from flask import Flask, render_template_string
import base64
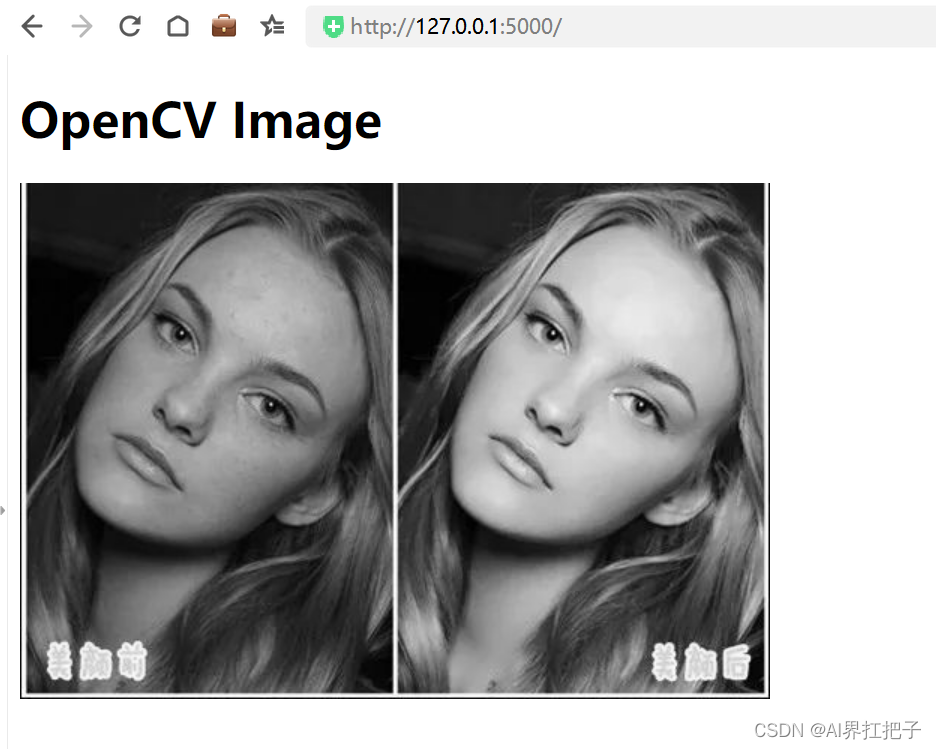
import cv2import osapp = Flask(__name__)# 读取图像@app.route('/')def index():# 读取图像文件并将其转换为Base64编码的字符串img_path = '1.png'img_data = open(img_path, 'rb').read()img_base64 = base64.b64encode(img_data).decode('utf-8')img_url = f'data:image/jpeg;base64,{img_base64}'# 创建HTML页面并将图像URL设置为其src属性html = f'''<!DOCTYPE html><html><head><title>OpenCV Image</title></head><body><h1>OpenCV Image</h1><img src="{img_url}" alt="Gray Image"></body></html>'''return render_template_string(html)if __name__ == '__main__':app.run()
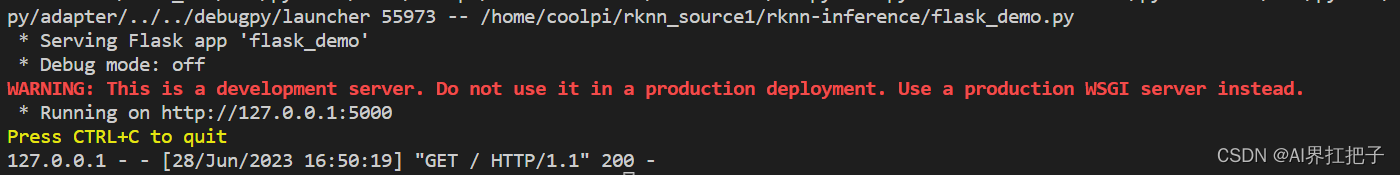
启动代码