一、开发
- 无 TD 文档,先进行协商,避免出现口头需求、全部由开发背锅情况。优先处理 bug,半天内可以搞定就做,否则不予处理。
- 情形:查询前需要先进行 insert。
- MD5。
- 工作流中间过程业务处理,根据流程编号重新设置。
- 同一工作流,中间过程进行驳回,不区分角色。工作流有一个单独的类 doReview 接口。
- 工作流异常,单独用 try-catch 进行处理,delete。
- 分层:Business(业务) => Dao(SQL)。
- 复用。不建议跨模块调用,比如迁移,每个模块由不同的开发人员负责。
- 异常,回滚:

- 表中有数据,不建议drop某字段,而是添加备注“作废”,再添加新的字段。
- 关于clob字段,不建议使用SQL直接进行处理。后端Java代码处理,减少服务器压力。
- 分支工作流,研究生请假业务。
- formatter
- finalColumn: formatter / showformatter
- props: formatter
- 默认排序:以SQL为准。此外,在前端也可以用代码进行排序处理。
- 关于SQL:
- SQL执行顺序,别名
- distinct => group by,关注点:数据量、性能,百万级别基本没有差异。
- 子查询 => left join
- instr完全匹配,前后用逗号 ’,‘ 包围
- instr匹配失败返回0
- IDEA局部格式化代码:Ctrl + Alt + L
- Input + Button,输入框后或者末端添加按钮
- this.$Select
- slot=“append”(Element官方文档有进行说明)

- 查看表和字段comments
select * from user_col_comments
select * from user_tab_comments
- BeanUtil.copyProperties(Vo, Pojo)
常用工具类库(包括StringUtils, CollectionUtils, BeanUtils):
- https://www.cnblogs.com/qins/p/7568208.html
- https://www.cnblogs.com/54chensongxia/p/11688868.html
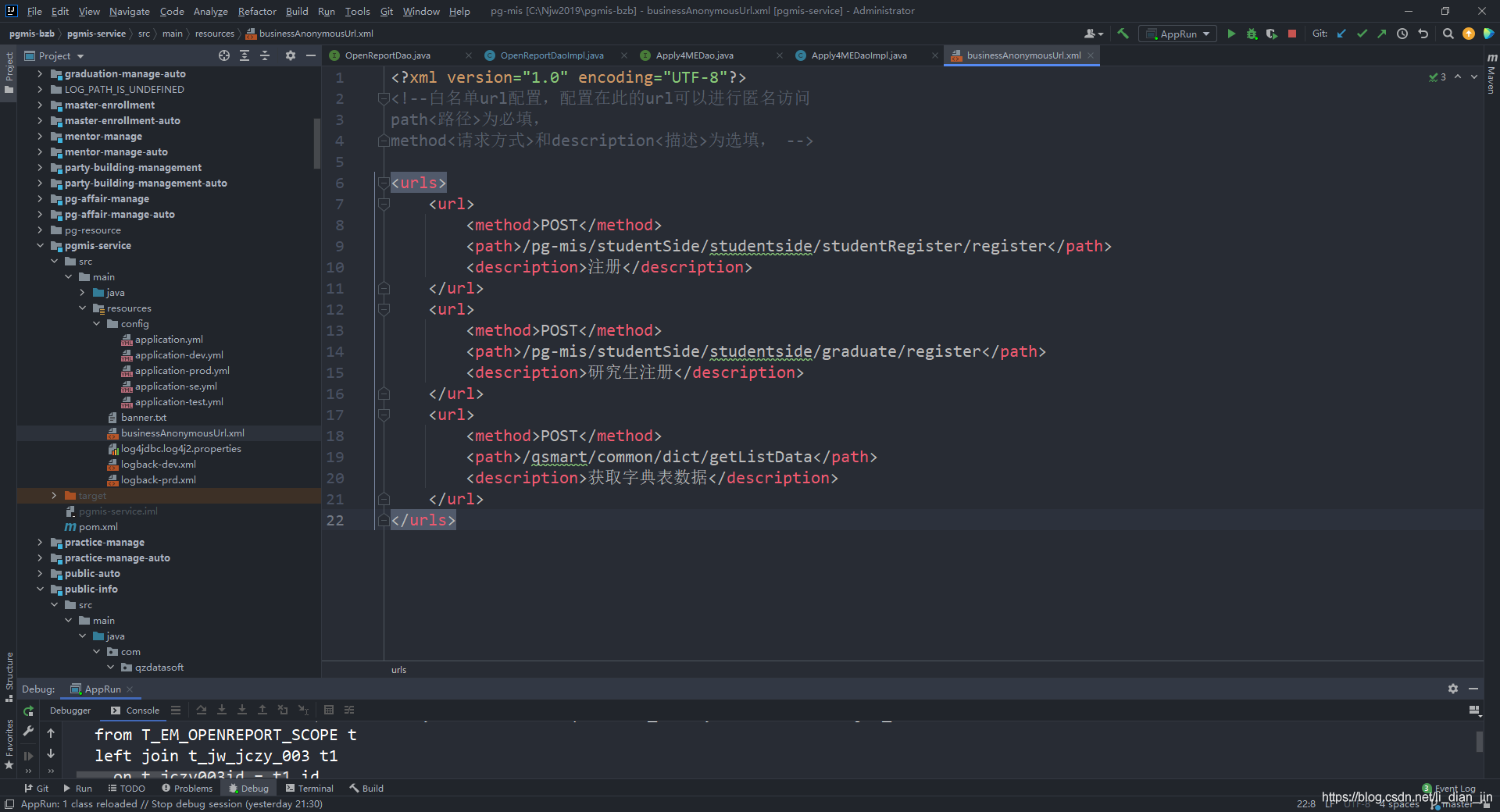
- 公共接口对应数据库表
select * from t_sys_common_url-
白名单URL可以进行匿名访问

-
文件上传与下载 => Element文档
-
加载中Loading
-
验证未通过,考虑用户体验,大页面(超过一屏)弹窗提示,小页面可不弹,直接在表单提示
-
情形:关闭弹窗同时自动关闭父弹窗,遮罩闪烁问题(就业信息-三方协议)
-
项目前、后端分离开发模式,Postman测试接口,request headers
-
高效使用和查找 // TODO
https://jingyan.baidu.com/article/ff42efa9c25811c19e2202ef.html -
预览:PDF、图片(保持原比例,固定一个方向)(公共信息-文件管理-上传文件管理)
-
delete关联表数据,不建议设置物理外键
-
嵌套form表单提交,<item <item(导师管理-师生互选)
-
工作流撤销:审核通过 => 待审核
- 删除实例,flow,重新走
- 不删除实例,add,新加一条数据
- t_sys_wf_instance
- 页面动态列,前端、存储过程(select字段再次select)、报表(学籍管理-指导研究生名册)
- 报表多个参数:
- 动态参数
- 多个问号支持多个参数
- 流程图:硕导遴选维护
- asyc,await 只对最外层function有效
- 多tab页:
- 各自提交
- 同时提交
- 定时器:
- setTimeout
- setInterval
- 导出,压缩文件,blob(盲审-下载评阅书)
- 尺寸调整方式:按设计尺寸不变
- 隐藏列
- 图片:文件 / 表达式
- 报表中使用HTML,润乾报表有自己的语法支持
="<input type='radio' id='1' {{#if (ds2.research_proficiency_d=='1'){ }}checked{{# } }}><span style='font-size: 12px'>" + ds4.bfind(dic_name1,number(code):1:1) + "</span><input type='radio' id='2' {{#if (ds2.research_proficiency_d=='2'){ }}checked{{# } }}><span style='font-size: 12px'>" + ds4.bfind(dic_name1,number(code):2:1) + "</span><input type='radio' id='3' {{#if (ds2.research_proficiency_d=='3'){ }}checked{{# } }}><span style='font-size: 12px'>" + ds4.bfind(dic_name1,number(code):3:1) + "</span>"
- 学生端首页:
- 富文本(通知公告)
- HTML <fieldset 标签

<form><fieldset><legend>健康信息</legend>身高:<input type="text" />体重:<input type="text" /></fieldset>
</form>
- card(学生端-我的培养-选择导师)
- install xxx
- import elementResize(监听浏览器窗口宽高)
- push提交package.json
-
JavaScript原生表格:教师端-导师工作-招生计划申报

-
Rapid:紧急任务,最小量完成。
-
utils/request.js,后台报错拦截处理,居中显示。
-
多个文件上传组件,异步,await嵌套失效。
-
邮件发送,sendEmailUtils,本地邮件服务器。
-
v-if="" 渲染问题,导致finalColumn显示错位。
-
父子页面created()会一同调用,@open。
-
表格合并行,span相关方法

-
通用导出
- this.$print()
- print() 不显示选择界面
- 自己动手修改通用导出代码
- 显示换行、空格
- <pre标签
- white-space
- pre-line
- 表格列,拖拽后列长度同步变化(窄,悬停才能显示全部,拖拽后并不会自动显示全部内容)
- JavaScript全局异步
- <span 超出显示省略号,reduce-text
- 嵌套res处理,异步
- union / union all,clob的区别
- Excel转insert语句
- insert陷阱,类似&abc efg数据会被当做变量来处理
- 引入echart(问卷管理,饼图)
- 菜单置灰逻辑(小学期学生、教师端)
- …mapGetters()
- 监听路由,不刷新页面,重新进入该页面,再次弹窗提示
- 提示,倒计时
- 缩进:text-indent
- rownum order by => row_number()
- 天津:图片像素检查px
- 表格列,保持完整单词显示
{prop: 'class_no',label: '教学班号',sortable: true,minWidth: 150,room: 'room',showOverflowTooltip: false, keepWord: true},
- span中保持完整单词显示
<span style="word-break: keep-all;"></span>
- 定制导出的一种实现方式:copy通用导出的后端代码,exportExcel
- Vue中监控元素大小变化
import elementResizeDetecorMaker from 'element-resize-detector'
- 获取当前登录用户账号、业务id(生成用户账号要同时生成业务id)
((SessionUser) userDetailsService.loadUserByUsername(SecurityUtils.getUsername())).getBusinessId()
RequestHolderThreadLocal.getRequestHolder().getUserAccount()
- oracle数据库提交删除类sql资源到现场时:
(1)一定要提醒实施人员备份数据;
(2)或者在sql资源中写好备份数据的语句;
(3)或者将原字段重命名一下,把它保留下来,并注明该字段已作废。 - 工作流消息通知,判断下一步是哪个步骤:参考天津 TaskCreatedCallback_defence_apply
- 弹窗内容显示红色字体:
this.$notify({message: '111111111111111<div style="color: red;">Error</div>',type: 'error',duration: 2500,dangerouslyUseHTMLString: true})
二、纯业务
1.开题:确定论文题目
2.资格审查:换批次,后续数据都要进行修改,工作流结束方法。

3.天津定时任务:导师管理-导师过期审核
4.小学期定时任务:学生信息同步
墨菲定律















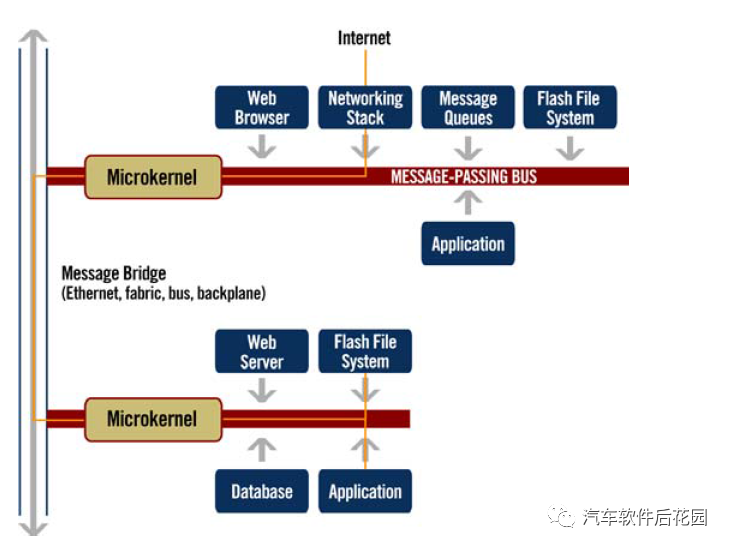
![[转]车载电子操作系统:QNX与Linux未来有望两家独大](http://8.eewimg.cn/news/uploadfile/2018/1102/1541153477861698.png)

