一、环境准备
1.注册
2.密钥
3.WEBHOOK回调
二、核心代码
1.配置API.key以及webhook.key
2.支付demo
3.WEBHOOK回调
一、环境准备
1.注册
STRIPE官网自行注册账号
2.两个重要的密钥
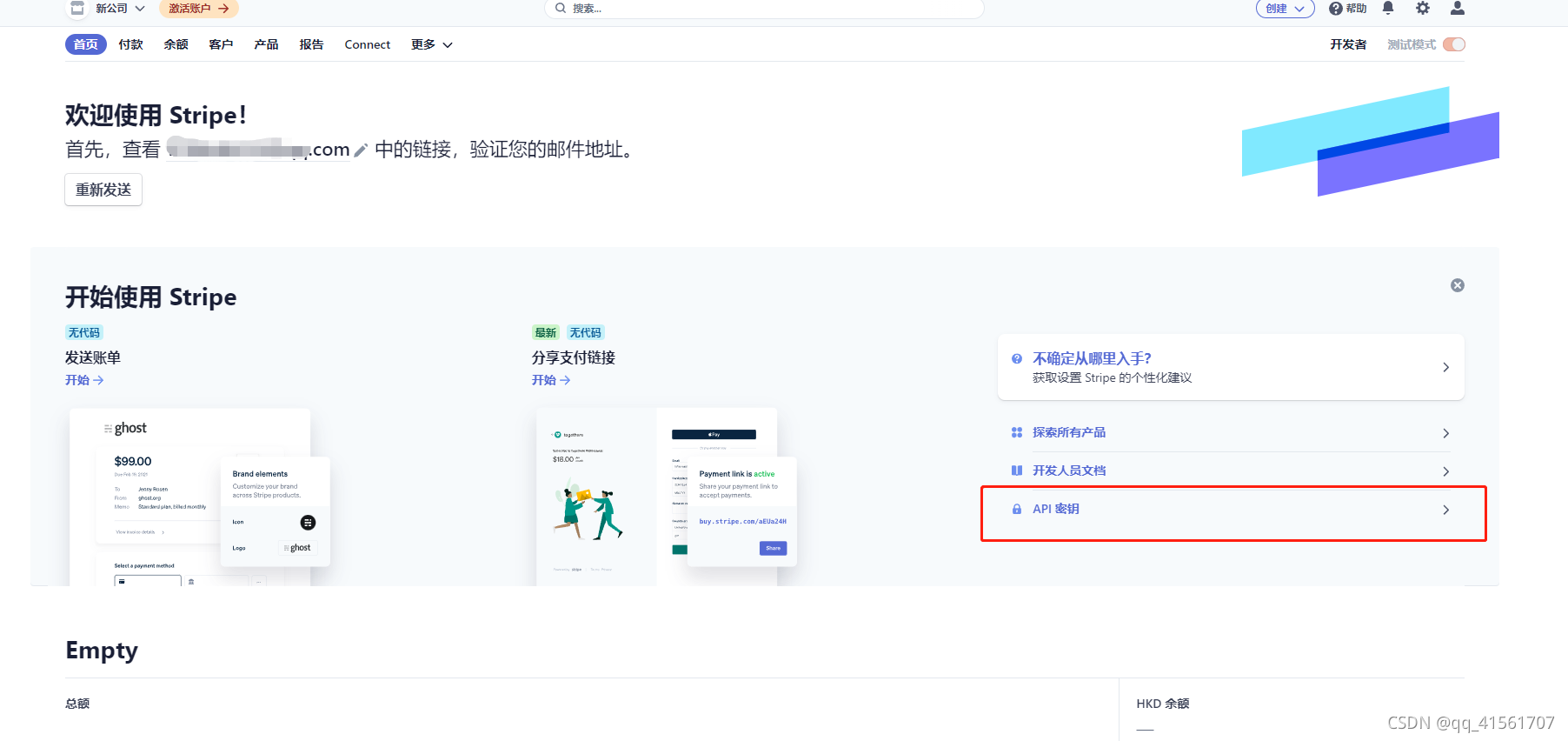
首先在STRIPE官网注册账号之后进入首页,点击API密钥,查看账号对应的密钥以及测试密钥,测试密钥以sk_test开头

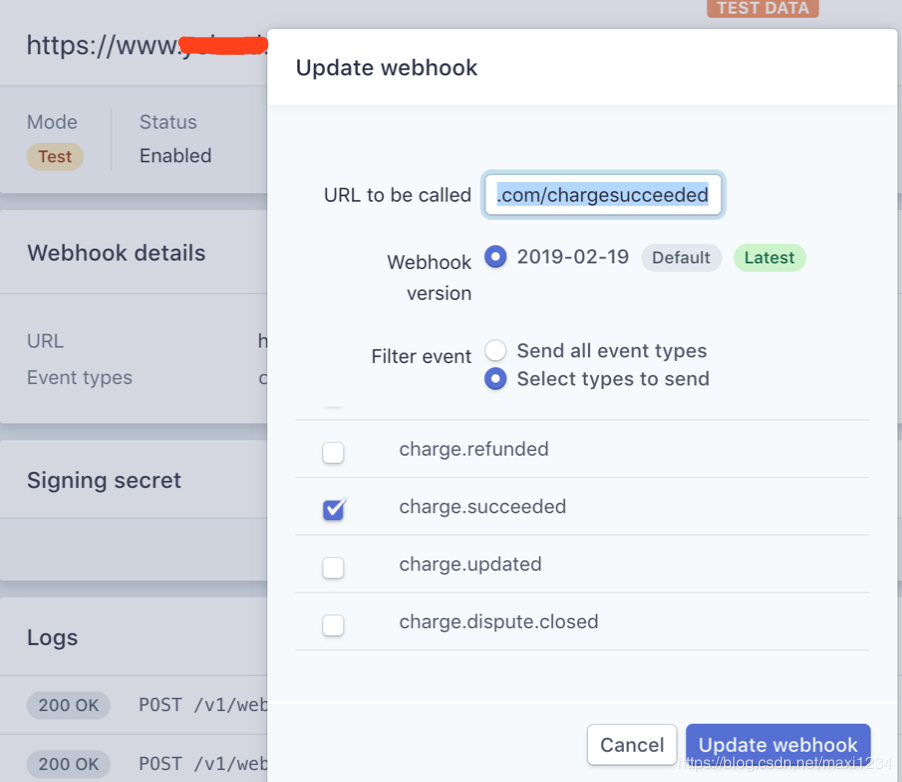
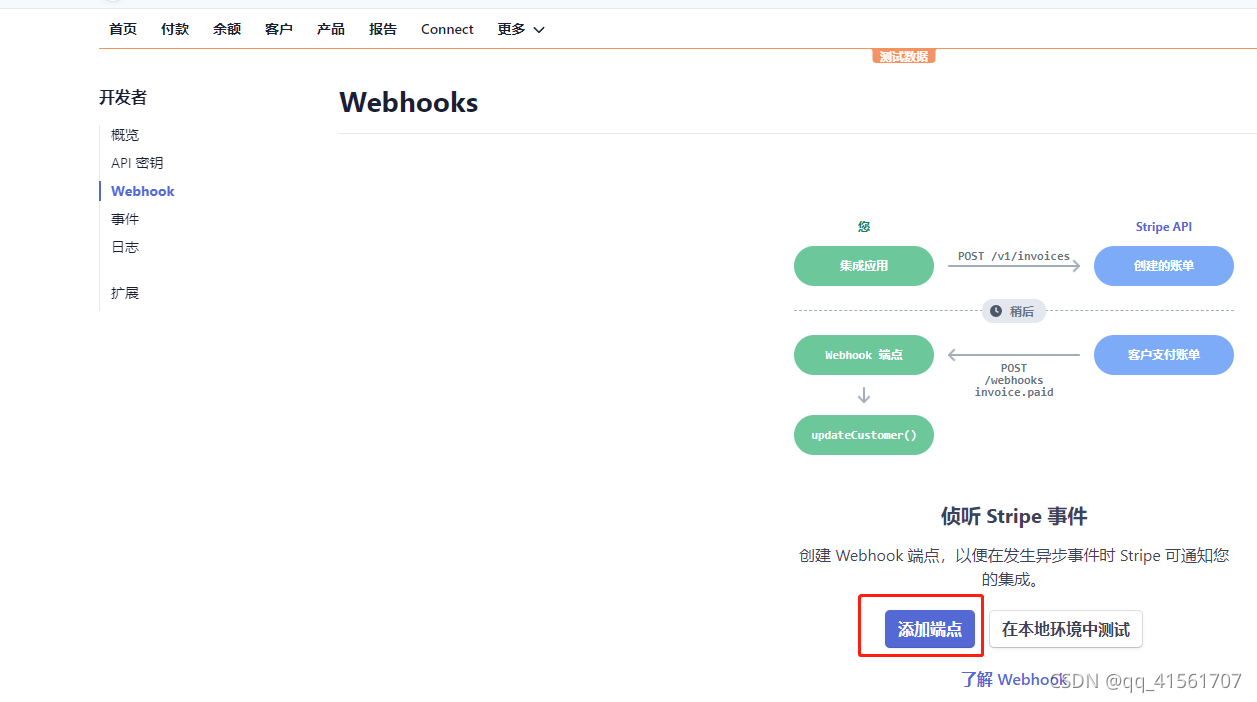
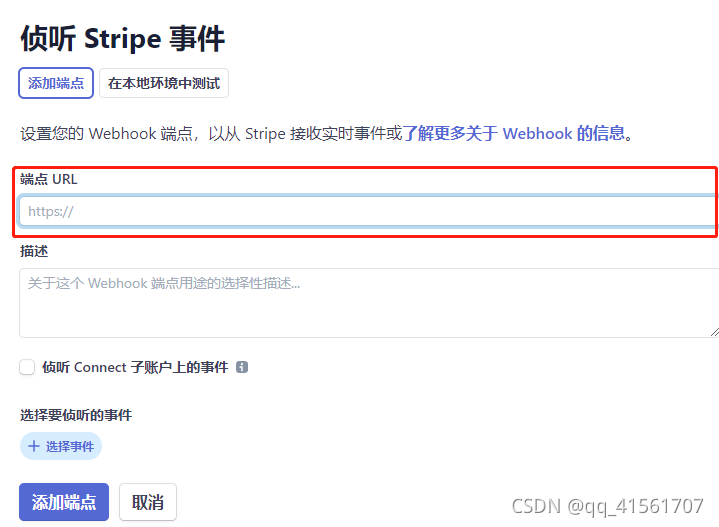
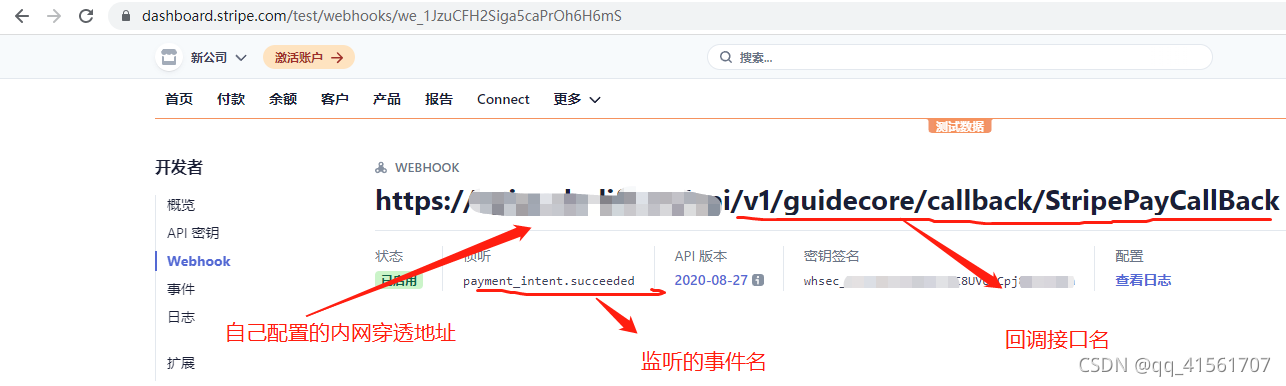
然后进入下面的WEBHOOK页面,选择添加端点,如果是要调自己本地代码测试的话,其中端点url需要给自己电脑配置一个内网穿透(你用自己本地localhost作为回调的url肯定是不支持的),也可以在webhook页面中选择“在本地环境中测试”,通过官方的CLI进行本地测试。


创建完webhook端点后可以看到自己webhook首页有一个 密钥签名,以whsec开头 此时最重要的两个密钥就已经获得了,一个API.KEY(调用STRIPE支付验证),一个webhook密钥(用于WEBHOOK回调验证)在后面代码中这两个密钥都需要用上。
此时最重要的两个密钥就已经获得了,一个API.KEY(调用STRIPE支付验证),一个webhook密钥(用于WEBHOOK回调验证)在后面代码中这两个密钥都需要用上。
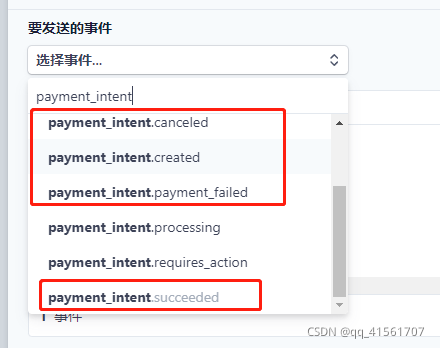
3.WEBHOOK回调
在刚刚创建WEBHOOK端点中可以看到有一个选择事件,其中我们选择监听payment_intent支付成功、失败、取消、创建四种状态,payment_intent是调用STRIPE支付过程中STRIPE自动创建的(也可以在代码中手动创建去扩展功能),通过这个payment_intent(支付意向)可以监听到你往STRIPE发送的支付请求的状态,捕获到状态之后再通过webhook回调到你自己的代码中。也就是监听到状态之后回调到你端点URL中。

二、核心代码
1.POM引用
第一步肯定就是要先在自己的项目中添加STRIPE的SDK依赖(下图为官网最新版本)
<dependency><groupId>com.stripe</groupId><artifactId>stripe-java</artifactId><version>20.90.0</version>
</dependency>2.配置API.key以及webhook.key
第二步, 根据整个支付流程我们可以把后端简单的划分为一个调用STRIPE的接口,一个用户接收STRIPE WEBHOOK回调的接口。也就是说调用STRIPE方和接收STRIPE回调方需要通过两个不同的密钥去与STRIPE进行验证
调用STRIPE接口中配置API.KEY,

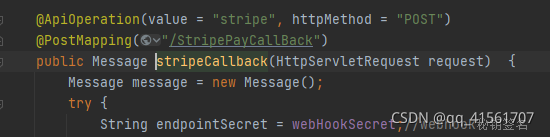
回调接口中接收STRIPE接口回调的密钥

配置好之后就可以开始愉快的写BUG了
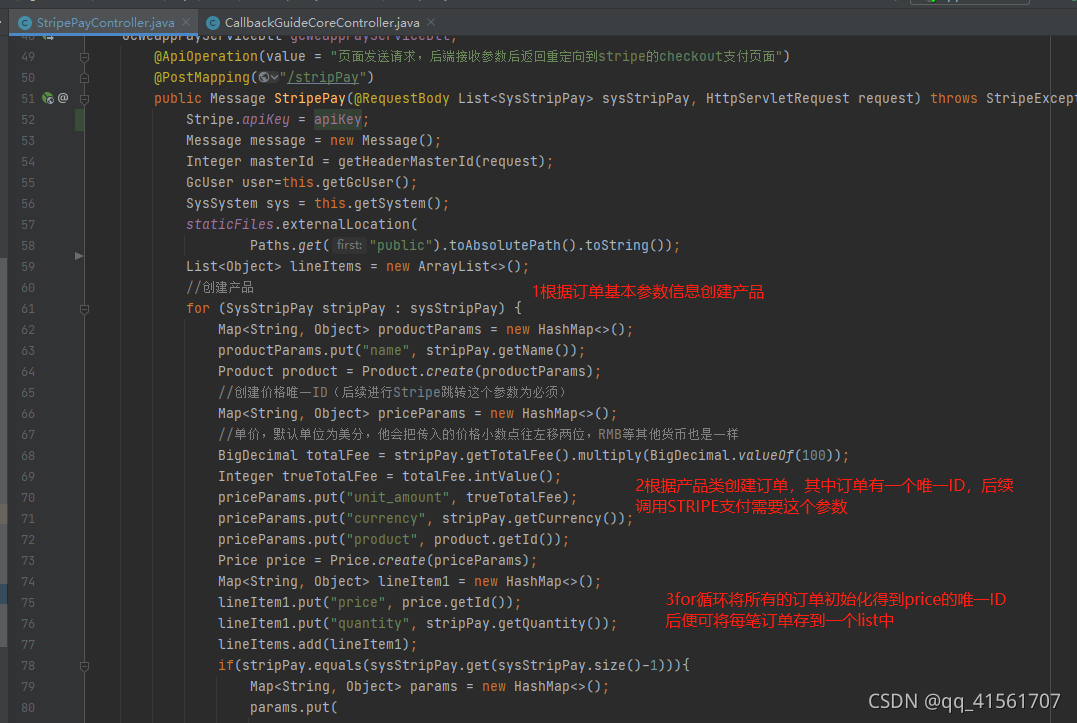
3.支付demo


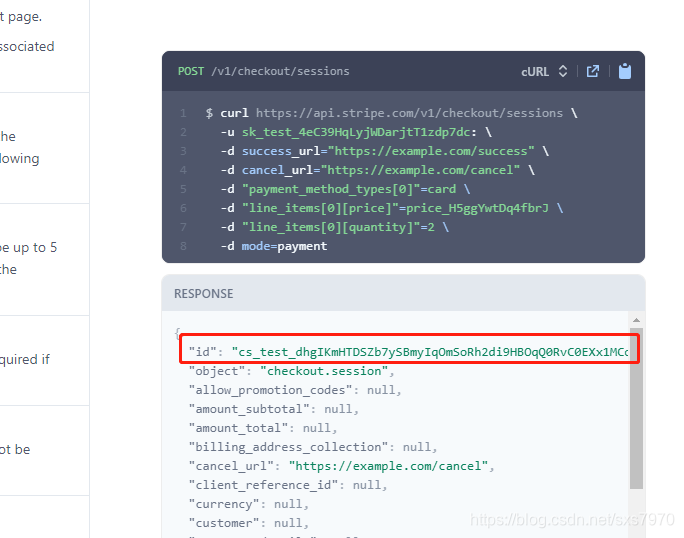
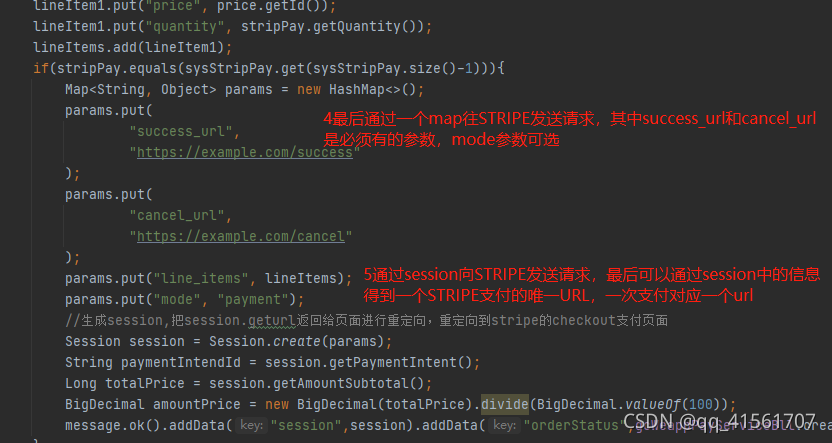
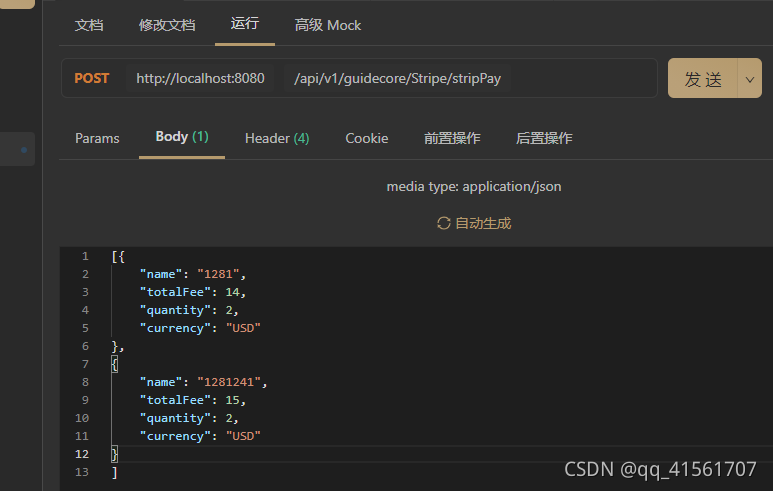
最后自定义参数调用本地接口,

会发现session中有一个唯一url
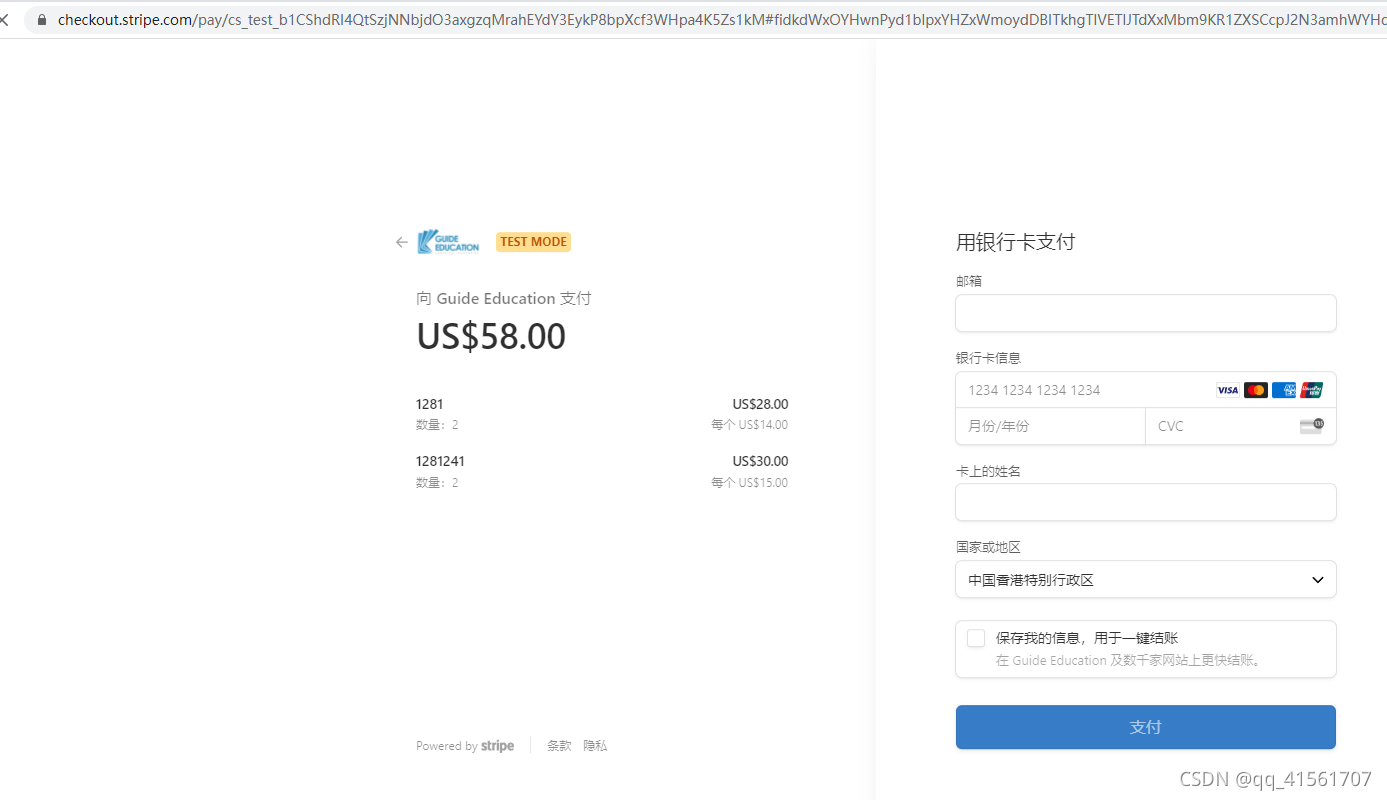
 复制这个url进入网页之后就到了STRIPE的支付页面
复制这个url进入网页之后就到了STRIPE的支付页面

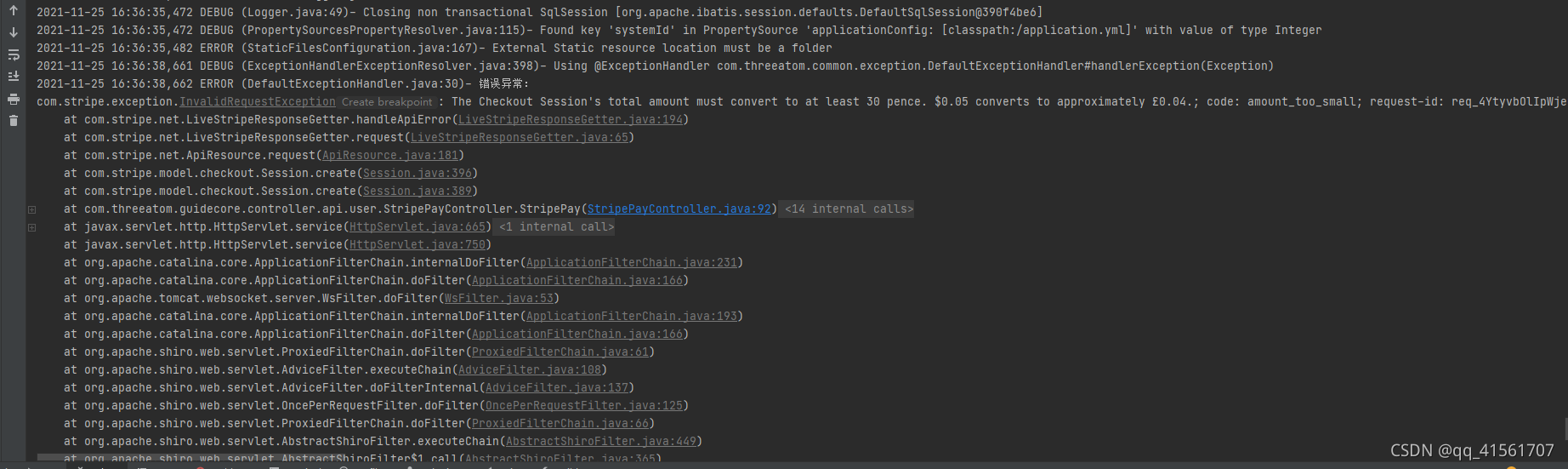
其中调用支付过程中你的整笔订单的总金额不能太小,最低30pence,约等于三块钱人民币,不然调用过程中STRIPE就会抛出异常,如下图所示

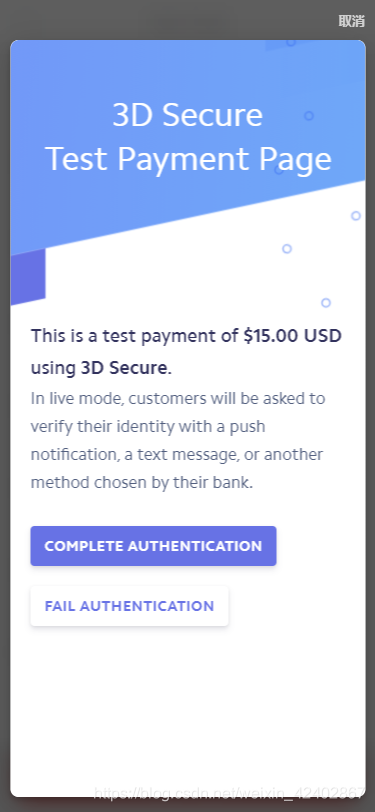
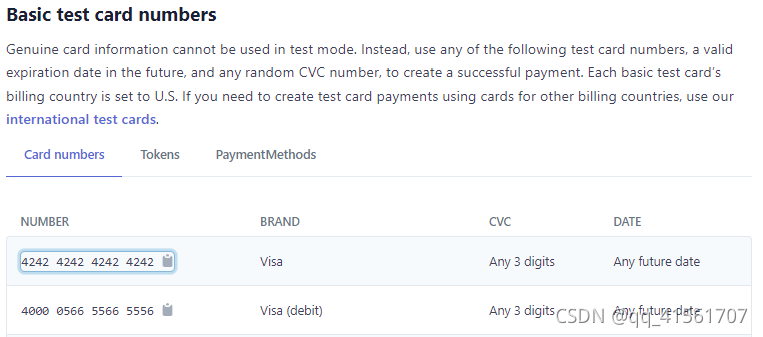
接下来就可以通过STRIPE提供的测试卡号去测试支付了,不同测试账号支付后会有不同的触发事件,所有测试卡号:https://stripe.com/docs/testing
支付成功后就会进入到我们上面调用STRIPE参数中的success_url页面,失败或取消后进入到cancel_url中配置的页面
4.WEBHOOK回调
这里我们用4242424242424242这个测试卡号(输入卡号之后随便输啥点击支付都成功)

支付成功后就会进入到我们的回调接口中
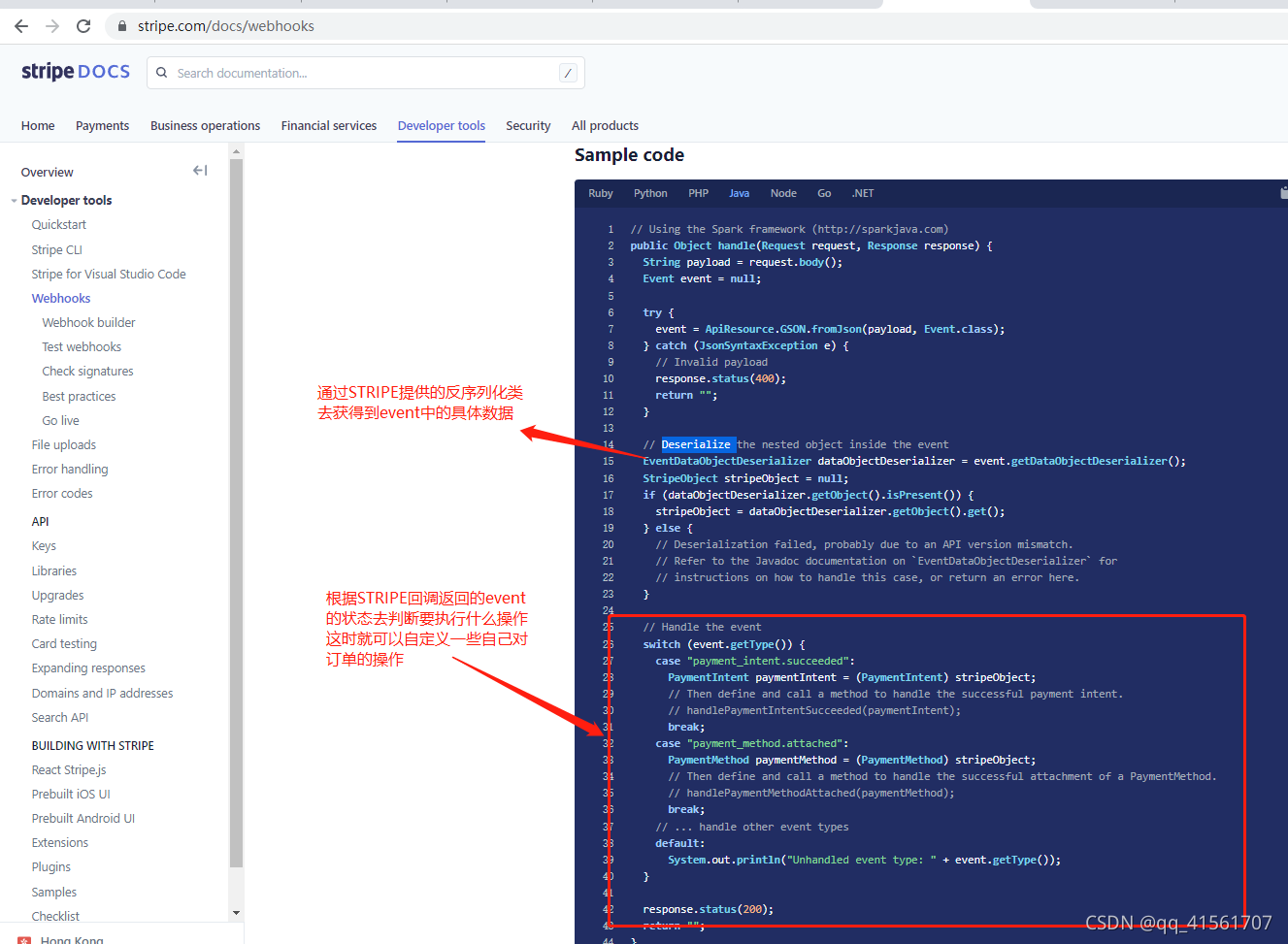
回调接口可以参考官网中的写法