大家看到这要说切scratch谁不会呀!
我要说:退退退!

话不多.................好了再见

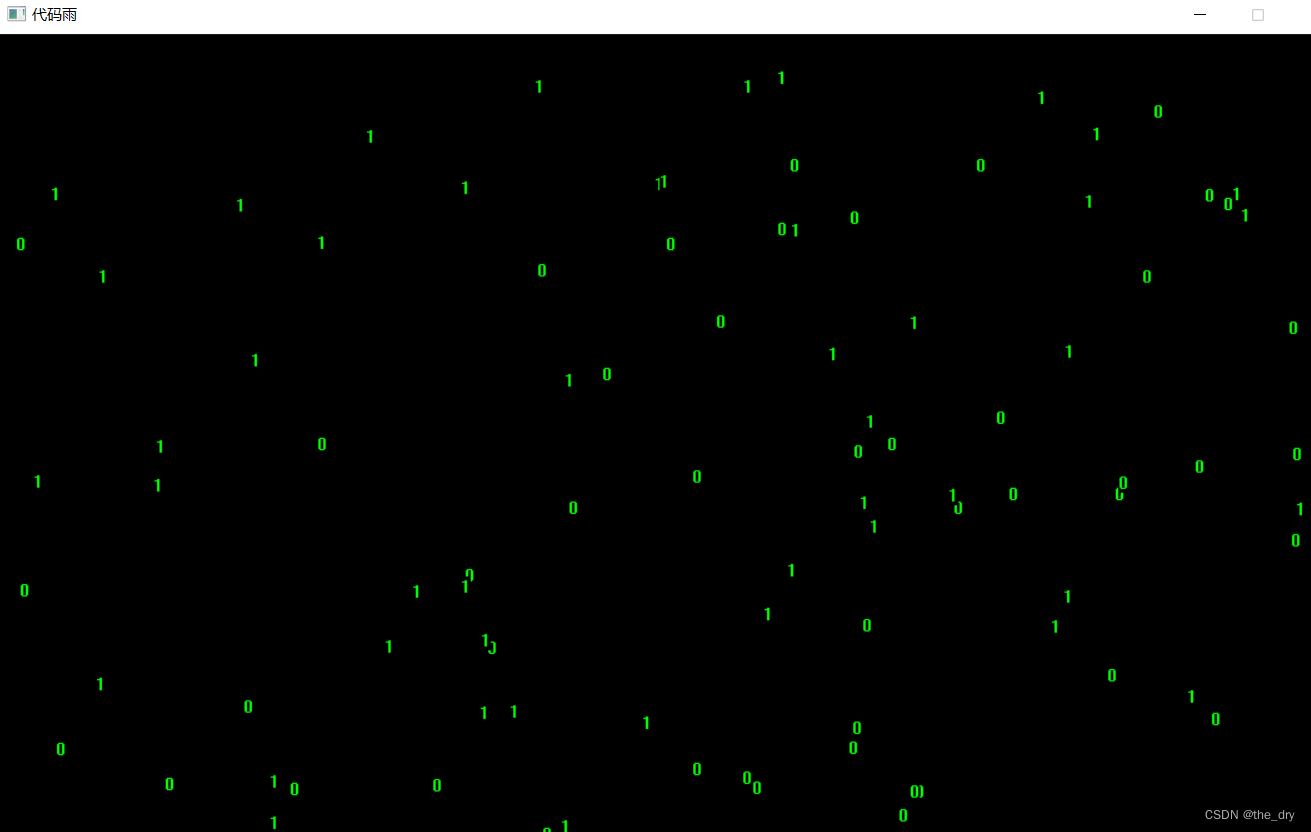
代 码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>黑客帝国代码雨</title><style type="text/css">html,body{width: 100%;height: 100%;}body{background: #000;overflow: hidden;margin: 0;padding: 0;}</style></head><body><canvas id="cvs"></canvas><script type="text/javascript">var cvs = document.getElementById("cvs");var ctx = cvs.getContext("2d");var cw = cvs.width = document.body.clientWidth;var ch = cvs.height = document.body.clientHeight;//动画绘制对象var requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame;var codeRainArr = []; //代码雨数组var cols = parseInt(cw/14); //代码雨列数var step = 16 ; //步长,每一列内部数字之间的上下间隔ctx.font = " 14px microsoft yahei"; //声明字体,个人喜欢微软雅黑//创建代码雨function createCodeRain() {for (var n = 0; n < cols; n++) {var col = [];//基础位置,为了列与列之间产生错位var basePos = parseInt(Math.random()*300);//随机速度 3~13之间var speed = parseInt(Math.random()*10)+3;//每组的x轴位置随机产生var colx = parseInt(Math.random()*cw)for (var i = 0; i < parseInt(ch/step)/2; i++) {var code = {x : colx,y : -(step*i)-basePos,speed : speed,text : parseInt(Math.random()*10)%2 == 0 ? 0 : 1 //随机生成0或者1
// text : ["a","b","c","d","e","f","g","h","o","s","x"][parseInt(Math.random()*11)] //随机生成字母数组中的一个}col.push(code);}codeRainArr.push(col);}}//代码雨下起来function codeRaining(){//把画布擦干净ctx.clearRect(0,0,cw,ch);for (var n = 0; n < codeRainArr.length; n++) {//取出列col = codeRainArr[n];//遍历列,画出该列的代码for (var i = 0; i < col.length; i++) {var code = col[i];if(code.y > ch){//如果超出下边界则重置到顶部code.y = 0;}else{//匀速降落code.y += code.speed;}//颜色也随机变化ctx.fillStyle = "hsl("+(parseInt(Math.random()*359)+1)+",30%,"+(50-i*2)+"%)";//把代码画出来ctx.fillText(code.text,code.x,code.y);}}requestAnimationFrame(codeRaining);}//创建代码雨createCodeRain();//开始下雨吧 GO>>requestAnimationFrame(codeRaining);</script></body>
</html>

886

求赞哦
关注私信送螺旋丸特效代码