文章目录
- ⭐ 前言
- ⭐ 开始
- 网格背景样式配置
- 对话框样式配置
- 复制到剪切板
- ⭐ 结束
⭐ 前言
大家好,我是yma16,不止前端,本文将介绍微信小程序中 chatgpt聊天页面设计和复制聊天数据。
往期微信小程序文章
小程序自定义微信昵称和头像
小程序制作markdown博客
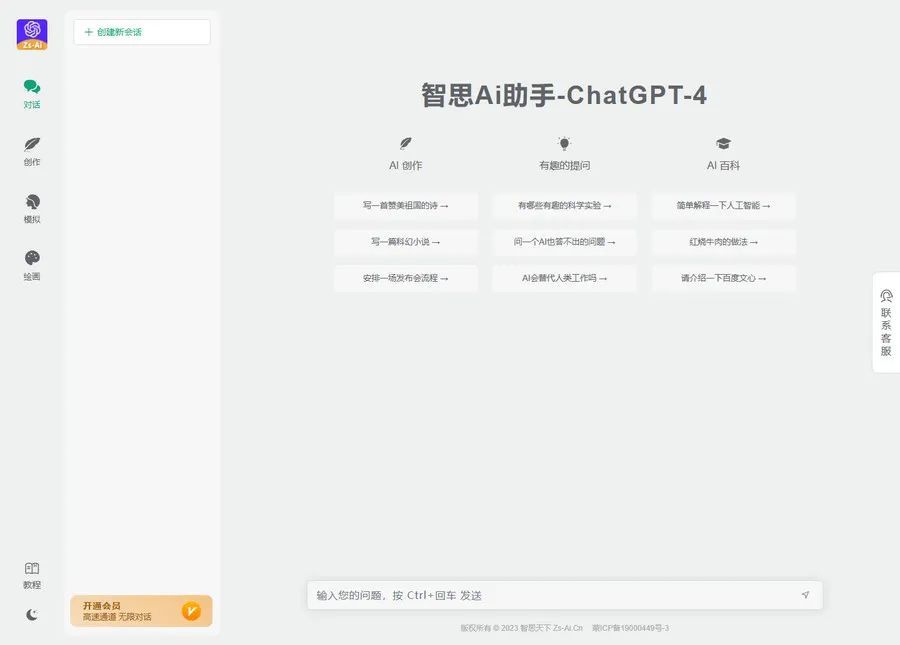
小程序结合chatgpt制作聊天页面
小程序组件传值
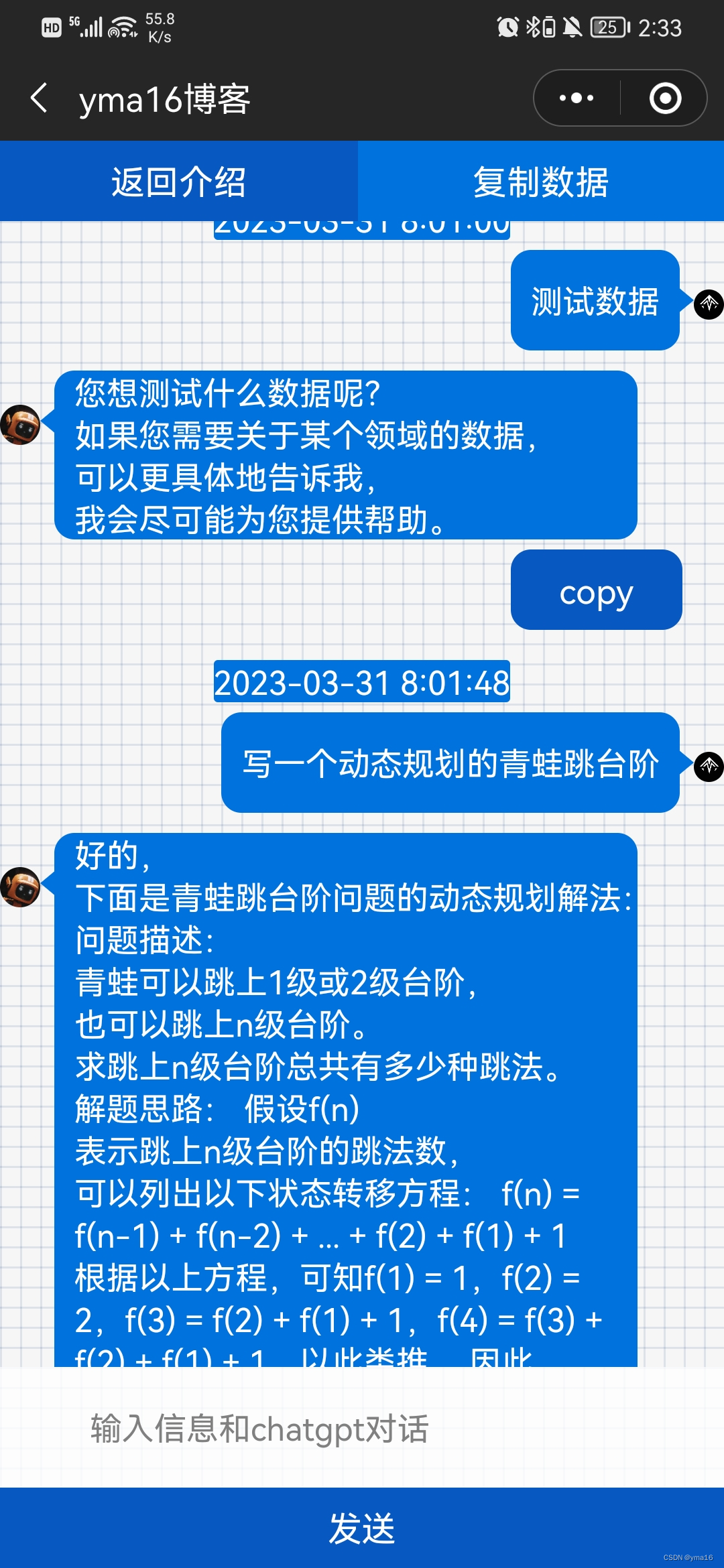
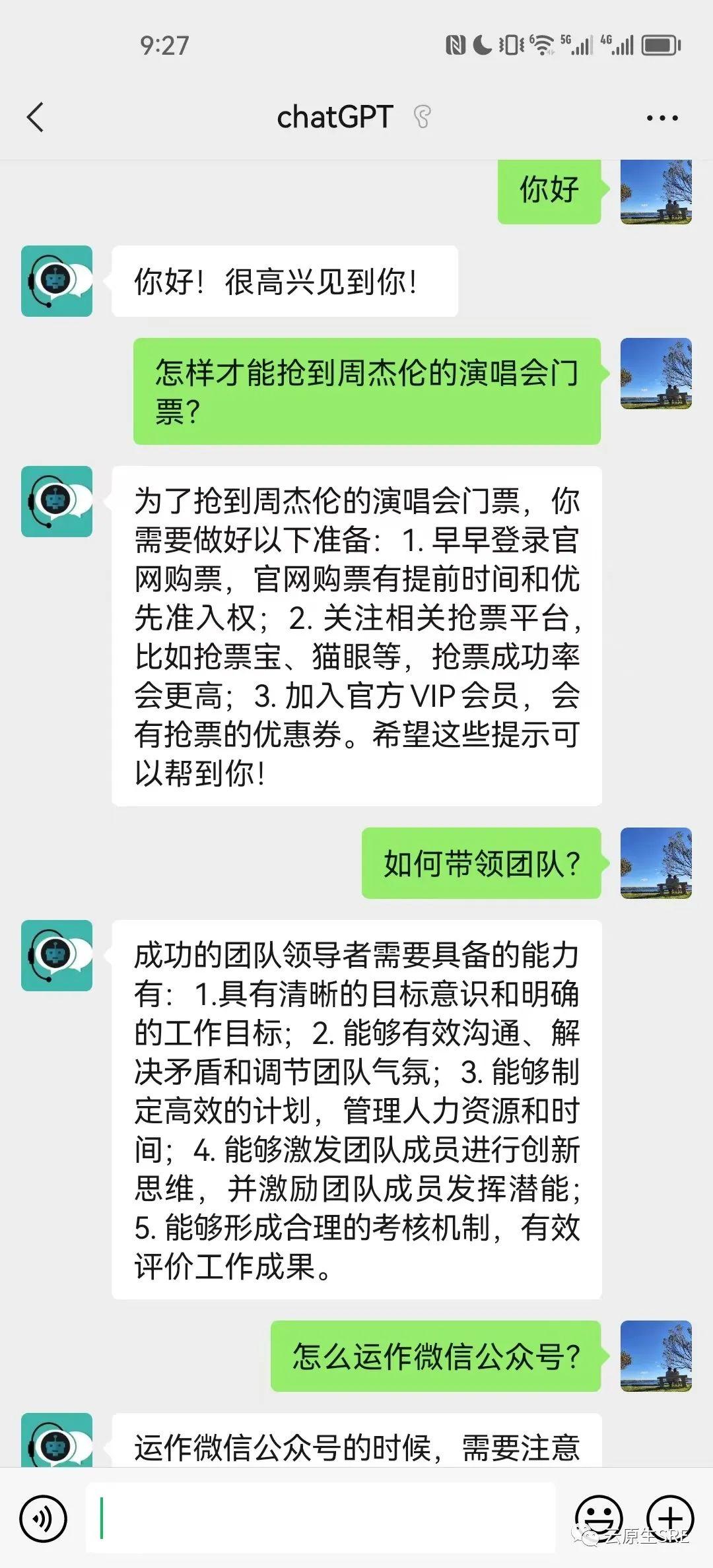
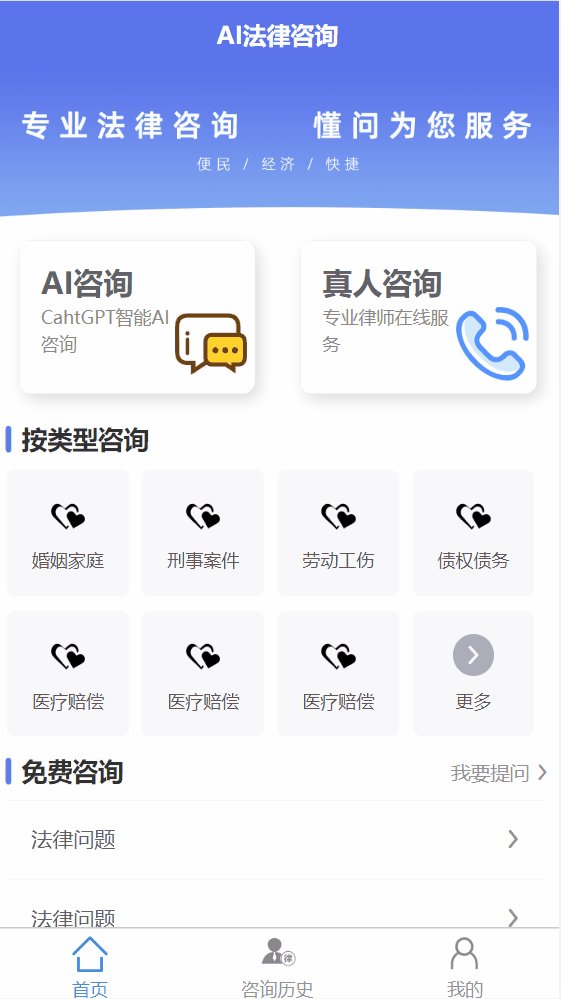
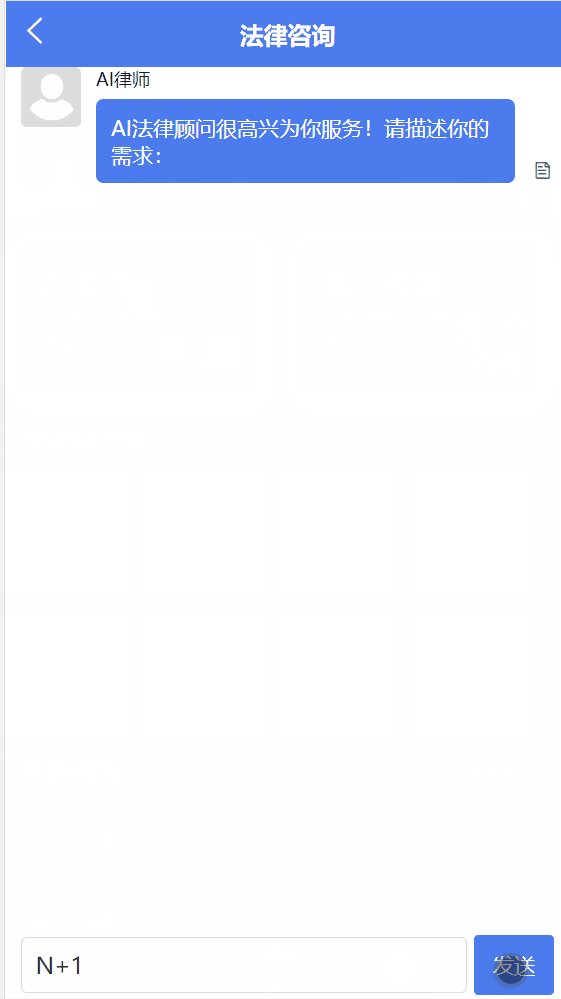
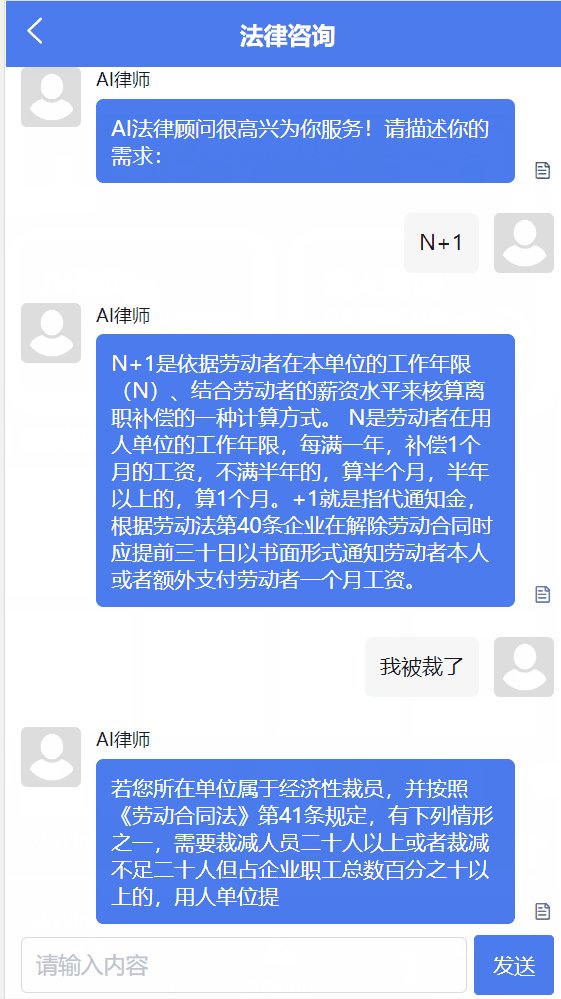
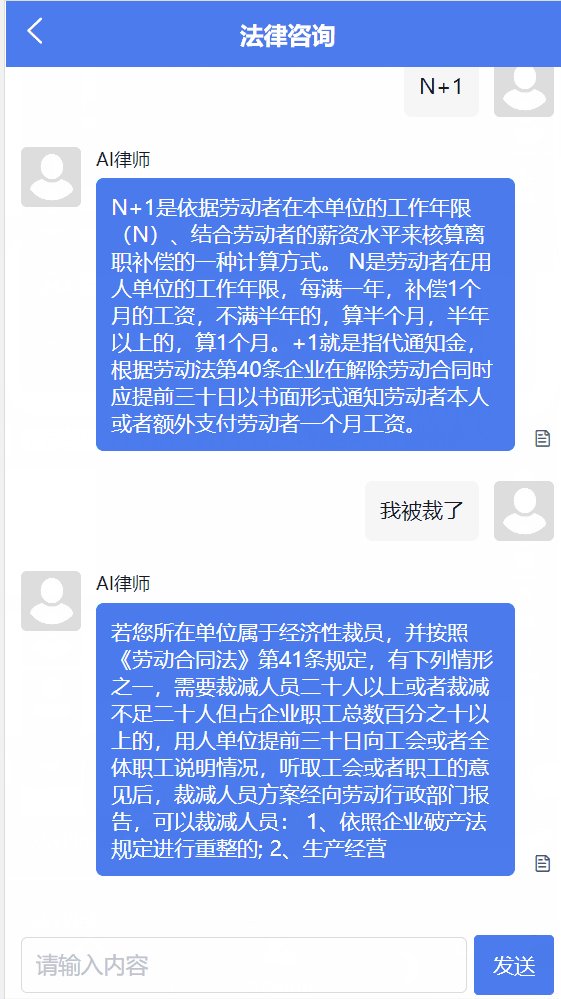
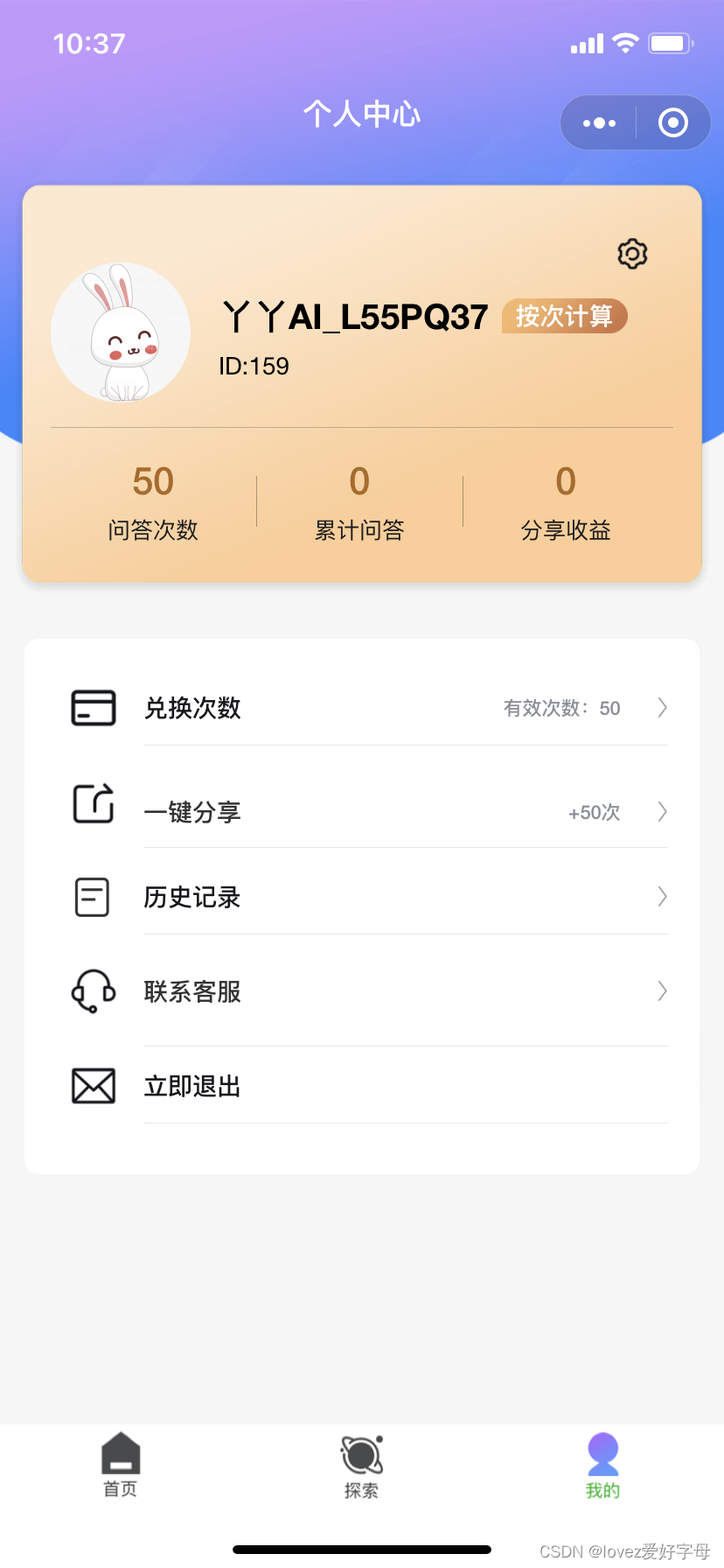
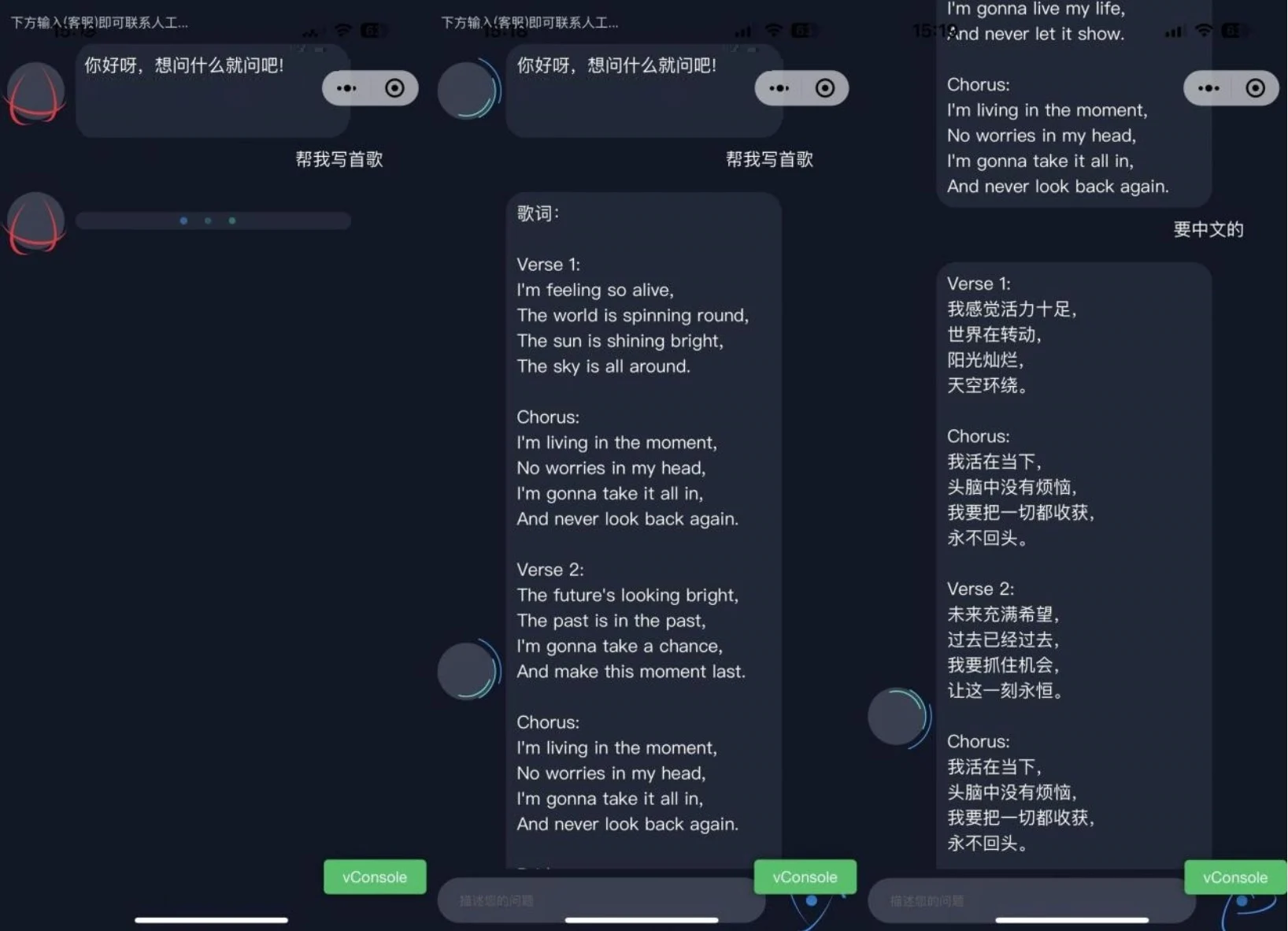
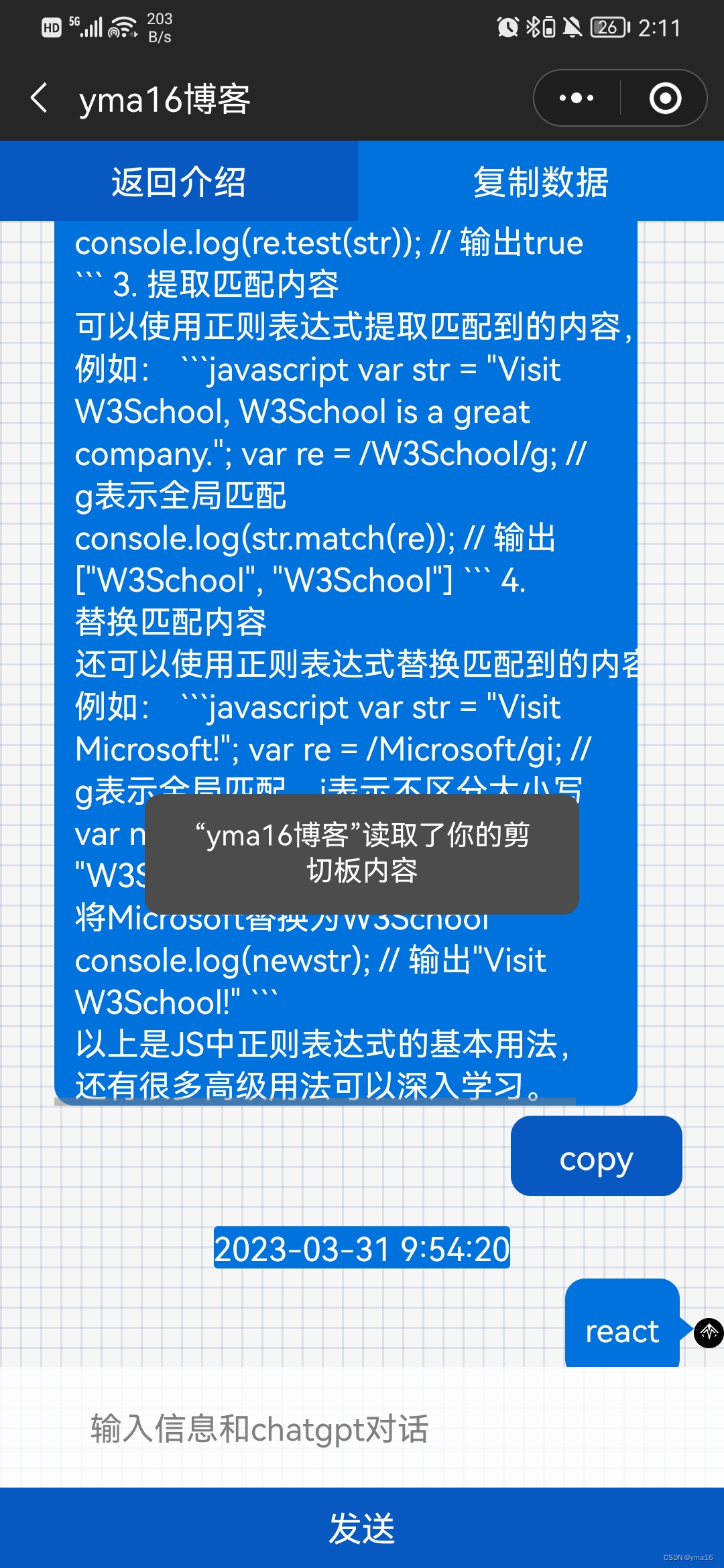
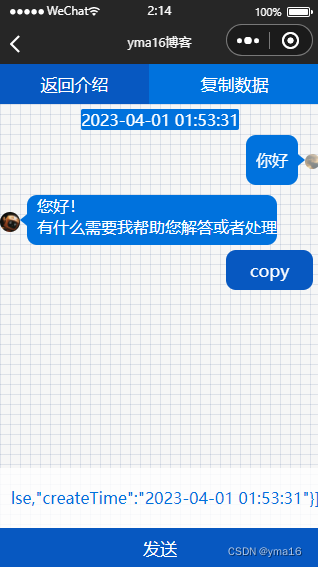
ui效果如下

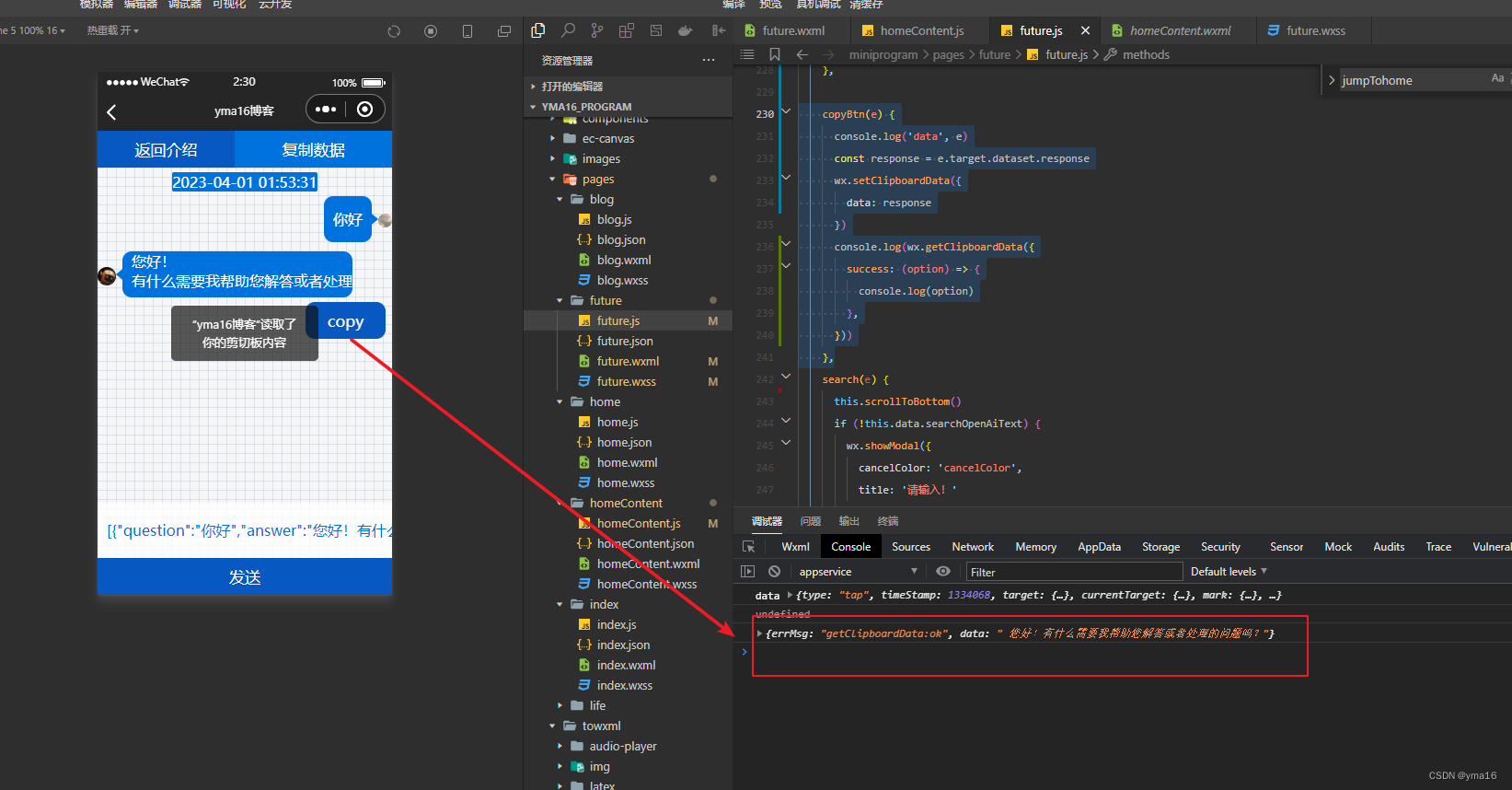
复制数据到粘贴板的效果如下:

⭐ 开始
网格背景样式配置
banckground 使用 linear-gradient 渐变 属性得到一个 _| 透明右下的形状,重复repeat即可得到一个背景网格,background: linear-gradient(to right, rgba(1, 41, 116, 0.1) 1px, transparent 1px), linear-gradient(to bottom, rgba(1, 41, 116, 0.1) 1px, transparent 1px);background-size: 10px 10px;
.container-future {position: relative;width: 100vw;height: 100vh;background: linear-gradient(to right, rgba(1, 41, 116, 0.1) 1px, transparent 1px), linear-gradient(to bottom, rgba(1, 41, 116, 0.1) 1px, transparent 1px);background-repeat: repeat;background-size: 10px 10px;overflow: hidden;box-sizing: border-box;
}
对话框样式配置
形状= 小三角形+圆角矩形

◁
左 小三角形 border-left
宽width和高height配置为0
配置border-top和border-bottom 10px
左边border-left: 12px
.questioned-box-poly{position: relative;top:15px;width: 0;height: 0;border-radius: 5px;border-top: 10px solid transparent;border-bottom: 10px solid transparent;border-left: 12px solid rgb(0, 114, 221);
}
▷
右 小三角形 border-right
宽width和高height配置为0
配置border-top和border-bottom 10px
右边border-right: 12px
.form-response-box-poly{position: relative;top:15px;width: 0;height: 0;border-radius: 5px;border-top: 10px solid transparent;border-bottom: 10px solid transparent;border-right: 12px solid rgb(0, 114, 221);
}

圆角矩形 border-radius
配置box的样式,增加最大的宽度max-width,配置border-raduis形成圆角矩形
.form-response-box{position: relative;max-width: calc(100vw - 90px);word-break:keep-all;height: auto;overflow-x: auto;background-color: rgb(0, 114, 221);border-radius: 10px;left: -5px;padding:0 10px;box-sizing: content-box;z-index: 999;
}
复制到剪切板
复制 wx.setClipboardData
取值 wx.getClipboardData
copyBtn(e) {const response = e.target.dataset.responsewx.setClipboardData({data: response})console.log(wx.getClipboardData({success: (option) => {console.log(option)},}))}
复制成功!

⭐ 结束
欢迎大家访问我的小程序可以调用chagpt,可能有点慢。
文中如有不足欢迎指出!