数据库的操作,无疑就是连接数据库,然后对数据库中的表进行各种查询,然后就是对数据的增删改的操作,一步步的讲述一下框架对数据库的操作
想要操作数据库,第一步必然是要:链接数据库
一、链接数据库
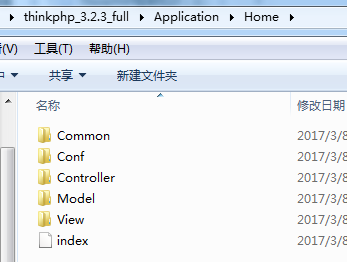
(1)找到模块文件夹中的Conf文件夹,然后进行编写config.php文件
我这里是这样的文件路径

(2)打开这个config.php文件,然后找到父类配置文件convention.php文件,将关于"数据库"的部分复制粘贴到config.php配置文件中
下面是我的数据库连接内容
连接成功后,然后就是新建模型文件了
二、新建模型文件(具体内容看ThinkPhp框架知识)
(1)找到模块文件夹中的Model文件夹,然后在这个文件夹新建模型文件
a) model本身就是一个类文件
b) 数据库中的每个数据表都对应一个model模型文件
c) 最简单的数据model模型类
自己的模型文件
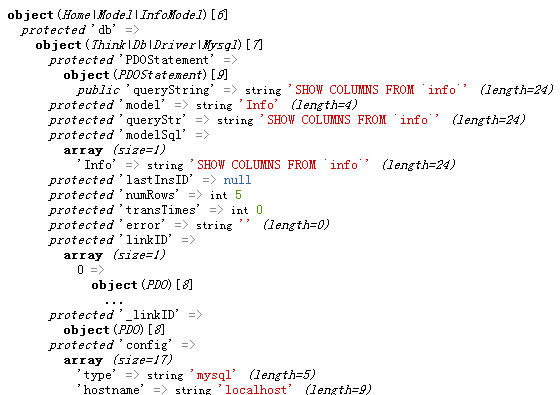
(2)看下这个数据模型
我们可以再控制器文件夹中进行编写控制文件,这里有了一个控制文件,我就用这个了

打开控制文件,然后写个方法,这里叫做ceshi()
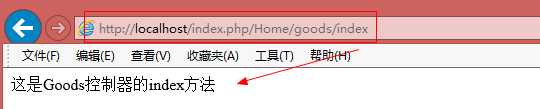
出看一下结果,注意这里地址栏的写法(在框架知识中已经介绍过了4中访问方式了):
这是我的路径:

下面是对应的模型数据:

三、对数据库进行各种查询(下面的是ThinkPHP模型基础类提供的“连贯操作方法”连贯操作方法)
可以利用这个控制文件中的方法,就直接在这个方法中写了
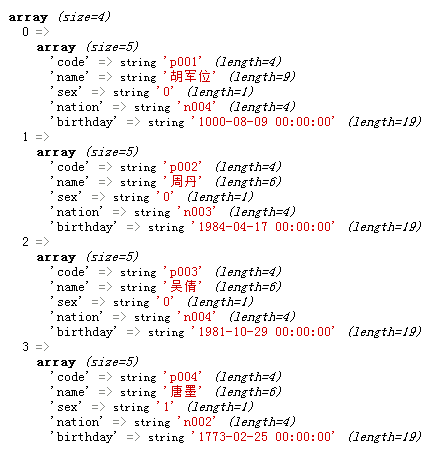
(1)查询表中的所有数据(方法:select())
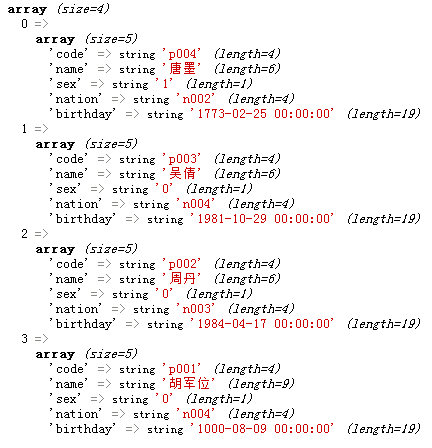
返回的二维数组(关联的)
返回的数据其中的字段名称是小写,这样做数据库时尽量是小写的
例如:
看下是不是查询的数据库中所有内容

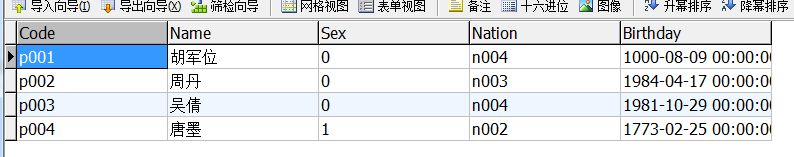
数据库中的内容:

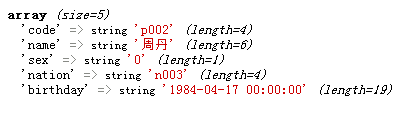
(2)查询一条数据(方法:find())
例如:
这是查询的:代号是"p002"的信息,如下:

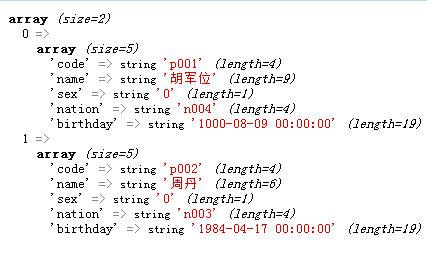
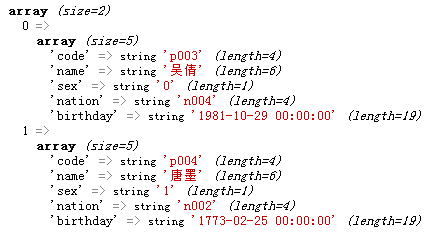
select()方法也是可以查询一条或是多条数据,如下:
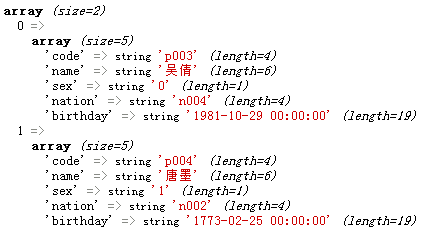
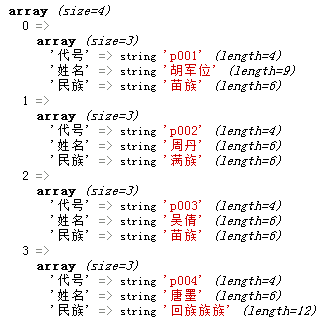
这是查询的:代号是"p001"和"p002"的信息,如下:

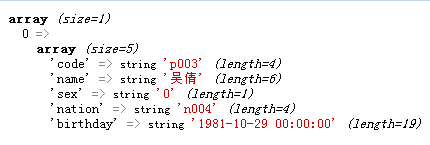
(3)条件查询数据(方法:where())
这是查询的条件:代号是p003的所有信息

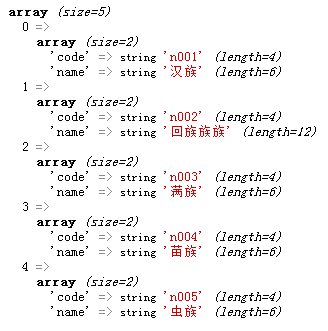
(4)切换数据表(方法:table())
例如:
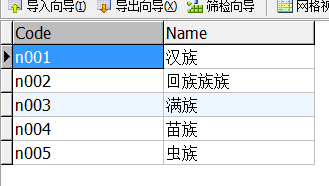
这是却换了一张nation表:

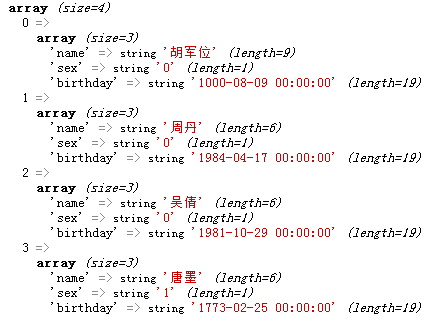
(5)选择操作的字段(方法:field())
例如:
查询字段是:姓名、性别和生日的字段

(6)对数据进行排序(方法:order())
例如:
这是对code进行降序排列

(7)分页查询数据(方法:limit()和page())
例如:limit()
这是显示的第2页的内容:

例如:page()
这个也是显示的第2页的内容:

注意:
limit()和page()的不同之处:后者的参数是直接显示“第几页”,“几条”
(8)对数据进行分组(方法:table())
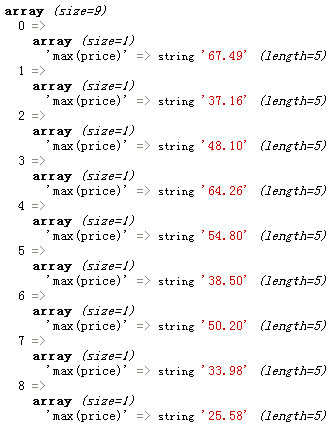
例如:
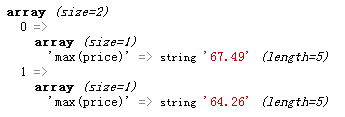
这是查询的car表中的最大价格,并且根据brand的字段进行分组

例如:
这是上面的那个查询,但是加了一个条件就是价格大于60的

(9)链接查询数据库(方法:join())
例如:
这是链接查询的两张表(汉语的地方最后用字符,因为后面要用到他的

(10)去重(distinct())
例如:
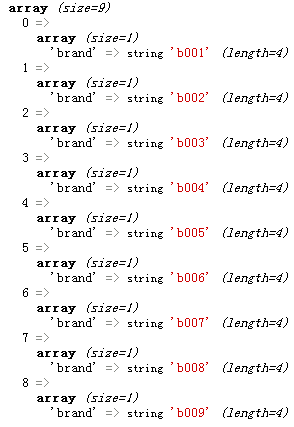
这是查询的数据库中重复的字段

到此,就是关于怎么连接数据库和各种查询数据库中的数据,这是基本操作,下面就是对数据的添加、修改、删除操作了
四、对数据表添加数据(方法:add())
(1)上一篇已经讲过链接数据库了,继续进行对数据库的操作,还是用控制器文件中的HomeController.class文件
看下数据库表中的现有数据,然后在进行添加数据

添加数据有三种方法
其中第一种和第二种的添加数据方法不用判断语句,直接找到表然后进行编写就可以
1.使用数组方式添加
运行一下这个方法,注意地址栏要使用正确的路径(这是我的路径):http://localhost/tp/index.php/Home/Home/tianjia
看下数据库表中是否添加了数据

2.AR方式
赋一下值(给字段赋值然后在添加)
运行看下数据库表中的变化

3.自动收集表单(最简单的方式)
注意事项:
(1)表单中的name要和数据库中的字段名统一
(2)多余的表单可以自动取名,只要不和数据库字段名一样就可以
就要考虑这个操作方法要实现什么逻辑,要是两个逻辑
1.显示页面
2.添加数据
这里可以通过if判断语句来实现:如果是空的,就显示页面
否则就是添加数据的代码,一步步的来,先说显示页面,既然是显示页面就要在视图文件夹添加显示页面了
1.1.打开View文件夹,然后新建文件夹,名字和控制器的名字一样

1.2.然后在Home文件夹中新建一个显示页面,这里我叫的是tianjia.html,打开这个页面,进行编写要显示的内容
这里我是用的表单元素来写的显示页面
注意:
这样,我们访问一下,看看是不是能够看到这个页面
打开浏览器,在地址栏中输入访问方法
http://localhost/tp/index.php/Home/Home/tianjia
看下这个页面的显示效果

显示页面成功后就是添加数据的编写了
2.1这个就是判断中的“否则”的语句了
运行一下看下是不是可以自动收集表单内容
(1)第一步还没有内容时,自然是显示页面了

(2)添加一下内容,数据库表中没有的数据,单击提交按钮

//先收集
看下运行效果:
先收集表单,单击提交按钮

五、修改数据库中表的数据(方法:save())
其实这个和添加差不多,也是有三种方法
这里也是在HomeController.class文件中继续编写修改方法
(1)1.还是用if判断一下
2.接下来就是做修改的模板页面了,名字就叫xiugai.html吧
看下结果

(2)这个就是修改的“否则”语句了
修改也是有三种方式
1.数组方式
因为已经有了数组,所以直接调用就可以了
2.AR方式
3.自动收集表单
3.1修改一下数据试试

3.2将上面的值修改为下图所示,然后单击“修改”按钮

3.3看下数据库是不是修改了,原来是hhah,修改为:维吾尔族

修改成功了~~
六、删除数据库表中的数据(方法:delete())
同样的继续写一个方法,这里就叫shanchu()吧
看下数据库这个n008的数据

执行一下这个方法,然后看下数据库中的数据

n008的这条数据已经被删除了
到现在对于数据库的修改数据就已经完事了,正常的增删改功能就这么些内容
需要记住:注意事项
添加修改都是三种方式,还是同样的方式(方法不同而已)
上面都是有关数据库的基本操作,查询,增删改操作,想要操作数据库,第一点就是要连接数据库!!