怎么给文本加下划线?下面本篇文章就给大家介绍一下HTML页面和word文档中给文本加下划线的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

HTML页面中给文本添加下划线
在HTML页面中怎么给文本添加下划线?给文本加下划线样式,有两种方法,一种是直接使用html下划线标签,另外一种是使用CSS下划线样式。
方法1:使用HTML 标签添加下划线
在HTML中可以使用标签定义下划线文本,即为文本添加下划线。
下划线标签告诉浏览器把加入到u标签的文本加下划线样式呈现显示给浏览者。对于所有浏览器来说,这意味着要把这段文字加下划线样式方式呈现给大家显示。
语法:我被加下划线了
说明: 标签定义与常规文本风格不同的文本,像拼写错误的单词或者汉语中的专有名词。
示例:
html下划线标签实例测试文本!加了下划线的文本 !
效果图:

方法2:使用CSS text-decoration属性添加下划线
CSS的text-decoration属性用于指定添加到文本的修饰,设置值为underline值就可以定义文本下的一条线。
语法:text-decoration:underline;
示例:
css 文字下划线样式.demo span{
text-decoration:underline;
}
这是一段测试文字,加了下划线的文本!
效果图:

word文档中给文本加下划线
在word文档中,首先需要找到并选中需要添加下划线的文字,可以通过鼠标按着鼠标左键拖拽的方式,这里强调的是我们一定要事先选中所需要的文字,这样后续步骤才能够开展

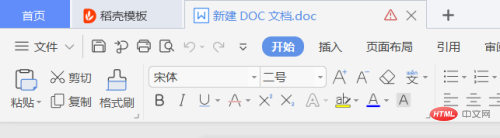
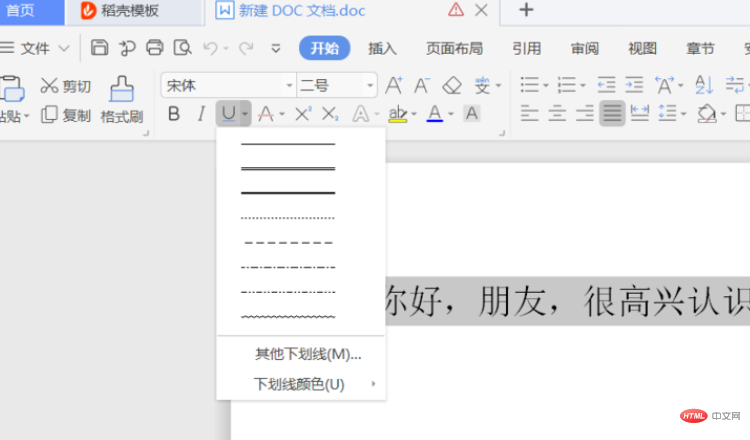
然后,我们在开始菜单栏靠左位置有个U字下面有个一横的符号,这就是下划线符号,我们点击其旁边的一个向下箭头,点击后会弹出很多选项,就是各种下划线,选中自己需要的


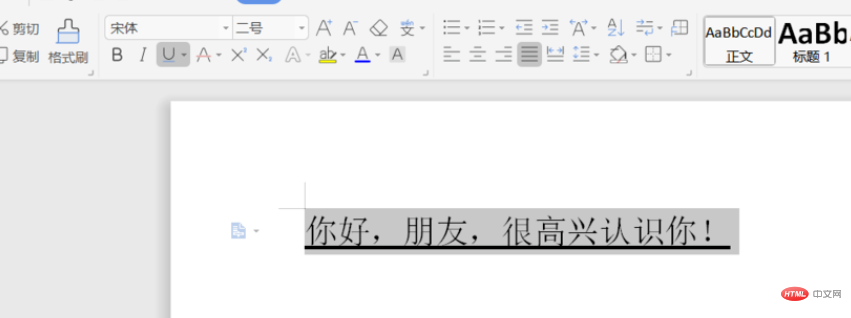
选中自己需要的下划线点击下,会发现我们前期所选中的文字已经添加了下划线

或者使用快捷键:鼠标选中所需的文字,然后按ctrl+u就可以直接添加下划线
想要了解更多相关知识,可访问 前端学习网站!!