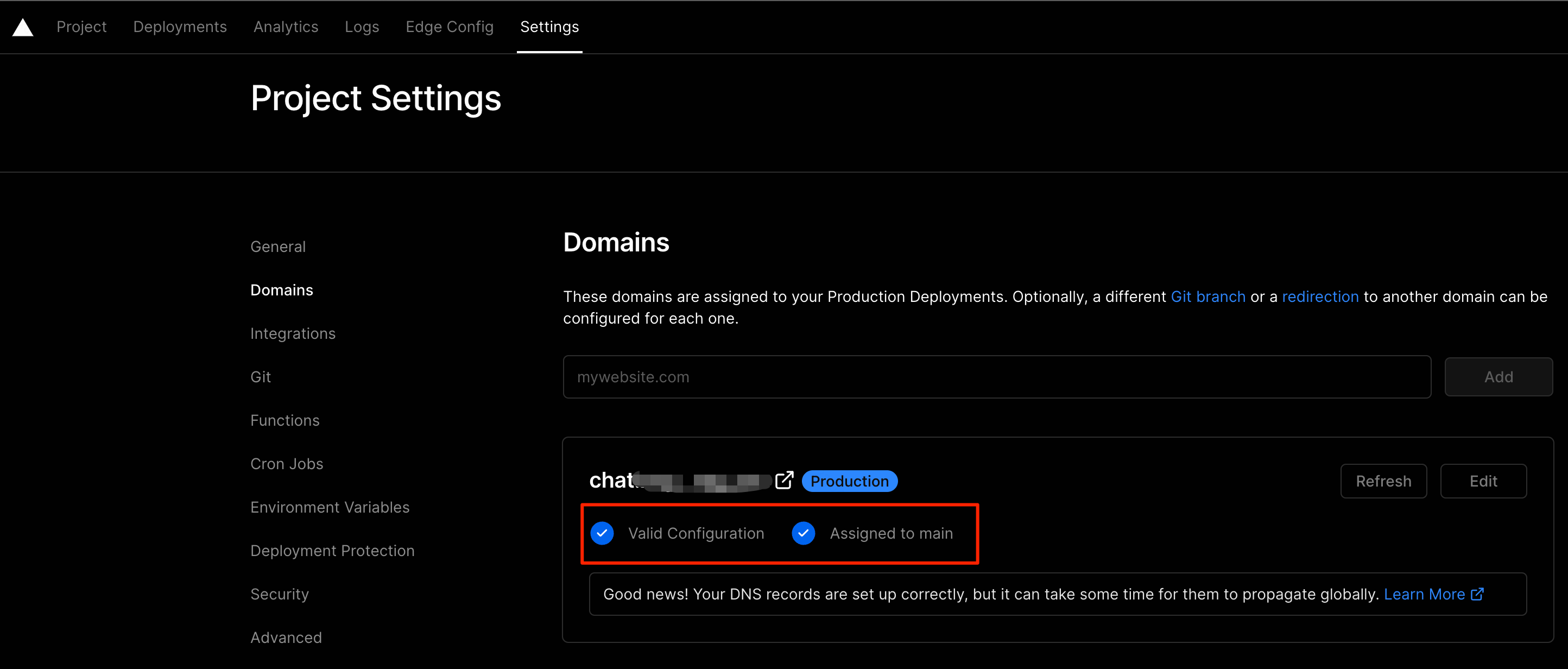
这个时候再返回Vercel,就能看到Domains这里自动刷新了,显示下面的就表示配置成功了 
在浏览器输入你配置好的网址,就可以直接访问啦! 
如何更改环境变量
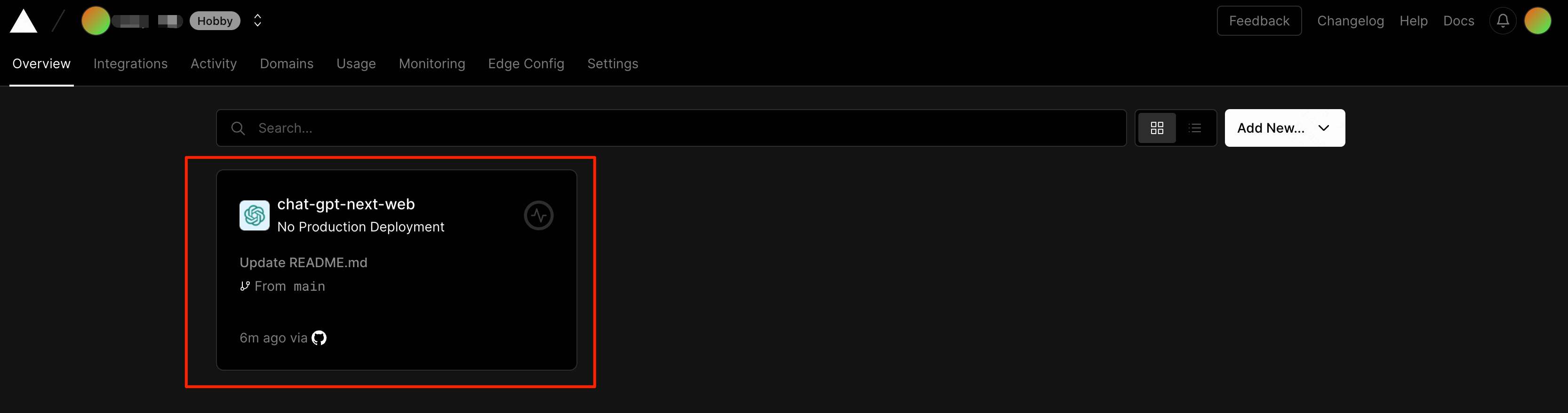
访问vercel主页:https://vercel.com/dashboard
点击你的项目:


-
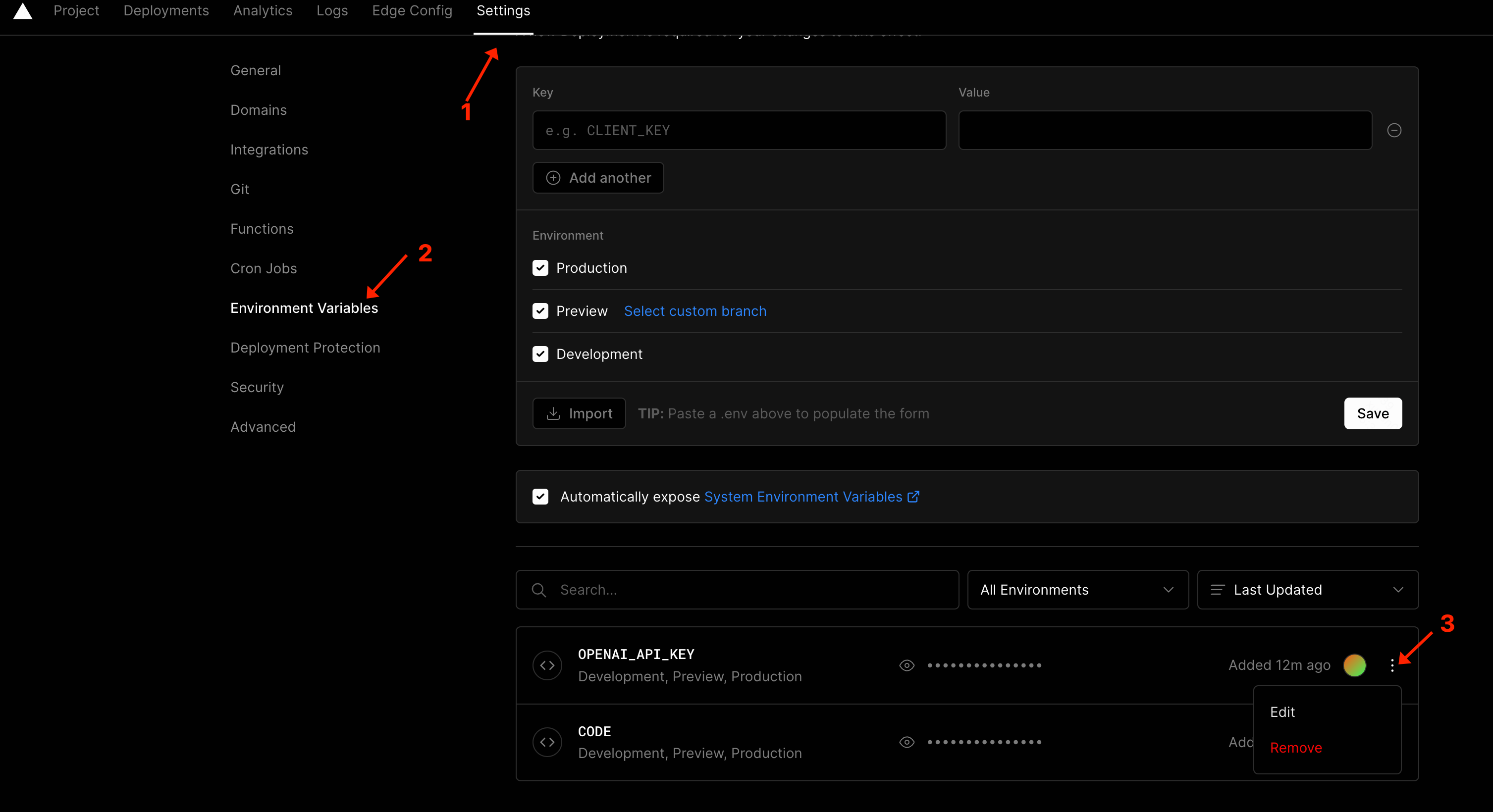
进去 Vercel 项目内部控制台,点击顶部的 Settings 按钮; -
点击左侧的 Environment Variables; -
点击已有条目的右侧按钮; -
选择 Edit 进行编辑,然后保存即可。
⚠️️ 注意:每次修改完环境变量,你都需要重新部署项目来让改动生效!
如何重新部署

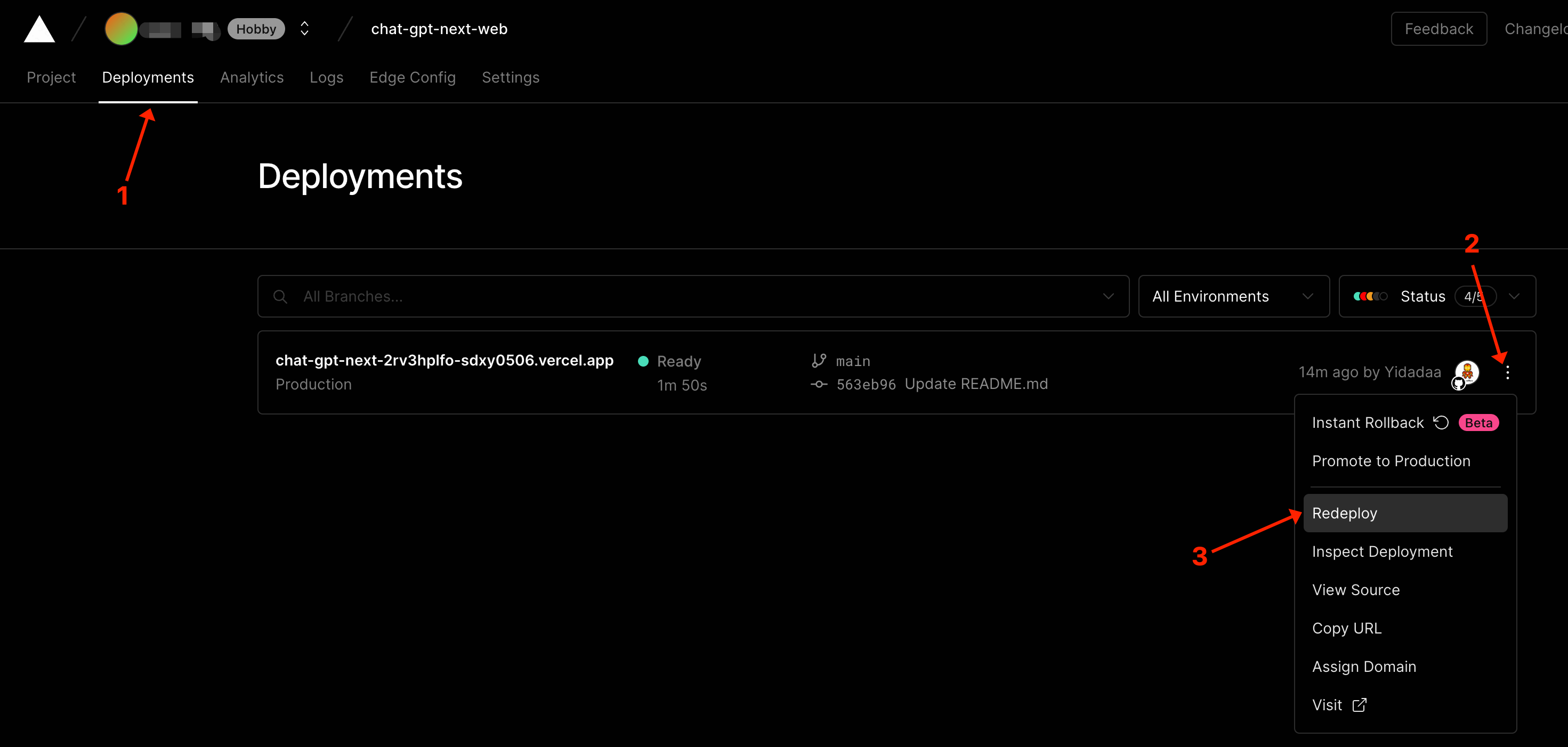
-
进入 Vercel 项目内部控制台,点击顶部的 Deployments 按钮; -
选择列表最顶部一条的右侧按钮; -
点击 Redeploy 即可重新部署。
本文由 mdnice 多平台发布