猫猫分享,必须精品
素材下载地址:http://blog.csdn.net/u013357243/article/details/44486651
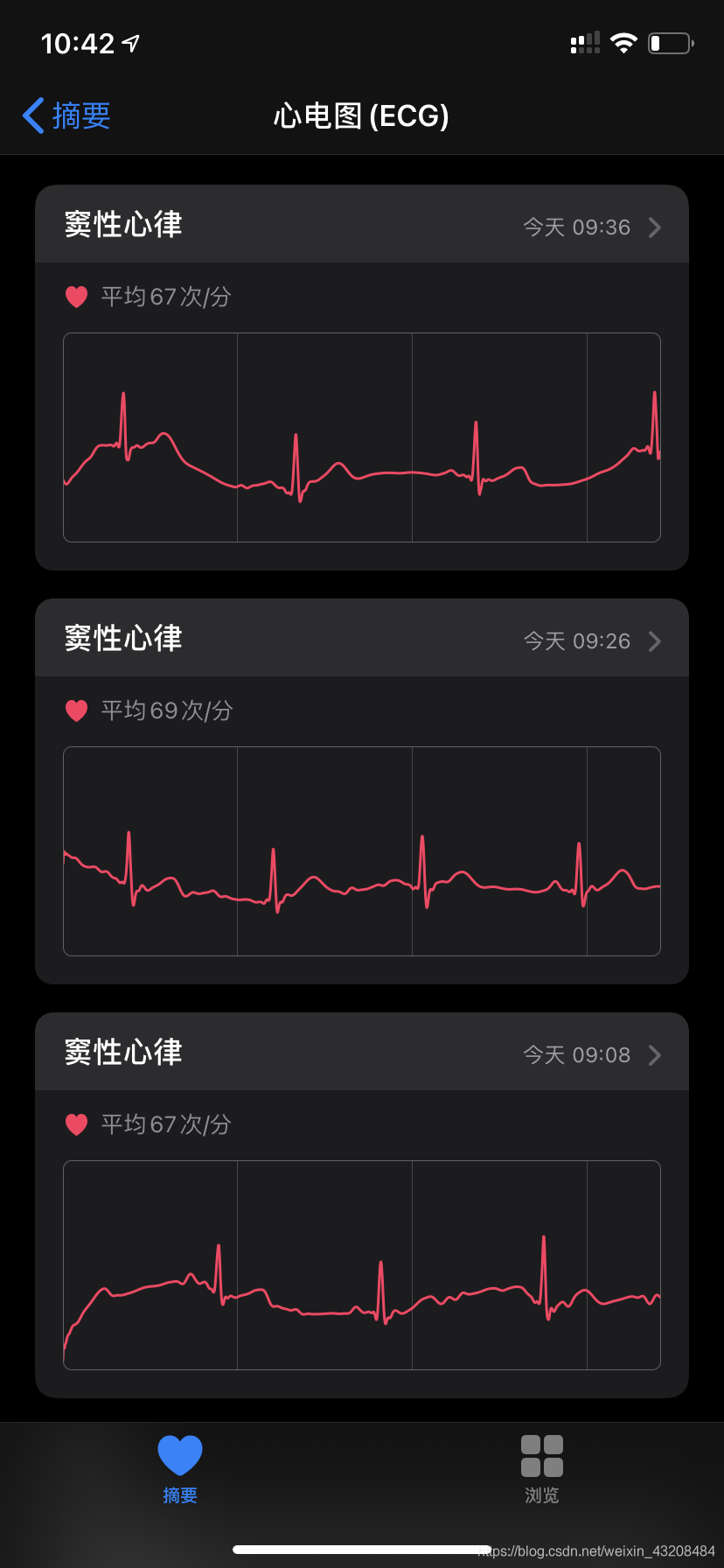
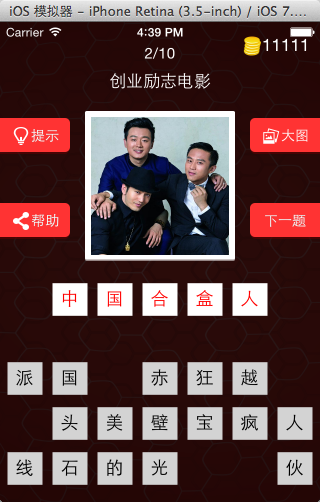
先看效果


主要是完成了九宫格UI的搭建
代码
- (void)viewDidLoad {[super viewDidLoad];
//九宫格中每个格子的宽
#define kAppViewW 80
//九宫格中每个格子的高
#define kAppViewH 90
九宫格中有多少个格子
#define kColCount 3
//九宫格中第一行距离屏幕最上边距离
#define kStartY 20/*思路:将三个控件放到一个view中没有通过双层for循环换行,而是通过第几个然后判断他的行和列 来定位他的xy坐标完成012 在第一行:相当于i/kColCount//行 一行:012 二行:345 三行:678int row = i/kColCount;//列 一列:036 二列:147int col = i%kColCount;*///每行的间隔CGFloat marginX = (self.view.frame.size.width - kColCount*kAppViewW)/(kColCount+1);//每列的间隔CGFloat marginY = 10;for (int i=0; i<12; i++) {//行 一行:012 二行:345 三行:678int row = i/kColCount;//列 一列:036 二列:147int col = i%kColCount;CGFloat x = marginX + col*(marginX+kAppViewW);//每个view的X坐标CGFloat y = kStartY + +marginY + row * (marginY + kAppViewH);//每个view的Y坐标UIView *appView = [[UIView alloc] initWithFrame:CGRectMake(x, y ,kAppViewW, kAppViewH)];[self.view addSubview:appView];//实现视图内部细节NSDictionary *dict = self.appList[i];//得到appList中的每一个字典元素(图像 标题 按钮图像)//UIImageView:应用程序图片UIImageView *icon = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, kAppViewW, 50)];
// icon .backgroundColor = [UIColor redColor];icon.image = [UIImage imageNamed:dict[@"icon"]];//设置图片//设置图片填充模式icon.contentMode = UIViewContentModeScaleAspectFit;//fill的会更大[appView addSubview:icon];//UILabel:应用程序名称UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0, CGRectGetMaxY(icon.frame), kAppViewW, 20)];label.text = dict[@"name"];label.font = [UIFont systemFontOfSize:13.0];label.textAlignment = NSTextAlignmentCenter;[appView addSubview:label];//UIButton:应用程序下载按钮UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(0, CGRectGetMaxY(label.frame), kAppViewW, 20)];[button setBackgroundImage:[UIImage imageNamed:@"buttongreen"] forState:UIControlStateNormal];[button setBackgroundImage:[UIImage imageNamed:@"buttongreen_highlighted"] forState:UIControlStateHighlighted];[button setTitle:@"下载" forState:UIControlStateNormal];// *** 一定不要使用以下方法,修改按钮标题// button.titleLabel.text = @"aaa";// 修改字体(titleLabel是只读的)// readonly表示不允许修改titleLabel的指针,但是可以修改label的字体// 提示:按钮的字体是不区分状态的!button.titleLabel.font = [UIFont systemFontOfSize:12.0];[appView addSubview:button]; }
}思路
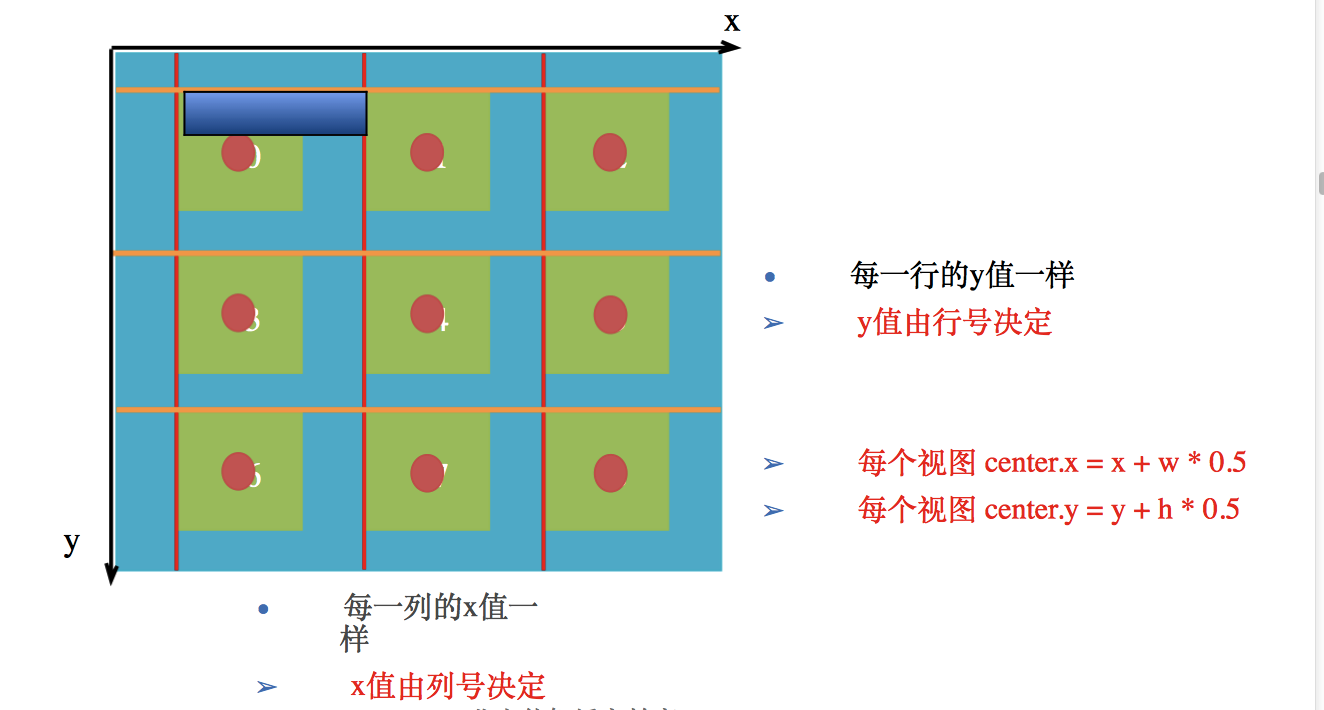
思路:将三个控件放到一个view中
没有通过双层for循环换行,而是通过第几个然后判断他的行和列 来定位他的xy坐标完成
012 在第一行:相当于i/kColCount
//行 一行:012 二行:345 三行:678
int row = i/kColCount;
//列 一列:036 二列:147
int col = i%kColCount;
算法分析图
注意点
设置图片与设置图片铺垫样子的时候有点不同,如果最后设置成UIViewContentModeScaleAspectFit的话会超出定义的边框,按照原来像素大小来布置。
icon.image = [UIImage imageNamed:dict[@”icon”]];
icon.contentMode = UIViewContentModeScaleAspectFit;
UILabel;UIButton的字体设置
//设置标题label.text = dict[@"name"];//设置字体大小label.font = [UIFont systemFontOfSize:13.0];//设置Label居中label.textAlignment = NSTextAlignmentCenter;button字体设置
[button setTitle:@"下载" forState:UIControlStateNormal];// *** 一定不要使用以下方法,修改按钮标题// button.titleLabel.text = @"aaa";// 修改字体(titleLabel是只读的)// readonly表示不允许修改titleLabel的指针,但是可以修改label的字体// 提示:按钮的字体是不区分状态的!button.titleLabel.font = [UIFont systemFontOfSize:12.0];
未完待续。。。。
ps:昨晚用同学电脑看自己写的咋样,发现csdn竟然进不去,喵了个咪的猫猫就醉了,更醉的是发现竟然在别的网站有转载的,瞬间鸡冻了喵。