本文仅用于博主学习记录,与分享,如有雷同纯属巧合,谢谢!
Tomcat安装开始和配置(相对比较简单):
重要: 一定要先安装 JDK
1、先安装 Java Tomcat 运行需要JVM,需要先进行 java 的安装
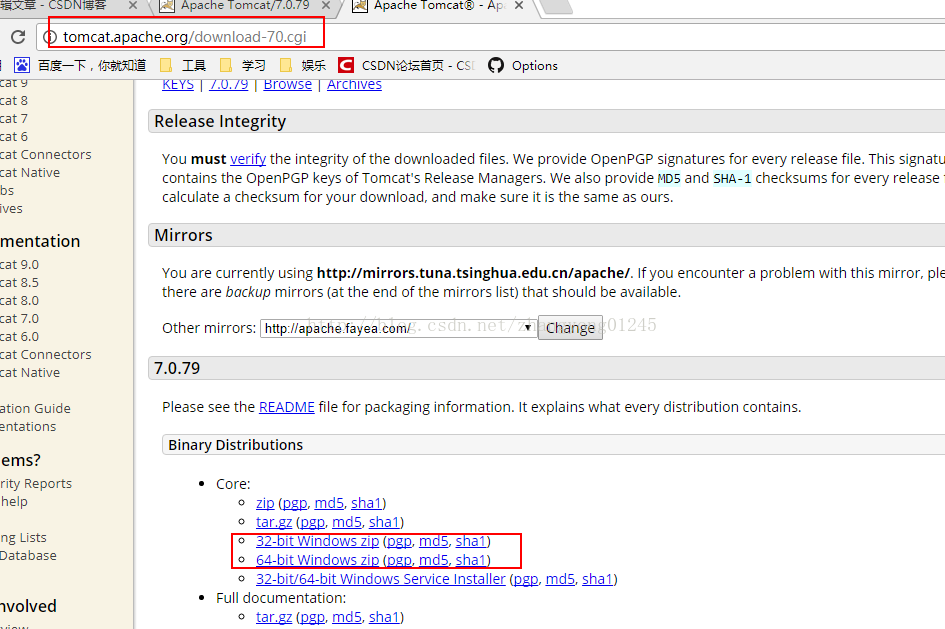
2、在Tomcat官网下载 路径 : http://tomcat.apache.org/download-70.cgi 下载到一个zip文件

3、解压到指定的路径,注意路径中最好不要有 汉字 或者特殊字符串,
解压路径 :G:\tomcat\apache-tomcat-7.0.79
4、环境变量配置:
a、右击我的电脑 -- 属性 --- 高级系统设置 -- 环境变量
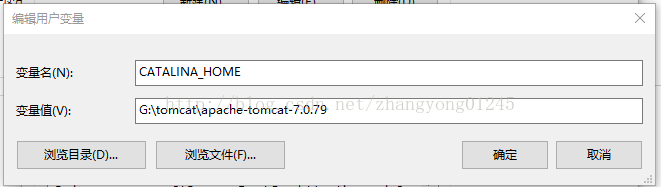
b、新建用户变量 :
CATALINA_HOME G:\tomcat\apache-tomcat-7.0.79
c、系统变量中修改 Path 加入 G:\tomcat\apache-tomcat-7.0.79
注意前面没有分号的 话需要用分号隔开。
d、确定 --- 确定
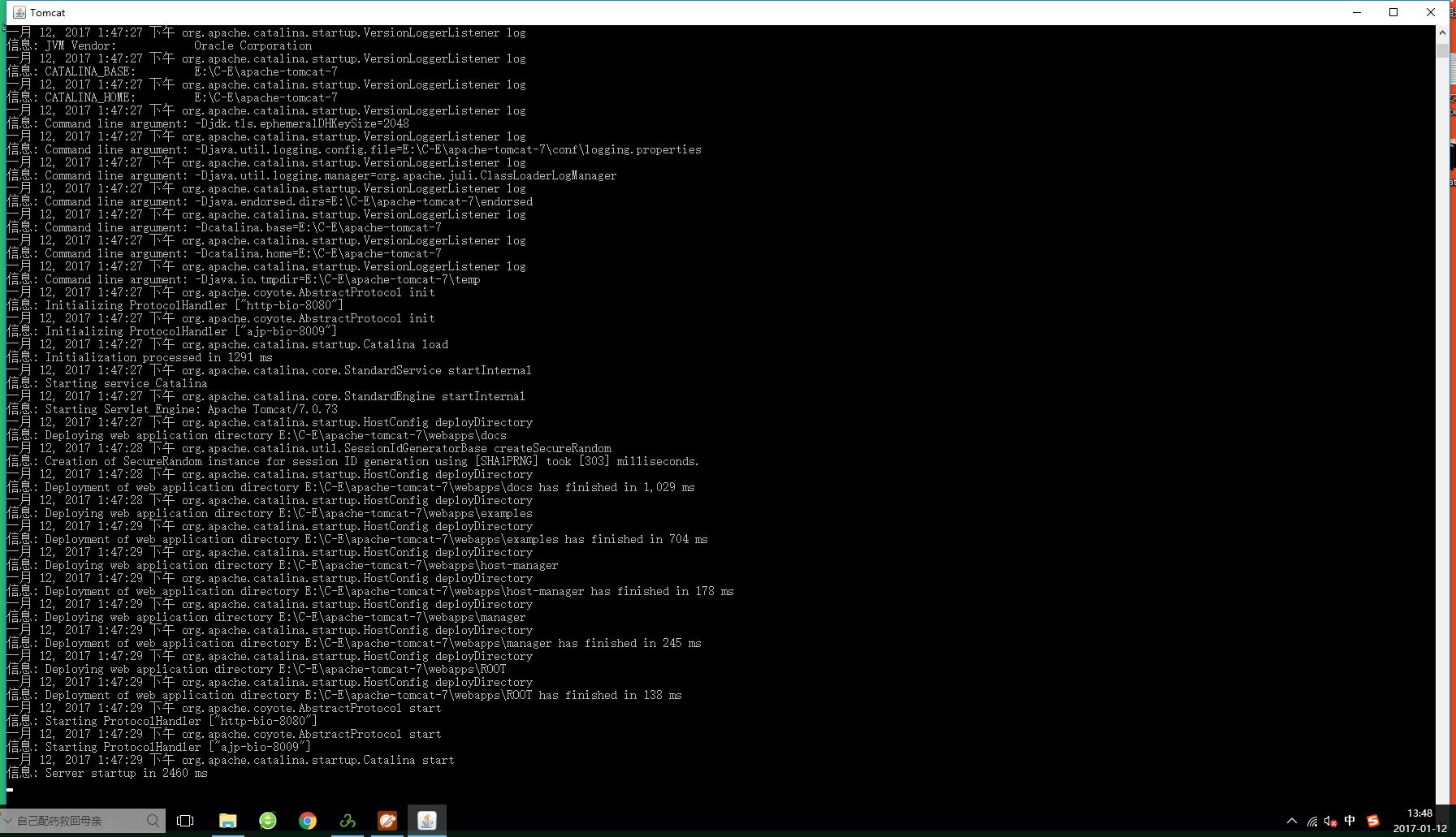
5、在Tomcat bin路径下 找到 startup.bat 双击 打开,闪退表示 安装或者配置 失败
6、打开浏览器 输入地址 : http://localhost:8080/ 如下页面 恭喜您 Tomcat 安装成功












![[Swift]WKWebView禁止长按复制](https://img-blog.csdnimg.cn/e79e8550646442d28d64fd49c9157011.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA6aOO5rWF5pyI5piO,size_20,color_FFFFFF,t_70,g_se,x_16#pic_left)