两年前学的,为了考一个高新 怕自己忘了 仅为防止以后自己忘记而做的备忘笔记,请勿吐槽
图片类型
JPEG 有损压缩格式(能够将图像压缩在很小的储存空间,图像中重复或不重要的资料会被丢失,因此容易造成图像数据的损伤。尤其是使用过高的压缩比例,将使最终解压缩后恢复的图像质量明显降低,如果追求高品质图像,不宜采用过高压缩比例) 一般在不需要透明背景的时候就使用这种图片PNG 背景透明的(如桌面图标) 压缩比高,生成文件体积小 无损压缩格式 网页中需要透明或者半透明背景的图片,首选是png图片GIF 最多只有256种颜色,颜色丰富的图片转化为这种格式会颜色失真 无损压缩格式 动态图(存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上)PDF 能打印 转化为Word格式(无论在哪种打印机上都可保证精确的颜色和准确的打印效果)PSD Photoshop的专用格式工程文件 保存所有数据 格式保存才修改(还保存Photoshop的图层、通道、路径等信息,是目前唯一能够支持全部图像色彩模式的格式) 它的作用一是保存图片的原始数据,二是方便图片的修改。WEBP 它是由谷歌于2010年推出的新一代图片格式,在压缩方面比当前jpg格式更优越,在质量相同的情况下,WebP格式图像的体积要比jpg格式图像小40%,不过这种图片还没有得到广泛的浏览器支持,仅在Chrome和Opera上支持,在其他浏览器上需要安装插件才可以显示,目前还没有大规模使用。位图和矢量图
位图也叫点阵图,是由一个个的方形的像素点排列在一起拼接而成的,位图在放大时,图像会失真。上面讲的5种图像都属于位图。
矢量图和位图组成图像的原理不同,它的图像轮廓是由函数曲线生成的,当放大图像时,实际的原理就是将曲线乘以一个倍数,图像可以轻易地放大,而且不会出现像素块,图像边缘也不会出现锯齿。svg
svg是一种矢量二维图形格式,它是基于xml标记语言描述的,可以通过任何文本编辑器创建。它的优点是文件容量小,放大不失真,而且背景也可以是透明的。目前大量使用这种格式来制作网页图标或者网页地图,由于它是矢量的,所以在不同终端屏幕上(pc、手机)都有很好的显示效果。flash
flash是一种矢量动画文件格式,曾经在网络上风靡一时,如今已逐渐退出历史舞台,原因是它的技术更新跟不上发展,这种格式既可以是静态的图形,还可以是多媒体动画,还可以加入用户交互和数据,这是它曾经很流行的原因,这种格式名为swf,flash是对它的统称。这种格式在网页中已经很少使用了,它的很多优秀特性,可以用HTML5取代。swf文件中衍生出一种视频格式flv,它是一种流媒体视频格式,由于它有文件容量小,可以边下载,边观看等优点,目前广泛应用在视频网站中。总结
在网页制作中,如何选择合适的图片格式呢?
1、网页制作中,如果要使用不透明背景的图片,就使用jpg图片;如果要使用透明或者半透明背景的图片,就使用png图片;
2、制作网页图标时候,如果图标含多种颜色,可以使用gif或png图片;如果图标是单色,而且要求有很好的显示效果,可以使用svg;如果是动画图标,可以使用gif。肉色 255 239 205
技能永远不嫌多 ps是装逼用的 这里介绍
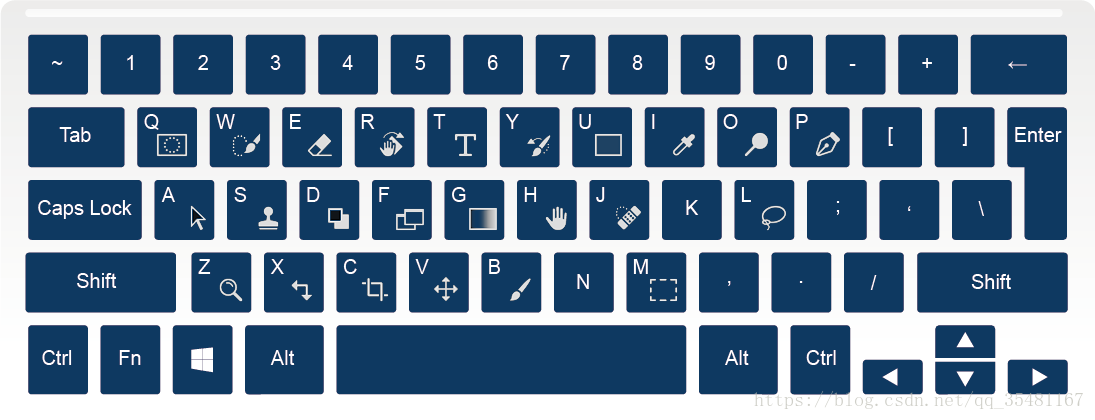
本人常用快捷键
shift + Tab 隐藏右边工具
F7 显示图层窗口
Ctrl + N 新建文件
Ctrl + J 新建图层Alt 选中的内容移动,复制(包括格式一起复制)Alt + 鼠标向上(下) 图片放大缩小Alt + Del 填充前景色
Ctrl + Del 填充背景色D 恢复黑白前/背景色
X 切换前/背景色
C 裁剪工具Ctrl + U 色相与饱和度 勾选着色
Ctrl + shift + U 去色Ctrl + T 自由切换
Ctrl + shift + T 重复上一次切换Ctrl Alt shift T 选中对象,将其进行相同距离和相同方向进行连续复制Ctrl Alt shift s 文件--存储为Web和设备所用格式Ctrl + Alt + Z 多步撤销
Ctrl + R 显示隐藏标尺为图片新增颜色时,新建空白图层或弄蒙版 不破坏原来的图片
Ctrl E 合并
Ctrl D 取消选择 选区(蚂蚁线)Ctrl M 亮度曲线L 色阶 RGBB 色彩平衡Ctrl Alt z 选择高光区
Ctrl shift I 反选(反选后立即创建新图层)
Ctrl 回车 选择再创建
选中
shift 图层 可多选进行操作(shift按最上面图层,最上面图层点一下 选中该区间)( 使用椭圆工具时 同时按shift 会画出圆)
Ctrl 图层 选中该图层 激活Ctrl 回车 转换为选区选择工具
对图层创建选区:按住Ctrl,用鼠标点击对应的图层,在图层外框生成选区。
![]() 裁剪图像
裁剪图像
![]() 矩形选择工具
矩形选择工具
![]() 椭圆工具 同时按住shift 会画出圆
椭圆工具 同时按住shift 会画出圆
![]() 任意套索工具 用手任意画出选区,不精确,不常用
任意套索工具 用手任意画出选区,不精确,不常用
![]() 多边形套索 可以选择多边形物体,对于结构复杂的物体,可以点多个小段来选择。 现阶段本人用钢笔工具代替这个描边
多边形套索 可以选择多边形物体,对于结构复杂的物体,可以点多个小段来选择。 现阶段本人用钢笔工具代替这个描边
![]() 磁性套索 可以自动在物体边缘生成选择线,但是由于太自动了,所以不够精确,也不常用
磁性套索 可以自动在物体边缘生成选择线,但是由于太自动了,所以不够精确,也不常用
![]() 魔术棒选择工具 按照点击的点的颜色范围来选择,可以设置范围的容差,容差越大,选择区域越大,对于有单色背景的图像中的元素,可以用它点选背景,然后反选,从而选中元素。
魔术棒选择工具 按照点击的点的颜色范围来选择,可以设置范围的容差,容差越大,选择区域越大,对于有单色背景的图像中的元素,可以用它点选背景,然后反选,从而选中元素。
![]() 快速选择工具 直接在要选的元素上画,按照画的颜色范围进行选择。
快速选择工具 直接在要选的元素上画,按照画的颜色范围进行选择。
其他.
![]() 文本输入
文本输入
![]() 擦除工具
擦除工具
![]() 污点修复工具
污点修复工具
![]() 取色工具,点击前景色按钮,弹出取色对话框,当前工具切换成取色工具。
取色工具,点击前景色按钮,弹出取色对话框,当前工具切换成取色工具。
![]() 点击前景色按钮,当前工具自动切换到取色工具 注意:绿色为前景色 X 切换前/背景色
点击前景色按钮,当前工具自动切换到取色工具 注意:绿色为前景色 X 切换前/背景色
![]() 切片选择工具
切片选择工具
切图,就是从效果图中把网页制作需要的小图片裁剪出来。
1、使用psd格式并且带有图层的图像切图
2、在图像上用切片工具切出需要的小图
3、双击切片,给切片命名
4、执行菜单命令 存储为web所用格式
5、点选切片,设置切片的图片格式
6、存储切片,选择“所有用户切片”,点存储(多个切片会存到所选文件夹中的images文件夹中)