
代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head><meta http-equiv="Content-Type" content="text/html; charset=GBK" /><title>echarts 地图</title><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><script src="https://cdn.staticfile.org/echarts/4.1.0/echarts.min.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/echarts-gl/1.1.1/echarts-gl.js"></script>
</head>
<body>
<div id="map" style="width: 800px; height: 400px; border: 1px solid black;"></div>
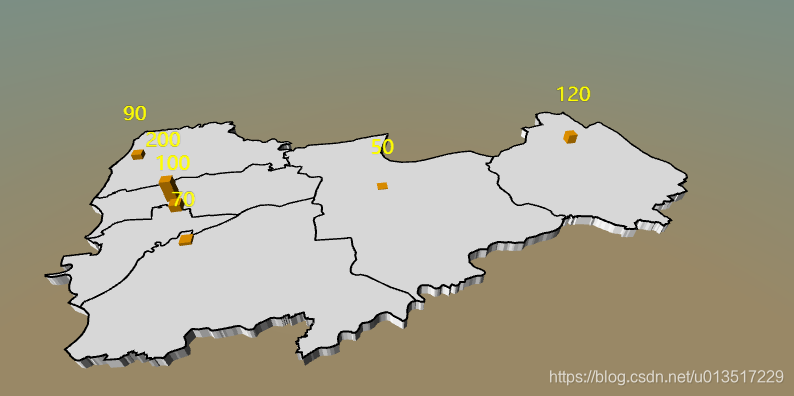
<script type="text/javascript">var myChart;$.get("扬州市.json", function(huaianJson) {echarts.registerMap("yangzhou", huaianJson);myChart = echarts.init(document.getElementById("map"));var option = {geo3D: {show: true,map: "yangzhou",viewControl: { //用于鼠标的旋转,缩放等视角控制autoRotate: false,distance: 130,beta: 100},itemStyle: {borderColor: "black",borderWidth: 2},// 配置为垂直渐变的背景environment: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0, color: '#00aaff' // 天空颜色}, {offset: 0.7, color: '#998866' // 地面颜色}, {offset: 1, color: '#998866' // 地面颜色}], false)},series: [{type: 'bar3D',coordinateSystem: 'geo3D',shading: 'lambert',data: [[119.442267,32.392154, 100], [119.397777,32.377899, 200], [119.567481,32.426564, 70],[119.321284,33.23694, 120], [119.182443,32.271965, 90], [119.443842,32.785164, 50]],barSize: 3,minHeight: 0.2,silent: true,itemStyle: {color: 'orange'// opacity: 0.8},label: {show: true,formatter: function (params) {return params.data[2];},textStyle: {color: "yellow",fontSize: 20,backgroundColor: "rgba(255,255,255,0.0)"}}}]}myChart.setOption(option);});
</script>
</body>
</html>
地图JOSN数据下载地址:http://datav.aliyun.com/tools/atlas/index.html#&lat=33.50475906922609&lng=104.2822265625&zoom=4