1 Java环境搭建
这里需要安装JDK及其环境变量的配置。具体过程可以参考我之前写的Java开发环境搭建 一文,此处不再赘述。
2 Tomcat 7.0安装及配置
2.1 Tomcat 7.0下载及安装
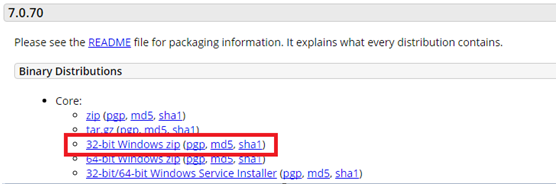
Tomcat 7.0 的免安装版,下载地址:http://tomcat.apache.org/download-70.cgi (需要根据自己的系统下载相应的版本)
例如:我的电脑是win7 32bit的操作系统,我就下载的是下面红色框版本
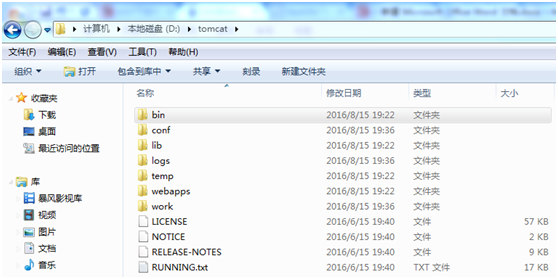
下载后压缩得到:apache-tomcat-7.0.70-windows-x86文件夹,这里由于后面要设置环境变量,我个人不太喜欢这么长的文件名,所以我将解压缩后的文件重新命名为:tomcat,并且将其放在了D盘根目录下,如下所示:
2.2 Tomcat环境变量的配置
环境变量的配置类似于Java环境变量的配置,这里只说明需要配置什么样的环境变量。
1)新建系统变量,变量名为:TOMCAT_HOME,变量值为:D: omcat(Tomcat解压缩后的目录)
2)新建系统变量,变量名为:CATALINA_HOME,变量值为:D: omcat(没错,你没有看错,这里的变量值与上面的一样)
3)在系统变量中找到Path变量名,双击或点击编辑,在末尾添加如下内容
;%CATALINA_HOME%in;%CATALINA_HOME%lib; %CATALINA_HOME%libservlet-api.jar;%CATALINA_HOME%libjsp-api.jar (注意它们之间的分号,一定是英文的分号)
———-到此,环境基本搭建完成,可以试一试—————–到此,环境基本搭建完成,可以试一试——-
2.3 启动Tomcat服务器
1)点击bin目录下的startup.bat批处理文件,可以看到控制台命令窗口会一闪而过,看不清具体是啥,没关系,还可以看下面的操作。
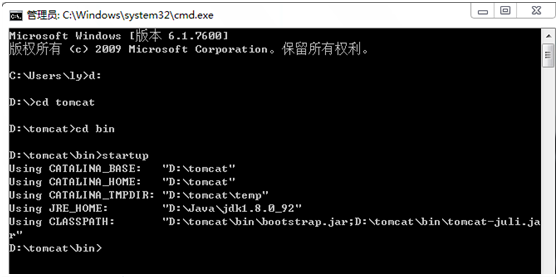
2)进入cmd命令窗口,进入到tomcat/bin目录,然后输入命令startup,看到以下内容,就说明Tomcat环境搭建成功。
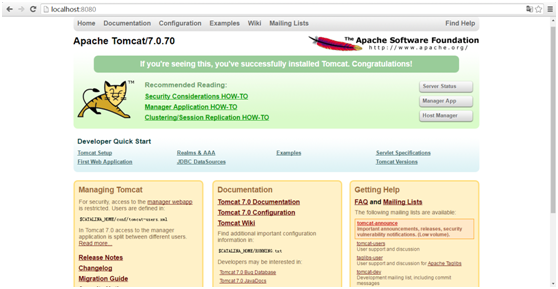
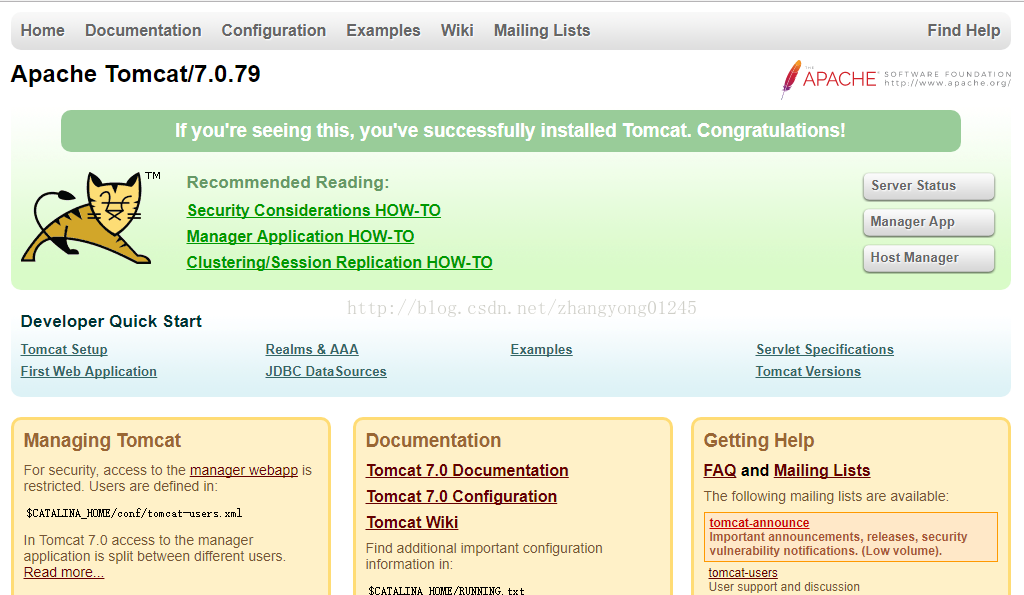
3)还可以通过在浏览器中输入:http://localhost:8080,如果弹出以下页面,也可以说明Tomcat环境搭建成功。
3 Tomcat常用配置设置
3.1 Tomcat以window方式显示控制台设置
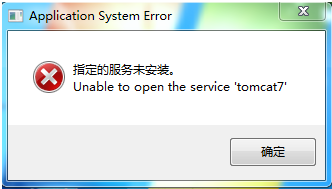
我们有看到tomcat目录/bin文件夹里有个tomcat7w.exe,顾名思义就是tomcat以window方式显示控制台。第1次点击打开它时候,可能会提示:tomcat指定的服务未安装的提示错误信息,如下所示:
解决方法:
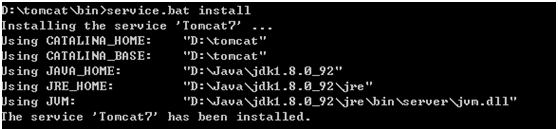
打开cmd命令行窗口,进入tomcat安装目录,进入到bin目录下,输入命令:service.bat install即可,如下所示:
这样就可以让tomcat以window方式显示控制台。点击tomcat7w.exe,会显示如图:
点击start启动tomcat服务,如果startup type选择AUTOMATIC,就是随机启动,这样就不需要每次都手动开启。
3.2 端口8080修改为80
端口8080改为80,从而http://localhost:8080/web项目/可以直接写为:http://localhos/web项目/
tomcat目录/bin/文件夹下:编辑server.xml文档,
将: <Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443"/>
改为: <Connector port="80" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443"/>
3.3配置WEB项目的虚拟目录
配置之前,web项目文件夹里必须新建一个文件夹:WEB-INF,此文件夹里必须有个web.xml的文件。这些都可以直接在tomcat/webapps/ROOT/里复制过来,放到自己的WEB项目中即可。
如果不配置,则需将web项目的文件夹放在tomcat/webapps/下,访问路径为:http://localhost:8080/web项目文件夹名称/
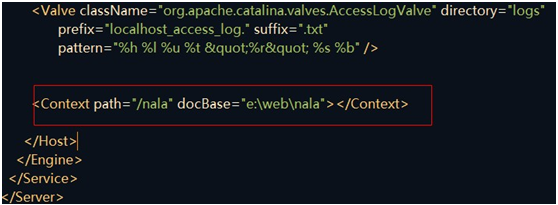
注意:如果WEB项目放在其他盘符,则在tomcat目录/bin/文件夹下:编辑server.xml文档,在文档的末尾处,添加:<Context path="/nala" docBase="e:www ala"></Context>,如图所示
其中,path为访问标识,docBase为实际项目的所在目录,这样指定后,重启tomcat,访问:http://localhost:8080/nala,也就成功了。
3.4 tomcat7配置管理员信息
1: 打开tomcat7下的配置文件conf下的tomcat-users.xml文件,关于用户角色、管理员的信息都在这个配置文件中。
2: 在配置文件节点下添加如下xml
<role rolename="manager"/>
<role rolename="manager-gui"/>
<role rolename="admin"/>
<role rolename="admin-gui"/>
<user username="tomcat" password="tomcat" roles="admin-gui,admin,manager-gui,manager"/>
这样tomcat7首页上的Server Status、Manager App、Host Manager就都可以点击登录进去了
参考博客:
1> win7下安装配置tomcat,java运行环境
2> windows 版jdk1.7和Tomcat 7.0的配置



















![[Swift]WKWebView禁止长按复制](https://img-blog.csdnimg.cn/e79e8550646442d28d64fd49c9157011.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA6aOO5rWF5pyI5piO,size_20,color_FFFFFF,t_70,g_se,x_16#pic_left)