全栈工程师开发手册 (作者:栾鹏)
js系列教程1-数组操作全解
js中数组反向、排序
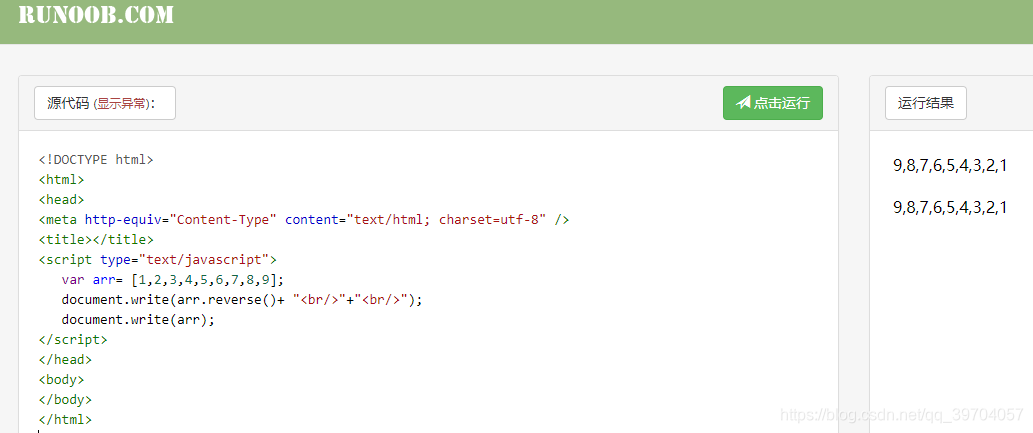
数组反向使用reverse函数,数组排序使用sort函数,排序函数可以传入比较函数,也可以修改数组圆形,自定义添加排序函数
代码如下:
names.reverse(); //数组取反
names.sort(); //数组排序sort(compare),参数可为排序函数,空元素将排到最后
function compare(student1,student2){ //比较函数,返回-1,0,1//return student1.age<student2.age?-1:(student1.age==student2.age?0:1); //-1表示前对象小,1表示后对象小,0表示相等return student2.age-student1.age; //正数自动转化为1,负数转化为-1
}